
初心者でも1分でわかる!google appsheet UX views Column width役割
今回は、google appsheet UX views Column widthの役割を初心者でも1分でわかるように解説していきます。
google appsheet UX views Column widthとは
google appsheet UX views Column widthとは、画面で列を表示する際にどのくらいのサイズにするかです。サイズは、大きく分けて3つしかありません。
・default 標準
・narrow 狭くする
・wide 広くする
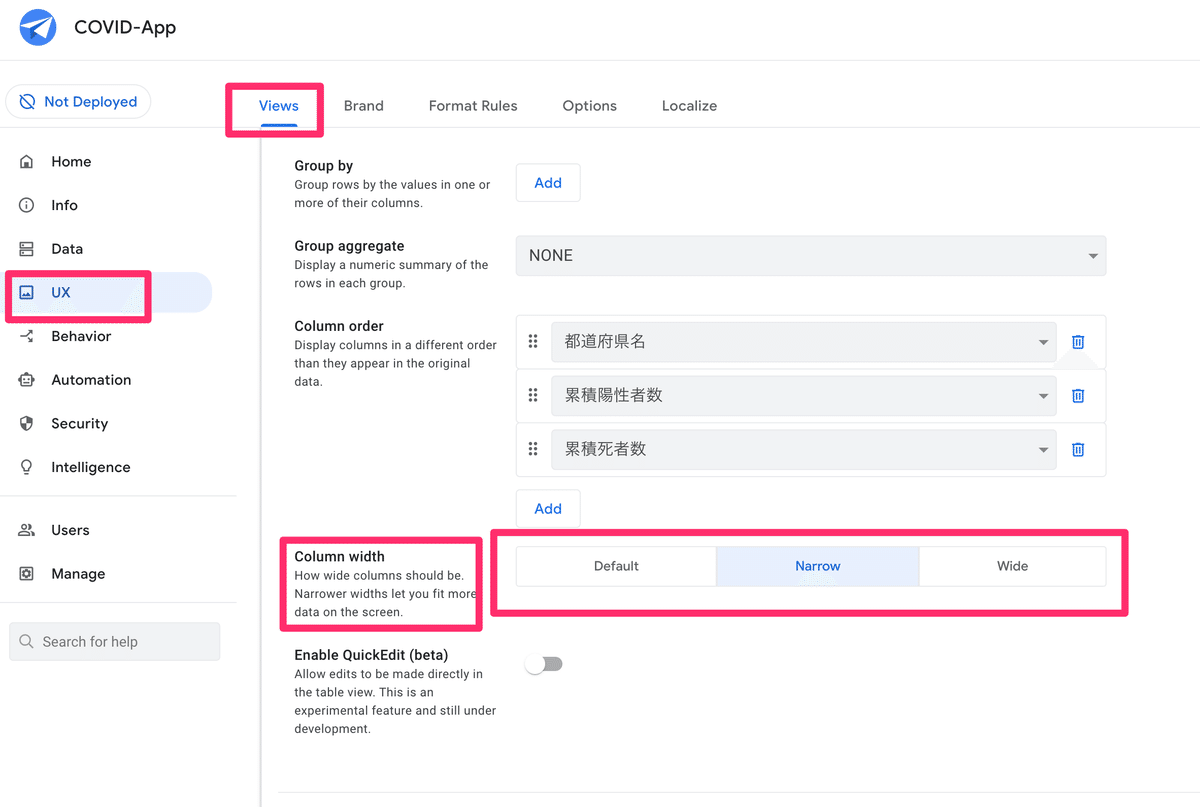
google appsheet UX views Column widthの設定方法
下記の赤枠UXをクリックしてviews をクリックしてColumn widthをクリックして先ほど紹介したdefault・narrow・wideのどれかを選択していただくだけで大丈夫です。

携帯での見え方は、それぞれ下記のようになります。
defaultの場合


wideの場合

まとめ
今回は、google appsheet UX views Column widthの役割を初心者でも1分でわかるように解説しましたがいかがでしたでしょうか。
いじってみて実際に体験しながら覚えていきましょう!!
