
CCライブラリ。非常に優秀ですね。
お疲れ様です。
デザイナーの洋介です。
最近はwebデザインをするのに必須ツールとなった
AdobeXDやfigma。
僕はまだfigmaには移行できておらず、XDを使っているのですが。
同じくAdobeのPhotoshopも使っています。
どちらもwebデザインをするには必須ツールなんですが
データの移行を即座に移動できるツールを最近知りました。
おそらくWEBデザイナーのベテランの方はみんな知っている方法だと思いますがまだまだ駆け出しの僕なので。
それこそがCCライブラリ。
Photoshopを触っている方なら一度は目にしたことはあるけどなかなk
使ったことはない人が多いかもしれませんね。

CCライブラリとは?
CCライブラリとはCreative Cloudのアカウントを持っている人が使える
データの保存ツールのことです。
Creative CloudとはPhotoshopやIllustratorなどのAdobeが提供している
クリエイティブソフトのことですね。
この保存ツールであるCCライブラリには同じアカウントであれば
別のソフトの間でも簡単にデータ共有ができるんです。
PhotoshopとXD、Illustrator、premier proなどですね。
コピペをしたり、ドラッグアンドドロップでもデータをそのまま移すこともできますが、共有したいものが多くなると大変。
いちいちドラッグアンドドロップなんかしてられない。
とはいえ、Photoshopで制作した画像を全て書き出してまたXDに読み込むのもなかなか面倒です。
CCライブラリはめちゃくちゃ簡単に共有ができます。
webデザインでは、今はPhotoshopで画像を制作し、XDでサイト設計をするという方法が一般的になっています。
(XDでは細かい画像の加工はできないので)
LPやコーポレートサイトでは扱うデータもかなり多いのでCCライブラリは
確実にあなたの仕事効率をアップさせるでしょうね。
CCライブラリの使い方
簡単に操作方法をお伝えしますね。
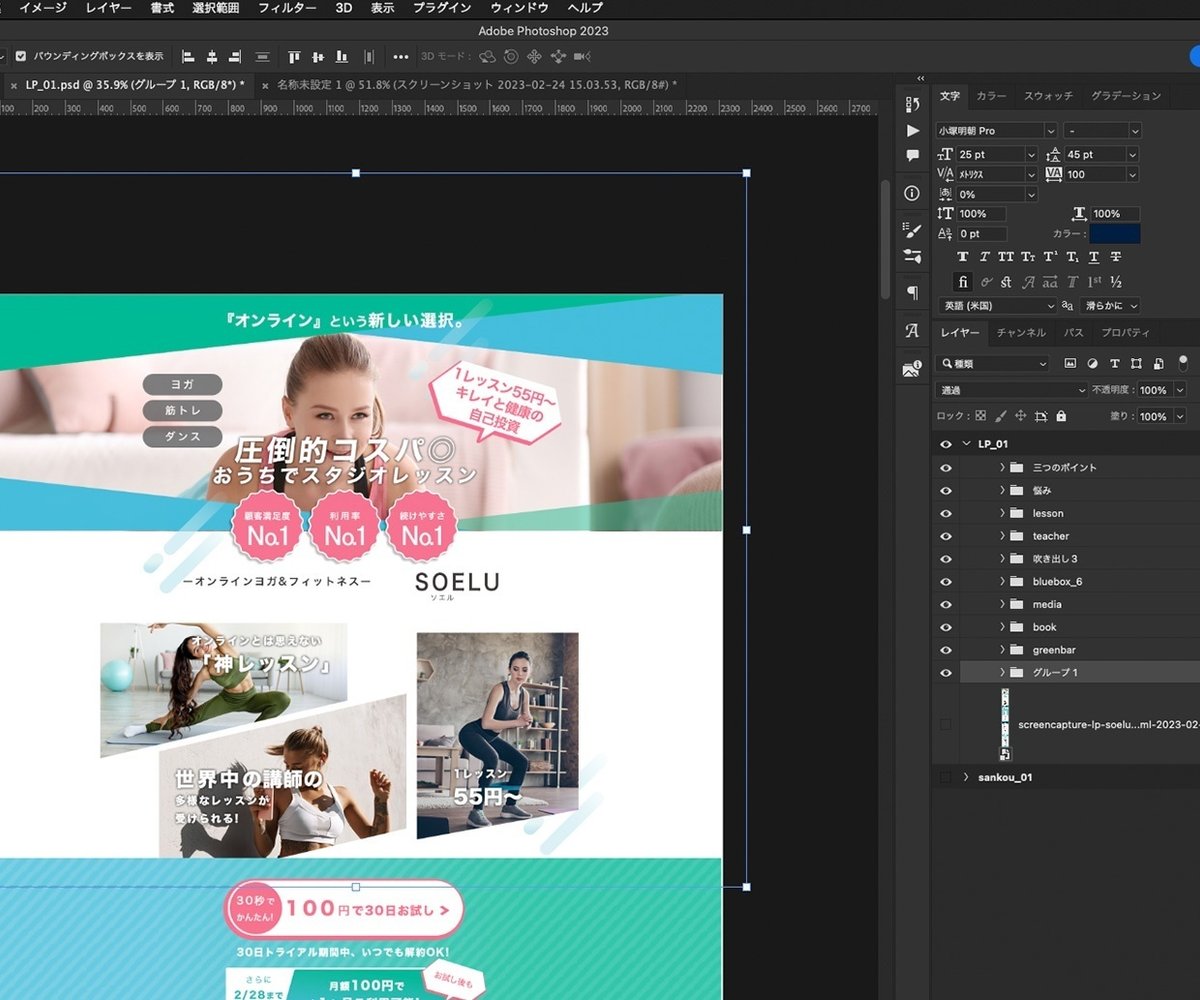
まずはPhotoshopの画面を開きます。
ちょうど製作中のLPがあったので、これをXDに移してみようと思います。
グループ1でまとめているところですね。
枠で囲ってあります。

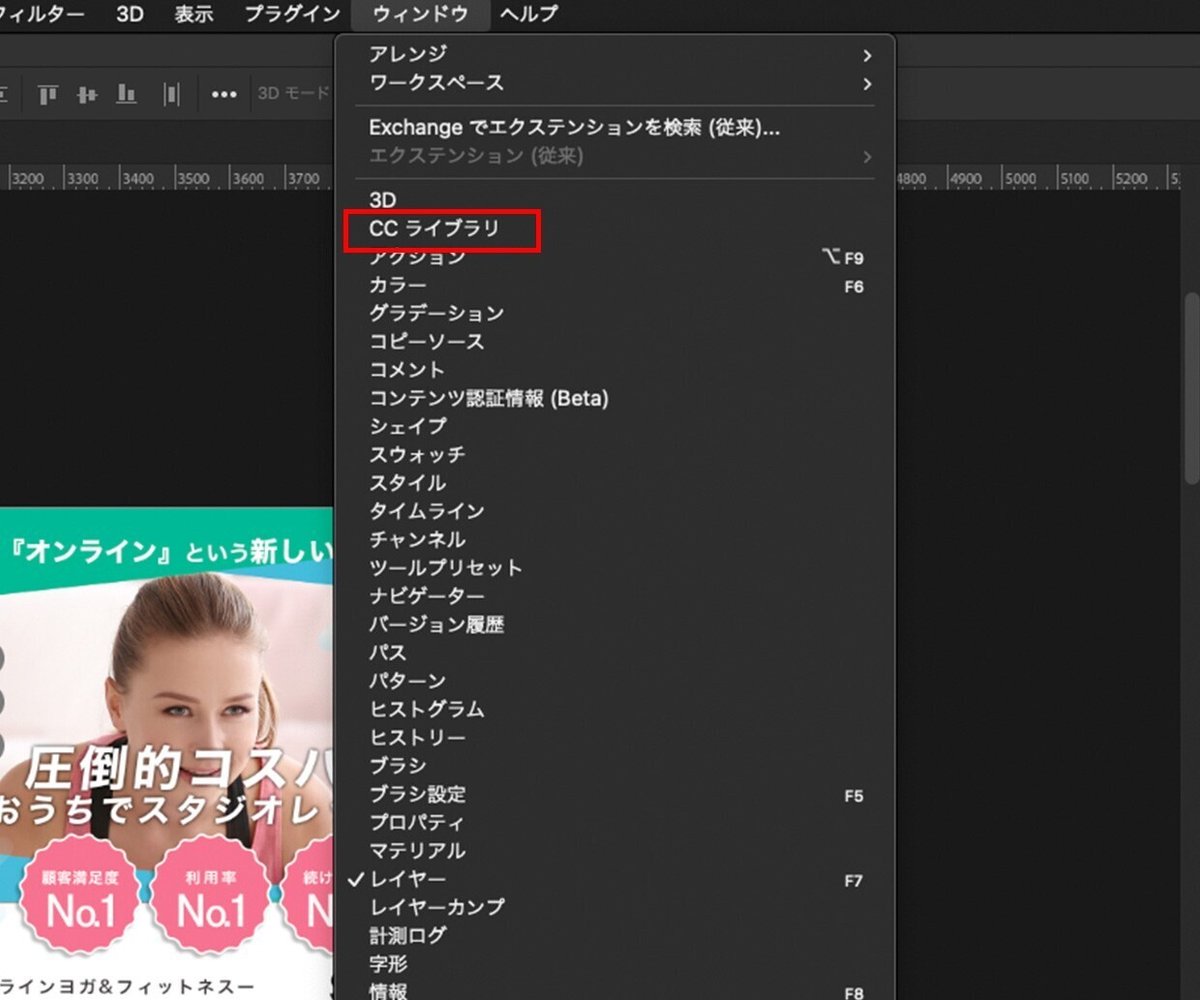
CCライブラリは上のメニューからウインドウを選択しましょう。

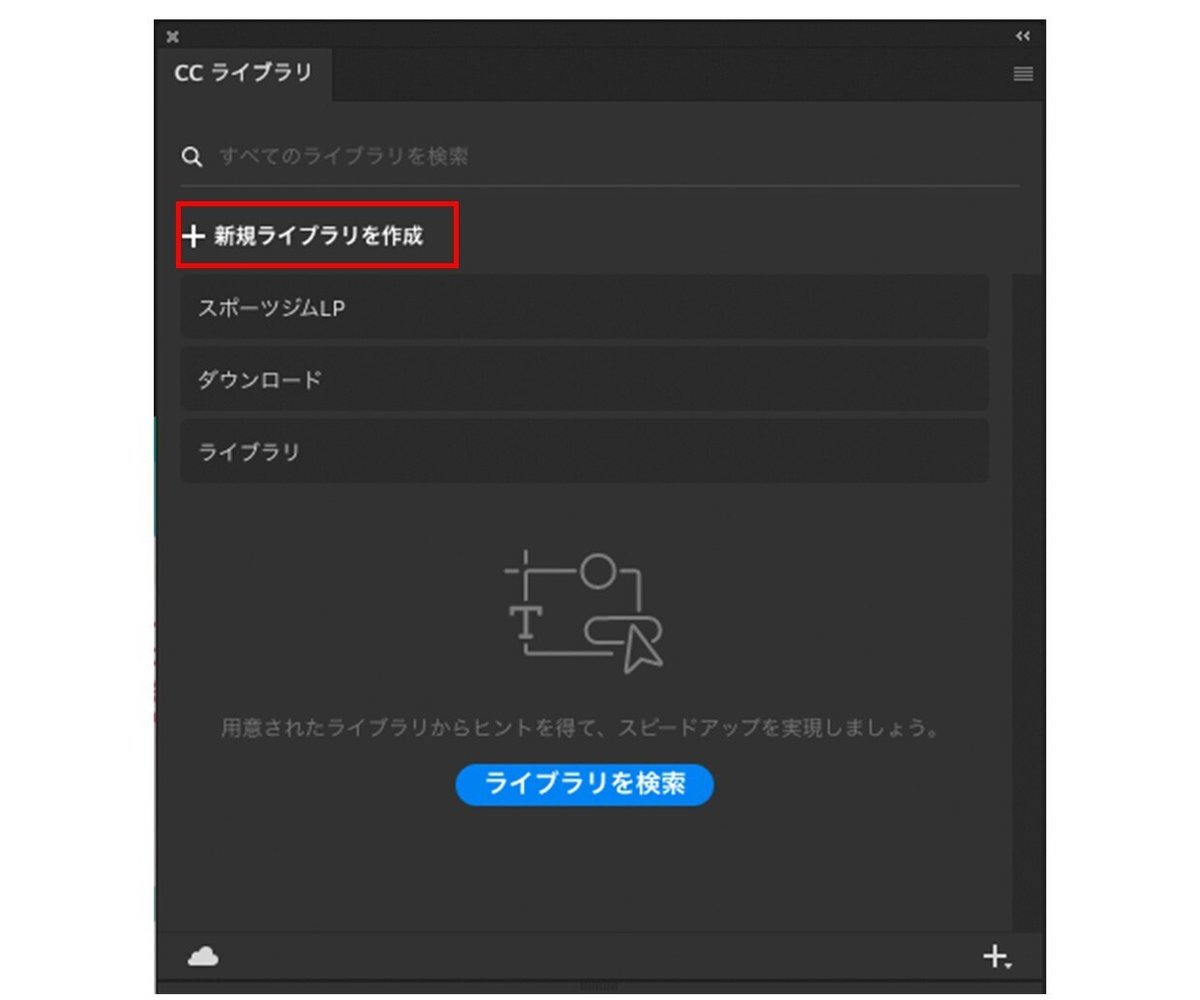
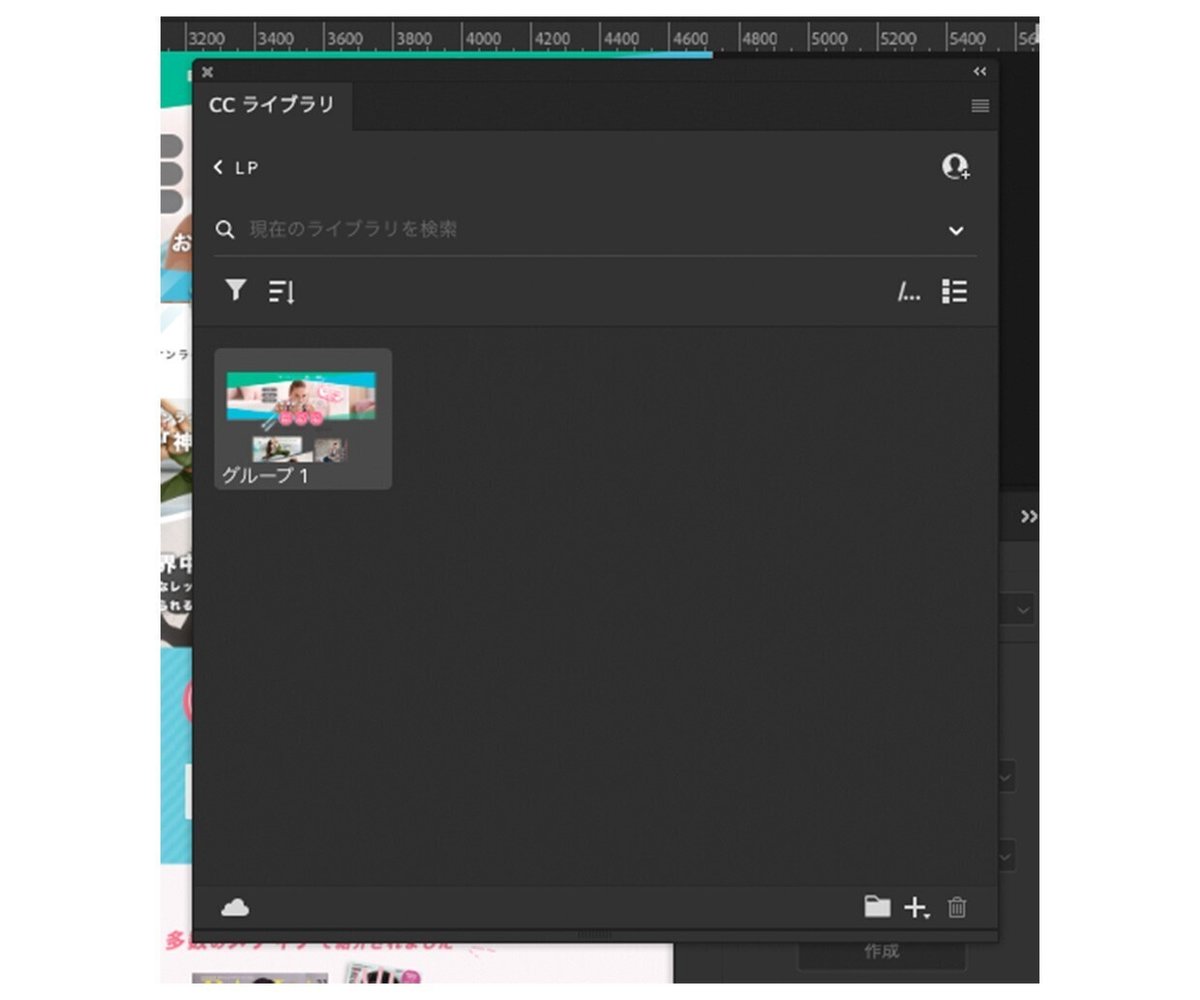
CCライブラリを開くと今あるライブラリが表示されます。
初めて触る場合はライブラリとダウンロードだけが表示されているかなと思います。
新規ライブラリを選択しましょう。

ライブラリの名前はなんでもいいのですが、自分が制作している
LPのタイトルと同じものでも大丈夫です。

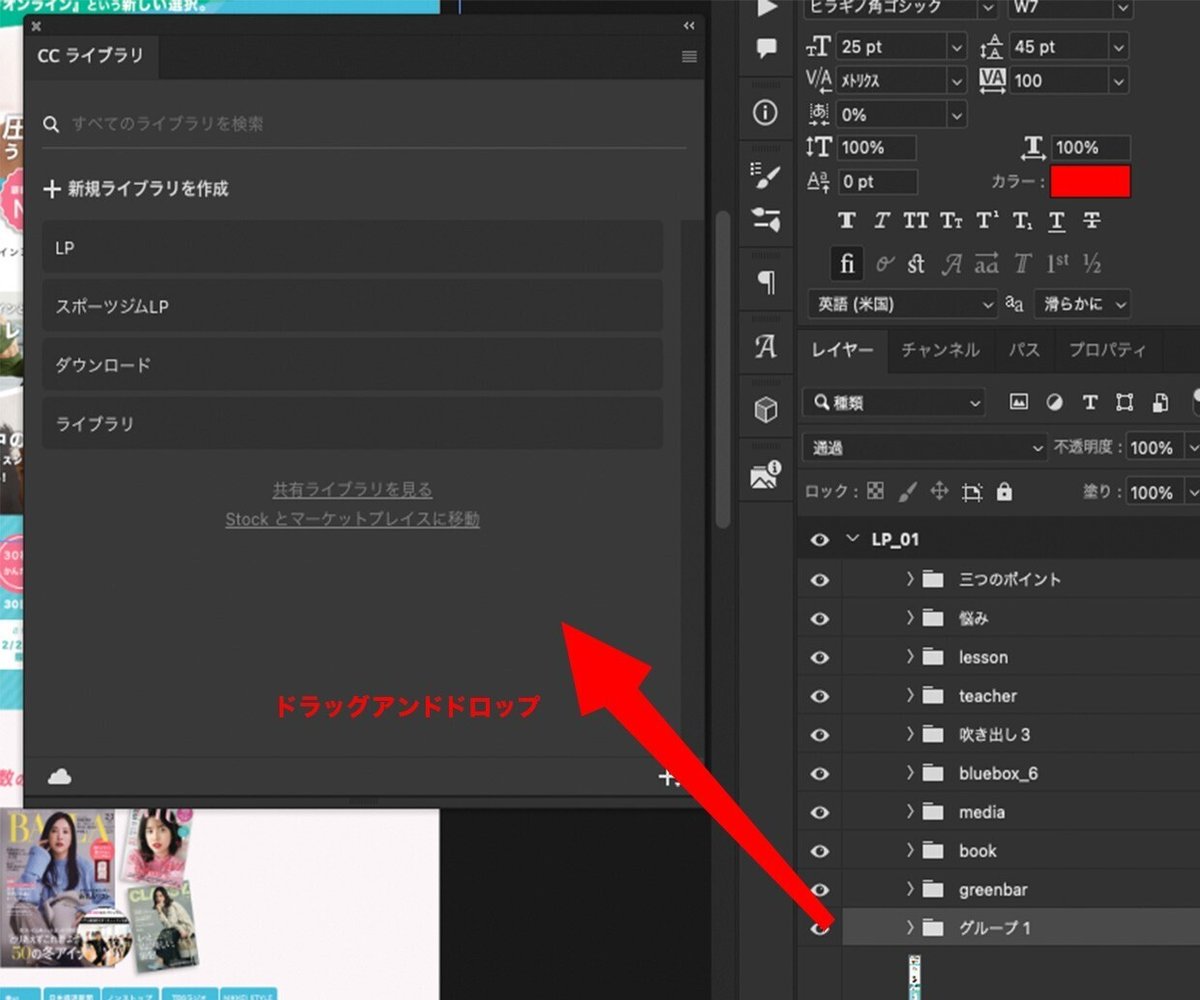
今回はLPというライブラリを作りました。
ライブラリが作れたら、ライブラリを選択している状態で、
先ほどのグループ1をライブラリの中へドラッグ&ドロップします。
これで終わり!

しっかり入りましたね。
たったこれだけの作業です。
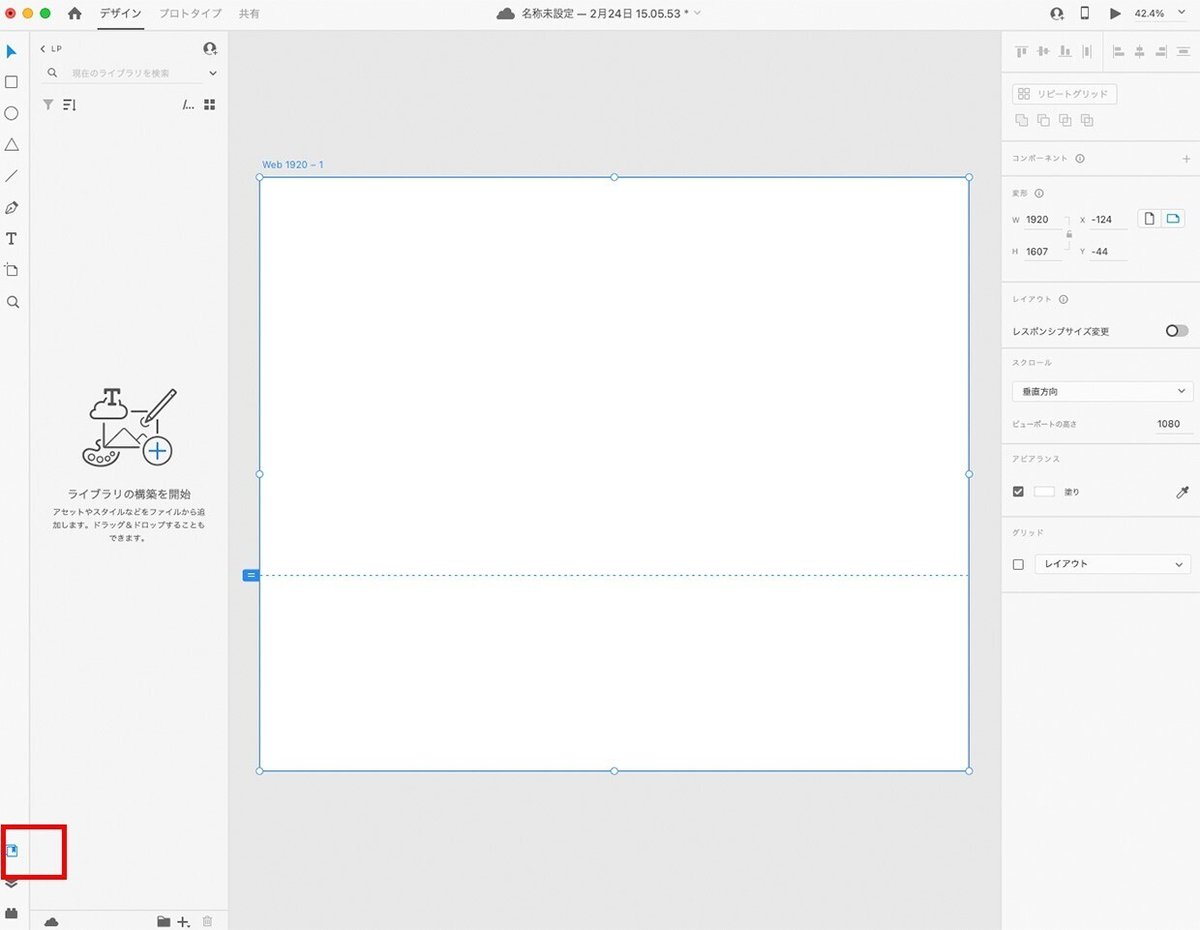
では、次にXDの画面を開いてみましょう。
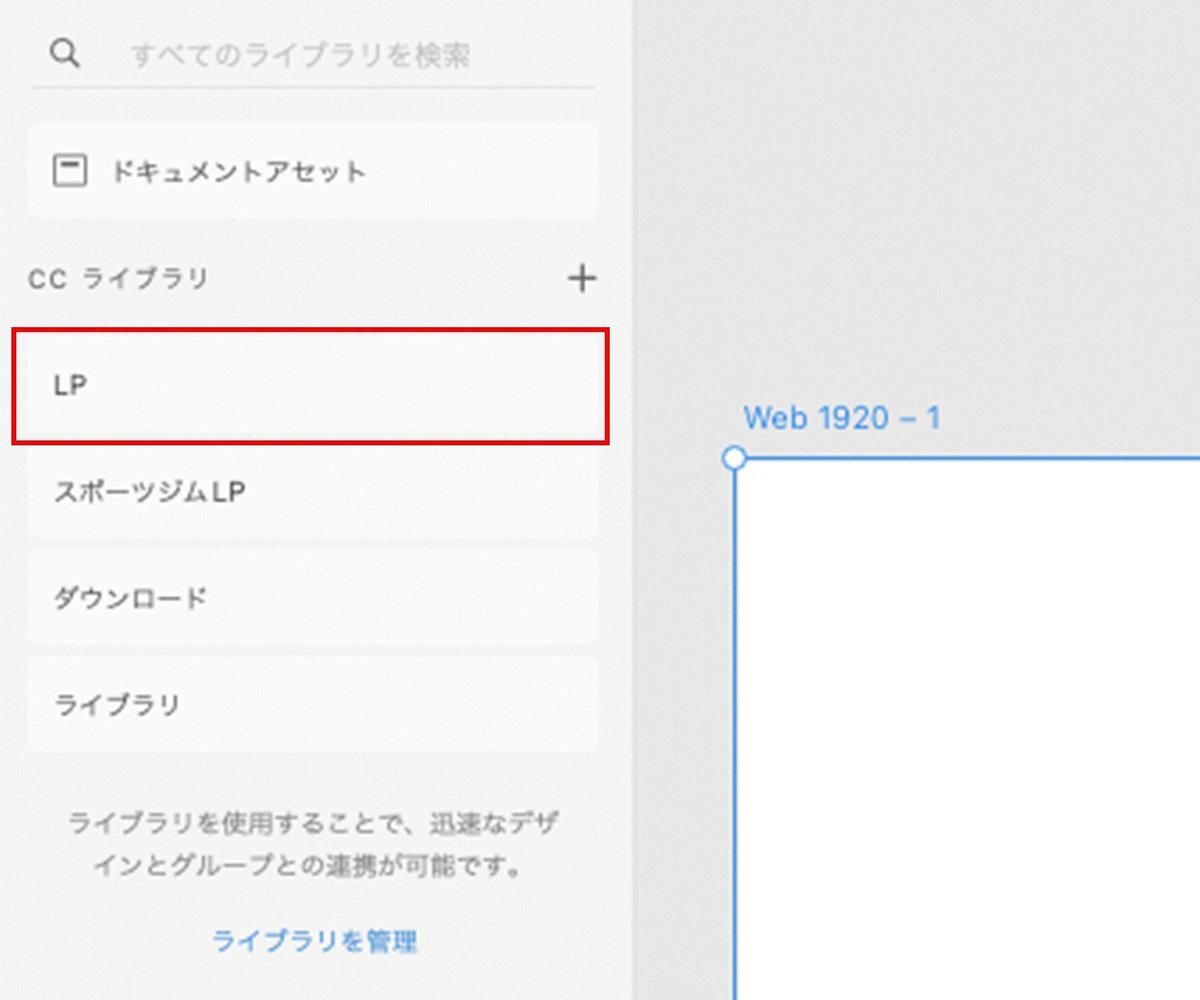
下のライブラリを選択します。

LPというライブラリができていますね。

この中を見てみると。
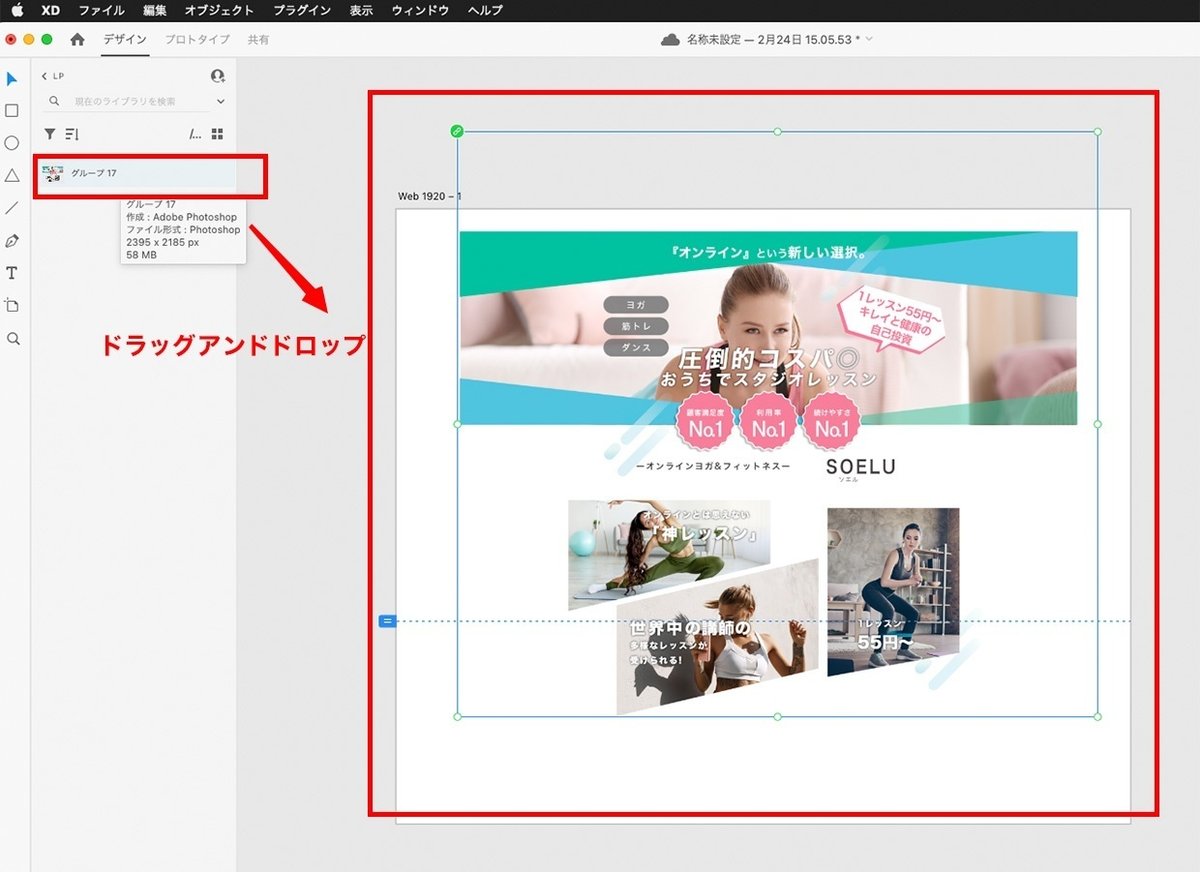
ありますね。先ほどのグループ1。
これをあとはXDのアートボード上にドラッグ&ドロップをするだけ。

終わり!とっても簡単ですね。
おそらく1分かからない作業です。
ぜひ皆さんもやってみてくださいね!
CCライブラリの注意事項
実は僕、最初にCCライブラリを使おうとしたら何度やってもできませんでした。ドラッグ&ドロップをしてもライブラリ常に全然反映しなかったんです。
調べても全然解消しなくて。
困り果てた僕はAdobeにチャットで問い合わせをしたら改善しました。
Macの設定に問題があったらしいです。
改善方法だけ共有しておきます。
誰かの役に立つかもしれないので。
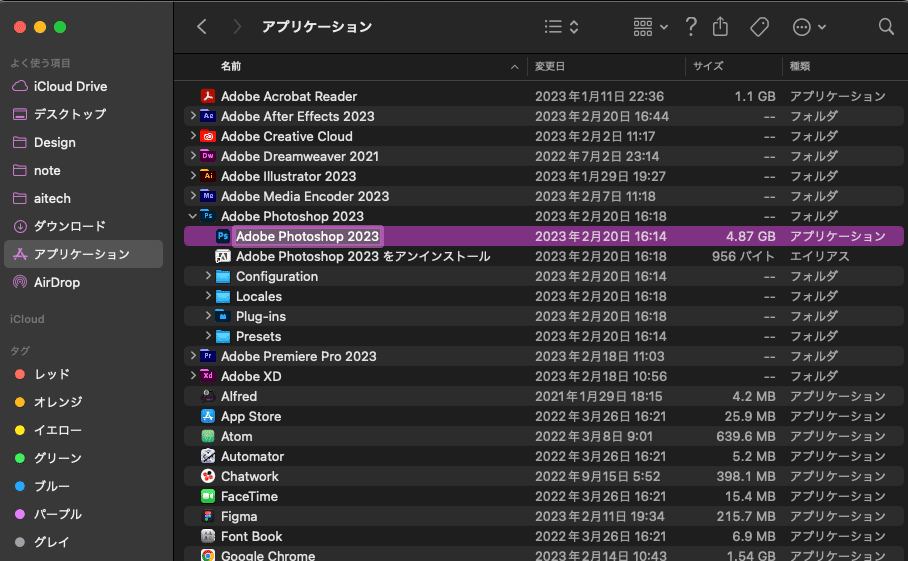
Finderの中からアプリケーションを選択。

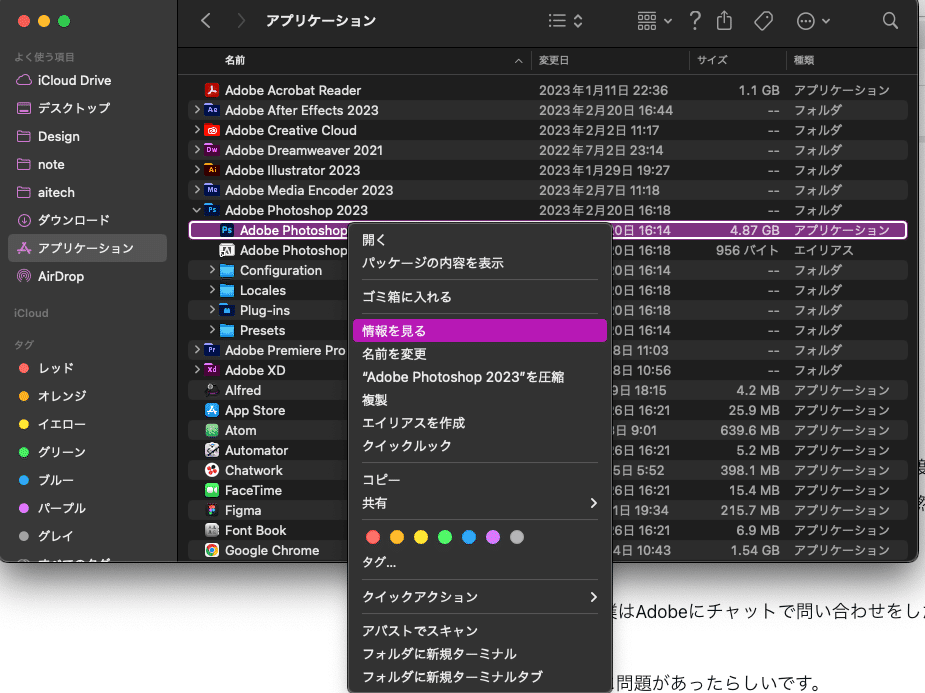
Photoshopを見つけたら右クリック。
その中の情報をみるをクリック。

そして情報の中に入ると
Rosettaを使用して開く。
ここにチェックが入っていないとうまくCCライブラリが使えません。
このRosettaが何なのか?はいまいち説明できません。
ちなみにM1 Macを使用している場合のようです。
以上、今回は役に立つであろうノウハウを共有しました。
ありがとうございます。
