
クリスタの3D素材をいい感じにカラー原稿になじませるオートアクション
今回は、スケッチアップではなく、クリップスタジオの3Dのお話です。
スケッチアップを使い始める前、私はクリップスタジオの3Dにめちゃくちゃお世話になっていました。現在も、以前ほどではないにしろ、やっぱりめちゃくちゃお世話になっています。
3D素材の悩みどころは、「漫画に合わない!」「なんか浮くんだけど」というところかなと思います。それらをなるべく加筆なし(超重要)で、サクッと調整するオートアクションのご紹介です。
LT変換は、どちらかというとモノクロ漫画前提のツールなので、カラー原稿には使いづらい面がありました。ですので、カラー原稿として調整しやすくなるように、オートアクションを作りました。
ダウンロードもできますので、興味がわいた方は使ってみてください。
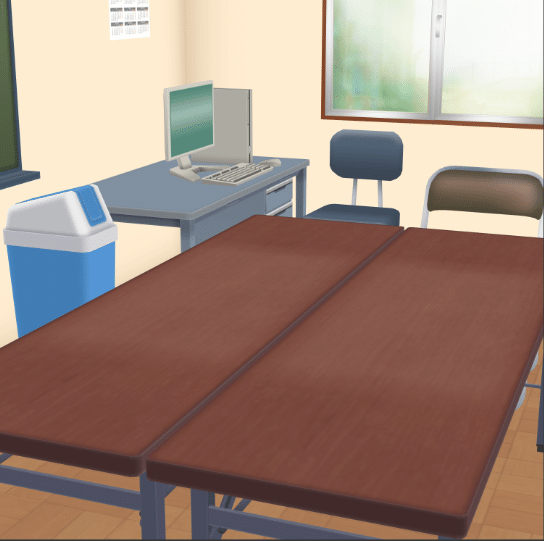
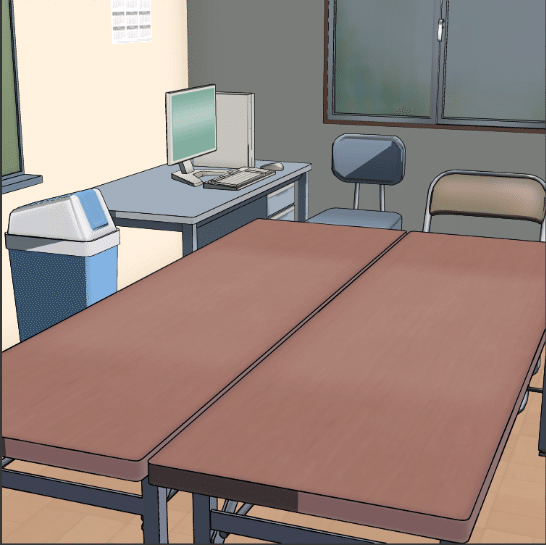
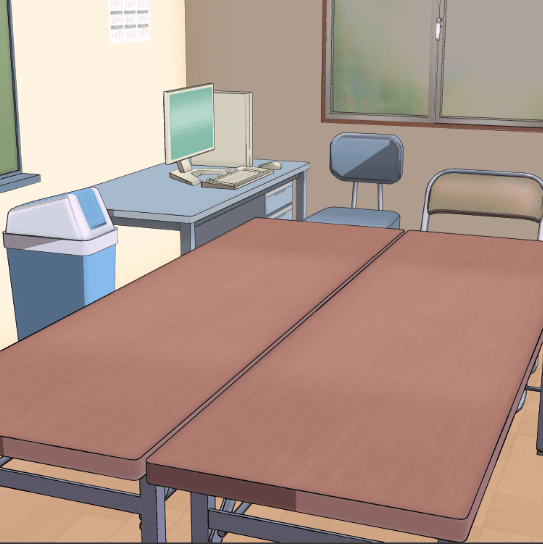
私はこのオートアクションで、3年以上カラー原稿をやってきました。ビフォーアフターはこんな感じです。


3D特有のぬるっとイヤな感じがなくなって、線や影はハッキリ、全体的にスッキリと仕上がります。
※「LT変換」を使うので、クリスタEXを使っている人向けです。「Pro」だと使えません…。
ではさっそく、調整方法のご紹介です。
3Dを配置
まずは、3Dの配置です。
できればですが、原稿サイズの2倍くらいの別キャンバスでやったほうが、線のガタつきなどが目立たなくなるのでお勧めです。ちょっと面倒ですが、まとめてやってしまえば、そこまででもありません。
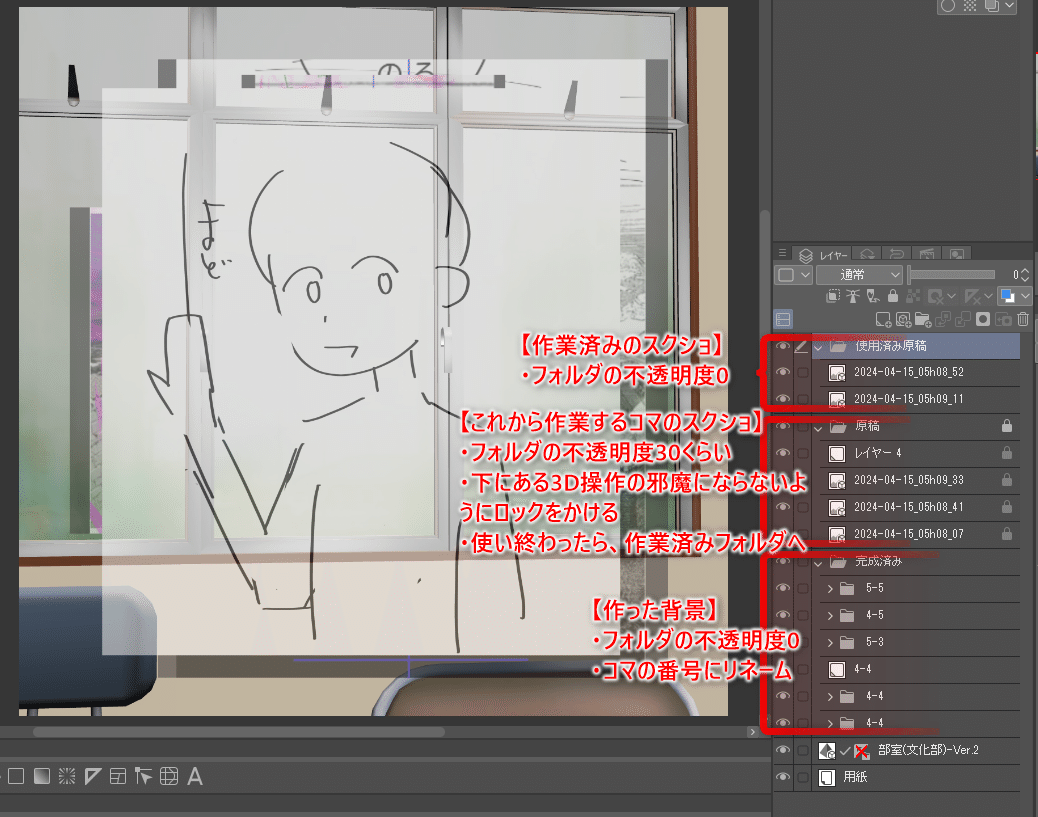
効率厨の私は、原稿のスクショを撮りまくり、別キャンバスをこんな感じにして作業をしています。

基本的には、一番下に3Dを置いて、その上に透かした原稿を配置。3Dをいい感じに配置したら、LT変換をしてストック、という感じです。
透かした原稿はロックをすると、3D操作の邪魔になりません。
使い終わったスクショは、不透明度0の「作業済みスクショフォルダ」へぽいっとして、どんどん作業をしていきます。
ライティング
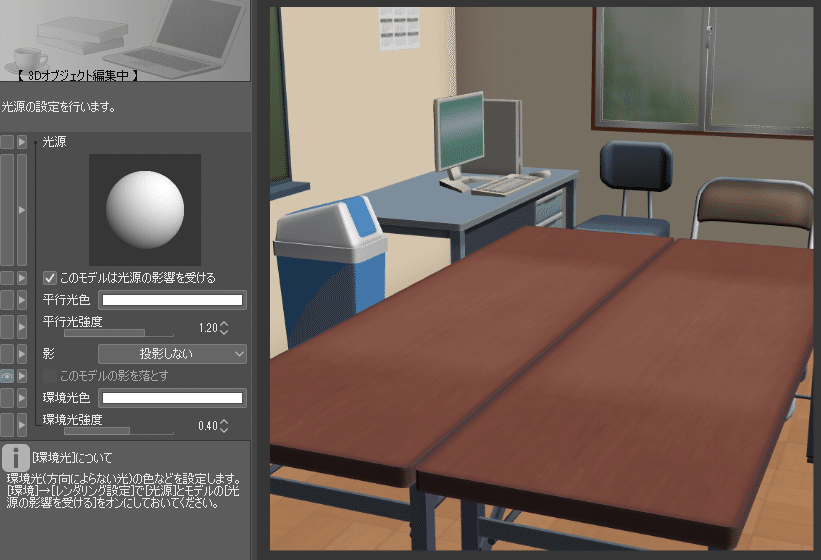
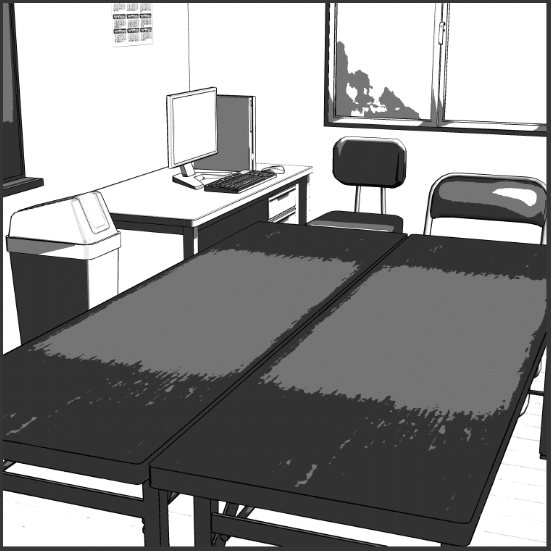
影の付け方は重要です。量がちょうどよくメリハリがつくように、またいい感じに立体感がでるように調整して下さい。

このアングルなら、壁が二面見えているので、影がついている壁とついていない壁で差別化。テーブルの立体感がでるようになどです。
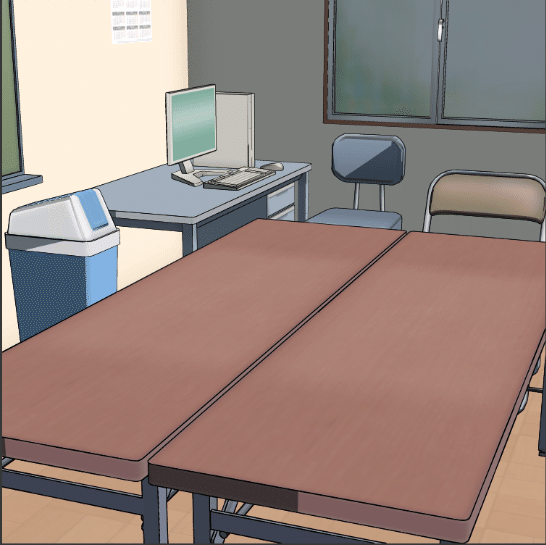
このモデルのようにテクスチャがガッツリついていると、分かりづらい場合があります。その場合は、テクスチャをオフにすると、影が見やすいです。
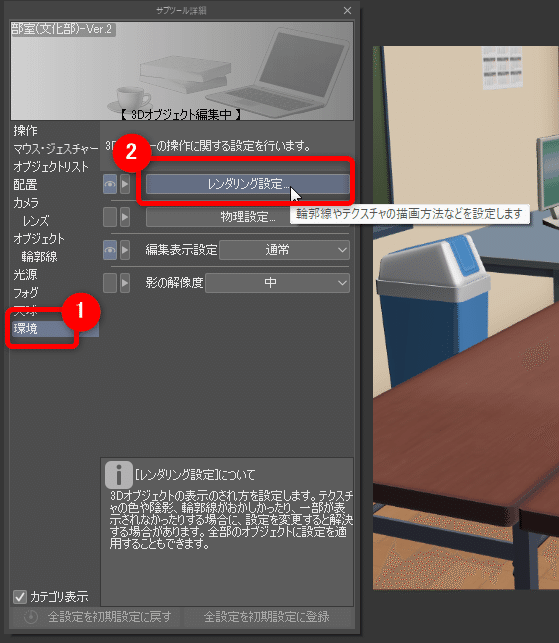
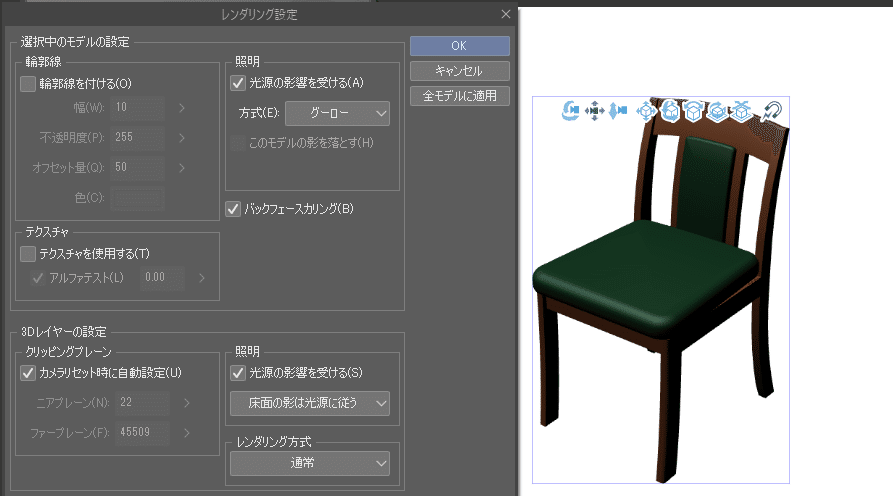
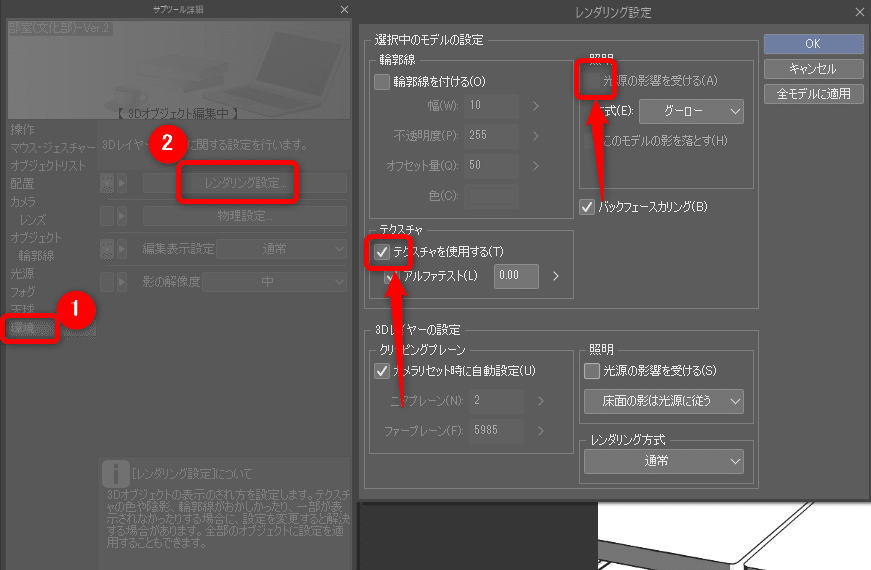
環境→レンダリング設定

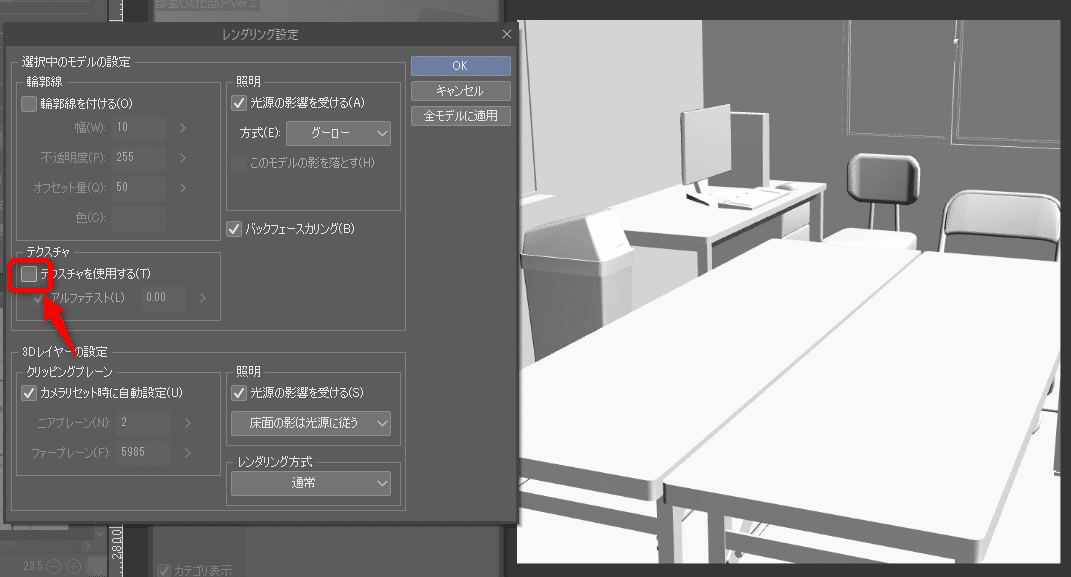
「テクスチャを使用する」のチェックをオフにしましょう。

そうすると、テクスチャに邪魔されず、影だけを相手にすることができます。ちょっと面倒ですが、のちの工程でテクスチャをオフにするので、今やっても全く問題ありません。
光が当たっている場所は、トーンを貼っていない状態、影の部分は61番のトーンを貼っている状態、もう少し暗い場所は62番くらいのバランスになるようにすると、後でいい感じになります。
(このトーンの番号は、令和時代に通じるのか…??)
光源をいい感じにできたら、次はオートアクションを使う前の、ちょっとした設定です。
設定
まだテクスチャを出しっぱなしの方は、上のテクスチャオフを参考に、テクスチャをオフにしてください。
テクスチャは、トーン抽出の一番の敵です。カラー原稿のトーンは、影情報だけ拾ってほしいのです。
テクスチャがあると、
・もともと濃い色がついているところにトーンが貼られてしまう(この場合、机に顕著です)
・テクスチャの濃淡を拾って、ガサガサする(机のテクスチャや、窓が分かりやすいですよね)
など、いいことは一つもありません。

テクスチャはないほうが、影のコントロールがしやすいです。
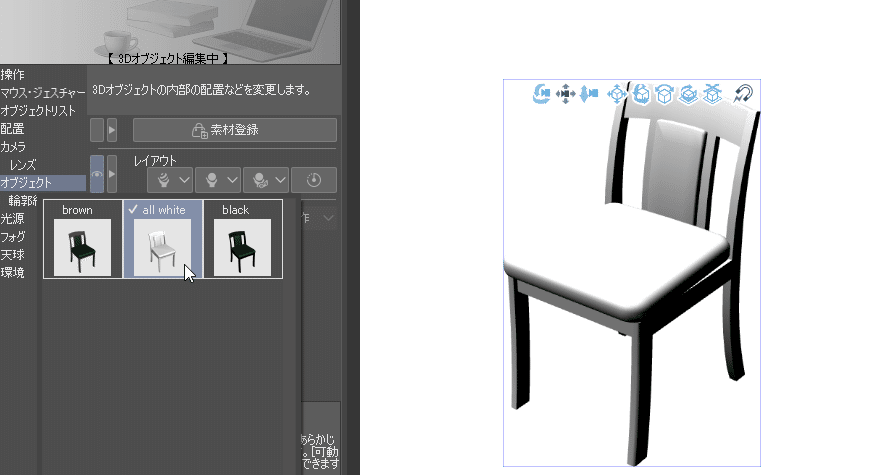
素材によっては、テクスチャをオフにしても、色が変わらないものがあります(テクスチャを使用せず色を流し込んでいる)。その場合は、影のコントロールをちょっと頑張る必要があります。とは言え、テクスチャ独特のガサガサはなくなるので、そこまで大変ではありません。

また、作者さんによっては、LT変換に適した、真っ白パターンを用意してくれている場合があります。それ、神素材です。ご厚意に甘えましょう。

テクスチャをオフにしたら、やっとLT変換です。
LT変換
さあ!設定も終わったし、やっとLT変換です。
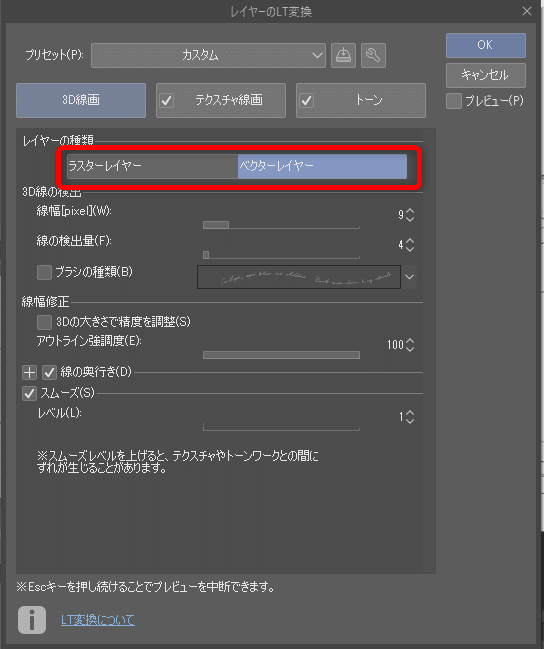
設定はこんな感じ。
・線画
ラスターでもベクターでもお好きなほうで。ラスターのほうがきれいに出ますが、抽出後の調整のしやすさは、ベクターに軍配が上がります。
私は、ちょっとしたコマならラスター、こだわりたいコマはベクターで出しています。
線幅などは、お好きな設定で大丈夫です。

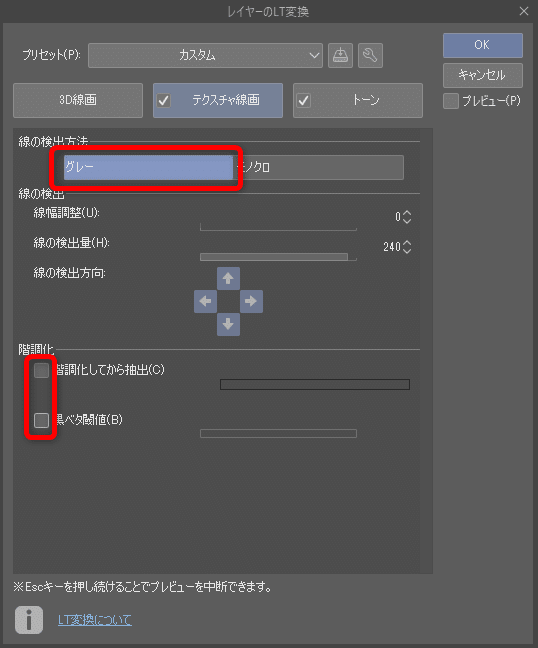
・テクスチャ線画
グレーで。
階調化はなし。黒ベタもなし。
(黒ベタオフにしても黒いときがあるのは、なんでだろうと毎回思います…なんで?)

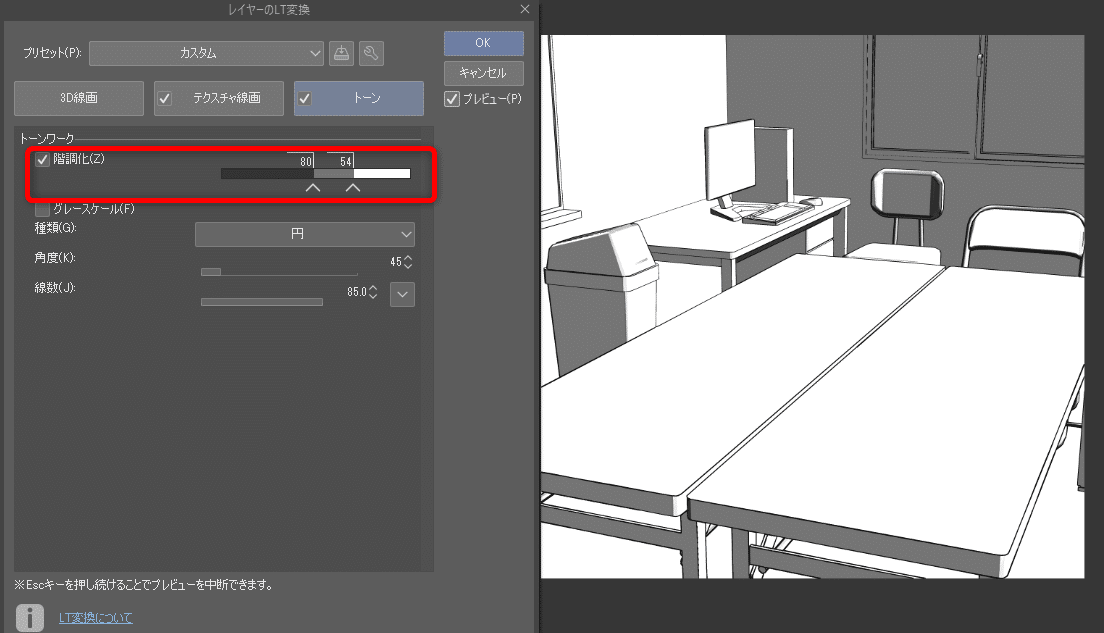
・トーン
一番大切な調整です。
階調は2段階で。(でないと、オートアクションがうまく働きません。必要なくても2段階にしてください)
グレースケールはオフです。
あとはお好みですが、プレビューをしながら、影の量がちょうどよくなるようにしてみてください。薄いほうのトーンが、全体の30%くらい。立体感、メリハリがでるように。濃い方のトーンは、アクセント的に。なくてもOKくらいがおすすめです。

線画、テクスチャ線画、トーンの設定ができたら、LT変換を実行してください。
次でやっとオートアクションを使います。
オートアクション実行
ここまで説明すると長かったですが、慣れれば1分くらいでパパっとできるかと思います。
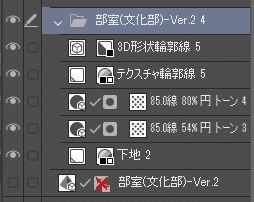
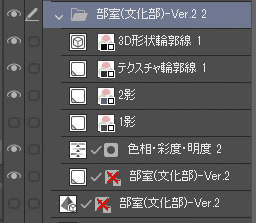
さて、LT変換後のレイヤー構成を確認してみましょう。これが違ってしまうと、オートアクションがうまく働きません。

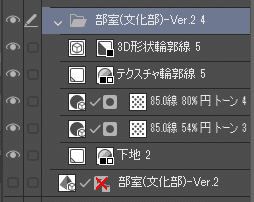
フォルダの中に、上から
・3D形状輪郭線(ベクターでもラスターでも)
・テクスチャ輪郭線
・濃い目トーン
・薄めトーン
・下地
となっているかと思います。
もしなっていなかったら、設定をもう一度見直してください。
よーし!OKだからオートアクションを…!と行きたいところですが、あとひと手間かけます。
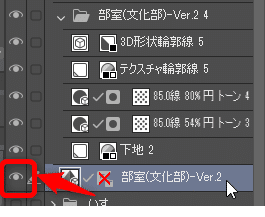
まずは、非表示になっていた3Dを表示状態に。

そして、環境→レンダリング設定。
テクスチャ使用をオンにして、光源をオフにします。

もし、テクスチャからではなく、オブジェクト設定から色やテクスチャを消し去った場合は、そちらからテクスチャありにしてください。どちらにせよ、光源はオフです。
ここまでやったら、ついにオートアクションです。
こちらからダウンロードして、使えるようにしておいてください。

LT変換後のフォルダを選択した状態で、オートアクションを実行してください。実行後は、こんな感じのフォルダ構成になっているかと思います。

出力されたのは、こんな感じ。それまではモノクロに見えていた画像が、テクスチャ付きになって安心&嬉しい。

ざっくり、下図のような感じの、影も線もないのっぺりテクスチャに、影や線画が乗算で乗っている感じです。また、色調補正レイヤーで、ちょっと明度を上げています。

あとはちょこっとだけ調整してみましょう。
カラー調整
オートアクションを実行した直後のものはこちら。

これでもいいんですが、あとちょっとだけ調整します。こんな感じかな。

・ベクターの外形線のアンチエイリアスを、「中」に
・影が重かったので、不透明度を70%に
・影の色を暖色系に
・色調補正レイヤーの明度と彩度を少し上げた
これで3Dっぽさはだいぶ薄れて、カラー漫画になじみやすい背景になったかなと思います。
まとめ
と、ここまで長々と書きましたが、これらの作業は、慣れればアングル決定から2分くらいでできます。
ちょっと長くなってしまったので、結局何をするんだっけ??になっているかと思います。サクッと工程をおさらいすると、
・3Dのアングルを決定
・テクスチャを消してライティング決定
・LT変換(トーンのバランス重要)
・3Dのテクスチャ復活&光源オフ
・オートアクション実行
・気になる箇所を微調整
こんな感じです。
もう一回、ビフォーアフターがこちら。

カラー原稿にはなじまないモノクロ要素を消してあるため、各レイヤーとも調整しやすくなっているかと思います。
線画や影の色、不透明度など、お気に入りの設定があれば盛り込んでみるのもいいかもしれません。
クリスタの3Dがなんだかなじまないときに、使ってみてください!
とは言え……これだけ頑張って時短しても、何だかんだ手間なので、もっとサクサクできるスケッチアップとWEEXは最高なんだぜ!!と思うので、こちらの記事をご紹介。
↓↓↓スケッチアップとクリップスタジオの違い。スケッチアップはいいぞぉ!の記事です。
↓↓スケッチアップにWEEXという外部ツールを入れると、仕事の捗りがやべぇよ!の記事↓↓
↓↓さらにオートアクションを使って極限まで時短時短んんー!!↓↓
それでは今回はこの辺りで。
ご意見、ご質問等は、Xのアカウントか、こちらのマシュマロまでお願いします。
