
「クラシル」をリデザインしてみました!
久しぶりのリデザイン記事です。
過去にも架空の乗り換えアプリやGoogle翻訳、YouTubeなどリデザインしてきました。最近ではファミリーマートのサービスデザインを勝手に作っています。ファミリーマートさんに届いて欲しい!
@famima_now
— yousuke (@yousuke30663212) September 3, 2019
ファミリーマートの定額カフェサービスが欲しくて2日間で考えてみた。
ファンゆえの行動、お許しください。https://t.co/TvYWSZnOTuhttps://t.co/fKF2dQbEfB
次なる課題を探していたら、クラシルの坪田さんはリデザインに対するスタンスがオープンだったので提案させていただきます。もちろんマイクロインタラクションも意識していきます。
サービスを勝手にリデザインすると怒られる流れがあるとのことでして、クラシルは題材に使ってもらって構わないので、どんどんリデザイン案欲しい。
— 坪田 朋 / クラシル (@tsubotax) October 1, 2019
本題のリデザインです
坪田さんのTwitterでも触れていましたが、グラフィック提案かUI改善か定義したほうが良いとのこと。これからやる人は意識してみましょう。
今回はUI改善になり、トップページとお気に入りの管理について改善していきます。献立に関しては手をつけはじめると仕事にならなそうなので機会があれば!
トップページを考察
クラシルを使うのは今回が初めてでした。一応家庭があるのであまり料理はしないんです。。つまりペルソナとしては該当しないのですが、たまに料理をする男性ならどんな使い方をするのか記事にしていきたいと思います。
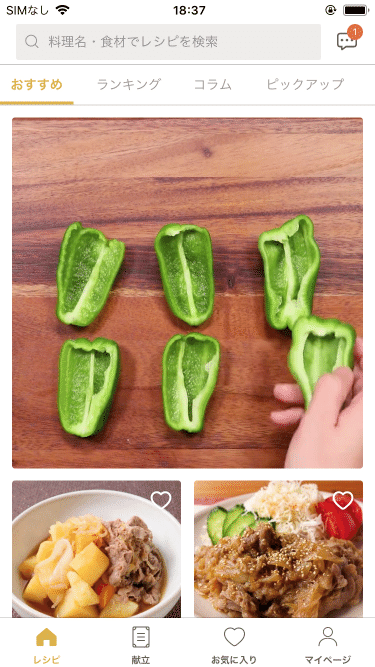
トップページを立ち上げると動画が再生されます。
つまり「動画を使ったレシピ紹介をやってるよ」を1番に伝えたいんだと思います。それがクラシルの価値です。手際よいステップが僕でも簡単にできそうにみえます。
▼BEFORE

1点だけ問題があるとすれば、なんの料理を作っているか分からない!
注意深くみていくと最初の画面でタイトルが表示されているのですが、通常は見逃してしまいます。とゆうか100%文字を見てません。
ただ、ここは「動画を使ったレシピ紹介をやってるよ」を1番に伝えればいいのでリデザインでは領域を小さくします。動いていれば伝わります。
ただ、残り時間やあとで見る的なお気に入りボタンは欲しいですよね。そんなことを意識しながら改善したリデザインです。
▼AFTER

動画を小さくすることで、文字エリアをさりげなく確保しました。
季節に応じて「なぜこのレシピがおすすめ」なのかを伝えます。中の人(クラシルのキャラクター)が見える言葉選びも、マイクロインタラクションの一部ですね。
メインコンテンツのおすすめレシピ
トップページをスクロールしいくとおすすめレシピがランダムで表示されます。
▼BEFORE

感覚的には60レシピくらいでしょうか。まちがっていたらすいません。
これがとにかく長い。長いのは問題じゃなくて、ジャンルがバラバラなのでいまいち頭に入ってきません。
おいしそうだなーとは思うんですが、「あれ、今なにを食べたい気分だったっけ」すら分からなくなりました。人間は食べたいものを聞かれると「何でもいいよー」と言いがちですが、実は気分があるんです。
おそらくファミレスのメニューをランダムに見せられたような感覚。ファミレスのメニューはジャンル分けされているので、洋食から中華、デザートまで一気に見せられてもスッと入ってきます。つまりそんなUIを追加したいと思います。
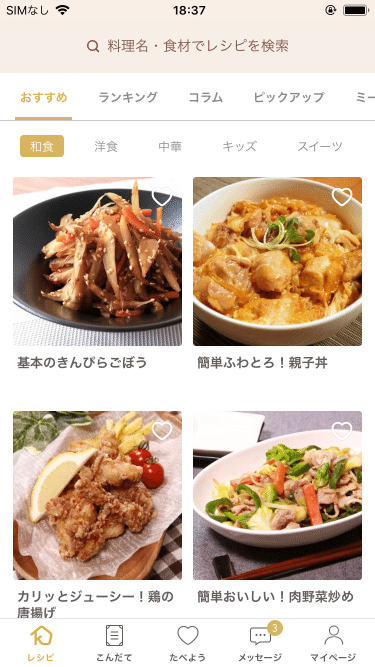
▼AFTER


UIは追加しましたが、縦スクロールの挙動はそのままです。縦スクロールに応じてタブが横にずれていきます。もちろんタップしたら一気にスクロールしてくれます。
この先1週間、なにを食べようかなーと見ながらお気に入りに追加されたら達成なのかなと思います。つまり僕はクラシルで自分なりの食べたいものリストを作りたいんです。
メニューの改修
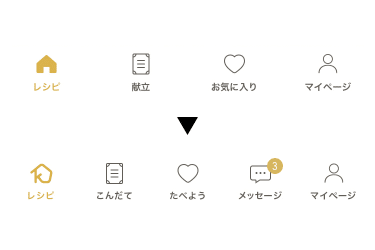
メニューこのように5つ入れました。ヘッダー周りも区切りやアイコンが多かったのでスッキリさせつつ、メッセージもヘッダーから移動しておきます。
このあたりは狙いがあったのかわからないですが、5つまでなら許容範囲かと思います。最近のアプリでは3〜4個が多いような気もします。できれば少ない方がいいですね。

細かい点でいうと「レシピ」という言葉とホーム型のアイコンに違和感がありました。
ホーム型アイコンを使うなら「ホーム」がふさわしく、「レシピ」ならお皿とかそんなアイコンが良いなと感じました。
ところが、クラシルのロゴって家の形をしているんですよね。これを使わない手は無い!とうことで入れたらドンピシャでした。違和感無しです。
ついでに献立もひらがなにしてとっつきやすくしたり、お気に入りも「たべよう」としてクラシルならではのオリジナル感を強めました。僕がサービスを作るなら言葉周りも細かく設定します。
まとめ
まずはトップページで使いやすくするとしたらという視点で改善してみました。これを機に料理のレパートリーを増やしたいなと思いました〜。
次回、お気に入りについて提案させていただきます!
