
Twitterアプリをトレース&ガチ考察してみた
本noteは、デザイン初学者段階の学生時代に執筆したものです。
UIデザインの練習として、Twitterアプリのトレースをしたのですが、ググってみると「Twitterアプリをトレースしてみたよ!」という記事が山のように出てきました。
普通にトレースしてもなんの面白みもないですし、
誰にも負けたくないので、
自分なりの“ガチ考察”で、自分のインプット量を増やそうと考えました。
それではいきましょう。
(この記事を読んでいただいた先達さんで「それはちげえぞ!」と思った箇所がありましたら、コメント欄やTwitterのリプライにてツッコんでください!ツッコミ待機しております!!)
気づき・考察
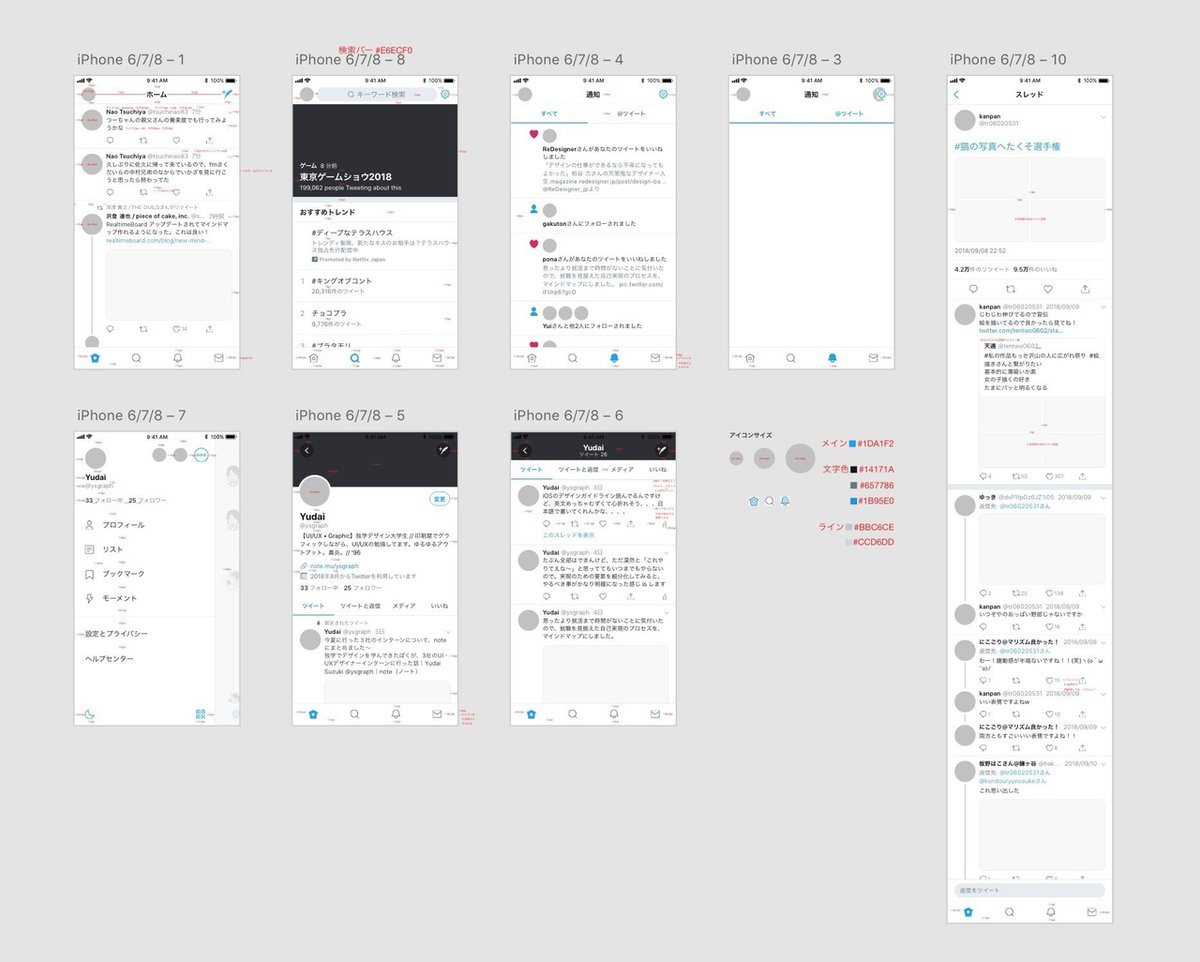
今回は、自分のiPhone6sのスクショを利用しました。
アプリの文字サイズは最小に設定にしています。
また、今回はアイコンなどの素材は0から作らずに、画像の切り抜きを使用しています。
まずは、ほとんどのページで共通している点がいくつかありましたので、それを洗い出してみたいと思います。
●カラー

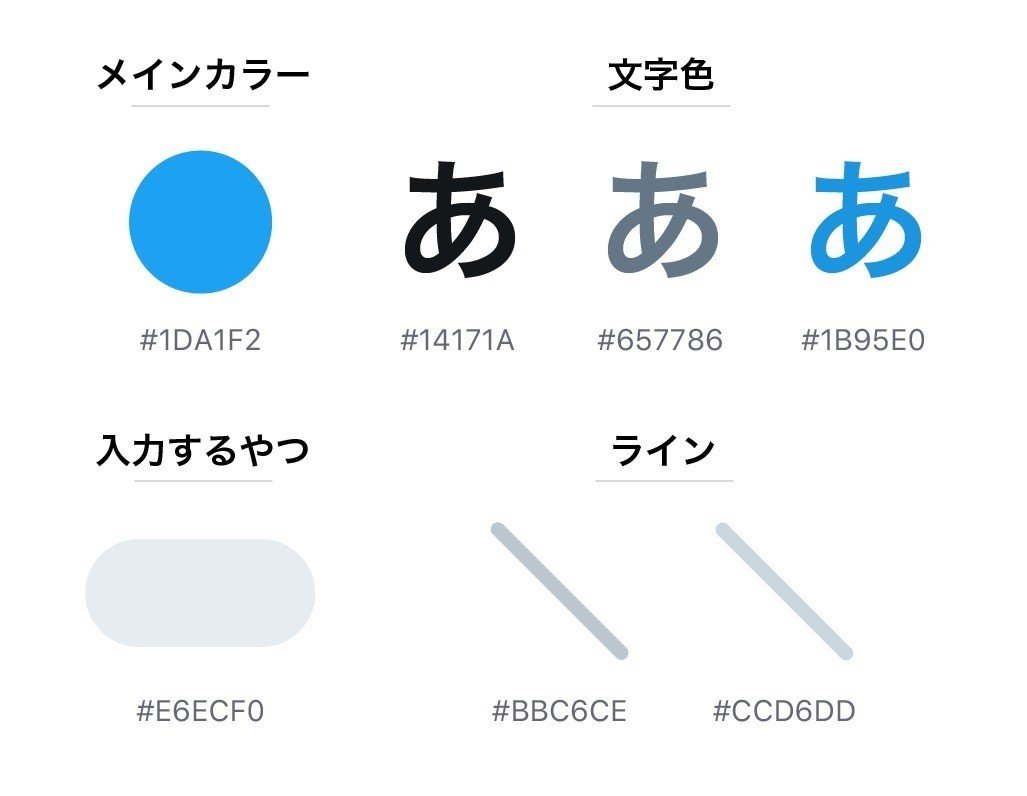
アプリUIに使用されている色です。
今回トレースしたのは8ページなので、もしかするともっとあるかもしれませんが、基本的にこれらの色はどのページでも使用されていて、要素ごとに統一されています。
特筆すべき点の一つは、メインカラーの水色より、文字の水色の方が濃くなっています。

文字の水色は、URLや、リプライに表示されるユーザーID、「このスレッドを表示」などの小さい文字に使われています。可読性を高めるために、文字の水色は少し濃くしていると考えられます。
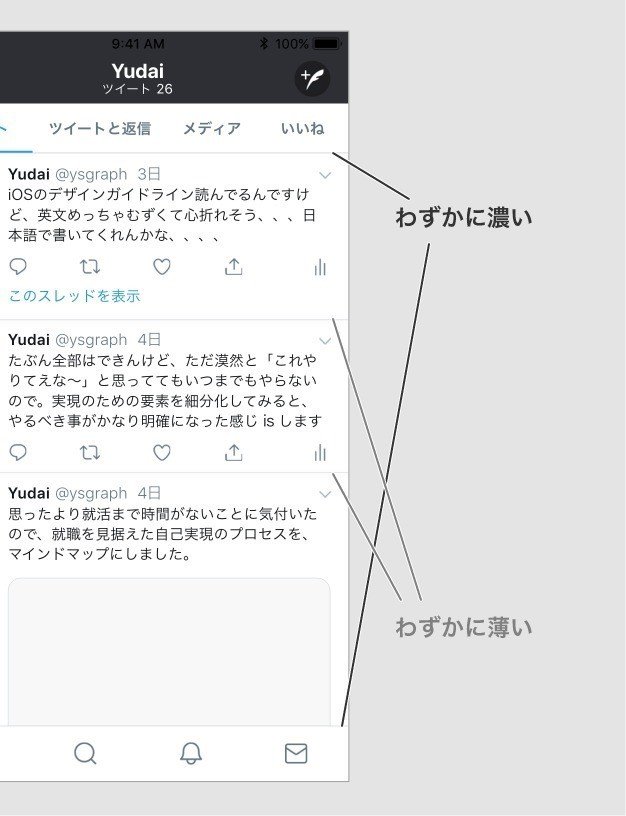
もう一つの特筆すべき点は、ラインの色です。
ラインの色も、濃いグレーと薄いグレー(差はわずかで、目視では違いはほとんど分かりません)の2種類があります。

2つの使い分けとしては、
・濃いグレーのラインは、タブバーやナビゲーションバーなど、動きが固定される要素に使われている
・薄いグレーのラインは、ツイートの間など、固定されない要素に使われている
という事が分かりました。
トレースした8ページにおいては、この法則に例外はありませんでした。
この意図は、感覚的に違和感がないよう、階層表現(Googleのマテリアルデザイン)にのっとったものだと考えられます。(マテリアルデザインについてはまだ十分に勉強できてないですが)
しかし実際に試してみないことには、“感覚的に違和感がない”かどうかは分かりません。なので試しに、全ての線を濃い線にして、XDのモバイルアプリでモックとして触ってみました。

実際にモックの画面で触ってみると、けっこう違和感ありました。
見た目は微妙な違いでも、実際に使うと感覚はかなり違ってくるんだな〜という事が分かりました。
また、そこまで考えられた、意図があるデザインなんだな〜というところも、実際にモックで触ってみて確認できたと思います。
●テキスト
次に、テキストに関する情報です。
まず、使用されているフォントは、以下の3種類でした。
・ヒラギノ角ゴシック ProN
・San Francisco Pro Text
・San Francisco Pro Display
iPhoneの標準フォントなので、詳しいフォントの説明は割愛します。
フォントのサイズは12pt以下のものはありませんでした。
ある程度の可読性を保つために、12pt以下のサイズは使っていないのかなと考えました。これは今後、他のアプリもトレースして確認していきたいポイントです。
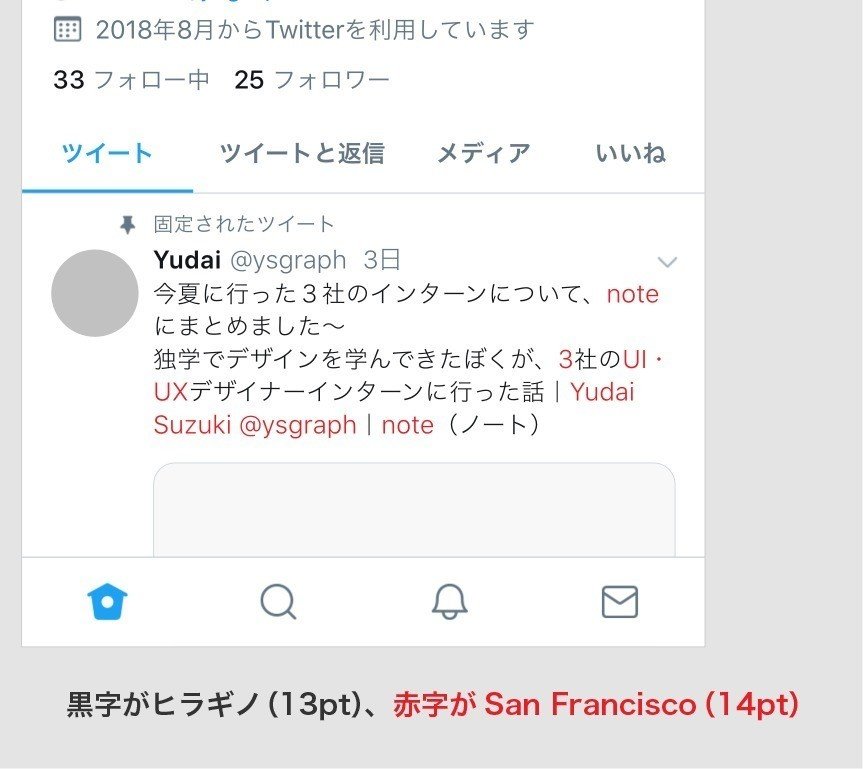
フォントの共通事項としては、
San Francisco(欧文)とヒラギノ角ゴシック(日文)が混ざった文章では、San Francisco(欧文)が1pt大きくなっている
ということです。
(以下San FranciscoはSFと略します)

じゃあ、それはなぜなのかという話なのですが、これは単純に見た目の問題だと考えました。
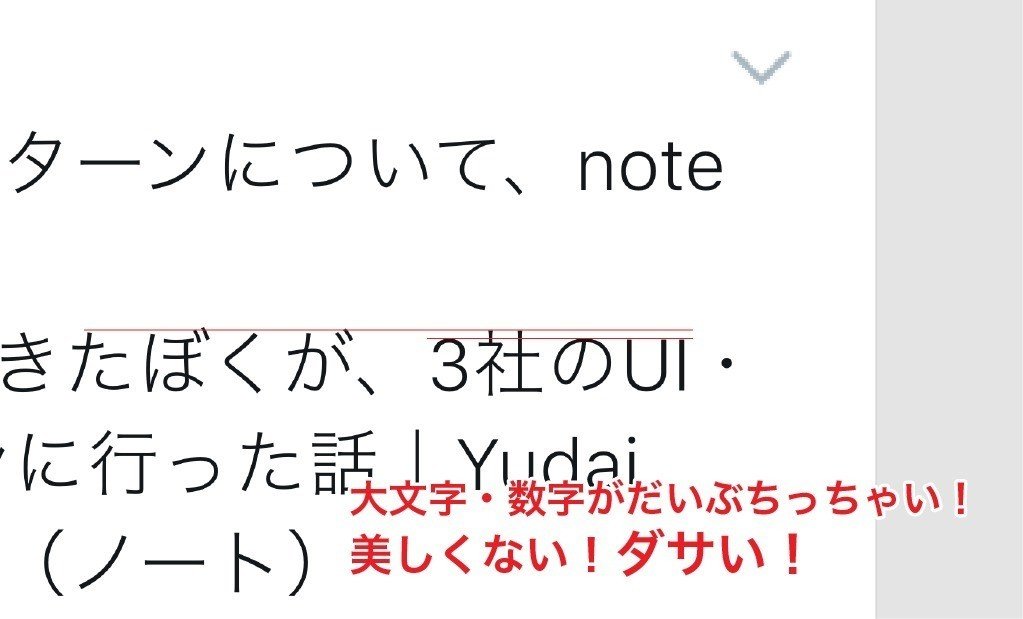
試しにSFとヒラギノ、両方とも13ptにすると、

こうなります。
やはり見栄えとしては、SFを1pt大きくした方が良いようです。
ここから分かった事としては、欧文フォントと日本語フォントは同じpt数でも大きさが違う事があるので、別物と考えたほうがいいのかなと思いました。
これは自分でデザインする時も大いに参考になると思います。
次に、行間・文字詰め(カーニング)についての情報です。
行間は、16pt、18pt、19ptの3種類が使用されていました。
ツイート文が18pt、トレンドのプロモーション文が16pt、プロフィール文が19ptです。
この違いは、要素を区別するためだと考えられます。
文字詰め(カーニング)に関しては、特に法則はありませんでした。おそらく、プログラム的な所で、一番見栄えがいいように表示される設定になっているのではないかと考えられます。
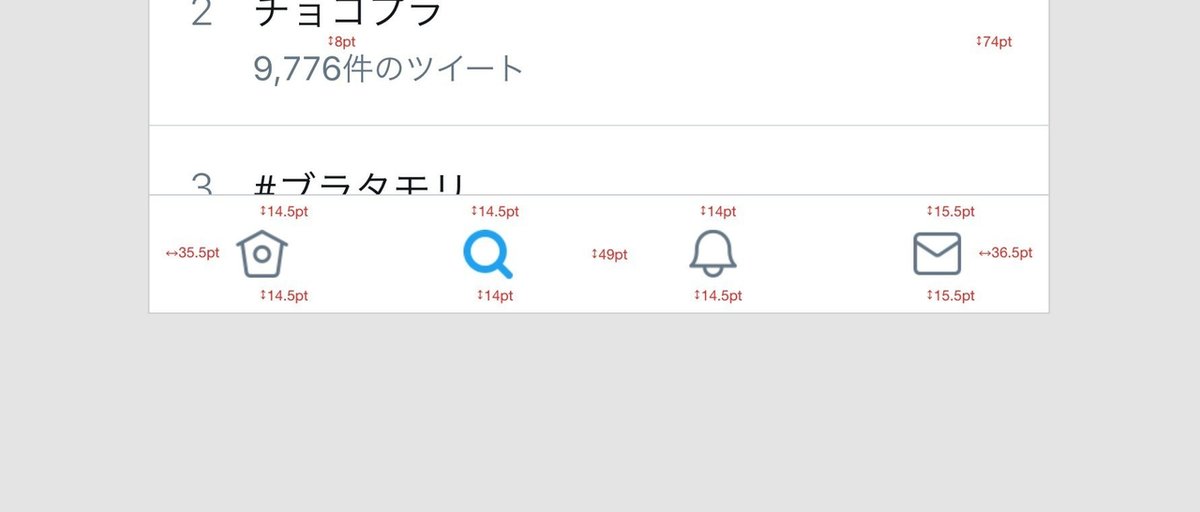
●タブバー

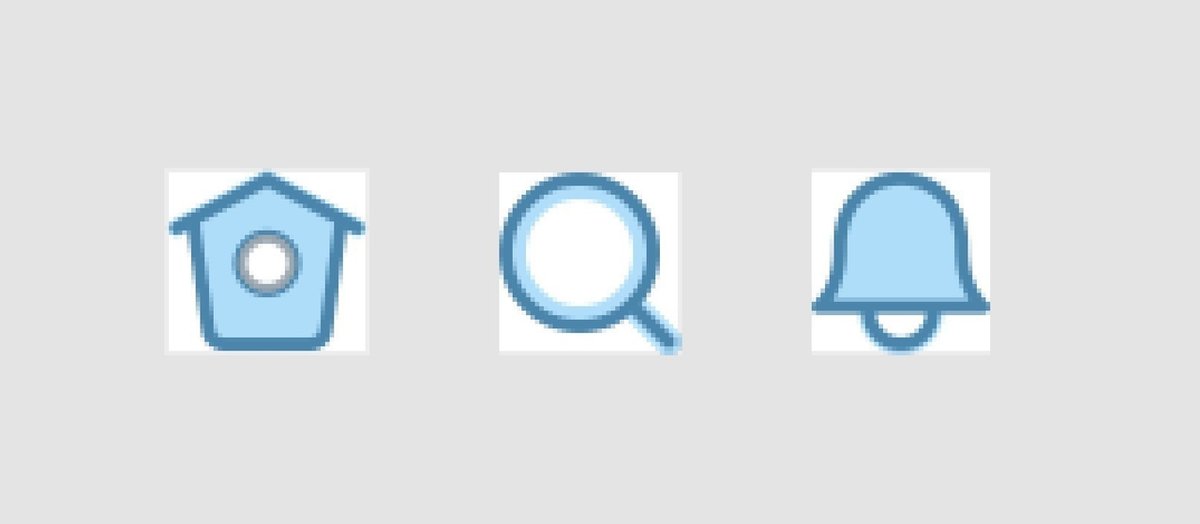
タブバーについての気づきとしては、非アクティブ状態のアイコン(グレー)と、アクティブ状態のアイコン(水色)の大きさについてです。

これはアクティブ・非アクティブを重ねてみた図なのですが、ホームアイコンの大きさは変わっていないのに対して、検索と通知は、下に少し大きくなっています。つまり、線が太くなった分が下に0.5pt大きくなっているということです。
ちなみに、ここには載せていませんが、DMも下に0.5pt大きくなっていました。
この理由として考えられるのは、アクティブになっているということがわかるように、押下されている感を多少出すためだと考えられます。しかし0.5ptという大きさの違いなので、意図的にそうする必要性はあまり感じられません。
したがって、非アクティブアイコンを、見た目上違和感のない大きさ・太さのアクティブアイコンにデザインした時点で生まれた0.5ptの大きさの違いを、下に大きくすることで、便宜上の問題を解決するためだと考えています。
なおホームアイコンは、アプリを起動した時点で最初に開かれるページなので、大きさの違いに変化がないのでは、と考えました。
●4の倍数
4の倍数の余白が多く使われているというのは、多くのTwitterトレース記事で書かれていたことです。
4の倍数が使われていた要素として、
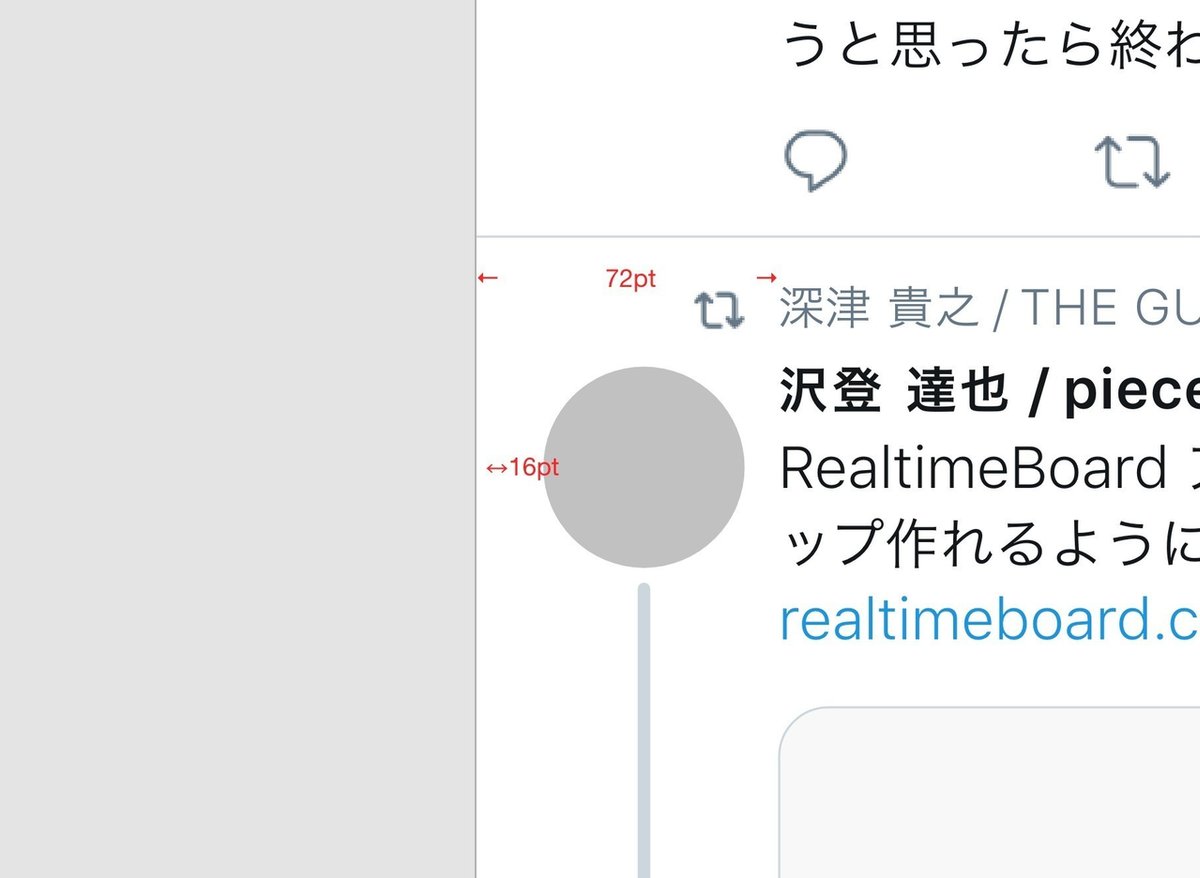
・両端の余白
・要素と要素の間の余白の揃え
・ユーザーアイコン
などが挙げられます。


4の倍数が使われている理由として私が考えつくのは、「4という変数が使いやすいから」ではないかと考えています。
(なお、私はプログラミングに関してあまり精通している訳ではないので、見当違いの仮説であれば申し訳ないです。有識者の方のアドバイスをお待ちしております。)
偶数で、余白やアイコンなどの要素にある程度の変化を与えられる「4」という数字をベースにすることで、デザイン的にも都合がよく、実装的にも楽になるのでは、と考えました。
●画像ツイートの表示について
これ以外にも多くの発見があったのですが、ちょっと疲れてきたので、これをラストにしたいと思います。
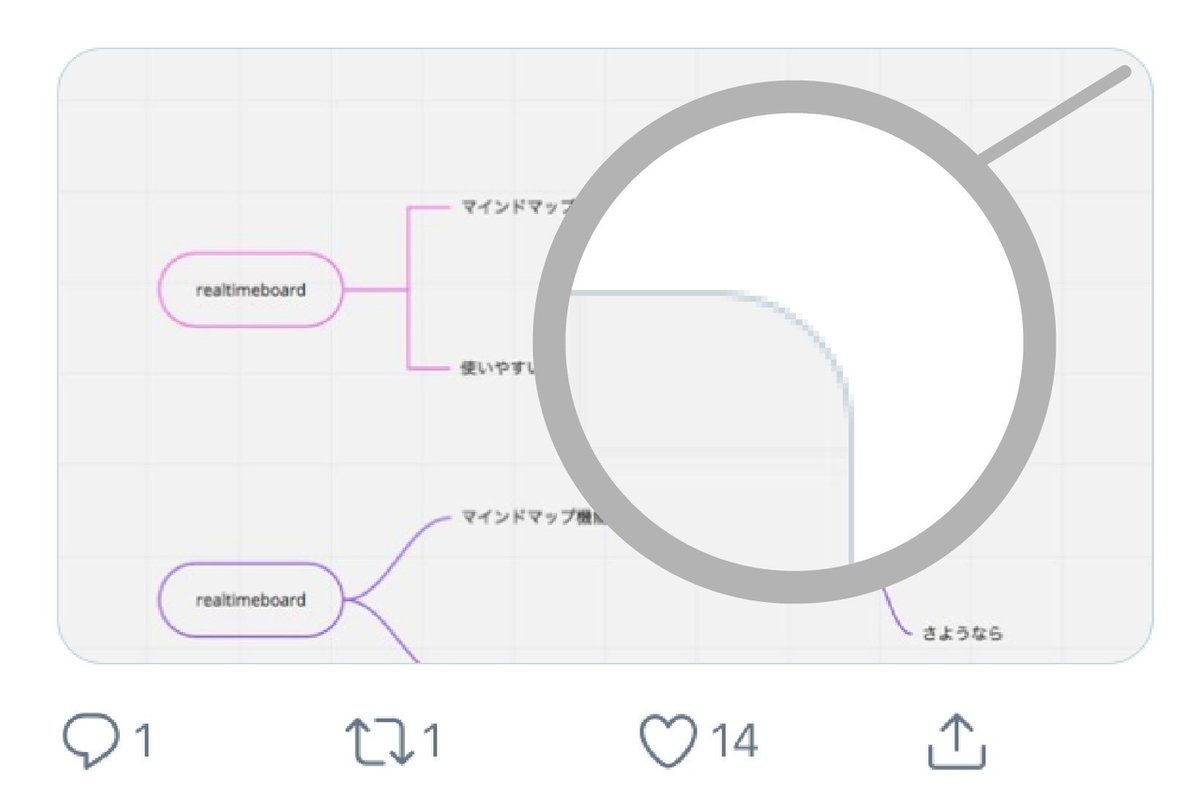
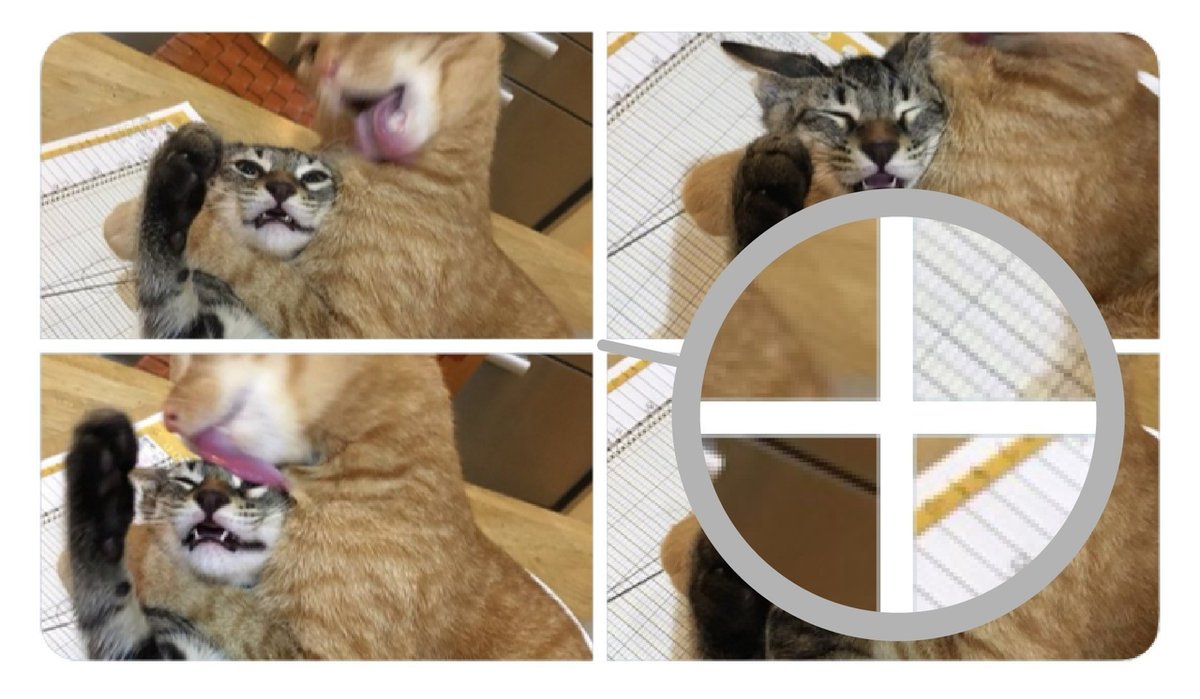
画像ツイートの表示が、1枚の場合と4枚の場合で微妙に異なっていることがわかりました。


その違いとは、
1枚画像の場合→枠線が透過しない
2、3、4枚画像の場合→枠線が透過している
というものです。
透明度に関しては今回調べていませんが、2枚以上の画像をツイートした時には、枠線が透過しています。
この理由として考えられるのは、多くの画像をツイートした時、1つ1つの画像に圧迫感を与えず、より大きく見せるためではないかと考えました。
まとめ

今回は、合計8ページをトレースしました。
各画面、各要素で、デザインが統一されている箇所(カラーなど)と、他の要素と区別している箇所(アイコン・フォントサイズ、余白など)があることがわかりました。
また、細かい部分の微妙なデザインの違いも多く発見することができたと思っています。
今回、自分なりの考察をしてみましたが、これらが正しいという確証はありません。しかし、以前のインターンで「ある程度ちゃんとした企業のアプリUIは全て意図を持ってデザインされている」とメンターに言われたので、今回は全てに意図があると考えて、考察してみた次第です。
また、自分としても、デザインの意図を深く考えることは、UIデザインの知識やスキルを向上させる近道であると考えています。そして、自分で1からUIデザインをする時にこれらのノウハウを利用しやすくなるのも、メリットとしてあるかなと思います。
再三になりますが、「ここはそうじゃねえぞ!」と思った箇所がありましたら、コメント欄やTwitterのリプライでツッコミお待ちしております!!
長々と書きましたが、ここまで読んでくださってありがとうございました!
