【BlueSky】ハイライト風カスタムフィードの作り方
絵描き向けのブルースカイのカスタムフィードの紹介
こんにちは。普段インターネットで絵を描いているものです。
最近Xの規約の変更で、ブルスカに引っ越した絵描きさんは多いのではないでしょうか。
ブルースカイのカスタムフィードは色々設定できて便利なのですが、今回は自分の絵やポストをまとめるフィード(Xのハイライト風)の作成についてまとめました。
気分でアカウントを運用していると、メディア欄はどうしても乱雑になってしまうので、自分で見返す用や固定ポストに自分の気に入った絵をまとめたい!という方にオススメです。
絵描き用、と銘打っていますが、カスタムフィードでは画像以外のポストもまとめられますし、他のアカウントのポストも収集できますので、Togetter風のまとめを作ったり、好きな絵師の好きな絵をまとめられたりと、運用範囲は広いと思います。
ひとまずやってみたい!という方向けにシンプルに割愛しつつ、カスタム方法を紹介します。
SkyFeedへのアクセス
今回はサードパーティークライアントのSkyFeedというサイトを使用します。PCでもスマホでも使用できます。
https://skyfeed.app/
SkyFeedでのカスタムについて詳しく知りたい人は下記リンクの説明がわかりやすいと思います。
カスタムフィード作成時に大変参考にさせていただきました!
SkyFeedへのログイン
BlueSkyの設定からアプリパスワードを呼び出します。
設定→高度な設定の欄にあります。

青いボタンをポチポチ押して、出てきたパスワードをコピー。

SkyFeedにアクセスし、作ったパスワードを入力してログイン完了です。

フィードを作成
左のタブにある「FeedBuilder」を選び画面右上の「Create your first feed」を選択。

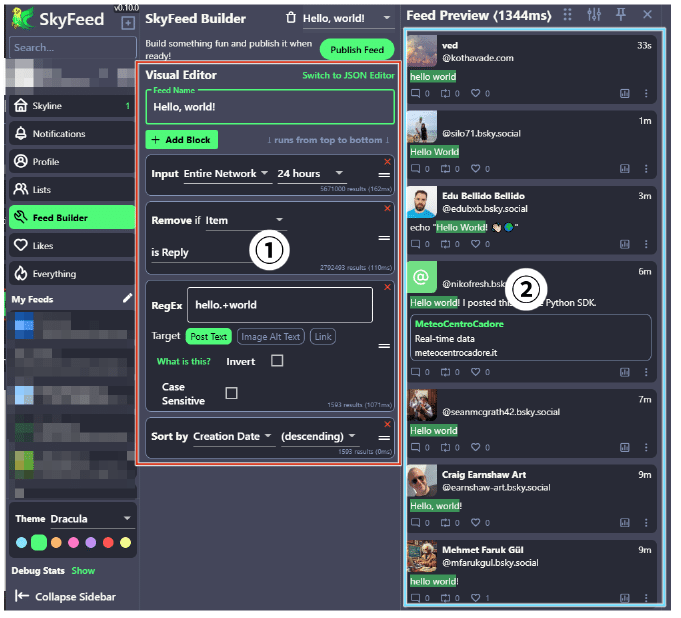
そうすると、新しいフィードが作成され、初期設定画面が出てきます。
① フィードのカスタムをするところ
② ポストの収集結果が出るところ


ハイライト風フィードの作成
カスタムフィードで自分の絵をまとめる方法は
自分のポストのリンクを手動入力する(☜今回はこれ)
自分のポストの中の、タグなどの決まったワードが付いた画像を表示する
自分のポストの中の、画像があるポストのみ表示する
などがあります。下二つは設定さえすれば自動でまとまっていくので比較的楽なのですが、普段気を遣って絵をアップするより、後から指定する方式が結局シンプルでいいかなあというのが個人的見解です。(他の設定についてもおまけでカスタム紹介してます!)
カスタム方法
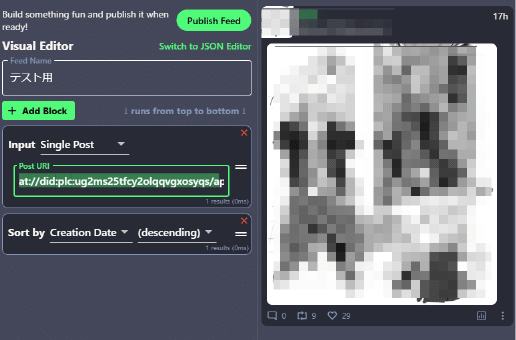
まずは「Feed Name」にフィードの名前を付けます。この名前は公開時に表示されます。

SkyFeedでは各種設定のブロックを並べていくことで、フィードの検索対象や表示方法をカスタムすることができます。
今回は「Input」と「Sort」を使用します。

ブロックを消すときは右上の×を選択してください。
「Input」は文字通り、どこからポストをインプットするか、の指定ができます。
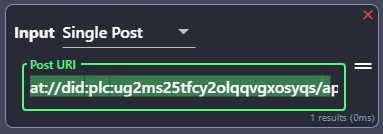
Inputのタブで「Single post」を選択。
「Post URL」に表示したいポストのURLを挿入します。

そうすると該当のポストが表示されるようになります。
めちゃくちゃ簡単!

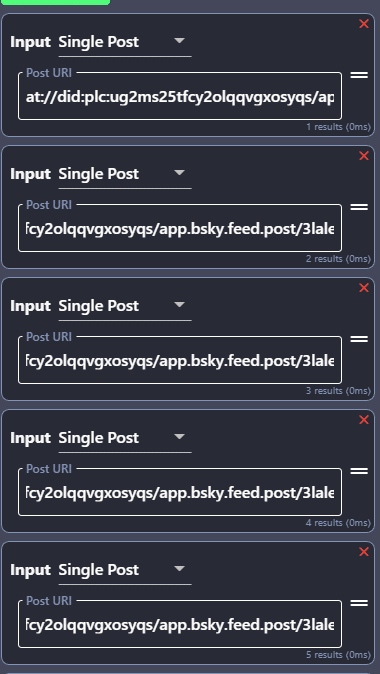
あとはInputブロックを増やして、表示したいポストのリンクをひたすら貼り付けていきます。
ポストが多いほどめんどくせ~~!ので、早めに作っておくと後が楽です。

Inputポストを設定し終えたら、Sortブロックを配置します。
「Sort」ブロックでは、ポストを表示する順番を設定でき、デフォルトだと日付順に並べてくれます。

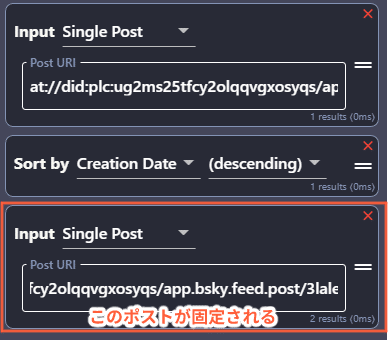
全てのポストを日付順にしたい場合は、Sortブロックを一番下に配置します。
もし、フィードの一番上に固定したいポストがあるなら、Sortブロックの下にInputブロックを配置することで、該当のポストを一番上に表示することができます。

設定は以上になります。
カスタムフィードの公開
設定が終わったら、画面右上の「Publish Feed」を選択。

「Upload avatar Image」でアイコン画像を設定
「Discription」で説明文を入力(公開時に表示されます)
「License」では編集機能のライセンス設定ができます。
ライセンスについては特に気にならなければ、デフォルトでOKだと思います。

右下の「Publish」ボタンを選択すると、フィードが公開されます。
公開が完了すると、自動で自分のアカウントにフィードが作成されます。
右の+ボタンを選択することで、自分のホームにピン留めをすることができます。

フィードからリンクを取得して、固定ポストに貼り付ければ、疑似ハイライトが作成できます!以上でハイライト風フィードの作成完了です!
運用するにあたって
少々面倒ですが、イラストをアップするたびに、SkyFeedを使ってポストを追加更新する必要があります。
現在フィードの非公開機能はありませんので、他のユーザーに見られる前提で運用してください。
(公開しない状態でSkyFeed内で閲覧するということはできます)
おまけ
人によってはこれが使えると便利かなというのを下記にまとめました。
他のサイトにアップしたイラストを収集するカスタム
XfolioやPxivなどリンク付きのポストを拾うことで、イラストへのリンクをまとめることができます。(この方法でタグ付きのポストもまとめられます)
「Input」
Single userで自分のアカウントを指定。
Select yourselfで自分のアカウントを自動入力してくれます。
「RegEx」
自分のポストから検索するワードを入力。
サイト名を入力すれば収集できると思います。
リンクだけ集める場合はLinkボタンのみ選択してください(スクショミスってます…)
「Sort」
並べる順番を決定。

自分の画像のポストだけをまとめるカスタム
メディア欄にイラストだけアップしているという方は活用できます。
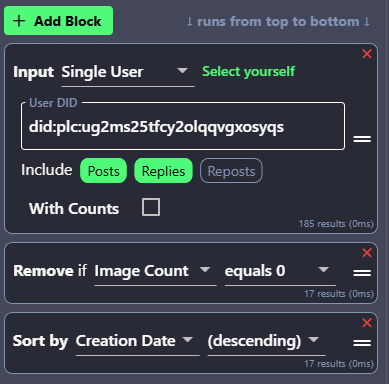
「Input」
Single userで自分のアカウントを指定。
「Remove」
画像のついていないポストを除外する。
Imagecount equals 0 に設定
「Sort」
並べる順番を決定。

(Inputの部分を自分が作ったリストに設定するとリスインしてる人の画像だけ眺められるようになります)
以上になります!ブロックを組み合わせて使えば、もっと自分の思っているようなフィードにできるかもしれません。
ブロックの詳細については最初に紹介したサイトを見ていけばわかるかと思います。
絵がまとまっていると、絵師側も見る側もうれしいかと思いますので、ぜひぜひご活用ください!
