
サイトの性格がわかる!?「人に教えたくなる404ページ5つ」他、タイプ別にまとめてみました
Webサイトでたまに遭遇する「404ページ」。存在しないURLにアクセスしたときに表示されるものです。Web制作でも必ず作るページですよね。
一見ネガティブな印象があり、できれば表示させたくないページと考えがちです。でも実はWebサイトの個性を表現できる場所の一つ。裏方的なページだからこそ、サイトの性格が出るなと感じます。
今回は、様々な404ページをタイプ別に分析し、特に印象的な5つのサイトをご紹介します。
404ページの基本形:デフォルトのエラー画面
まずはデフォルトの画面。

これだと無機質なエラーという印象があって残念な気持ちになるだけでなく、離脱にもつながるので好ましくないです。
ユーザーからすると突然異世界にきてしまった感がありますし、ネットに詳しくない人だと何のエラーか分からず混乱してしまう原因に。
よくある404ページ:サイトイメージに合わせたデザイン

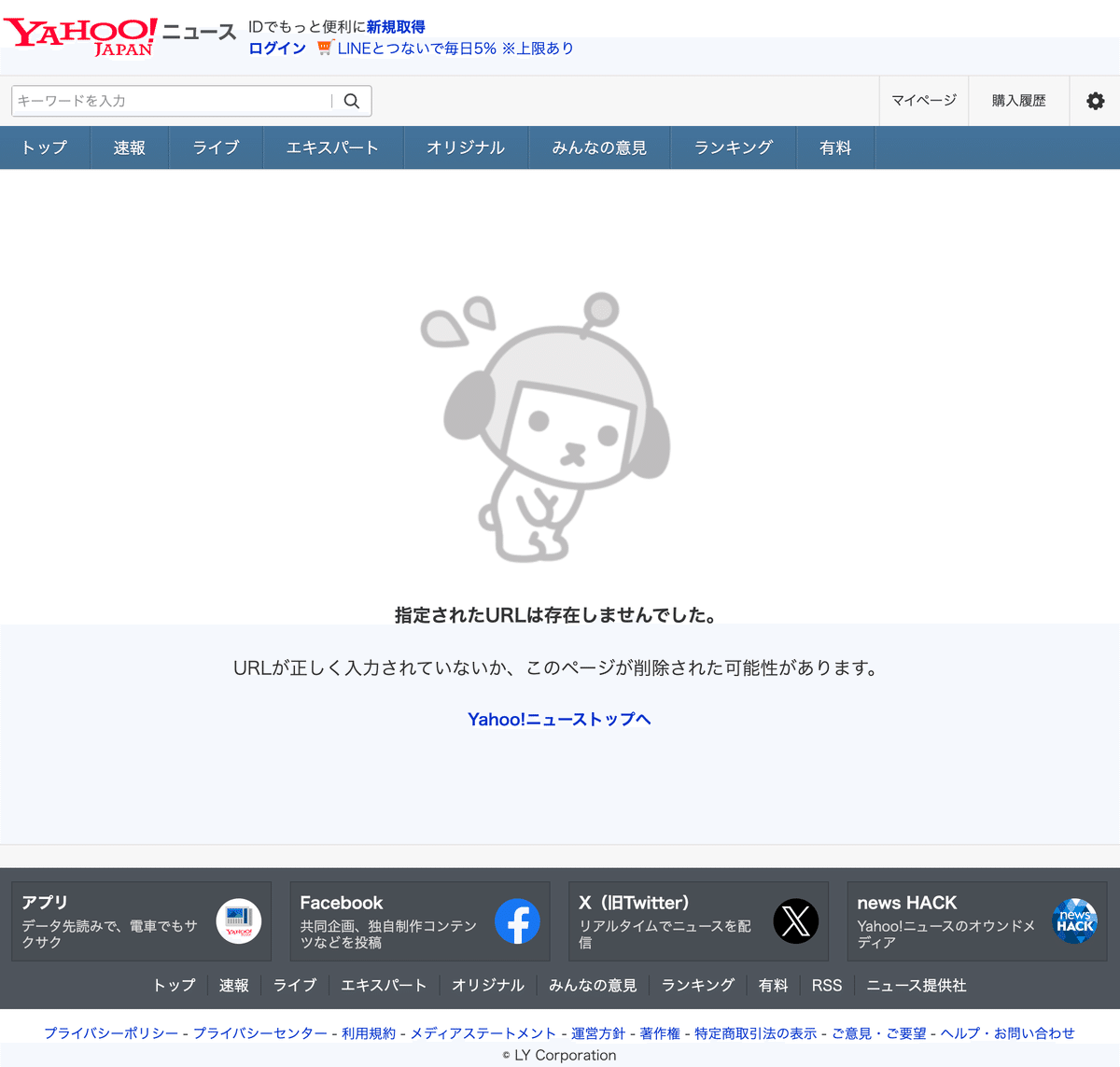
サイトのデザインに合わせて独自の404ページが作られています。エラーということをわかりやすく伝え、すぐに戻れる動線を用意。
ちょこっとイラストがあるとそれだけで印象がやさしくなります。
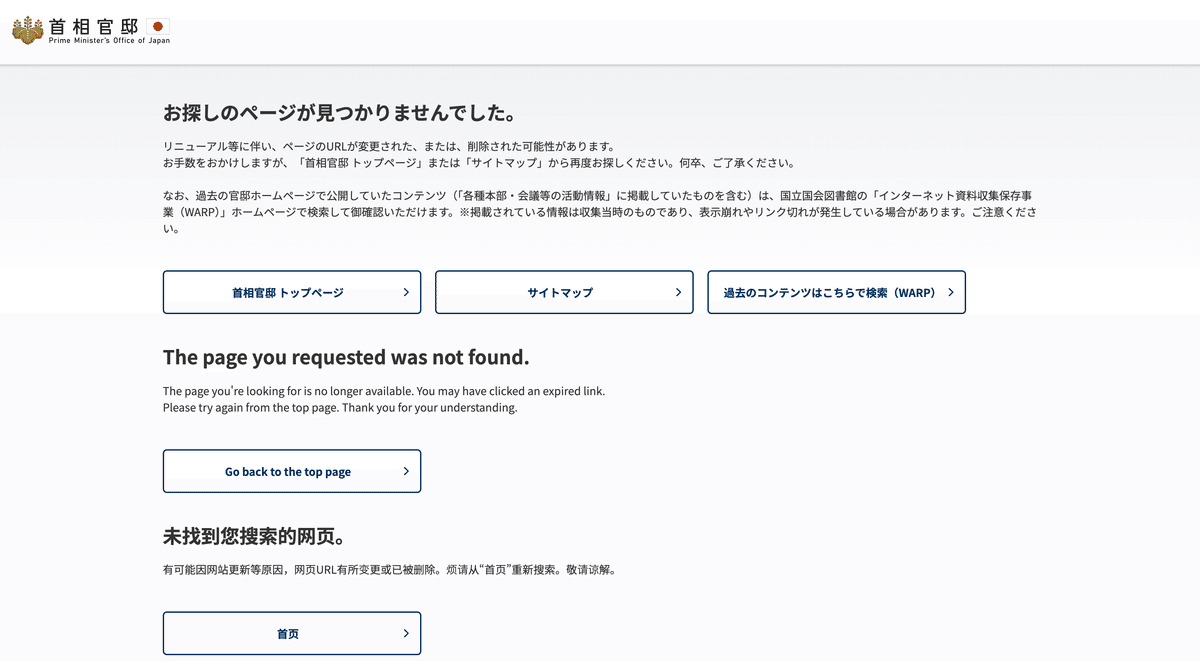
ユーザー思いの404ページ:探しやすさを重視した設計

ユーザーの視点に立っている良い例。探しているものはここにあるかもよ?と探し方や候補のリンクを貼ってくれている。また英語、中国語と多言語対応しているのもグローバルで信頼感を重視するという政府の性格を表しているなと思います。
遊び心満載!印象に残る404ページ5選
色々調べていると面白い404ページに出会うことができました。イチオシ5つ紹介します。
1.ページの代わりにネコを探しちゃおう!のページ

箱の中に隠れた黒猫を箱をタップして見つける仕組み。時間制限もあってゲーム性があります。
ヤマト運輸
2.裏でもキャラを崩さないのはさすがプロ!のページ

激しくけたたましい動きで有名なけたくま。こんな場所でもしっかりけたたましいのはさすが。真ん中の子がしょんぼりしてて可愛い。
けたくま
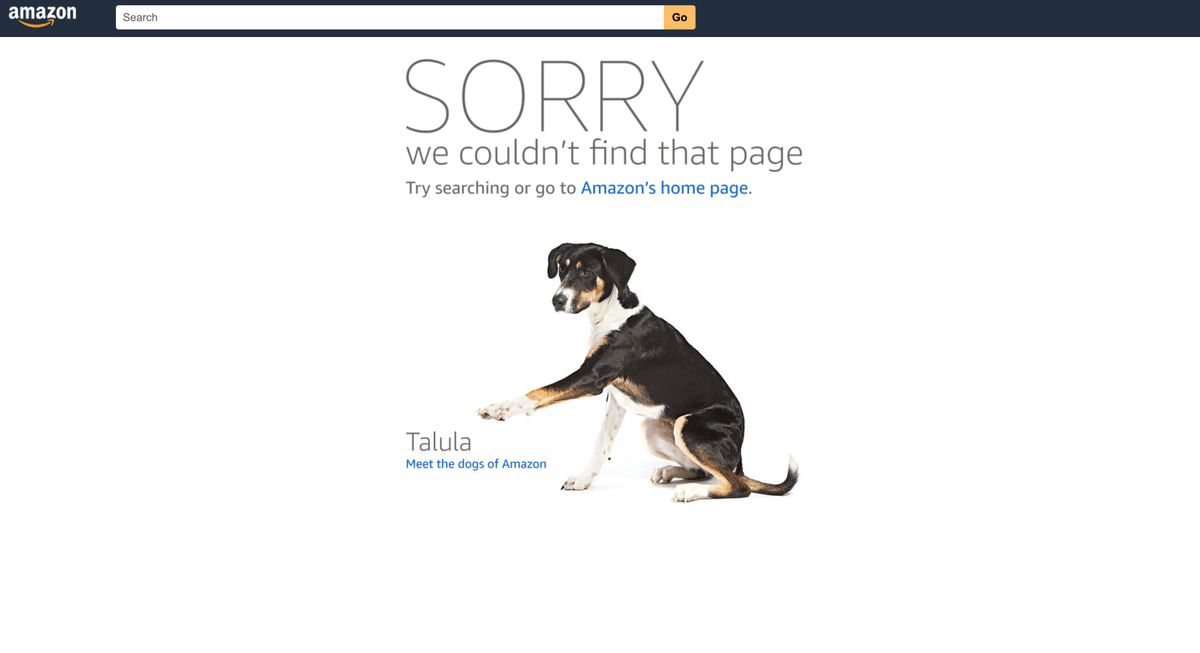
3.犬好きにはご褒美でしかないページ

アメリカアマゾンのエラーページは有名。従業員の飼っている犬がランダムで出てきます。かなりの種類があるようです。何度も来たくなりますね!
Amazon .com
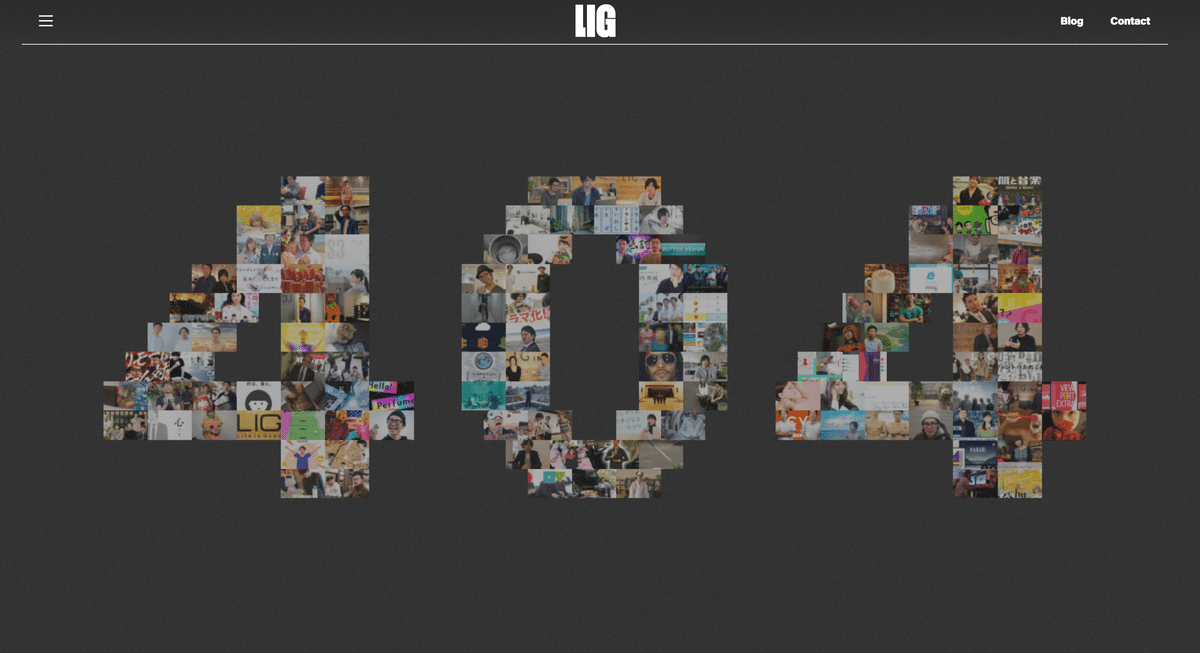
4.オシャレだし導線にもなってるしでクオリティ高いページ

写真が集まって404の形になっており、その写真をクリックするとブログ記事に飛ぶ仕組み。動きがオシャレだし導線もあってすごいなあと思います
株式会社LIG
5.見つけてなんか得した気分!のワクワクするページ

「いらっしゃ〜い」の文字とRPG風のボタンがあらわれました。この扉を入っていくと…?続きはお楽しみ!
ZOZOTOWN
まとめ:404ページでWebサイトの性格を伝える
404ページは単なるエラー画面ではなく、ユーザー体験を向上させるチャンスなのだと学びました。
「思わずスクショしたくなる」デザイン、作ってみてはいかがでしょうか?
