
[UIデザイン] モーダルの範囲外をタップしたら閉じるべきか
モーダルダイアログ、どこで閉じるか問題
特にPCのモーダルダイアログのUIデザインを検討しているとき、モーダルの範囲外をタップ/クリックしたときに、モーダルは閉じるべきかどうかという議論があります。
UIデザイナーがどちら(閉じるor閉じない)の方向性を選択するにせよ、ユーザーを混乱させないように、サービス内で振る舞いを統一しておくというのは非常に重要です。
PCアプリケーション(Web)の振る舞いの調査
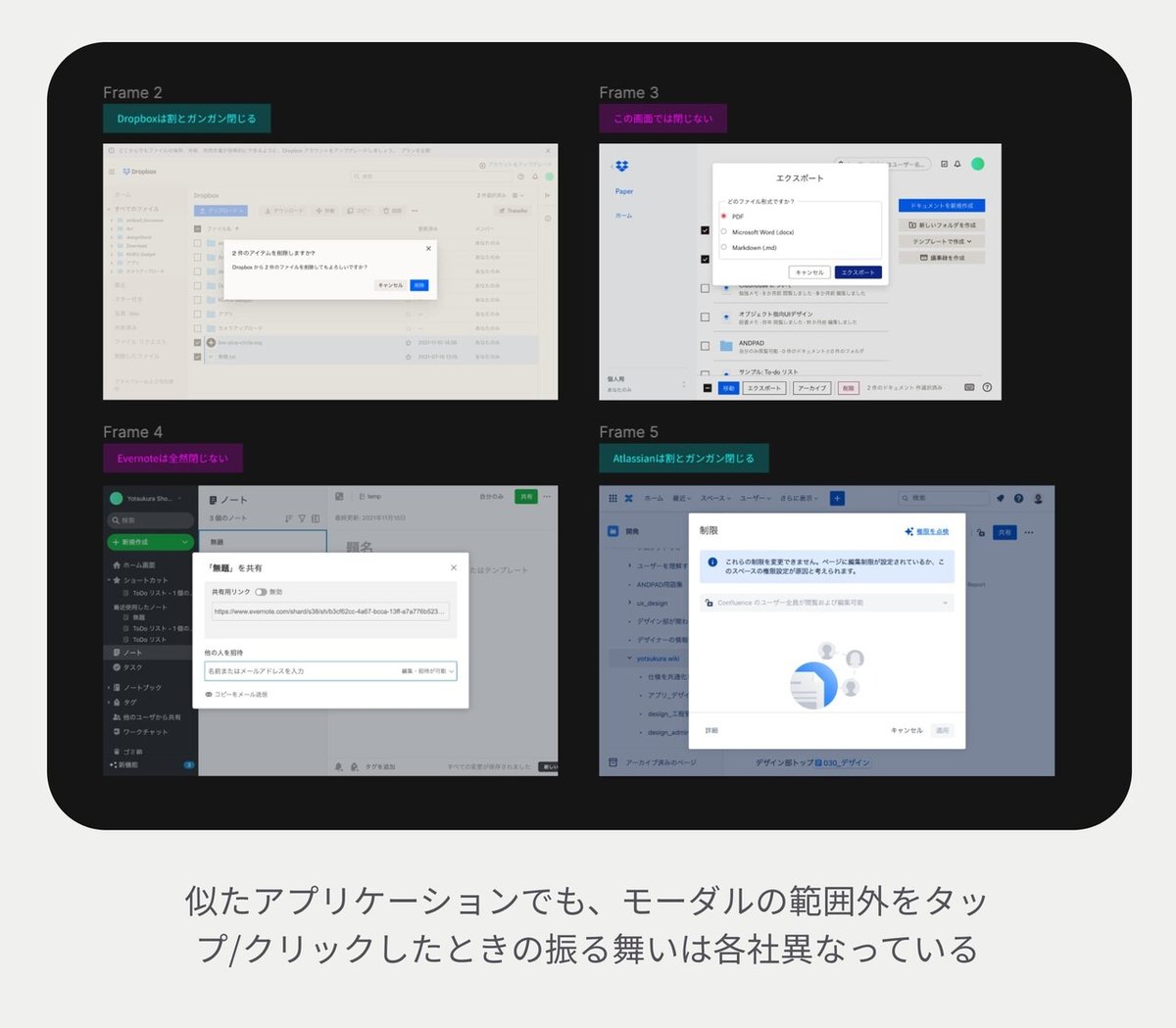
今回はたまたま業務ツールのUI設計を検討していたため、Atlassian / Evernote / Dropbox など、業務でも使われる中でUIデザインが個人的に好きなアプリケーションを中心に観察してみました。
結果、似たようなアプリケーションでもモーダルの範囲外をタップ/クリックしたときの振る舞いは各社異なっており、中には同じアプリケーション内で振る舞いが異なるものも存在することが分かりました。これらのアプリケーションを複数使用しても「どれもUIが良いアプリ」と認識していることから、ユーザーは範囲外のタップ/クリックの仕様をそれほど意識せずUIを使いこなしているのだなぁということを感じました。

検証するまでは、モーダルを閉じる仕様or閉じない仕様のどちらかに偏っているのではないかと想像していたので、この結果は意外でした。
一方、例えばファイルのアップロード時など、ブラウザやOSが表示するモーダルダイアログについては範囲外をタップ/クリックしても閉じません。
これらWebアプリケーションとネイティブ(Mac or Windows)アプリケーションとの間のUI差異をユーザーが吸収している(おそらく無意識で)ことは心に留めておいたほうが良さそうです。

iOS/Androidの振る舞いの調査
現代のユーザーはスマホとPC両方操作するため、同じ内容についてiOSとAndroidについても調査しました。
iOSはUIAlertControllerのみ、モーダルの範囲外をタップしてもモーダルダイアログを閉じないことがわかりました。それ以外のモーダル/半モーダルは範囲外をタップすると閉じます

Androidはすべてのモーダル/半モーダルダイアログも、範囲外をタップすると閉じるふるまいに統一されています。

これらiOS/Android/PC Webの調査結果から、現在私が設計しているアプリケーションについては、iOS/Androidアプリケーションとの整合性を重視して、モーダルの範囲外をタプしたらモーダルを閉じる仕様に統一することに決めました。
合わせて検討したいUIデザイン(1)
ここまでモーダルの範囲外をタップ/クリックした際の振る舞いについて検討してきました。これとはまた別に、モーダルを閉じるときにユーザーがストレスを感じないためにユーザーが入力した情報を守るように設計しておくことが非常に重要です。
Twitterの入力UIが非常に良いUIだったので、これを例に仕様を説明します。結論から言うと「モーダルを開いた状態からユーザーが1文字でも値を入力していたら、モーダルを閉じる際に確認をとる」です。
(入力→削除を行って値が変化していなければ閉じて大丈夫です)

この際、モーダル→確認ダイアログという遷移になるため、どうしても2重モーダル(モーダルonモーダル)になってしまいますが、個人的にはユーザーメリットの方を重視し許容できると思っています。
合わせて検討したいUIデザイン(2)
「そうはいってもそんな簡単にモーダルを閉じられてしまったら困る」と感じるUIもあるとおもいます。その場合は、画面の一部のみに表示するモーダルだけではなく、全画面を専有するようなモーダルも検討の価値があると思います。

以上、今回のUIデザインの検討結果でした!
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
