
実践的Midjourney!同じ生成画像を元に複数のWebデザインパターンを作成する
今回の記事は、Midjourneyで生成した画像を元にWebデザインのパターンを沢山つくっちゃおう、という内容です。
以前のデザインと提案文章を同時に生成するプロンプトで生成したデザインもそうなんですが、全てをAIに任せると色々なパターンが生成できて、思いがけない発見がある反面、メインとなる画像まで毎回変わってしまい、細かい制御が難しくなります。
であれば、求めるメイン画像を最初に生成してしまって、そこにWebデザインのナビゲーションなどガワ部分が付与できれば万事解決…なハズです。
作成例紹介
ということで早速ですが、今回の方法で作成してみたWebデザインの例をいくつか紹介していきます。作成する画像はなんでも良いのですが、なるべく色々なパターンが見せられるように作例を作ってみたので、ザーッと見てみてください。
作成例1:バイク
まずは元画像です↓

次に、上記画像を元にWebデザインとして再生成したものです↓

作成例2:オーガニックカフェ
元画像↓

上記画像を元にWebデザインとして再生成したもの↓

作成例3:アニメっぽいの
元画像↓

上記画像を元にWebデザインとして再生成したもの↓

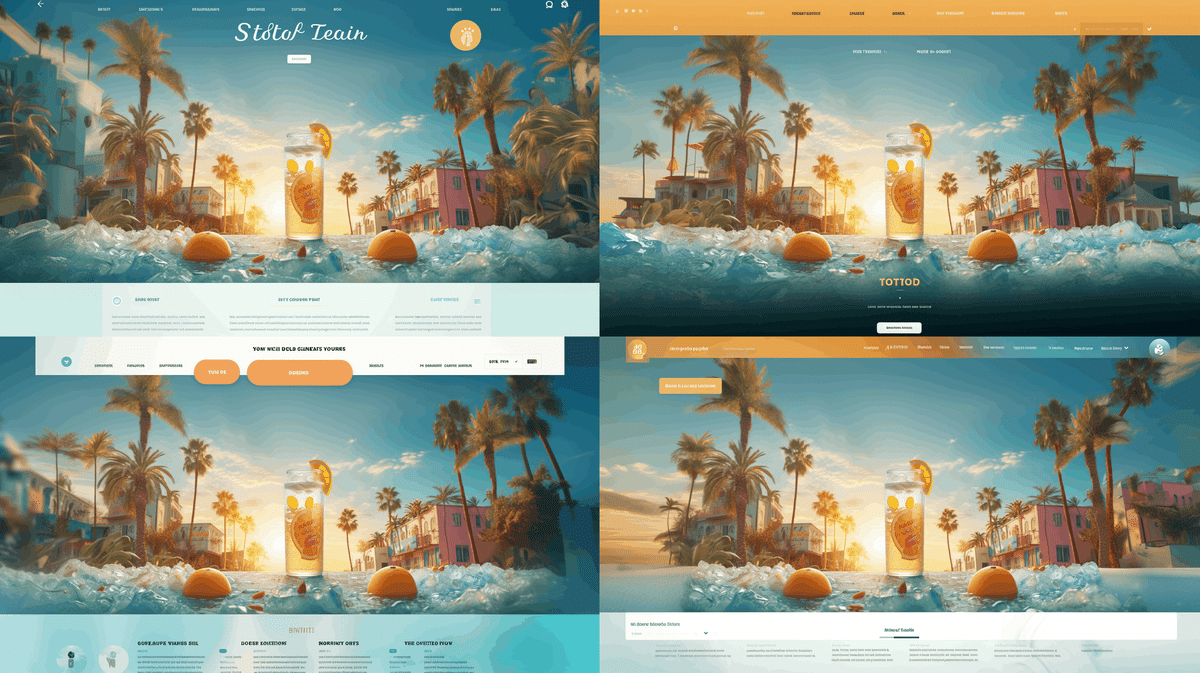
作成例4:清涼飲料水
元画像↓

上記画像を元にWebデザインとして再生成したもの↓

作成例5:美容系
元画像↓

上記画像を元にWebデザインとして再生成したもの↓

作成方法
ここから作成方法を簡単に説明していきます。
作成例のプロンプトを見るとわかるのですが、どれもプロンプト自体はほぼ同じです。ではどうやって作成したかというと、少し前にMidjourney v5.2リリースのタイミングで実装されたZoom Outの機能を使用しています。(機能自体はMidjourneyのどのバージョンでも使えます)
Zoom Outは生成された画像の外を描画する、いわゆるアウトペインティング機能で、これを利用してWebのデザインを描いてもらっています。
手順1:該当画像をアップスケール
適当なプロンプトで満足いく画像が生成できたら、その画像をアップスケールします。今回の例では右下の画像が良いと思ったので、4枚目の画像をアップスケールしました。

手順2:Custom Zoomを選択
アップスケールできたら、Zoom Out機能を含む色々なボタンが表示されるので、その中の【Custom Zoom】をクリックします。

Zoom Out 2x や Zoom Out 1.5x は単純に画像を縮小するだけなのですが、Custom Zoomを使用すると、任意の倍率で比率を変更したり、画像を縮小する事ができます。
手順3:プロンプトを入力
さらにCustom Zoomには、他のZoom Out機能には無い大きな違いがあり、画像の再生成時に追加でプロンプトを入力する事ができます。

デフォルトだと元画像のプロンプトがそのまま入っているので、ここをWebデザイン生成用のプロンプトに変更していきます。

画像だと途切れていて見づらいですが、Webデザイン生成用のプロンプトが入力されています。(実際のプロンプトはキャプションを参照してください。)ご自身で作成しても良いですし、上記のものをそのまま使ってもおかしなものは生成されないハズです。
キーワードの後ろについている『--ar 16:9』は比率のパラメーター、『--zoom 1.5』は今回のZoom Outのパラメーターになります。それに加えて、モックアップとしての枠などが生成されないように--noパラメーターとして『Frame, Mockup』を追加しています。今回の例だと、画像の比率を16:9(元画像から変更なし)にして、画像領域を1.5倍に拡大する、という設定になっています。
これを実行すると、拡大された新たな画像領域部分がアウトペインティング領域として、新しく入力したプロンプトを元に画像が生成されます。

ちなみに比率を元画像と同じにして、且つ画像領域も元画像と同じ比率(--zoom 1)にしてしまうと、アウトペインティング領域が無くなり、何も変化の無い画像が4枚生成されることになるのでご注意ください。
より良い結果を得るためには?
やり方がわかってしまえばどうって事ないのですが、今回の検証中にWebデザインとして生成されやすいパターンがいくつかあったので、それらを共有しておきます。
画像の比率は大きめに変更する
Webサイトの上部には通常グローバルナビが配置されている事が多いですが、高さはせいぜい100pxとかそんなもんです。
なので、元画像の比率を少しだけ変えて、残りの部分にWebのパーツを生成してくれれば良いなぁ、なんて事を考えたりもしますが、アウトペインティング領域が少なすぎるとうまくいきません。
たとえばこちらの16:9で生成した画像。

比率を16:9から16:12にして、上下にちょっとだけ大きくしてみるとこうなりました。

見分けがつきにくいですが、よく見ると上下に領域が足されています。ただし新しく入力したプロンプトはほとんど影響していないように見えます。
という事で、比率を1:1に変えてみたものがこちら。

だいぶ要素が増えて、Webのデザインになりました。
Zoom Outの値は1.5以上に
こちらも上で説明したものと同じなのですが、比率を元画像と同じにする場合、Zoom Outの値を大きくしてアウトペインティング領域をある程度確保しないと、期待通りに描画してくれません。
16:9のこちらの画像。

上記の画像を少しだけ(--zoom 1.2)引いてみた結果がこちら↓

先程の例と同様、新たなプロンプトは無視(されたように見える)されてしまいました。
最終画像の比率を見据えて元画像を生成する
今までアウトペインティング領域をしっかり確保する事が大事という事をお伝えしてきましたが、元となる画像もそれを見据えて生成すべきです。
どういう事かというと、例えば最終的な画像の比率を16:9で生成したい場合、元画像を1:1で作成してしまうと、比率変更のみでは上下にアウトペインティング領域を作る事ができず、どうしてもZoom Outの値を大きめにして元画像を縮小する必要があります。

上の例はちょっと極端ですが、元画像を16:5などで生成しておけば、比率の変更のみで上下のアウトペインティング領域を確保する事ができます。もちろんZoom Outで縮小してもOKなので、調整がしやすくなります。
まとめ
例によって生成された画像をよく見ると破綻している箇所も多いのですが、インスピレーションを得るための手段としては、以前よりも格段に使いやすくなったと思います。
Midjourneyもどんどん進化しているので、工夫次第で生成画像を制御する手段も増えてきました。特に今回のZoom OutやPanの機能なんかは使い所も多そうです。
Midjourneyの今後の進化にも期待!です。
