
fabric.js使うの諦めた
今日も#週1noteの時間がやってまいりました。まぁ、すでに日付変わってるのでちょっとアレなんですけど、なんとか25時までには書きあげたいところです。(0:23に書き上がりました)
掲題のfabric.jsなんですが、技術選定するぞって言った回で選んだHTML5のCanvasをいい感じにいじるライブラリでした。
で、ちょっと触ってみると、これと画像を取り込むライブラリである vue-croppa の相性がよくなさそうなことがわかりました。
頑張ればできるかもだけど、1週間じゃできないだろうな、ってくらいには相性よくない。
fabric.jsが、特定のcanvas要素を拾って、そこに色々機能を付け足すっぽいんですが、vue-croppa側もそれをしてるので、そこで競合する雰囲気。
しかもfabric.jsはなんだか2層のレイヤに分かれて処理するみたいで、そうなると「vue-croppa側から見えてるのはどっちのレイヤなの・・・?」みたいな状態になって、追いかけるのがキツそうなのであっさり切り捨てました!いえーい!!!!
直接CanvasRenderingContext2Dを操作する
vue-croppaからはCanvasRenderingContext2Dを簡単に取得できて、CanvasRenderingContext2D.filter というのをいじればCanvasにフィルタがかけられるらしい、という知見を最近の業務で得たので、それを使うことにしました。
何語で喋ってるんだ?ってなるかと思うんですけど、要するに外部ライブラリを使わなくてもある程度は簡単に操作できるみたいだからそれを使う、と。
「業者呼ばなくても父さんがなんか簡単な修理ならできるらしい」みたいな話です。多分。。。
詳細はこの辺です。
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/filter
何ができるようになったか
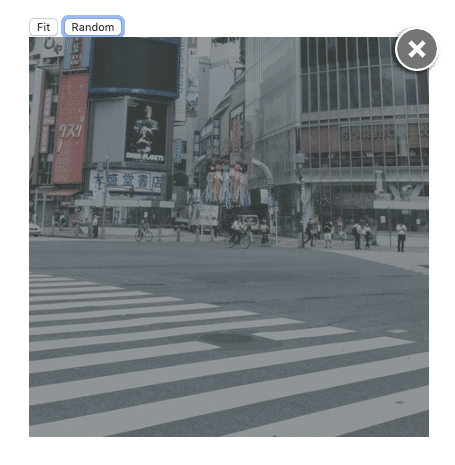
明るさ、コントラストのパラメータを操作するためのスライダーとかを用意してなかったので、とりあえずランダムにパラメータを適用するボタンだけ作りました。こんな感じです。
Before

After

どれくらい調整されたのかはわからないけど、とりあえず暗くなってるのだけはわかると思います笑
現状は以下のURLで見ることができます。
https://floating-citadel-07747.herokuapp.com/
次のマイルストーン
一応、今週が「fabric.jsを導入する」次が「コントラストと明るさを調整できるようにする」でした。
「調整する」にはスライダーとかが必要だなっていうことで、次回はそのへんを作り込んでいこうかなと思います!また来週っ!
この記事が気に入ったらサポートをしてみませんか?
