
オンライン開催のハッカソンに参加してきました(チーム: Meeting Now)
4/18(土)にオンラインで開催された、下記のリモートワークをテーマとしたハッカソンに参加してきました。
過去にオフライン開催のハッカソンは、東京や石巻などで開催されるものに参加したことがあったのですが、オンラインで開催されるハッカソンへの参加は今回が初めてでした。
参加者・運営メンバーのハッシュタグ付ツイートが、早速まとめられているようなので、どのような様子だったかは、こちらも是非ご覧ください。
作ったものとチームについて
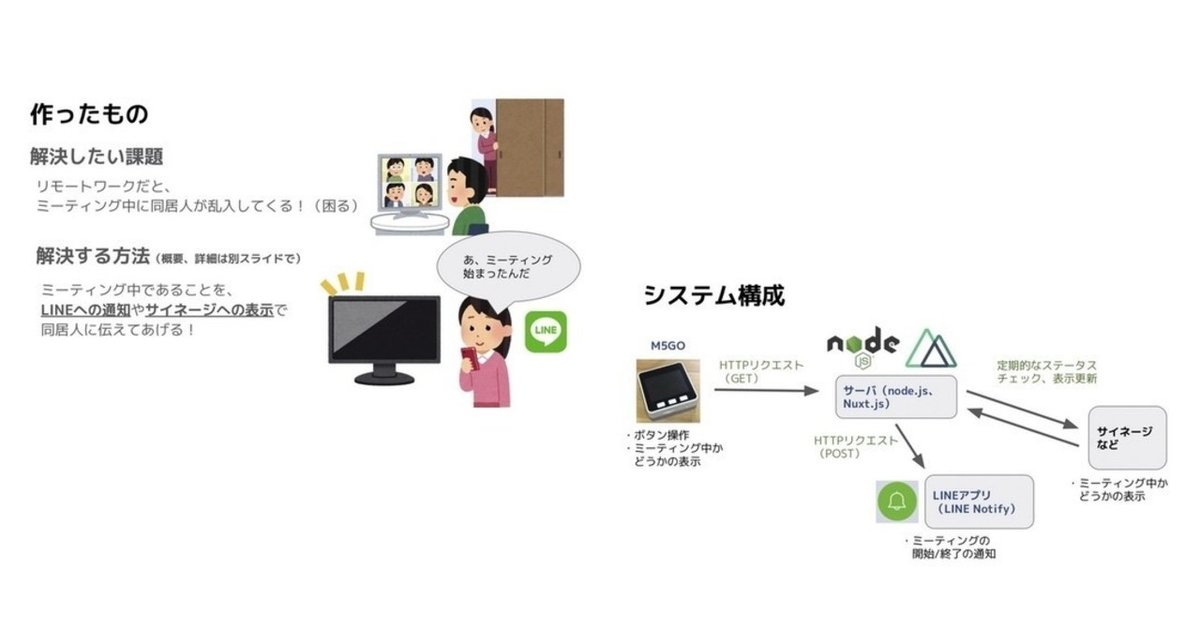
作ったものは、プロトペディアに登録したページにも情報を記載していますが、リモートワーク中のオンラインミーティングの課題を解決するためのものです。

おおまかに言うと「自宅で自分以外の家族がいる状態でオンラインミーティングをした際に、それを知らない家族が映像に入り込んでしまったり、自宅内の声がミーティングに聞こえてきたり、という問題が起きるのを防ぐよう、オンラインミーティング中であることを知らせる」というものです。
この課題については、Twitter等の SNS でも見かける話題で、また、実際にご自身が参加されたオンラインミーティングで体験されたことがある方もいらっしゃるのではないでしょうか(※ 作品の実装などの話は、記事の後のほうで補足します)。
以下、プロトペディアのリンクと、その下はハッカソンの発表スライドの公開版で、作品名は「みーてぃんぐなう」で、チーム名は「Meeting Now」です。下記の 2つ目のリンク先の情報に、ハッカソン終了後にアップしたソースの情報を追記しています。
●みーてぃんぐなう | ProtoPedia
https://protopedia.net/prototype/1a3f91fead97497b1a96d6104ad339f6
イベント全体の流れ
connpassのイベントページに掲載の、タイムテーブルはこちらです。
10:00 オープニング、チェックイン・自己紹介
10:20 アイディエーション&チームビルディング
11:30 今日の制作目標を各自宣言
18:30 各自成果発表
19:30 クロージング
各チームの作業開始は 13時くらいだったと思います。
アイディエーション&チームビルディングについて
今回、ぼんやりと考えていたネタは 2つほどあったのですが、ハッカソンの題材となるほどのものではありませんでした。そのため、アイディエーションの中で、解決する課題と作るものを決めていった感じでした。
また事前にチームを組んでの登録はしていなかったため、チームビルディングの中でチームメンバーが決まった形です。他の方のチーム募集の話を聞きつつ、自分がアイディエーションの結果に書いていた話もしつつで、最終的に上記の内容をメンバー 2人のチームで開発することとなりました。
チーム作業での分担は、Yu Nagamineさん (@n__gmn さん) にフロントエンド関連を開発いただき、自分はデバイス周りを主に担当しました。
今回、開発関連の話をメインに書くため、アイディエーション&チームビルディングの詳細は省略しますが、別の記事で内容を書くかもしれません。
最初にやったこと(チーム作業スタート後)
チーム作業開始後、最初にやったのは昼食のデプロイでしたw
(ひとまず、30分の昼休憩をとりました)
オンラインハッカソン中ですが、30分の昼休憩で、さくっと作れそうな昼食を準備。
— you (@youtoy) April 18, 2020
ハッカソンに開発で参加して、途中で料理をするのは初めてw
オンラインならではの内容ですね。#protoout https://t.co/TGr0JKZlcJ pic.twitter.com/BcPckbSuNO
上記の余談のほうではなく、ハッカソン用にチーム作業開始後に最初にやったことについては、チーム内の共有ドキュメントの準備でした(少人数のチームではありましたが)。
とりあえず、やることをざっくり書いたり、途中経過を確認するタイミングをイベントページのタイムスケジュールに加えたものを書いて、チーム内でそれを確認・調整して作業をスタートさせました。
以下のタイムスケジュールのほうは、最初に書いたものから内容が結構変わっています。作業を進める中で時間を変えたり、確認する回数を増やしたりなど、動的に変更した結果が以下の内容です。

またドキュメント内では、以下のようなイベントに関わる URL をまとめた部分(運営から参加者向けに連絡されたものや、ハッカソン中に出てきた作品情報登録ページなど)も作り、Remo でやりとりした作品の構成図・開発に使う情報を追加した部分も作りました。

このドキュメント等のオンラインでの情報共有先の準備は、オフラインのハッカソンでもやっていたりすることで、それと同じように行いました。
オフラインのハッカソンだと、さらに Facebookグループや Slack、Twitterのメッセージグループなど、チームメンバーが使いやすいアプリでオンラインのリアルタイムのやりとりをする手段の確保もする場合が多いです。
オフラインだと相談などは直接できますが、URLのリンクをやりとりしたりするのに、オンラインのメッセージをやりとりできる環境があると便利に行えます。今回は、Remo でメッセージ等のやりとりができて、Remo に接続してインベントを進める流れだったため、別でメッセージのやりとりをする場を用意することはしませんでした。
また、ソース等のやりとりは GitHub を使うパターンもありますが、小規模でそれほどメンバー間のやりとりが多くない分担等であれば、オンラインのストレージ経由などでも十分なこともあり(オフライン開催の場合でも)、今回はオンラインでのファイルのやりとりのみでした。
開発した内容の概要
作品の構成や使った技術は、以下の発表スライド中の図のとおりです。

冒頭に書いた「オンラインミーティング中であることを、自宅内でお知らせする」という仕組みを、以下で実現することとしました。
▼ ミーティング中であることをお知らせする側
● M5GO のボタンを押して、オンラインミーティング中かどうかの
状態を切り替える。M5GO の画面上で、どちらの状態かは表示。
(ボタン押下時に M5GO からの HTTPリクエストで、
「これから開始する/終了した」という状態をサーバへ通知)
▼ ミーティング中である情報を受け取る側
● スマホの LINEアプリに、オンラインミーティングの開始と終了を
通知する(M5GO から情報を受け取ったサーバが、LINE Notify を
使って POST する形)
● オンラインミーティング中かどうかを Webページで表示。
以下の記事を見て、おうちサイネージという話を見たので、一般
向けではないと思いつつも、それがあると仮定した想定の部分を
を試したかったという内容です(Nuxt で実装)。
上記に関し、チームメンバー 2人で以下のように開発を分担しました。
Yu Nagamineさん (@n__gmn さん) : フロントエンド・サーバ部分
自分(@youtoy): M5GOの実装と LINE Notify まわり
自分は普段はフロントエンド周りはほとんど作ることはなく、最近は、ブラウザとガジェットの連携をさせる際の操作周りのボタンが少しあるくらいの UI を HTML+CSS で作るだけだったので、助かりました。実装方法の選定についてもお任せする形でした。
もし、1人チームになった場合は、表示周りはガジェットで LED と外装を使った何かを準備する方向を模索する感じになったと思います。
作品の構想・開発に関して、元々「実装工数は置いておいて、必要な機能を盛り込んだ全体システムを考える ⇒ ハッカソンの時間で作れるコア部分を絞りこむ」ということはやっていましたが、開発途中の想定外の手戻りなどもあり、開発の過程でさらに削った部分もありました。
このあたりは、またブラッシュアップするようにできたらと思います。
また、イベント中に各チームのサポートに入られていた Tanaka Seigoさん( @1ft_seabass さん) に、デバイスとフロントエンドを仲介する部分の実装をサポートいただきました。取り得る手段はいろいろありますが、限られた時間でトラブルを少なく実装できるやり方など、フォローいただきました。
自分の担当した部分の開発
最初は、デバイスの選定から入りました。ボタンを押したら Web経由で情報を簡単に伝えられる、というところで M5Stackシリーズを使うことにして、あとは自宅内の M5Stackシリーズのどれを使うかを決めました。
「ボタンを押して、Web経由でアクションを伝える」、
— you (@youtoy) April 18, 2020
というあたりのデバイスは、こちらの中から選ぶことにしよう。
#protoout pic.twitter.com/9VdXKGqjfw
開発環境で使ったのは Web版の UIFlow です。
UIFlow は、ビジュアルプログラミングで開発ができる環境となり、Web版とデスクトップ版のアプリとがあります。
こちらを選んだのは、過去に開発に使ったことがあったのが理由の 1つです。例えば、以下の IoTLT の登壇ネタを準備する際や、以下の Qiita の記事を書くときに使っていました(Arduino IDE の開発環境も、スマートスピーカー連携を試したとき等があり、整えてはいたのですが)。そして、もう 1つの理由は、手軽にプログラムを組めて IoT な仕組みを実現できる機能も盛り込まれていたためです。
デバイス選びについて、最初は ATOM Matrix を選んだのですが、実装をほぼ終えた後のテスト中に挙動が怪しくなるところがあり(HTTPリクエストや接続周りなど)不安があったので、過去のプロトタイピングで安定している感じがあった M5GO(M5Stack Gray のどちらかが候補でした) を使うよう変更しました。
それにより、プログラムの開発部分はやり直しをした形です。ATOM Matrix や M5GO 用に開発した内容は、以下のような感じです。
UIFlow と ATOM Matrix を組み合わせていたけど、
— you (@youtoy) April 18, 2020
長時間使ったせいなのか、挙動が怪しいときが・・・。#protoout pic.twitter.com/xOmaqbwBIi
ATOM Matrix から、M5GO に切り替え。#protoout pic.twitter.com/xwpKwooOai
— you (@youtoy) April 18, 2020
上記と並行して、LINEアプリへの通知の部分(※ LINE Notify を利用)も担当しました。
下記の Qiita の記事を書いた時やそれ以外の時に IFTTT経由で利用するやり方を使ったことがあったり、node.js から直接 POST という形も、以下の JavaScript祭りというイベントの IoT セッションに登壇するときなどにやっていたので、すんなり仕組みを組み込むことができました。
1点、M5GO から LINE Notify に直接 POST というのをやろうともしたのですが、それはすぐにうまくいかず、時間の都合で取りやめました。
発表の準備
発表の準備は、@n__gmn さん はスライド作成まわり、自分はデモ動画の準備を行いました。分担できたおかげで、下記のデモ動画の準備に注力できて助かりました。
デモ動画の撮影にあたり、当初は、@n__gmn さんの開発されたサーバ部分を ngrok で動かしてもらい、自分の側からインターネット越しにアクセスする構成だったのですが、一部、その環境でうまく動作しないところがあったりその他の都合で、自分の側でサーバ側も動作させてデモ動画撮影をするようやりとりをしました。
デモ動画の撮影の裏話
今回、オンライン発表でデバイスを使った作品を見せる必要があったため、デモ動画を撮影して、YouTube にアップしました(そして、発表資料の Googleスライドへ貼り付け)。
発表まで残り時間30分もないくらいからの動画撮影だったため(発表の順番も 1番に割り当てられていたり・・・)、けっこう胃が痛くなりそうな感じもありましたが、過去のハッカソンでもよくあるパターンなので終わってしまえば(そして無事間に合ったので)良い体験となりました(笑)
動画撮影・準備の流れは、おおまかには以下のとおりでした。
1)フロントエンド、デバイス画面やボタン操作が連動する部分の
撮影のやり方を決めて、スマホでテスト撮影
2)動画で、内容が見えづらくなったり、画面の構図的に分かり
にくいと思う部分を修正して撮り直し
3)上記 1)に加えて LINE アプリに通知が来る部分もデモ動画に
おさめる方法に悩む
4)スマホの画面収録機能を使い、カメラアプリを起動した状態で
画面にカメラプレビューが出ている状態にし、LINE のプッシュ
通知とカメラプレビュー上のデバイス・フロントエンドの
表示をおさめるよう収録
5)収録した動画を見て、改善点を見つけて撮り直し
6)上記の 2)と 5)の2つの動画ファイルを、スマホアプリで
「動画のつなぎ合わせ、不要部分のカット、見せたい部分が
見えるよう、ズームさせる等の簡易編集を実施
7)上記の動画を YouTube にアップし、発表スライドへその
動画を挿入
このような感じで、動画撮影・簡易編集・動画のアップロードを行い、発表用に見せられるようにしました。
終わりに
今回、オンライン開催という形態のハッカソンは、初めて参加しました。
実際に参加する前は、「アイディエーション&チームビルディングはどうやってオンラインで進めるんだろう?」と思っていましたが、Remo や Googleスプレッドシートが活用されて進められ、新鮮な体験でした。
また、Remo による各チームの全体での発表と、チーム毎の個別作業への切り替えも、これまで Remo を少し体験していた内容(※ コワーキングスペース的な意図で作られたスペースでのコミュニケーションをする形での利用体験)とは異なる面白い体験でした。
今のオフラインイベントが開催できない状況で、オンライン化されるイベントが多く出てきて、それに参加したり登壇・主催側もやってみたりという中で、それらのオンラインイベントとは全く異なる形のイベントに参加できて、とても楽しい時間を過ごすことができました。
この記事が気に入ったらサポートをしてみませんか?
