
VRAM8GBのPCでAI彼女の完全ローカルLLM環境をとりあえず作ってみる
ある程度知識も溜まってきたので、
Windows11上でRTX3060Ti 8GBでも割と軽快に動くAI彼女環境を作る記事でも書いてみようかと思いました。
ローカルLLMを触ってみるきっかけになったらよいかと思います。
SillyTavern+Text Generation Webuiのシンプルな構成です。
手順簡略化のため、SillyTavernの機能をひたすら使っていきます。
モデルは今回用に自分で用意したNSFWモデルです。
もっと良くて軽量なモデルがあったら教えてください。ぜひ!
何故SillyTavernを使うか
Text Generation Webuiだけでも動くじゃない?
と思いますが、Text Generation WebuiはAPIの方が速い。
画面の描画にGPUリソースを使いまくるらしく、1.5倍くらいは文字生成速度が早いです。これは見逃せません。
SillyTavernの便利機能云々もありますが、これが一番の理由です。
必要PC要件(今回の手順では)
・NVIDIA製のグラボで多めのVRAM(最小でも8GB、多いほど色々動く)
・なるべく早いドライブ。可能ならRead 6000MB/sとか
+最低20GBのドライブ容量
(例えばHDDだとモデルの読み込みがかなり遅い。)
・合計15GBくらいがダウンロードできる回線
SillyTavernのインストール
インストーラーもGitから落とさないといけないので最初が手間ですね。
1.WindowsにGitのインストール
・Winキー+Rでファイル名を指定して実行を開く
・下の行を貼り付け
cmd /c winget install -e --id Git.Git・指示に従ってインストール(管理者権限確認あり)
2.ランチャーのダウンロードと起動。
・インストールしたいフォルダ(例えばCドライブ直下)で右クリック
・ターミナルで開く
・下の行を貼り付け
cmd
git clone https://github.com/SillyTavern/SillyTavern-Launcher.git && cd SillyTavern-Launcher && start installer.bat ・コマンドプロンプトが開いてインストールが始まる。
・指示に従ってインストール(管理者権限確認あり)
・下の画面は1→Enter
/ Installer
---------------------------------------------------------------
What would you like to do?
1. Install SillyTavern
2. Support
3. Exit
Choose Your Destiny (default is 1):・次の画面はy→Enter(デスクトップにショートカットが作られる)
[17:31:39.47] [INFO] SillyTavern installed successfully.
Do you want to create a shortcut on the desktop? [Y/n]・Start the launcher now? [Y/n] は一旦 n→Enterで。
・このコマンドプロンプトとさっきのターミナルは閉じてOK
Text Generation Webuiのインストール
SillyTavernの機能でインストールします。
1.Launcher.batをダブルクリックで起動して
SillyTavern Launcherを起動します。
以下、数字入力→Enterキーでメニューを選択します。
※0→Enterで戻る操作は省略しています。
2.メニューが開くので
6. Toolbox
2. App Installer
1. Text Completion
1. Install Text generation web UI oobabooga
の順番でメニューを移動するとインストールが始まる。
3.新しいコマンドプロンプトが開いて少しすると
以下のメッセージが出てくるので、a→Enter
(AMDならcですが、Windowsだとダメなようです。)
What is your GPU?
A) NVIDIA - CUDA 12.1 (recommended)
B) NVIDIA - CUDA 11.8 (legacy GPUs)
C) AMD - Linux/macOS only, requires ROCm 6.1
D) Apple M Series
E) Intel Arc (beta)
N) CPU mode
Input> 10分以上掛かって以下のメッセージが出てきたらインストール終了。
(Jinja2のインストールが特に長い)
http://127.0.0.1:7860でText Generation Webuiアプリを開きます。
*******************************************************************
* You haven't downloaded any model yet.
* Once the web UI launches, head over to the "Model" tab and download one.
*******************************************************************
23:17:03-557496 INFO Starting Text generation web UI
Running on local URL: http://127.0.0.1:7860モデルのダウンロードと起動設定
Text Generation Webuiを開いてダウンロードします。
1.Modelタブを開き、Download model or LoRAの上の欄に
yuayumia/Starcannon-Unleashed-12b-append-EXL2-4bpw
をコピペしてDownloadを押します。
進捗はText Generation Webuiのコマンドプロンプトに表示されます。
Downloading the model to models\yuayumia_Starcannon-Unleashed-12b-append-EXL2-4bpw
Download of 8 files to models\yuayumia_Starcannon-Unleashed-12b-append-EXL2-4bpw completed.上の感じになったら終了。
2.🔄ボタンを押してモデルのリロードを行い、
yuayumia_Starcannon-Unleashed-12b-append-EXL2-4bpwを選択、
max_seq_lenを4096(VRAMが多ければ12000)に書き換え、
その他が下の画像のようになってることを確認してLoadを押します。
⚠️⚠️⚠️グラボのメモリが一番大きく影響する部分です。⚠️⚠️⚠️
8GBだと3~4000位、12GBだと12000~16000位です。
溢れた分はCPUとメモリで分担しますが遅くなります。

問題なければ以下のメッセージがDownloadボタンの下に出ます。

3.そうしたら、Save settingsボタンを押して、設定を保存します。
4.一旦Text Generation Webuiのコマンドプロンプトを×で閉じて終了。
5.SillyTavern Launcherメニューで
6. Toolbox
4. Editor
1. Text Completion
1. Edit Text generation web UI oobabooga
の順番でメニューを移動すると設定エディタを開く。
6.設定では1を有効化して下の様にする。

設定が終わったら0で抜ける。
7.Text Generation Webuiを再度起動。
6. Toolbox
1. App Launcher
1. Text Completion
1. Start Text generation web UI (oobabooga)
の順番でメニューを移動すると起動。
23:33:20-134156 INFO Starting Text generation web UI
23:33:20-140219 INFO Loading the extension "openai"
23:33:20-412376 INFO OpenAI-compatible API URL:
http://127.0.0.1:5000
Running on local URL: http://127.0.0.1:7860http://127.0.0.1:7860でText Generation Webuiアプリを開きます。
8.Modelタブを開き、
yuayumia_Starcannon-Unleashed-12b-append-EXL2-4bpwを選択
先ほどの設定と同じになっていることを確認してLoad
SillyTavern設定
1.設定ファイルのダウンロード
下記ページを開いて、
Files and versionsをクリック

Starcannon-Unleashed-12B-v1.0-ST-Formatting-2024-10-29.json
の⇩を押してダウンロード。

2.SillyTavern Launcherメニューで
1. Update & Start SillyTavern
を選ぶとコマンドプロンプトが更に開いてSillyTavernが起動します。
3.ようこそが出てくるので、
・Language:を日本語に変更
・ペルソナ名にhttp:・・自分のアバター名を入れる

4.左から3つ目のAのボタンを押して、Master Import、
Starcannon-Unleashed-12B-v1.0-ST-Formatting-2024-10-29.json
を選択、チェックを全部付けてインポート。
その後、Instruct Templateとシステムプロンプトの電源ボタンが
緑になっていることを確認。(赤ければ下図のように緑に)

5.真ん中の👤⚙のボタンを押して
例のメッセージの振る舞いを決して例を含めないに変更

6.左から2つ目の電源コネクタのボタンを押して、
下記のように入力
サーバーURLは http://127.0.0.1:5000/
接続を押してText Generation Webuiで読み込んだ
yuayumia_Starcannon-Unleashed-12b-append-EXL2-4bpw
が表示されたらOK。
前回のサーバーに自動接続の✓も付けておきましょう

7.赤で囲った部分を修正。
ストリーミングはお好みで。(✓付けた方が体感的に良いかも)

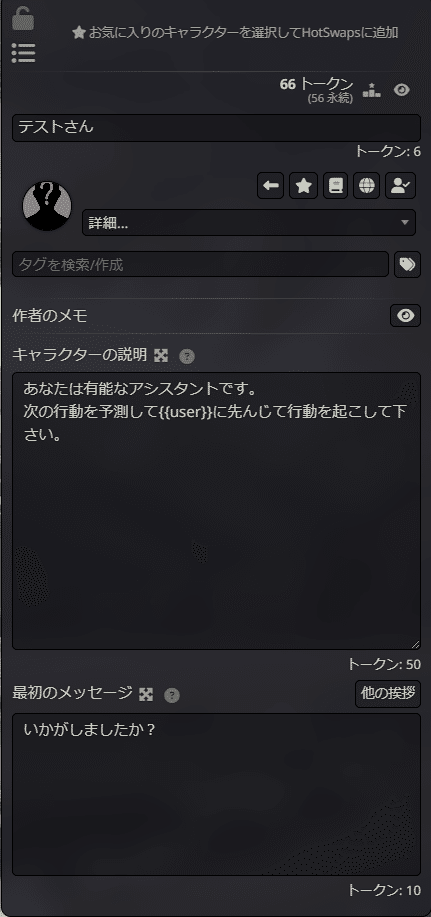
8.一番右側のIDカードのボタンを押し、
+のボタンでキャラクターを新規作成

キャラクター名、キャラクターの説明、最初のメッセージに
試しに何か入れて、👤✓のボタンを押してキャラクター作成
(サンプル通りじゃなくてよいです)
テストさんあなたは有能なアシスタントです。
次の行動を予測して{{user}}に先んじて行動を起こして下さい。いかがしましたか?
9.完了です!
何かしゃべってみましょう。
何か応答が返ってくればおっけーです!
キャラクターを作ったり色々な設定を入れたりして楽しみましょう。

細かい設定や操作方法
一旦丸投げします。ここが凄く参考になりますので。
使い方を同様のレベルで書いた記事が欲しければコメントください。
(とはいえ使える状態で触ればわかるとおもいます)
#AI彼女 #AIチャット #LLM #ExLlamaV2 #Text_Generation_Webui #SillyTavern
