
Tableauで作ったVizのデザインを(少し)改善してみた
はじめに
DATA Saber挑戦中のApprenticeです。
前回の記事で、「統計データから見る特別区」の2023年更新版のVizを作成しました。
統計データから見る特別区_2023 | Tableau Public
元々の資料に寄せて色や数字表現を設定していきましたが、若干ダイナミックな配色になっているのが気になっていました。
そこで、思いつく観点で、Vizのデザインを改善してみることにしました。
Before/After
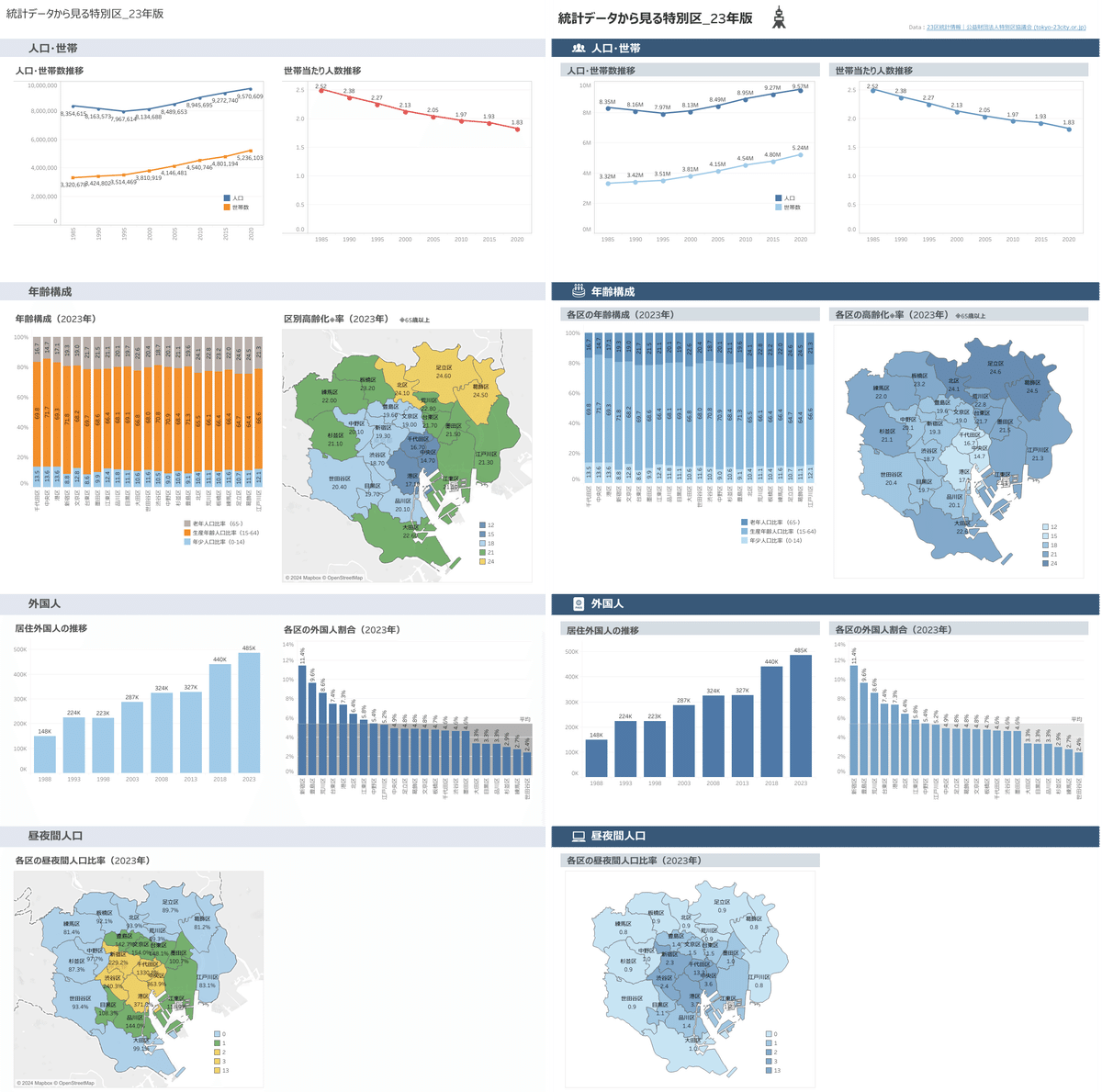
早速ですが、Bofore/Afterの全体比較画像です。

Before:統計データから見る特別区_2023 | Tableau Public
After:統計データから見る特別区_更新_color | Tableau Public
Afterに変更する際に行ったこと
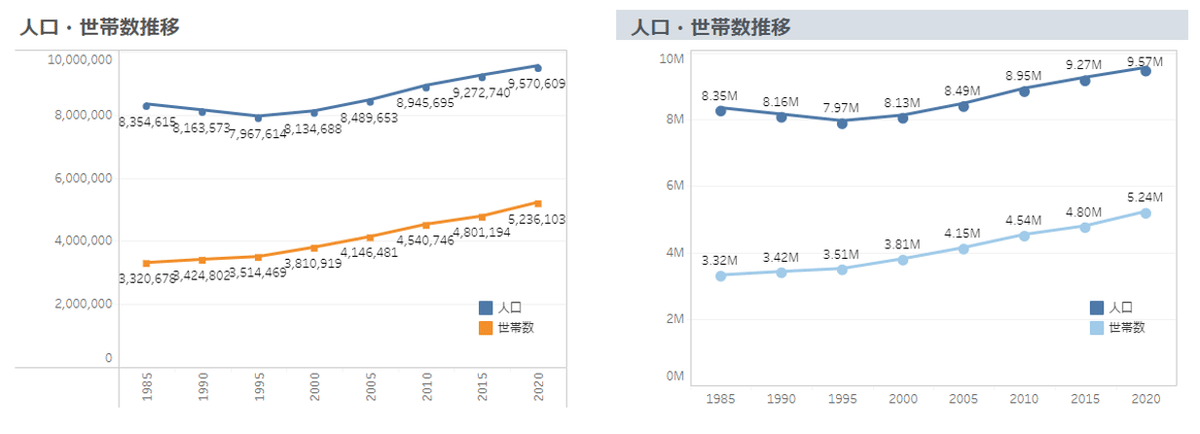
1. 色彩の統一
ぱっと見の印象はここで決まるのでは?と思います。
Afterでは、ブルーグレー(濃淡)/グレー(濃淡)で統一して色を設定しました。
パワポなどでも、テーマカラー/ハイライトカラー/グレーの濃淡で表現することが鉄則になっているかなと思います。
今回は強いメッセージを出すものではないため、ハイライトカラーはなしとしました。
2. 数値表現(桁数)の調整
これも各グラフを眺めるうえでは、わかりやすさに直結する要素だと思いました。
Afterでは、各項目の数字が最大3桁となるように表現を変更しています。
※4桁目以降の情報が必要な場合もあると思いますので、何を見せたいのかで適宜調整すべき

3. 不要な線の削除
細かな点ですが、こだわると結構変わって見えるなーと思いました。
Afterでは、折れ線グラフのヘッダーに係る部分の線を削除しています。
ここに線がないとすっきりしていて、デフォルトがこちらでよいのでは?と感じます。
LaTeXで論文のグラフ作るとこんな感じになったなぁと思い出しました。
4. グラフタイトルの強調
Afterでは、グラフタイトルに薄いグレーで網掛けしています。
このVizはほぼタイトルとカテゴリしか文字がないので、Beforeでも埋もれていませんでしたが、文字を使うVizを作成した場合には、グラフタイトルがそれだとわかる装飾を加えられると良いなと思いました。
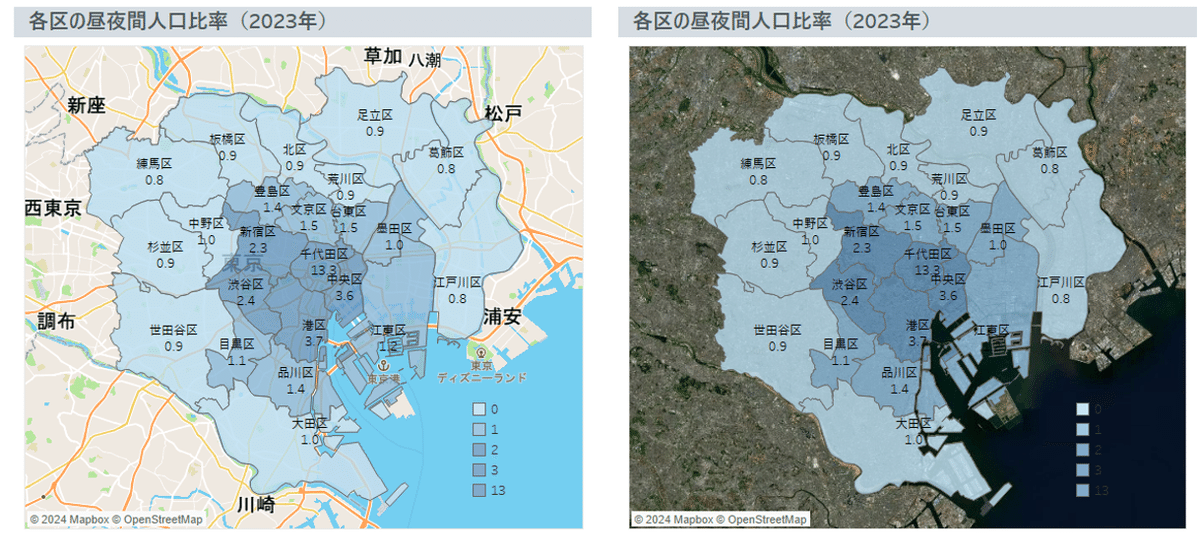
5. コントロールバー/不要な周囲の地図を削除
Afterでは、コントロールバーを削除し、23区以外の地図は見えないように変更しました。
地図を右フリックし、それぞれ以下のオプションより表示/非表示の設定が可能です。
地図のオプション
検索アイコンや、拡大縮小ボタンの表示/非表示バックグラウンドレイヤー
ベース地図や県境、都道府県名の表示/非表示
マップアプリ風や、衛星画像地図への変更も可能

6. ピクトグラムの挿入
Afterでは、要所要所にピクトグラムを挿入してみました。
選定のセンスを問われるので、難しいなぁと思いつつ・・・
今回は、商用でもフリー利用可能な「ICOOON MONO」さんのピクトグラムを使用しています。
RGBで色指定してDLできるので便利です。
おわりに
まだダッシュボードの細かいデザインを意識して作成したことが、少なかったため、どこをどう変えるべきか…という点で悩みました。
意外と細かな変更だけど全体でみるとすごくよくなる変更もあるので、伝わる&散らかっていないを意識したいなと思います。
今回は色のトーンを統一して落ち着いたものへの変更としましたが、楽しいViz/目を引くVizというテーマだと、全く違うものになるかと思うので、Vizの目的に沿ってデザインを引き出せるようになりたいなぁと感じました。
