
読み込みボタンのマイクロインタラクション
「もっと見る」ボタンはいまや標準ともいえるUIパーツです。検索結果に多く用いられ、表示件数が多い時に置かれています。
今回は見慣れたもっと見るボタンにマイクロインタラクションを追加して、よりわかりやすいものに提案してみます。
現状の問題点
よくあるタイプは下記のようなボタンタイプです。

noteのボタンです。
問題点としてはこのボタンを押したら何件分読み込まれるのか分からない点です。【10/1000】なのか、【100/200】なのかでユーザーの心理は変わります。
仮に【10/1000】であった場合、検索条件を絞り込む必要がありますし、【100/200】であればあと半分!という意識になります。
マイクロインタラクションを追加してみる
上記のボタンにインタラクションを追加してみます。

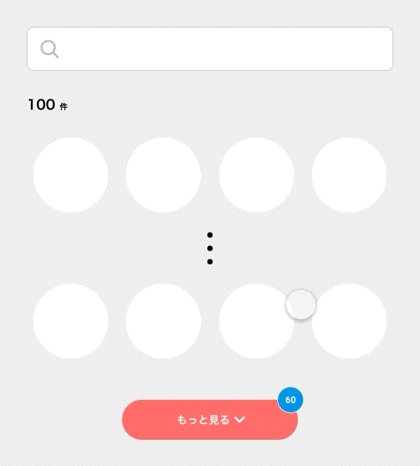
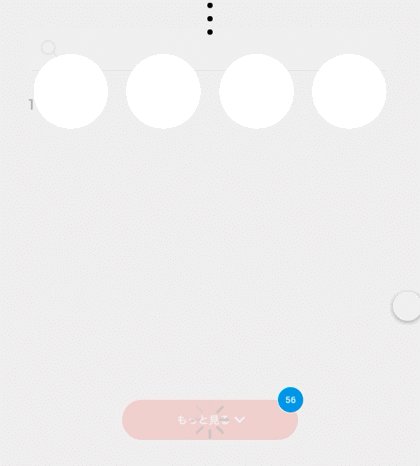
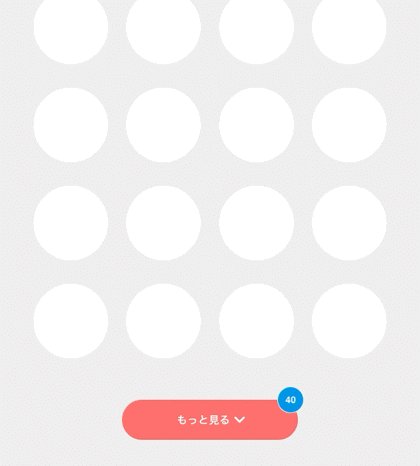
iPhoneの通知をヒントにボタンにバッジを追加しています。
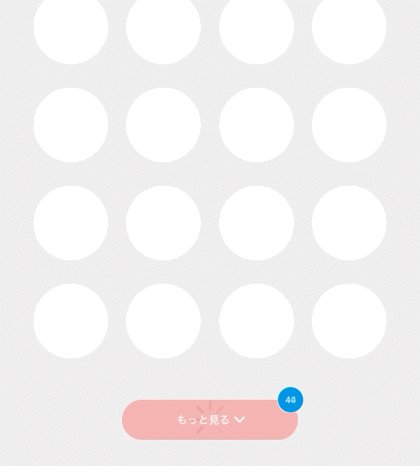
数字がカウントダウンされるので正常に読み込まれている安心感とともに、20件読み込まれることが理解できます。
よくある検索結果では、総件数が上部に記載されていることが多く、あと何回押したら全部だろう?と感じることがありますがバッジを配置することで解決できる可能性があります。
まとめ
既存のよくあるUIパーツもまだまだ発展途上だと思うので、いろいろな視点から新しいものを提案してみたいと思います。
※どこかでこのUIがすでに存在していたらすいません!見たことはなかったので記事にしてみました。
