
Midjourneyで立体視画像を作って遊ぼう!
突然ですが、立体視画像って知ってますか?
立体視に対応した画像をボーッと見たり、寄り目にしたりすると平面の画像なのに奥行きがあるように見えるってやつなんですけど、別名でステレオグラムとか呼ばれたりもします。
私が小学生くらいの頃に「目がよくなる!」とかいう触れ込みで一時期流行ってた気がします。砂嵐みたいな謎の画像なんだけど、立体視で見ると何かの形が浮かび上がってくる、みたいな。
そんな懐かしの立体視画像の中でも、写真が立体に見えるタイプのものは自分で簡単に作れるという事がわかったので、この記事ではその手順を解説していきます。
とっても簡単です!
1. Midjourneyで好きな画像を生成する
まずは、Midjourneyで立体視をしてみたい画像を生成してください。
記事タイトルにはMidjourneyと書きましたが、生成するツールはなんでも大丈夫です。というか実は画像であればなんでもOKなので、自分が好きな画像を用意してください。

ここでのポイントは「横長の画像にはしない」という事です。
横長の画像だと立体視画像が作れないというわけではないんですが、実際に立体視する時に目が疲れちゃうので、縦長か正方形の画像をオススメします。
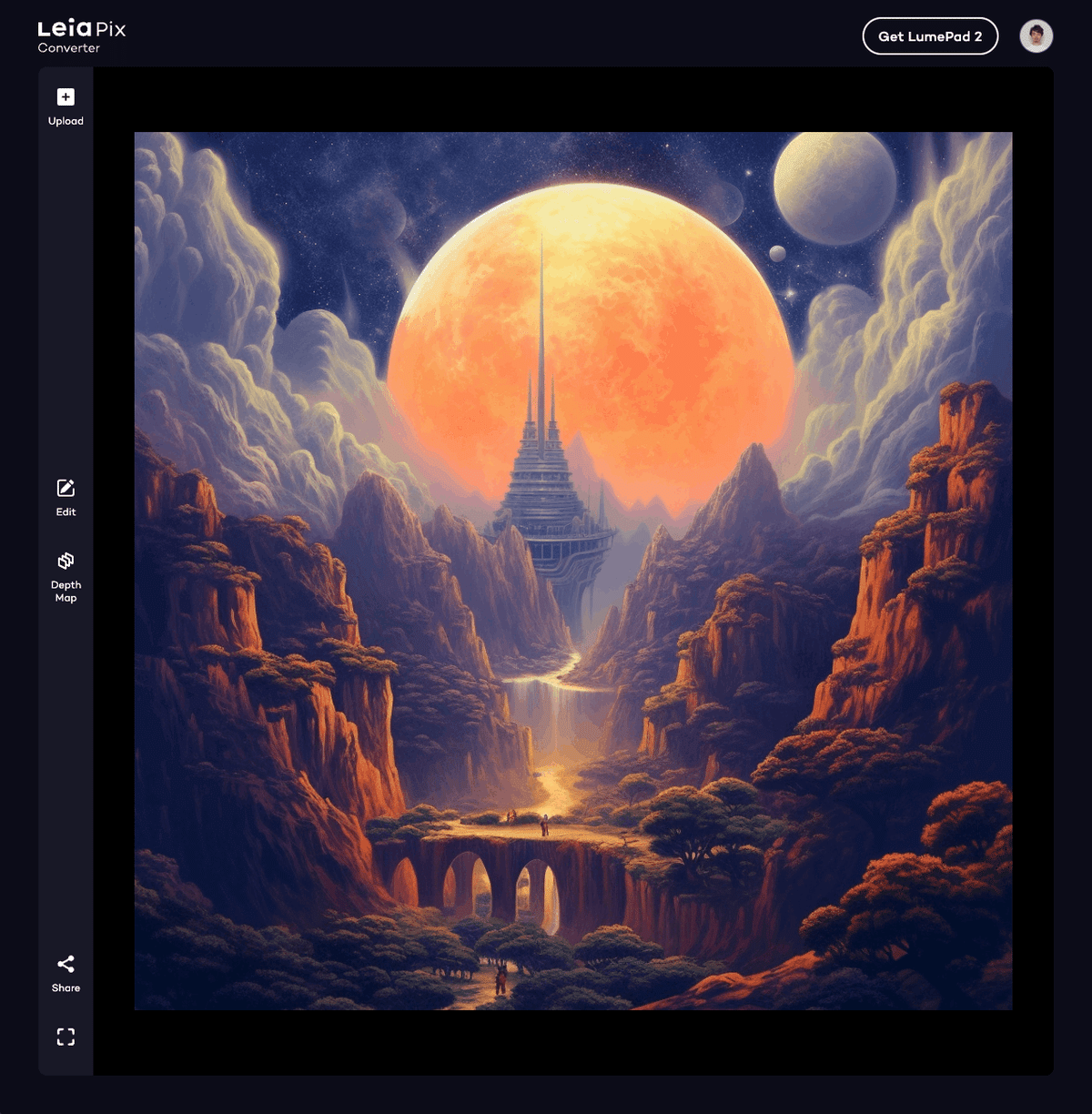
2. 画像をLeiaPix Converterに読み込む
1で作成した画像をLeiaPix Converterに読み込みます。
LeiaPix Converterは画像から深度情報を予測して、立体的なアニメーションを生成してくれるサービスです。その際に自動的に画像として足りない部分も補完してくれます。
いきなり聞き慣れないサービスが出てきて躊躇するかもしれませんが、安心してください。利用するにはサインインが必要ですが、無料で利用できます。

この時点で既にアニメーションとして立体的に見える(説明が難しいんですが、パララックス的な感じ)ようになっていて、「お〜っ」となると思うので、ぜひ自分でやってみてください。
LeiaPix ConverterからSBS画像をDL
あとは【Share】ボタンをクリックし、【SBS(Side by Sideの略)】から画像をDLするだけです。

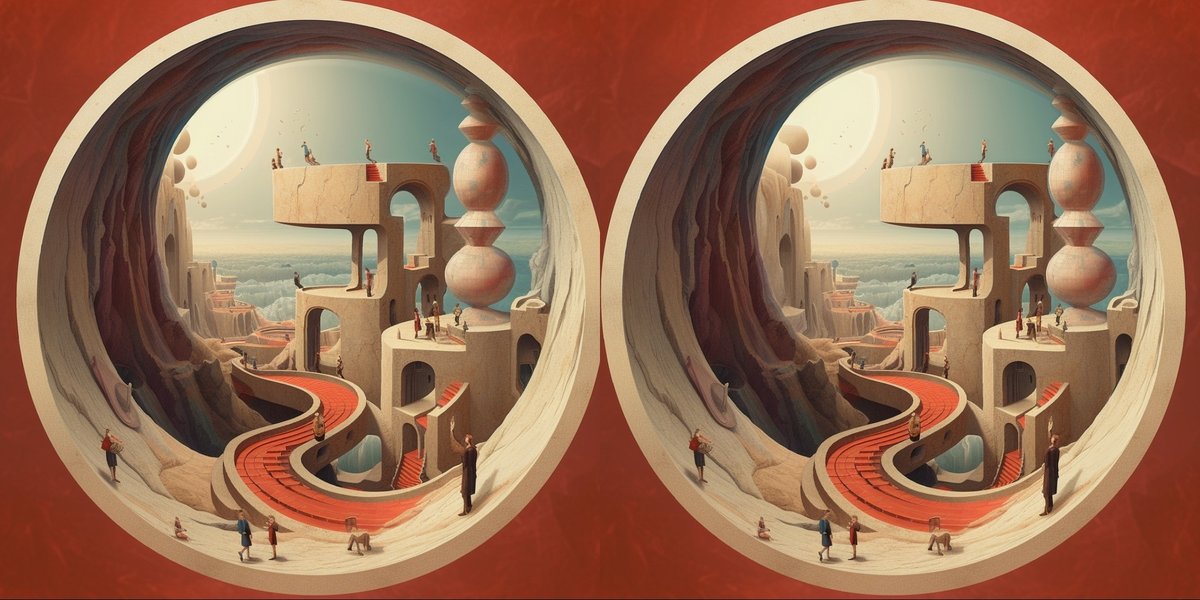
以下のような画像が生成されました。

一見同じ画像が横並びになっている様に見えますが、左右で微妙に視差があり、これを平行法で見ると立体的に見えます。立体視の方法は「立体視 やり方」等で検索してみてください。
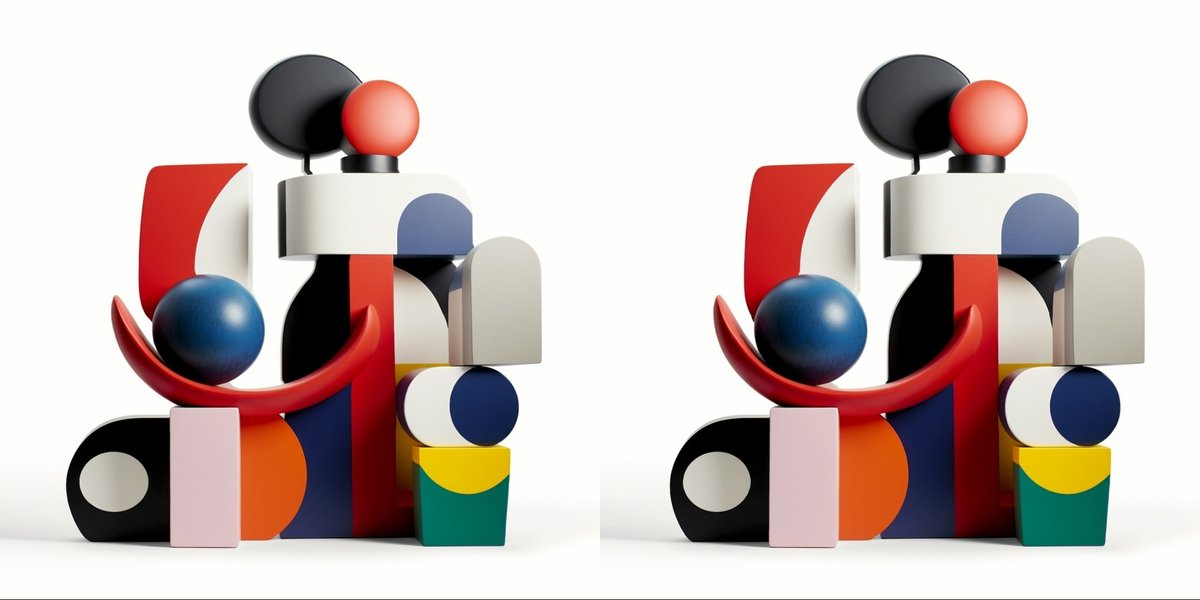
立体視画像ギャラリー
以下、Midjourneyで生成した画像を色々立体視にしてみたものです。









以上になります。
皆さんもぜひやってみてください!
