
FigmaのDev Modeは2024年以降、誰がいくらで使えるのかまとめてみた
魅力的すぎるDev Mode…自分が開発する際にも使いたいし、日頃一緒に開発しているエンジニアの皆さんにも幸せになってもらいたい…!
会社で使えるように布教するぞ!
と思い立ったのですが、どうやら2024年からは無料では使えなくなるとのことで、結局どのプランでいくらで使えるのか、布教する際にお金周りのこともきちんと説明できる必要がある!これを機にきちんと把握しよう!ということで、現時点でわかっている情報を説明する資料兼自分の覚書用にまとめてみました。
この記事を読んでもらいたい方
2024年以降もDev Modeを使えるようにするために、自分が利用しているプランでDev Modeを利用できるか、もしくは利用するにあたって発生する料金の仕組みを知りたい方
有料プランに関する知見がまだないものの、Dev Modeの利用を機にプランのアップグレードを考えている・興味が湧いた方
会社にProfessionalプランにアップグレードしてもらうために、詳細を説明する資料がほしい!という方
時間がない方のための要約
2024年以降、Dev ModeはStarterでは利用不可、Professional以上のプランではEditorで利用可能、Organization(ビジネス)以上のプランはオプション料金を課金することでViewerでも利用可能!ということでした。
では詳しく見ていきます!
概要
2023年内はすべてのプランで無料でDev Modeの利用が可能 ( β期間 )
2024年以降、各プランに応じて料金が発生
Starter
どの権限でもDev Modeは利用不可
Professional
EditorはDev Modeの利用が可能
Viewerは利用不可
Organization (ビジネス)
EditorはDev Modeの利用が可能
ViewerはDev Modeを利用したいTeam内の各シートに対してオプション料金を課金することで、Dev Modeの利用が可能
※ オプション料金:1シートにつき$25/月
Enterprise
EditorはDev Modeの利用が可能
ViewerはDev Modeを利用したいTeam内の各シートに対してオプション料金を課金することで、Dev Modeの利用が可能
※ オプション料金:1シートにつき$35/月
従来のInspect機能について
従来のInspect機能については、プラン・アカウント権限に関係なく2024年以降も利用可能のようです。
2023年11月4日 追記
従来のインスペクト機能は「プロパティ」という名称になるようです
Figma for VS Codeについて
Figma for VS Codeを利用できる対象は、Dev Modeの利用権限があるすべてのファイルです。
各プランのDev Mode扱いイメージ

ケーススタディ
StarterプランのTeam内プロジェクト・ファイル
誰もDev Modeは使えないので、Inspector機能を利用
2023年11月4日 修正
現在の「Inspector」機能はDev Modeの付属機能であり、正確には「プロパティ」が旧Inspector機能と同じ役割を担っているようです。
(ご指摘ありがとうございました!)
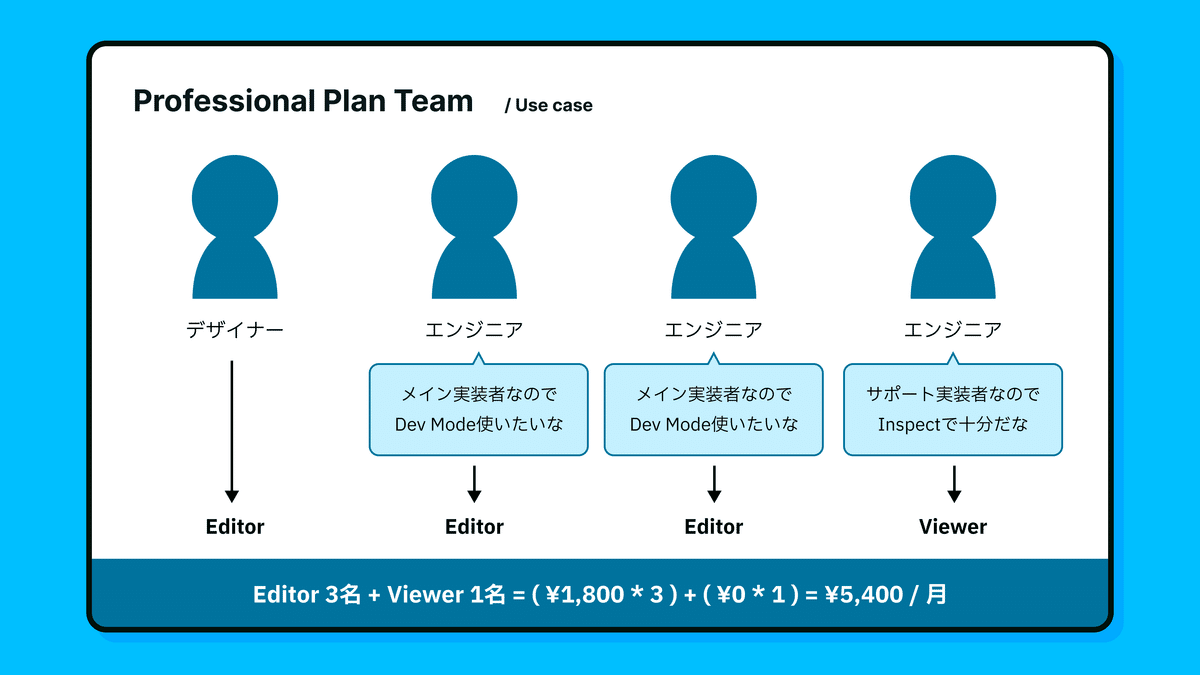
ProfessionalプランのTeam内プロジェクト・ファイル
デザイナー:1名
デザインをする目的でEditorで利用
エンジニア:3名
メイン実装担当:2名
デザイン実装を効率化するためDev Modeを利用する目的でEditorで利用
サポート実装担当:1名
デザインの実装割合が少ないので
Inspector機能プロパティ機能で十分なため、Viewerで利用(Dev Modeは使わない)
月額にかかる総額をまとめると、
Editor3名 = ¥1,800*3 = ¥5,400/月

Organization(ビジネス)プランのTeam内プロジェクト・ファイル
デザイナー:2名
デザインをする目的でEditorで利用
エンジニア:4名
メイン実装担当:2名
デザイン実装を効率化するためViewerでDev Modeを利用する
=各シートに対してオプション料金($25/月)課金
サポート実装担当:2名
デザインの実装割合が少ないので
Inspector機能プロパティ機能で十分なため、Viewerで利用(Dev Modeは使わない)
月額にかかる総額をまとめると、
Editor2名 + オプション料金2名 = ¥6,750*2 + $25(約¥3,635)*2 = ¥20,770/月
まとめ
2024年以降、Dev ModeはStarterでは利用不可、ProfessionalではEditorで利用可能、それ以上のプランはオプション料金を課金することでViewerでも利用可能!ということでした。
エンジニアもデザイナーも幸せになれる素晴らしすぎるビックアップデートでしたね。私も波に乗ってDev Modeで幸せになろうと思います!!!
