
コーディング不要!?FigmaからTeleportHQにほぼ100%正確にインポートする方法
以前のこの記事で初めてTeleportHQを使ってみました。
FigmaからTeleportHQへのインポートは、上手く使いこなせば作業効率を飛躍的に向上させる可能性があります。このため、今回の記事では、カードコンポーネントを事例にFigmaからTeleportHQへのインポートについて詳しく検証していきたいと思います。
注:タイトルに『ほぼ100%』とありますが、どんなデザインでも100%インポートできるというワケではないので、期待値そこそこにお読みいただけると幸いです。
TeleportHQとは?
まず、TeleportHQを知らない方の為に簡単に説明しておくと、TeleportHQとは次のようなサービスです↓
TeleportHQは、UI開発およびコンテンツモデリングツールが統合されたコラボレーションフロントエンドプラットフォームです。強力なビジュアルビルダーで、ヘッドレス静的ウェブサイトを即座に作成し公開することができます。
いわゆるノーコード / ローコードのWebサイトビルダーになります。最終成果物はHTML形式の他、主要形式でDLできるので、ある程度までTeleportHQを使用し最終加工はDLしたファイルで行うといった事も可能です。
プラグインのインストール
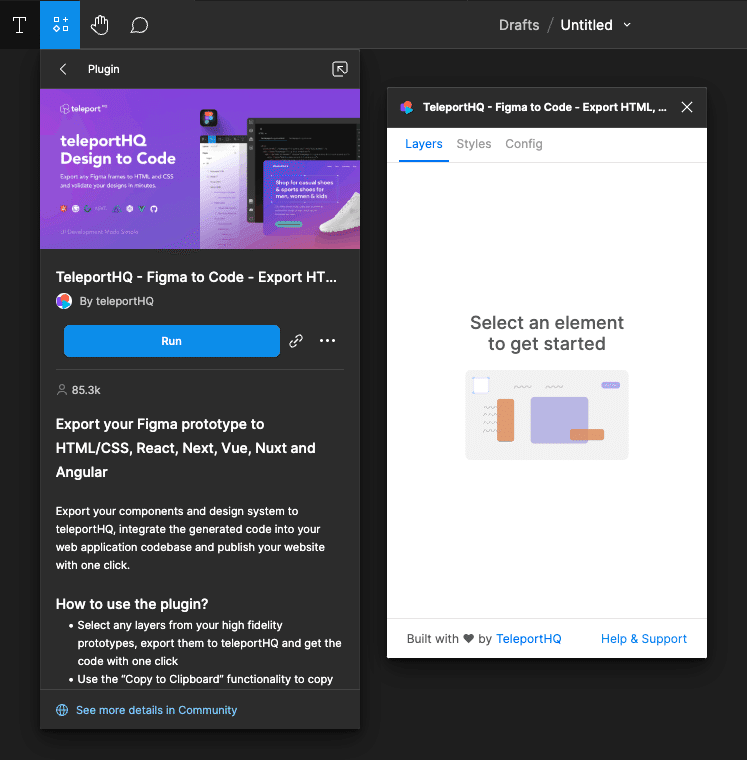
FigmaからTeleportHQへインポートを行うにはプラグインが必要なので、以下からFigma to Codeプラグインをインストールしておきます。
インポートしてみる
早速ですが、まずは何も考えずにプラグインを使ってインポートしてみます。
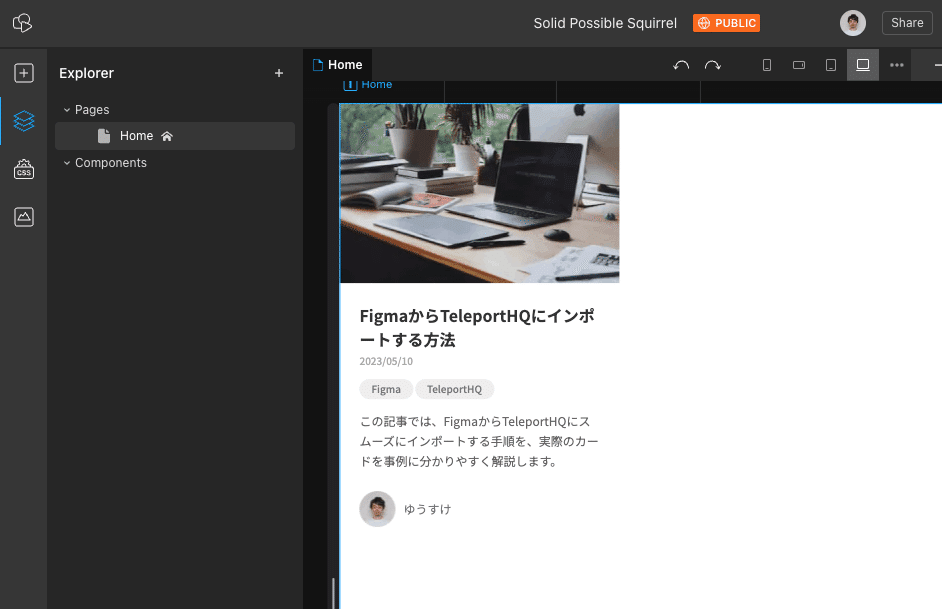
今回はカード形式のデザインファイルをFigmaで作成したので、これをTeleportHQにインポートしていきます。

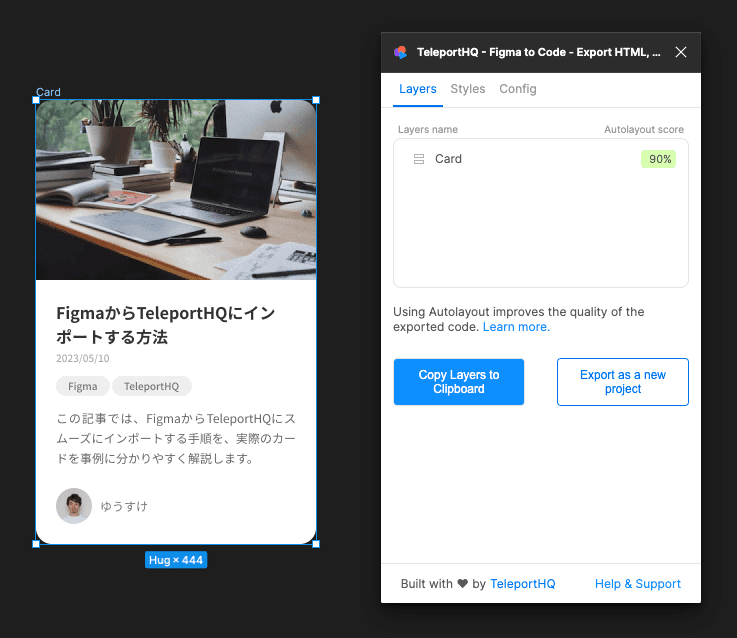
まず、Figmaでプラグインを起動します。

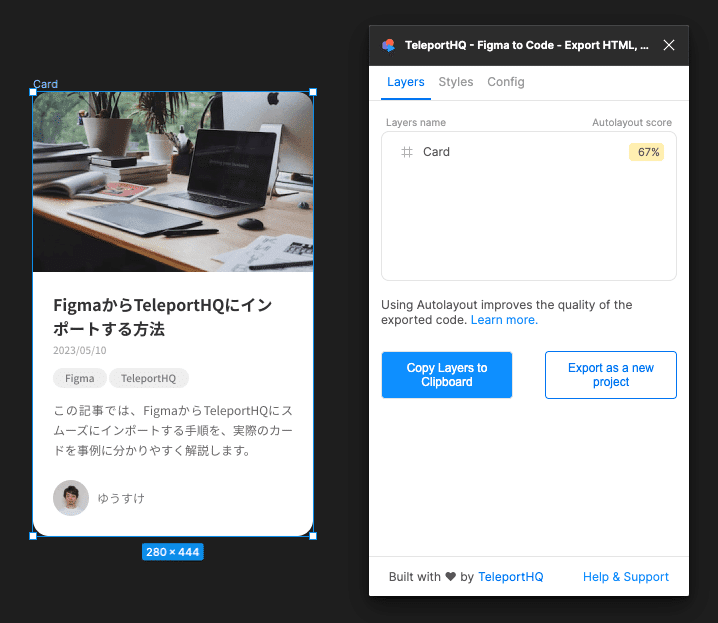
先ほどのカード全体を選択して、【Copy Layers to Clipboard】をクリック。(もう一方の【Export as a new project】をクリックすると、TeleportHQが開かれ、新しいプロジェクトとしてオブジェクトが作成されます。)

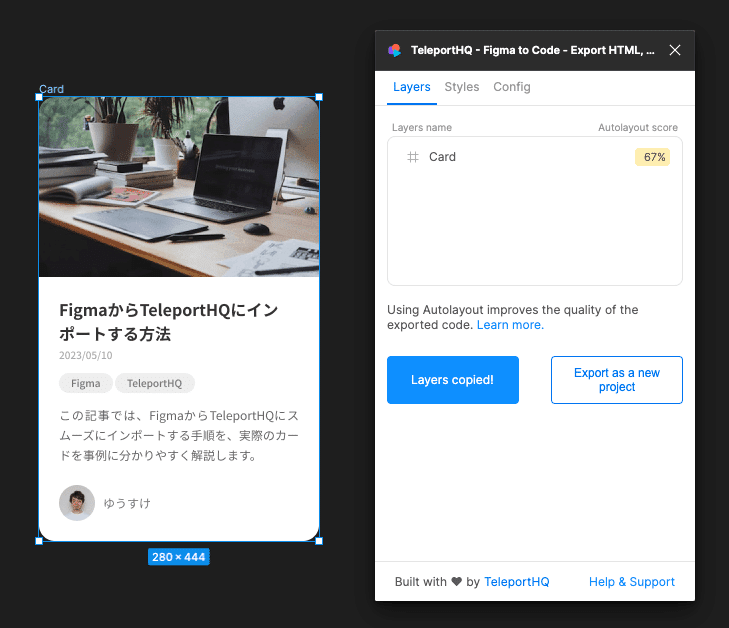
ボタンの表記が【Layers copied!】に変わるので、

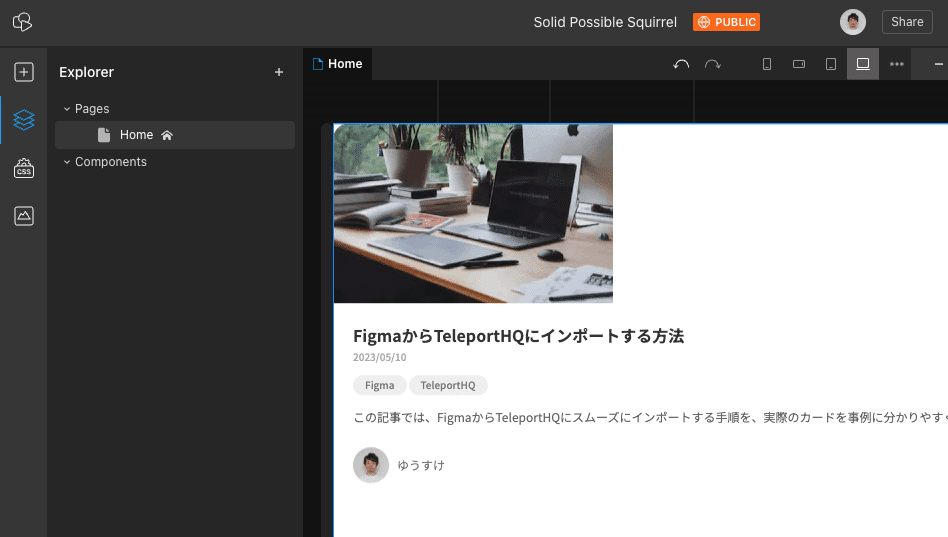
TeleportHQに移動してペーストすると、インポートが完了します。

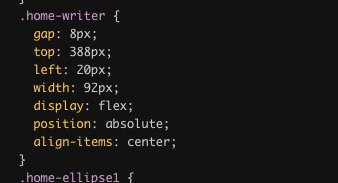
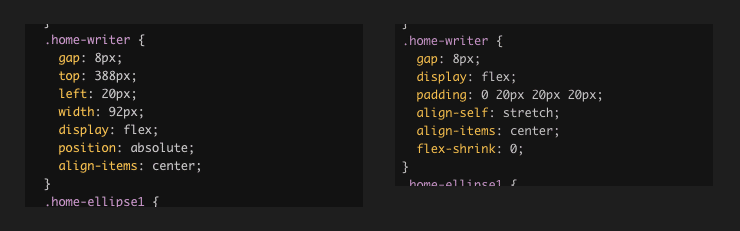
既に見た目はほぼ再現できているのですが、生成されたCSSを見てみると"position: absolute"が多用されています。

これだと使い勝手がちょっとよろしくないので、使いやすい形式でインポートされるようにFigmaファイルを修正していきます。
Figmaのファイルを修正
Figmaの構造を保ったままTeleportHQにインポートする方法ですが、TeleportHQの公式ヘルプに推奨事項が書いてあります。
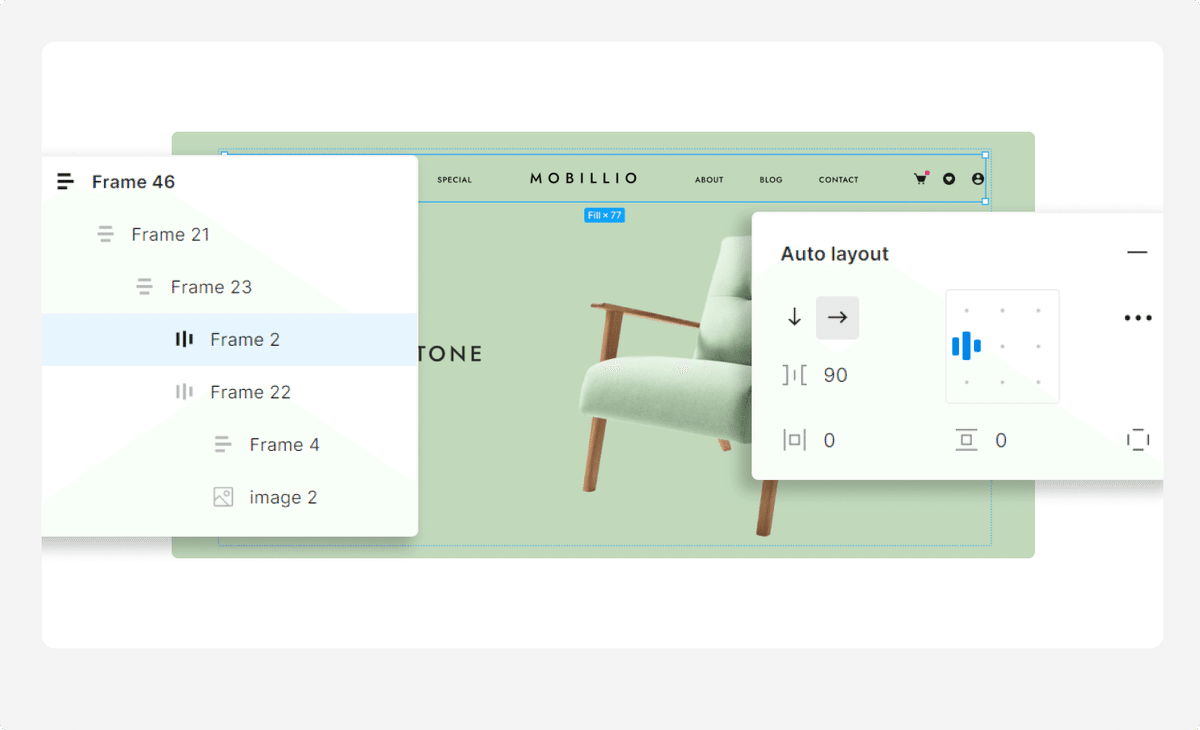
1. オートレイアウトの使用

エクスポートの結果をより良くするための重要な改善点の1つは、フレーム内でオートレイアウトを使用することです。これにより、私たちのプラットフォームにエクスポートする際に、すべてをきれいに構成することができます。
オートレイアウトを使用したオブジェクトは、CSS上でFlexboxで配置されるようになるので、このルールが守られていれば絶対配置が使用される事はありません。現にこの後の2つについてもオートレイアウトに関するものになります。
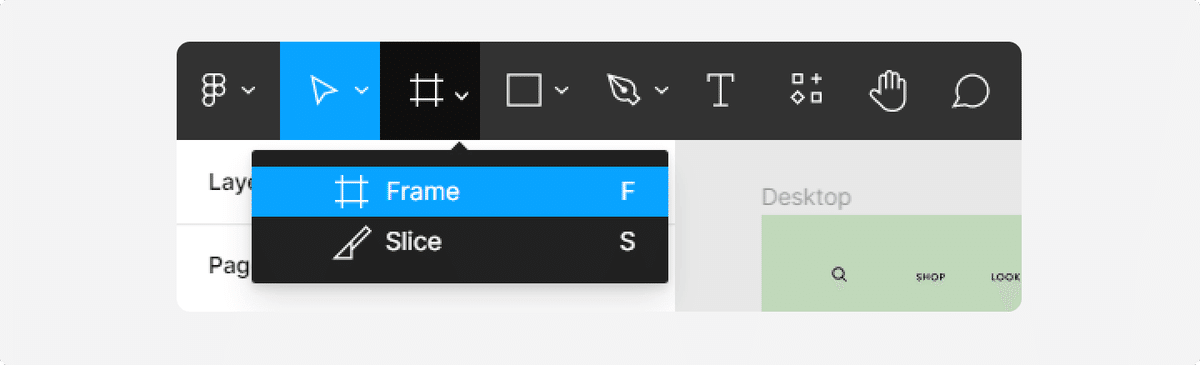
2. フレームの使用

オートレイアウトの話を続けますが、オブジェクトをネストする際には、矩形ではなくフレームを使用することをお勧めします。矩形ではフラットなデザインしか作れませんが、フレームではオートレイアウトを追加することができます。
上述の通り、フレームを使うとオートレイアウトを使用する事ができる為、矩形オブジェクトを配置する際は、シェイプの長方形でなく、フレームを使用する事が推奨されています。
3. リサイズオプションの使用

オートレイアウトを適用した後にできるもう一つの調整は、リサイズオプションを使用することです。固定サイズではなく、親コンテナに合わせて要素を調整したり、要素自体がコンテナであれば、その子要素を抱き込んだりすることができます。
リサイズオプションを固定サイズ以外にすると、汎用性の高い状態でTeleportHQにインポートする事ができます。
これらの推奨事項を元に、先ほどのカードを修正しました。

修正したファイルでインポート
Figmaの修正ができたところで、先ほどと同様の手順でTeleportHQにインポートしてみます。
プラグインを起動し、カードオブジェクトを選択して【Copy Layers to Clipboard】をクリック。

TeleportHQに移動し、先ほどのカードを削除してから再度ペーストします。

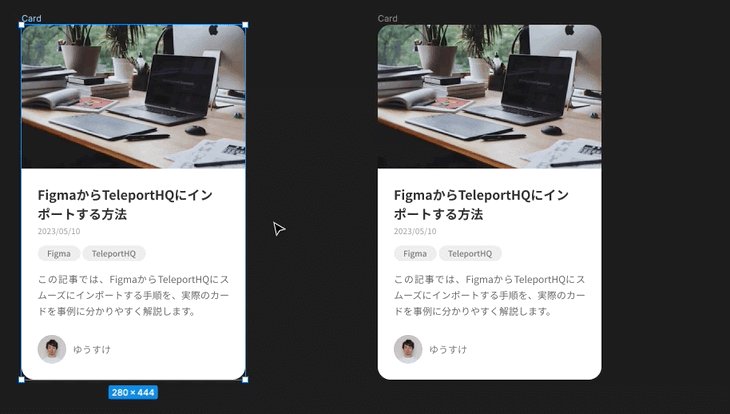
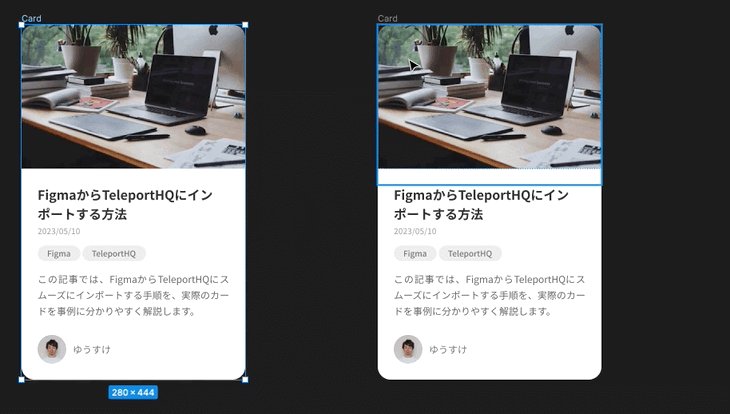
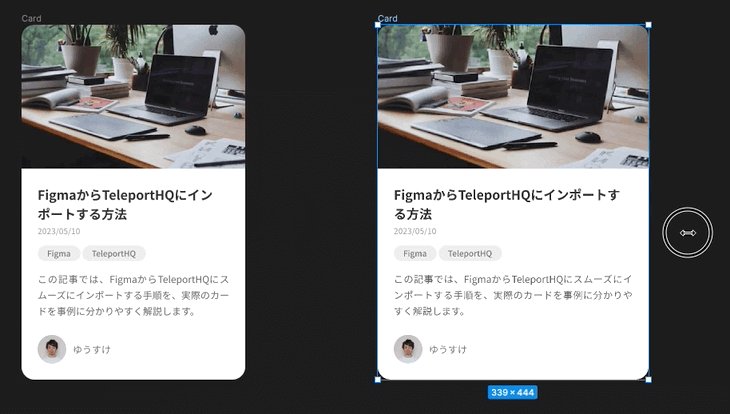
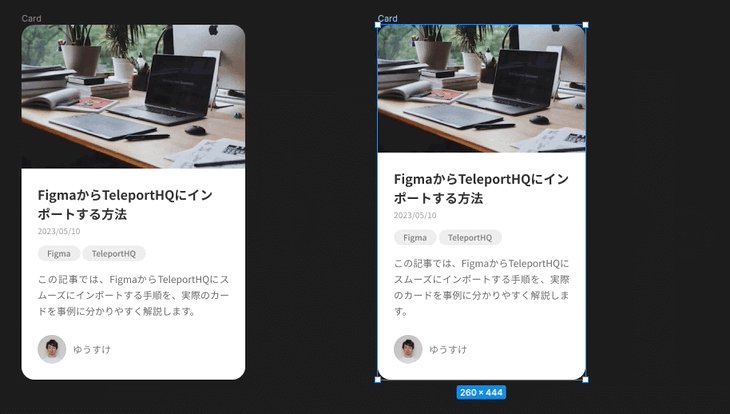
サムネの箇所が固定サイズになってしまったので、TeleportHQのエディタ上で直接微調整を行い、プレビューでチェック。

無事、レスポンシブのままTeleportHQにインポートする事ができました。念の為にCSSも見てみます。

絶対配置の指定が無くなり、汎用性の高いものになりました。
まとめ
今回の検証を通じて、FigmaからTeleportHQへうまくインポートするには、Figmaでの制作段階で推奨事項を抑えておくことが重要だという点が確認できました。
しかし、コンポーネント単位の小さなパーツには適しているものの、サイト全体のデザインを一度にインポートするとなると効率が良くないと感じました。私がまだFigmaを十分に使いこなせていないことも原因かもしれませんが、全ての要素をオートレイアウトで配置するのはさすがに無理がありそうです。
それでもワークフローの選択肢が増えるのは良い事なので、その使い所を見極めつつ、今後も適切な場面で積極的に活用していきたいと思います。
