Figmaのライブラリー機能を使う
株式会社アンドパッドでUIデザイナーをしている、よつくらです。
デザインシステムの構築などにあたって、Figmaのライブラリー機能をすでに活用されている組織も多いとは思います。しかし実はライブラリー機能のヘルプページはまだ日本語に翻訳されておらず、完全に理解せずなんとなく利用しているメンバーも多いのではないでしょうか。
ライブラリーの作成は有識者が行っている場合も多いのではないかと思い、今回は「すでにあるライブラリを利用する」方法について焦点をあてて記事を執筆してみました。
ヘルプページの原典:Guide to libraries in Figma – Figma Help Center
ライブラリーを使う
ライブラリーを使用すると、ライブラリーファイルで定義したコンポーネントとスタイルを再利用できます。この機能を使うことで、デザインシステムのように共通化しておきたいデザインを、たくさんのファイルにまたがって共通化することができます。

個別のファイルでライブラリーのコンポーネント/スタイルを使用したい場合、ファイルから特定のライブラリーを有効にします。または、後述の「組織のデフォルトライブラリー」の方法で、管理者が組織内のすべてのファイルに対して、デフォルトで有効になるライブラリーを選択していることがあります。
ファイルに特定のライブラリーを有効にする
ヘルプページの原典:Create and insert component instances – Figma Help Center
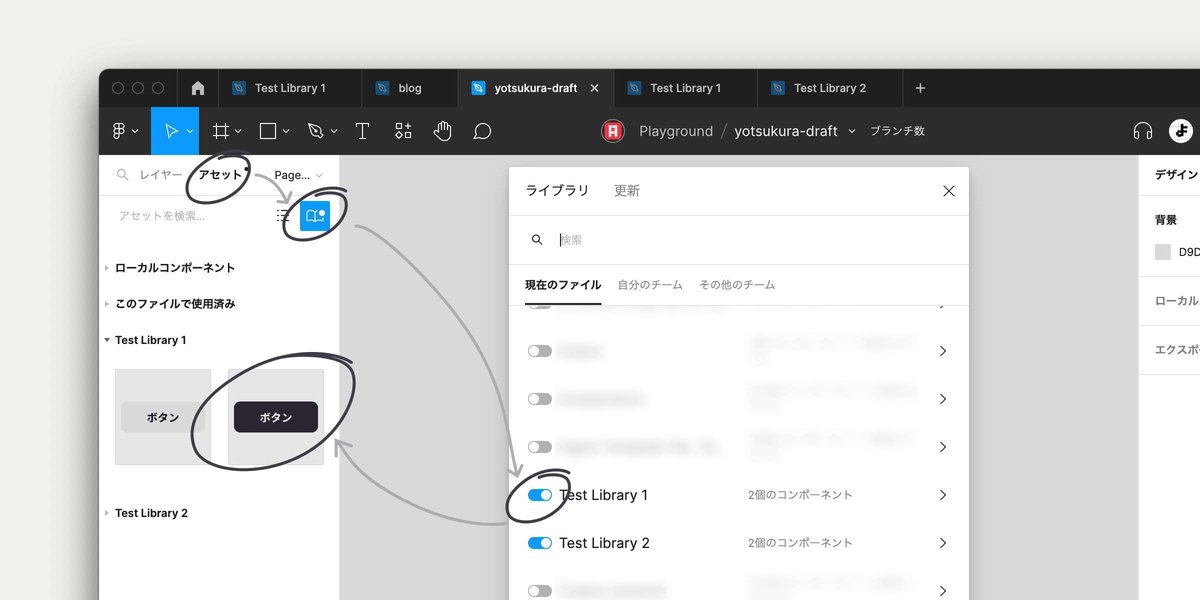
アセットパネルを開きます。
📖 ボタンをクリックします。
使用可能なライブラリーの一覧が表示されます。
必要なライブラリーを有効にします。
有効にしたライブラリーのコンポーネントがアセットパネルに表示されます(ライブラリーに公開コンポーネントが含まれている場合)。
ライブラリーに公開スタイルが含まれている場合、デザインパネルで確認できます。

ライブラリーからの更新を受け入れる
ヘルプページの原典:Review and accept library updates – Figma Help Center
更新通知から更新する
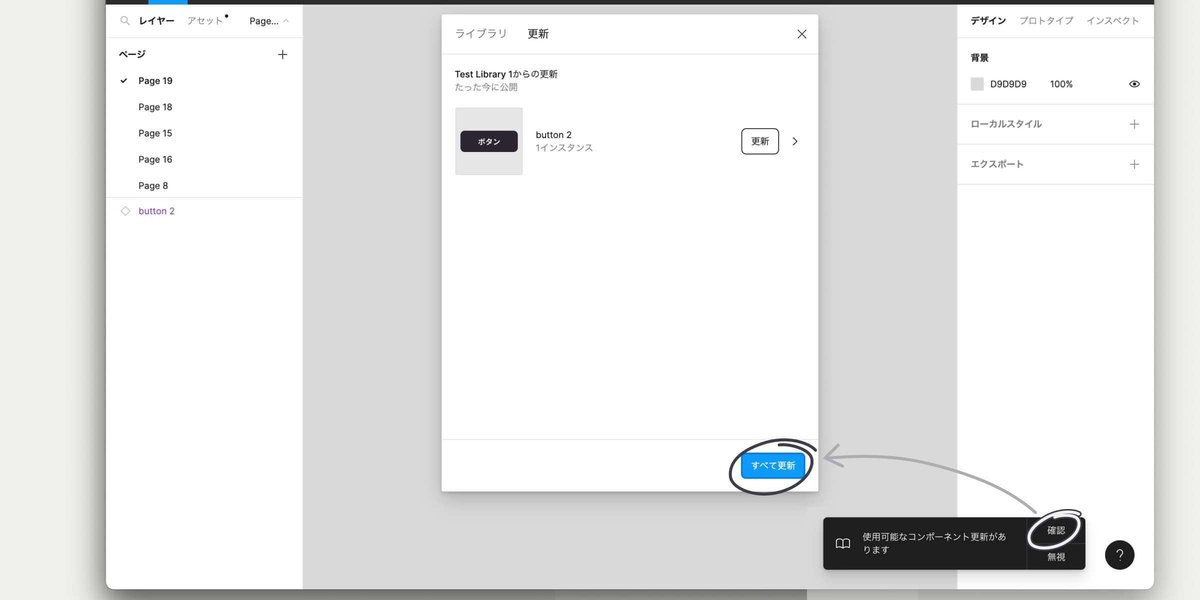
ライブラリーが更新されると、ライブラリーを利用しているファイルの右下隅に通知が表示されます。
[確認] をクリックして、チームライブラリーモーダルを表示します。
[すべて更新] をクリックすると、ライブラリーに含まれるコンポーネント/スタイルが更新されます。

アセットタブから更新する
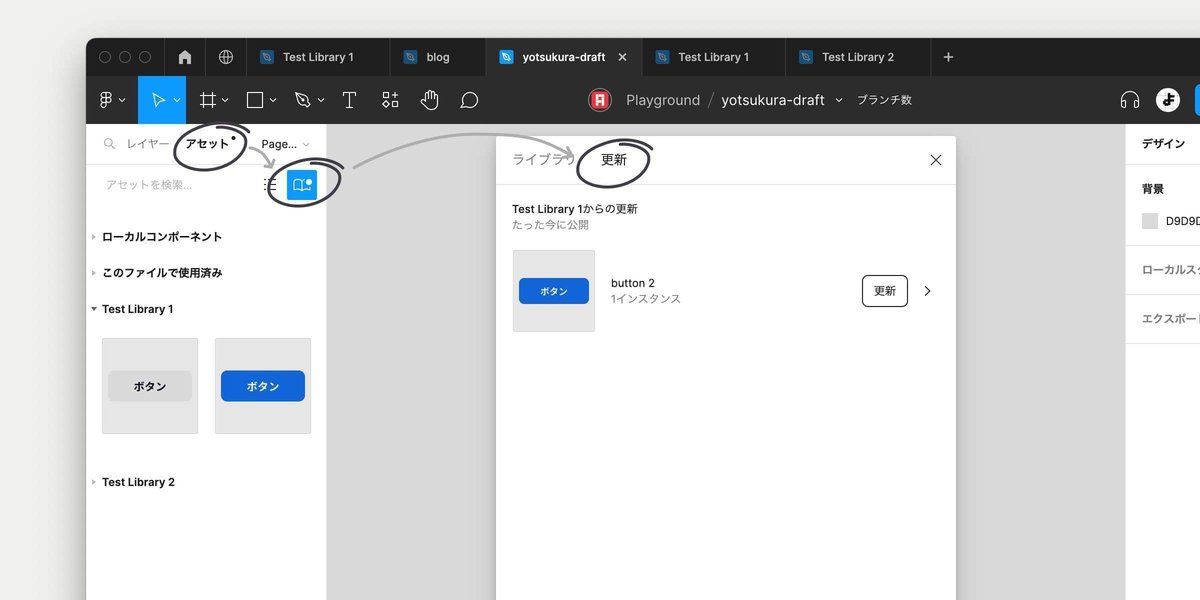
アセットパネルをクリックします。
ライブラリーの更新があるとき、アセットパネルに黒丸の更新通知が表示されます。
📖 チームライブラリーボタンをクリックします。
更新タブを選択します。
[すべて更新] をクリックすると、ライブラリーに含まれるコンポーネント/スタイルが更新されます。

更新するコンポーネントを選択する
「更新通知から更新する」または「アセットタブから更新する」の手順のうち、個別のコンポーネント/スタイルを選択して更新することができます。
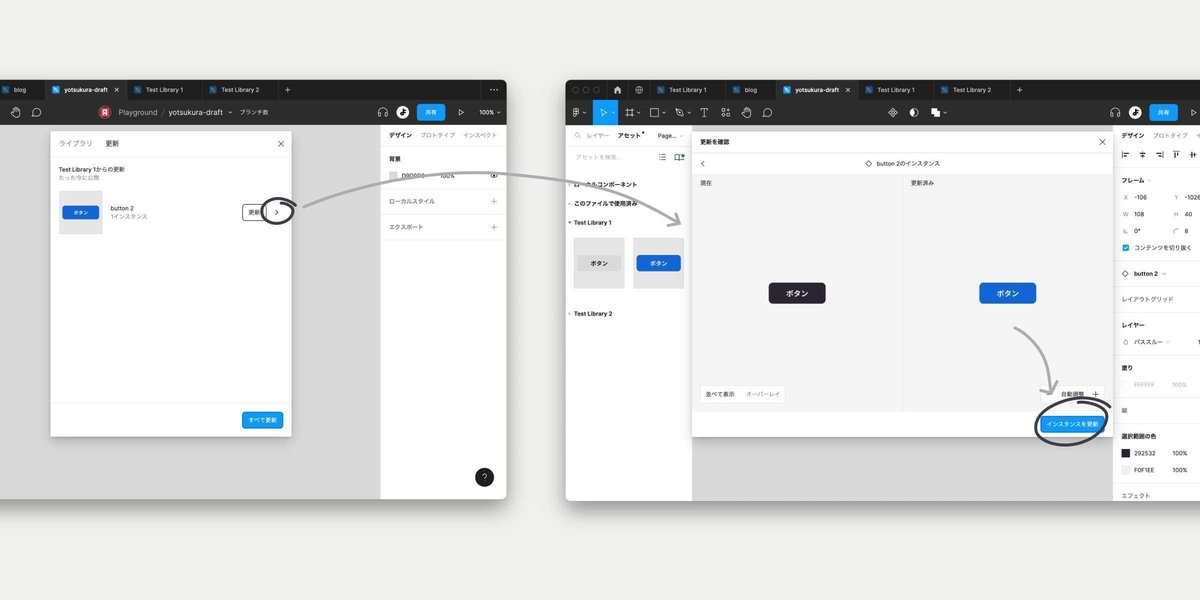
チームライブラリーモーダルで、コンポーネント/スタイルの右端に表示される「>」をクリックします。
更新を確認モーダルが表示されます。
[インスタンスを更新]または[スタイルを更新]をクリックして、個別のコンポーネント/スタイルを選択して更新します。

💡Tips
個々のファイルで更新するコンポーネントを選択するよりは、ライブラリ側で不要なコンポーネントを公開しない方が楽です。
ドット「 . 」やアンダースコア「 _ 」を接頭辞にしたコンポーネントは、非公開リストに入るため、自動的に公開されません。
更新についてのスタンス
色んな事情によってライブラリーの更新を無視することがあるかもしれません。しかしどんなに些細な変更でも、制作者が「こうしたらデザインが良くなる」と考えて行った更新だということを心にとめましょう。そしてできる限り更新が自分のデザインファイルに取り入れられる状態を維持しましょう。

具体的には、デザインファイル全体でオートレイアウトをうまく利用することにより、個々のコンポーネント/スタイルでサイズの変更などがおきても即座に対応できるようになるはずです。
ライブラリーの変更を即座に反映できない場合、自身のデザインファイルの運用方法を見直してみましょう。
組織のデフォルトライブラリー
ヘルプページの原典:Manage default libraries for an organization – Figma Help Center
この機能は、Figmaビジネスプランまたはエンタープライズプランで利用できます。また組織管理者のみ設定できます。
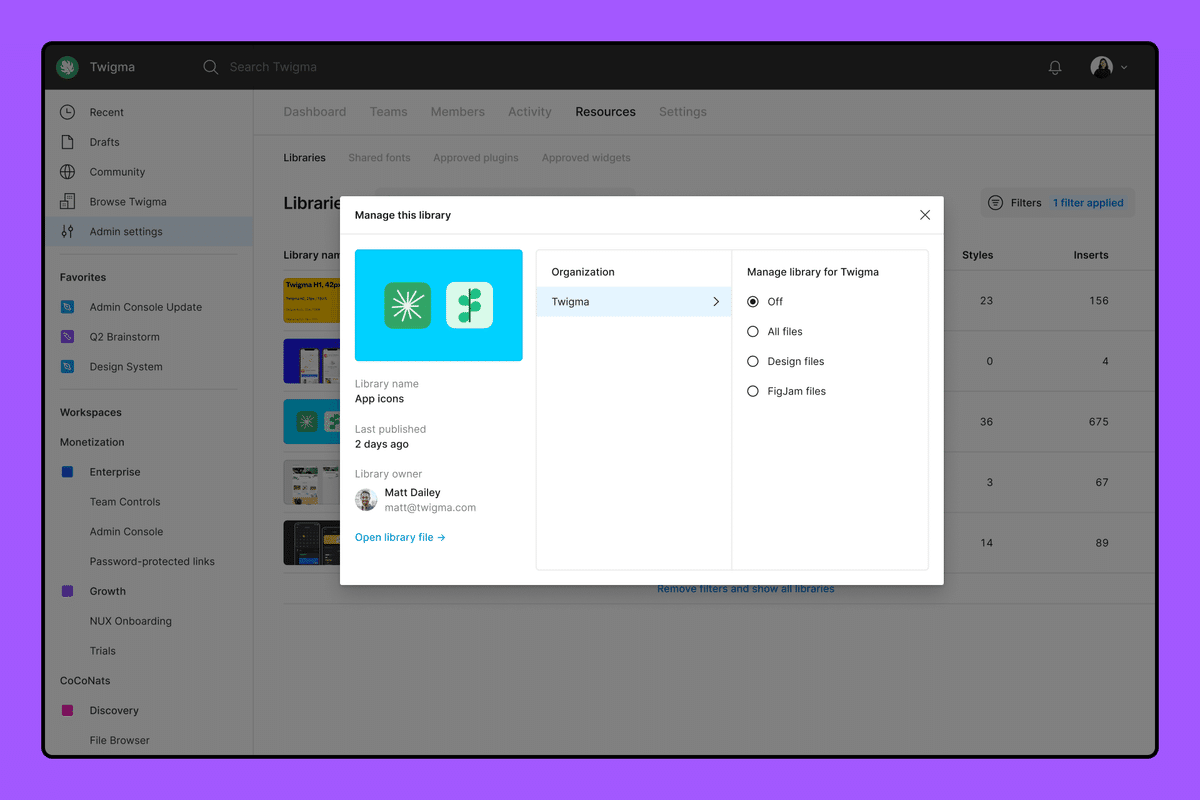
組織管理者は、組織内のすべてのファイルに対して、デフォルトで有効になるライブラリーを選択することができます。この設定を行うことにより、ライブラリーを手動で追加する手間が省けるようになります。

また編集者権限を持っているユーザーは、デフォルトで有効になっているライブラリー以外にも任意のライブラリーを自分のファイルに追加できます。
ライブラリーの変更・非公開は注意深く行う
ライブラリーの所有者・所有チームの意図に反するような改変、不具合を起こしていないか気をつけましょう。
ライブラリーの変更
ライブラリーの変更については、所有チームの運用方針を確認しましょう。Figmaビジネスプランまたはエンタープライズプランを契約しているチームの場合、Figmaのブランチ機能を利用して、ライブラリーの変更についてはレビューを必要としているところも多いと思います。
徹底解剖!FigmaのBranching機能 - Qiita
ライブラリーの非公開
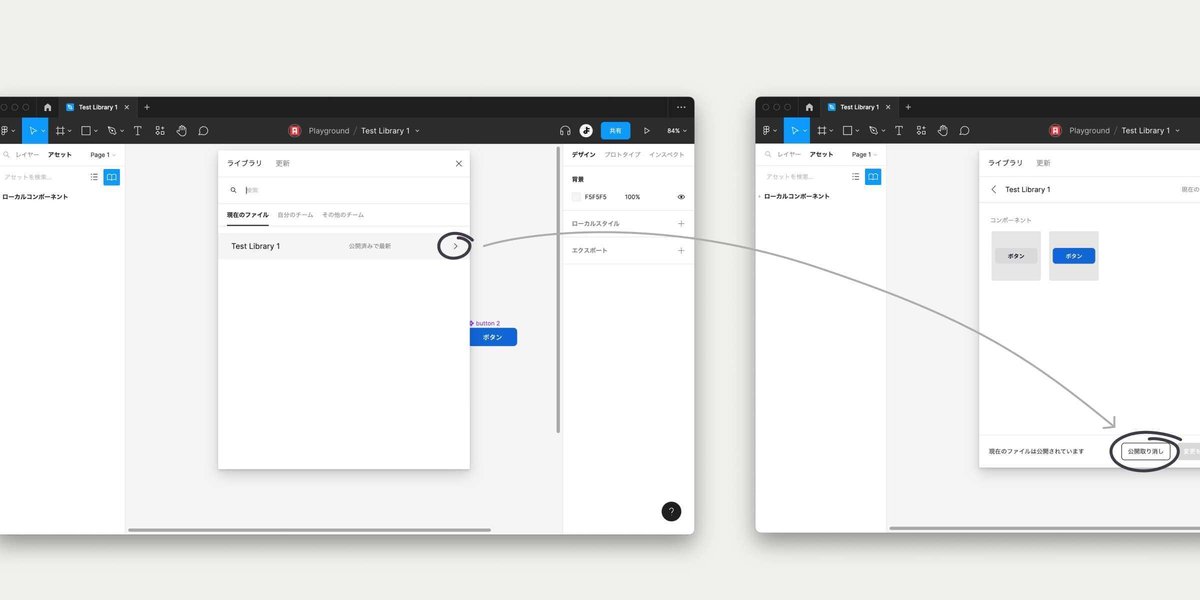
下記の手順で、ライブラリーを非公開にできます。
非公開にした場合、ライブラリーを利用しているすべてのユーザーがライブラリーを利用できなくなります。
Unpublish a library – Figma Help Center
よほどの理由がない限り、ライブラリーの非公開は必要ないはずです。仮に必要となった場合でも、必ずライブラリーの管理者に確認を取りましょう。