
まちなかで目を引くポスターについて考えてみた
こんにちは、松本ゼミ街路灯チームです!
用賀商店街にある街路灯にはA4サイズのチラシが入る特別仕様になっているそうです。
私たちのチームのミッションは、私たち学生が取材して作った公園の紹介動画を紹介するポスターをつくって街路灯に掲示することです。
街路灯はまちなかにあるものなので、単にポスターを入れただけでは足を止めてもらえないかも。ということで試行錯誤を重ねてきたことを、ここで紹介します。
お店の情報やイベント宣伝用のポスターを作りたい
街中でも見てもらえるポスターを作りたい
そんな読者の方に向けた情報をお届けします!
ポイント
1. 目立つ配色
2. 伝えたいところは文字を大きくする
3. レイアウトを工夫する
4. 情報はコンパクトに
1. 目立つ配色
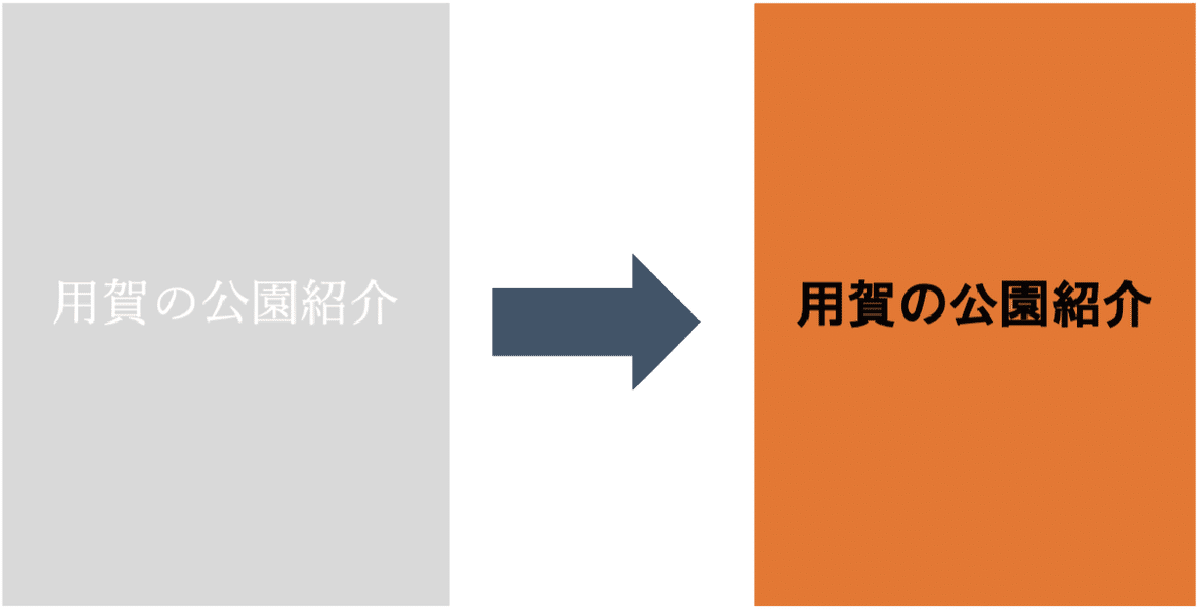
白やグレーなど白地のものは、道路や風景などに溶け込んで、目立ちにくい。
背景となるまちの風景から突出するような目立つ色を使うと、歩行者の目を引きやすい!ということがわかりました。いろいろ試しながらオレンジや、ピンクなどの色が目立つことを現場で確認しました。

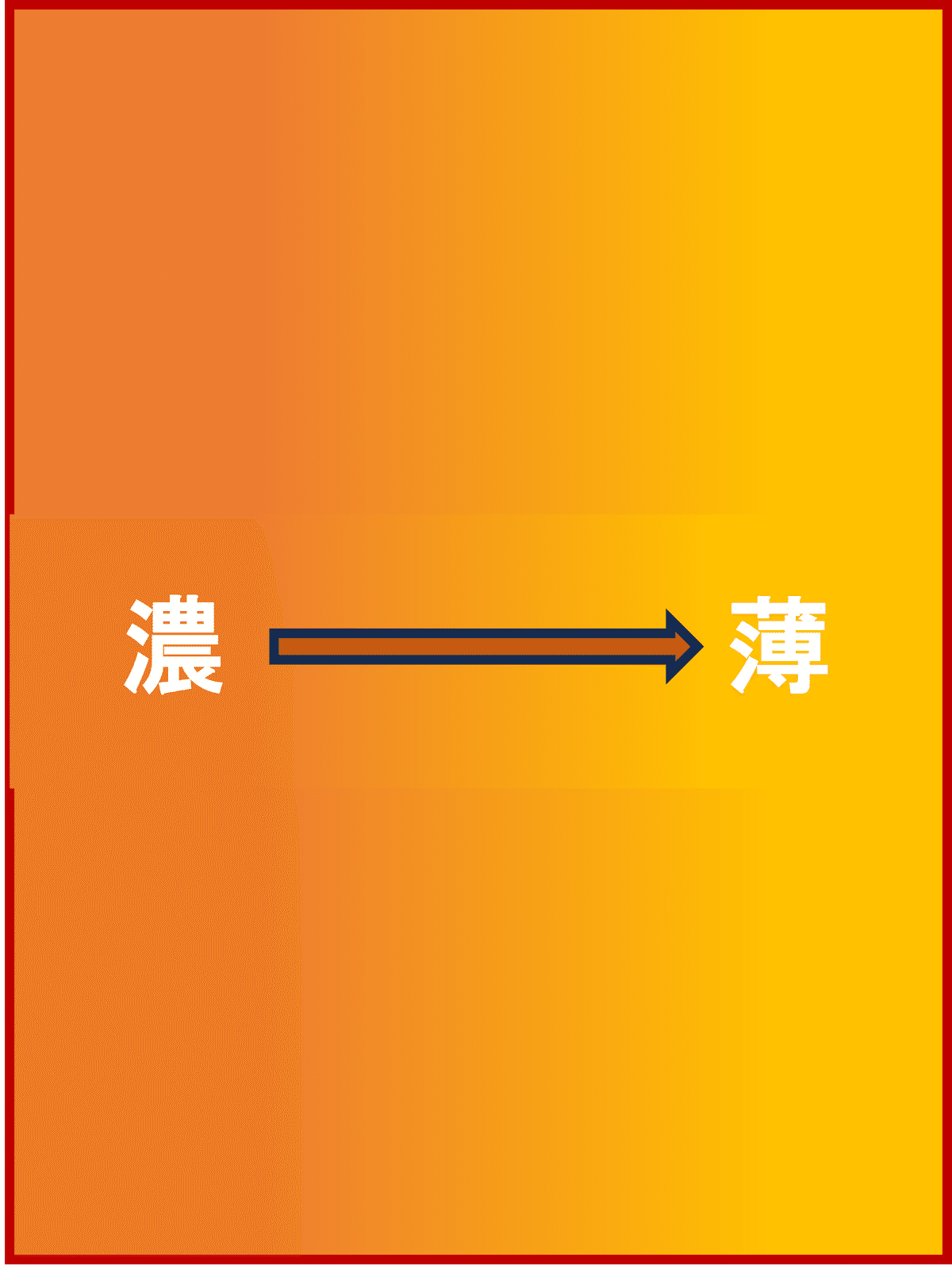
ここで注意が必要なのは、背景を単色ではなくグラデーションにする時!
例えば、
●文字が白抜きのとき

濃い色が左側から始まるように、グラデーションにすると、文章の最初の文字が目に入りやすい。文頭がしっかり読めるようにすることが大事ということがわかりました。
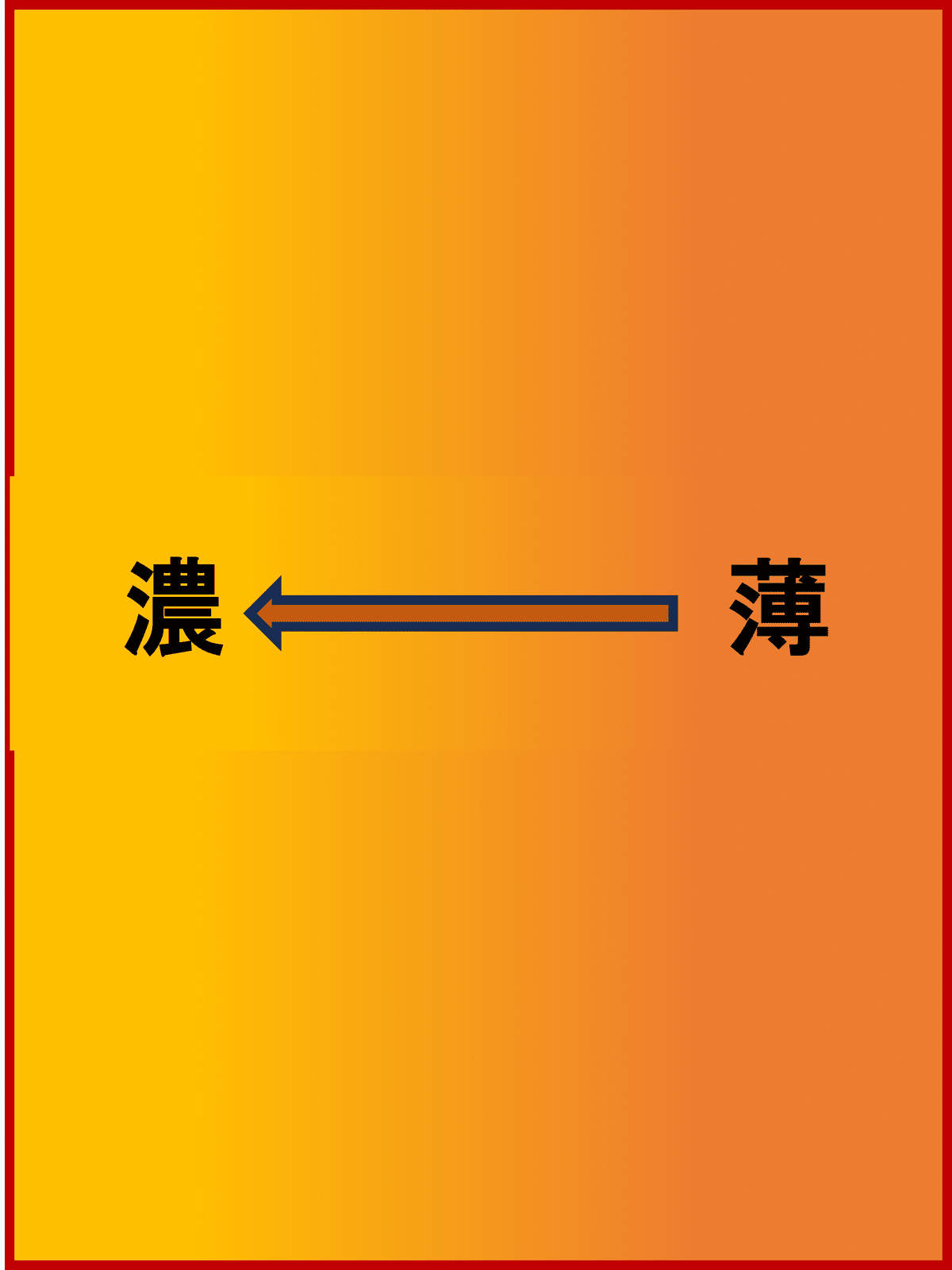
●文字が濃い色のとき

濃い色同士が被らないように、濃色が右側から始まるようにグラデーションにする!
≪ 知っておくと便利な知識 ≫
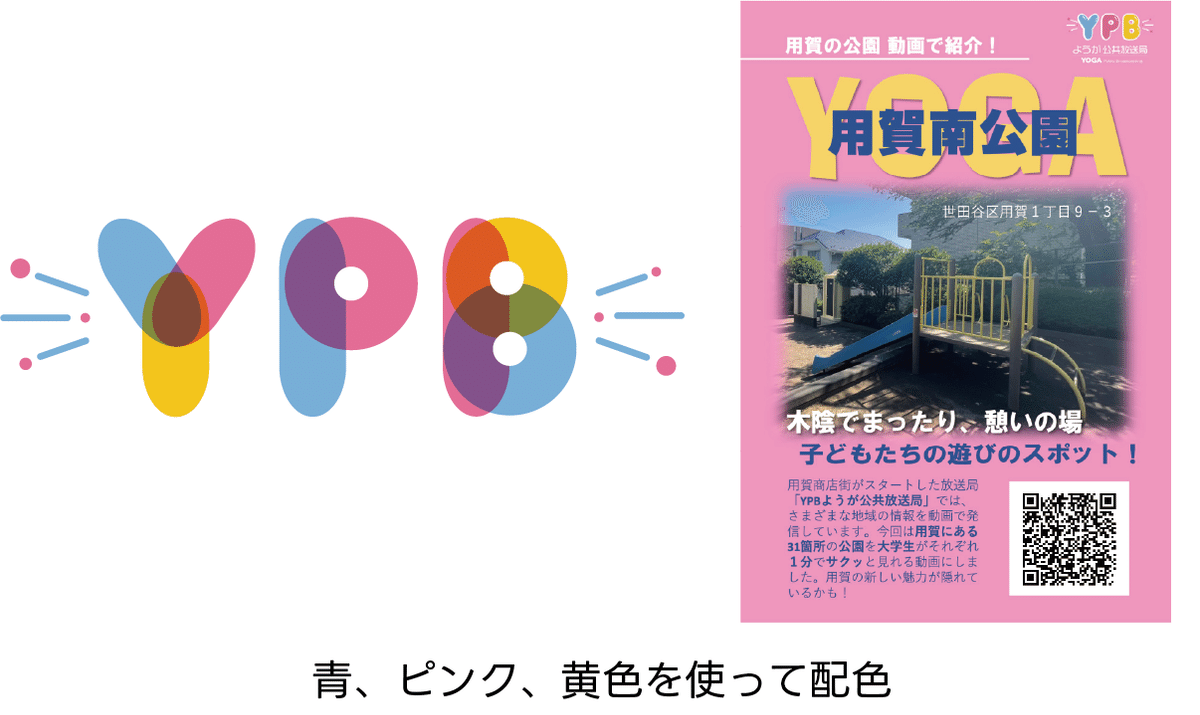
イメージカラーやロゴがあるときは、そのカラーを使った配色にすると作りやすい。
用賀では、用賀商店街が発信している色があるので、例えば青、ピンク、黄色を使って配色してみました。

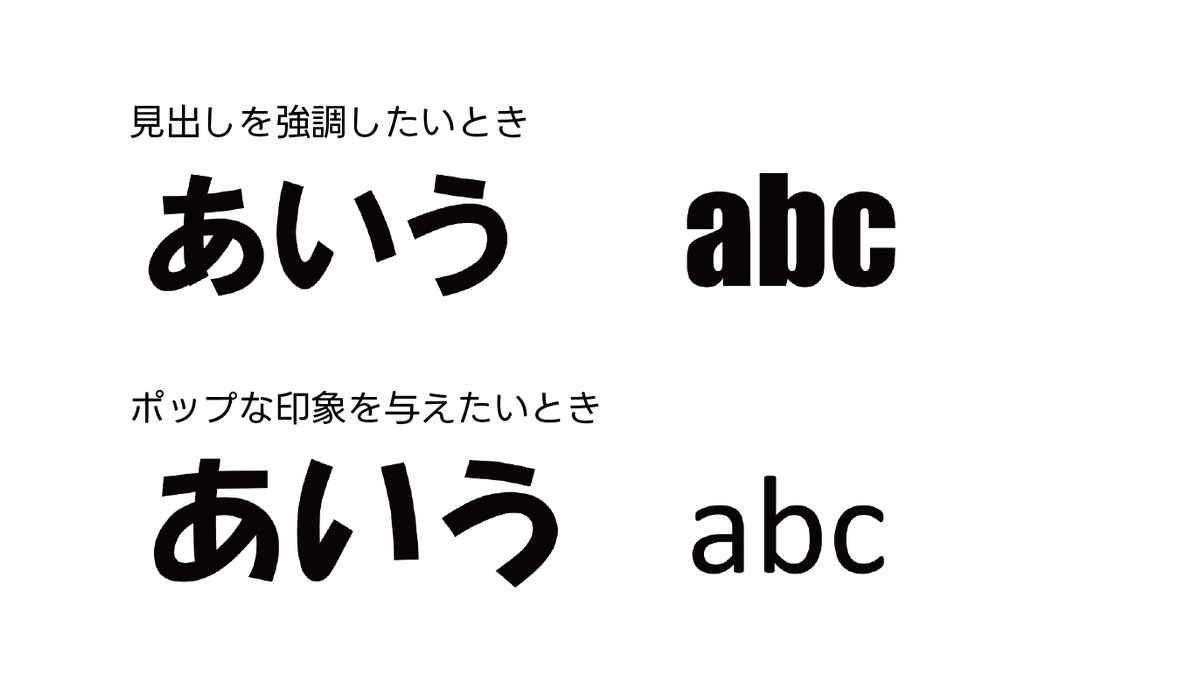
2. 伝えたいことは文字を大きくする
何公園なのか、公園のポイントは何なのか、ポスターの目的は...?

文字のデザインや色も雰囲気に合わせて選ぶ

3. レイアウトを工夫する
3分の1から2分の1の面積を使って、目立たせたい情報を届ける!
このポスターのなかでは、公園の写真とQRコード

4. 情報はコンパクトに
キャチコピーや内容を要約して、なるべく文字が全体を占めないようにする!
写真やQRコードの画像を大きくして、思い切って文字を書かないのも一つの方法!
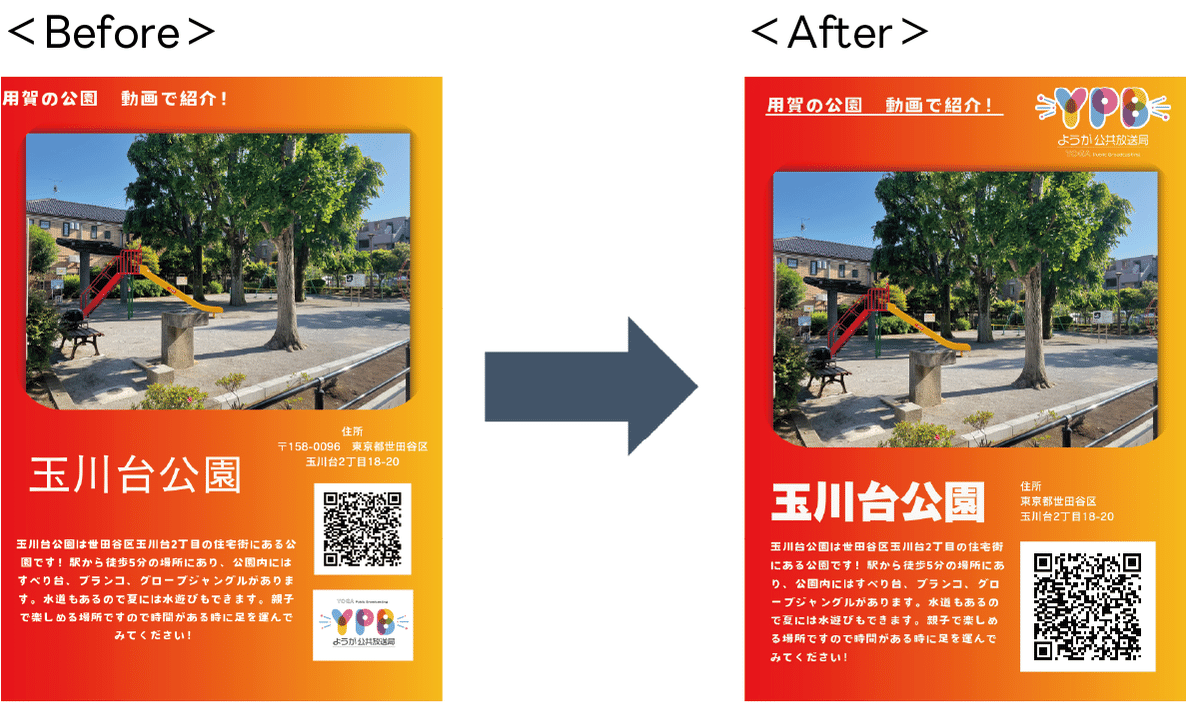
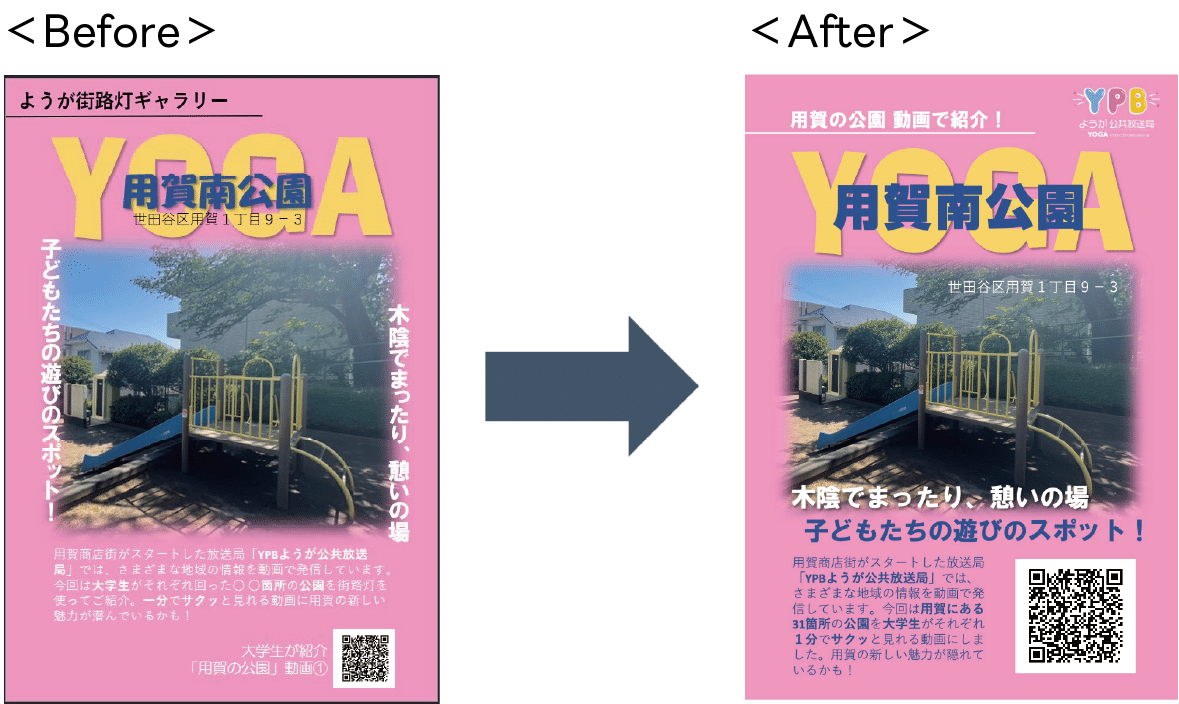
最後に学んだ知識をもとに修正を重ねたポスターのbefore→afterをご紹介!

・一目見て内容が分かるようなタイトルに変更
・背景のグラデーションを左から右に「濃→薄」に変更
・強調したい文字のフォントとサイズ感を調整
・ロゴやQRコードのレイアウトを見やすいように変えて、サイズ感UP!

・一目見て内容が分かるようなタイトルに変更
・フォントの色を変えて見やすく!
・キャッチコピーの配置を読みやすいように変更
・QRコードのサイズ感を目立つようにUP!
感想
今回の街路灯展示の活動を通して、いろんな人の視点に立って、どんなポスターに惹かれるのか、読みやすい・見やすいポスターはどんなものなのかを考える機会が持て、とても貴重な経験になりました。また、今まで無縁だったデザインについての知識をたくさん吸収し、その知識を使って実際にデザインを考え試行錯誤するなど、とても楽しい活動になりました。
