
Scratchの「変数」の使い方
Scratchの変数の使い方です!
※画像を使っての説明なので「もっとみる」を押さないとわかりづらいかもしれないです。
まずScratchの変数とは 自分の好きな数字、文字を代入できるブロックです!
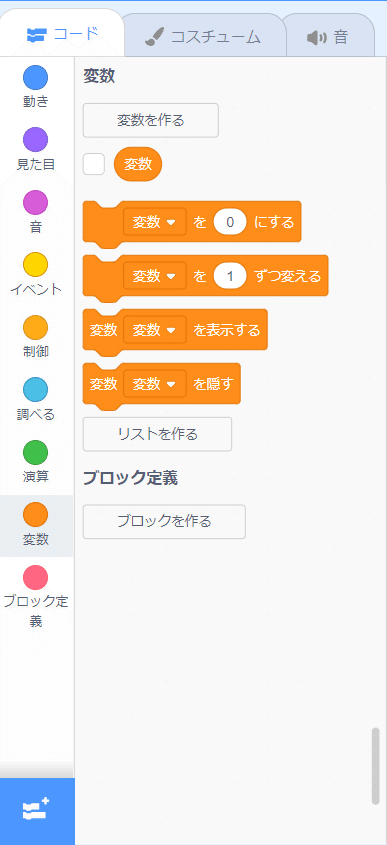
まずは変数を作成してみましょう! 「変数を作る」ってところを押します。

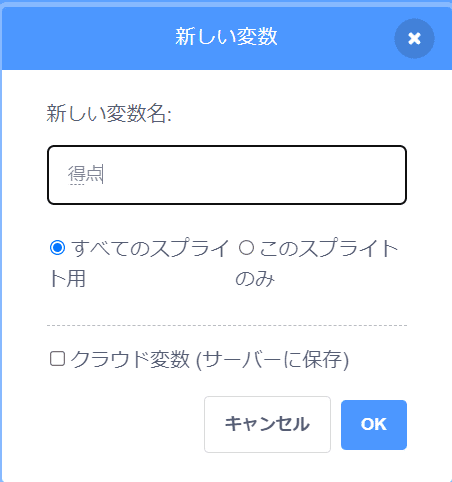
するとこの画面になります

今回は変数名を「得点」にします! ここは何でもできますよ!

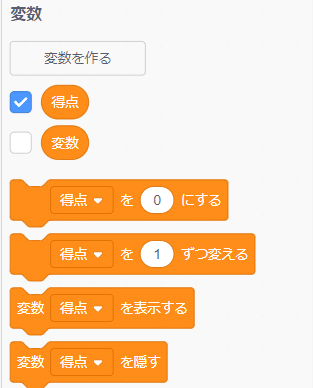
するとここに「得点」という変数ができます!
変数は好きな数字や文字にできます!
何かが起きれば得点を変えるってこともできます!
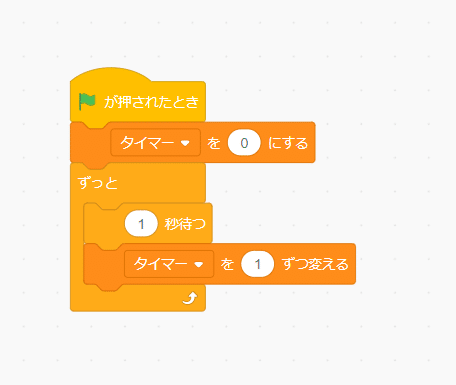
別の使い方では変数でタイマーを作れます!
こんな感じです!

このプログラムでタイマーが完成です!
次は変数に文字を入れてみましょう!
例えば、町のゲームを作っていて町名を表示させたいときとか!

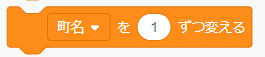
こんな感じに作れます!

※ただしこのブロックは使えません。
実は変数の表示も変えれるんです!

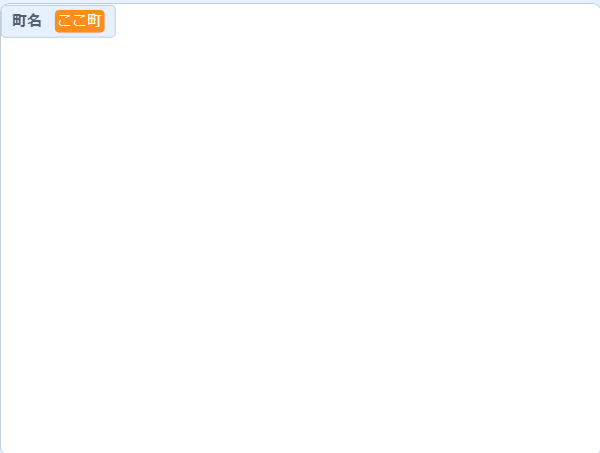
普段はこうゆう感じですが!
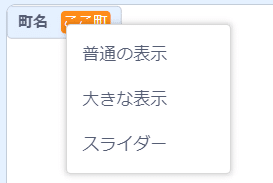
右クリックをすると

この文字が出てきて変えることができます!
「普通の表示」だと
![]()
「大きな表示」だと
![]()
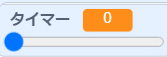
「スライダー」だと

こうなります!
ただし文字の変数のとき「スライダー」だと意味はないですw
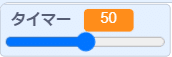
「スライダー」の使い方は


青の丸を動かすと数値が変わります!
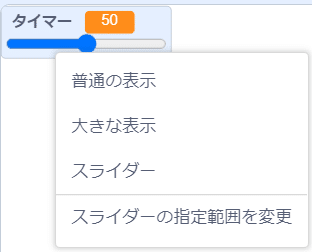
スライダーの数値の変更はまた右クリックをすると

この画面になるのでここの「スライダーの指定範囲を変更」を押すと変えれます!
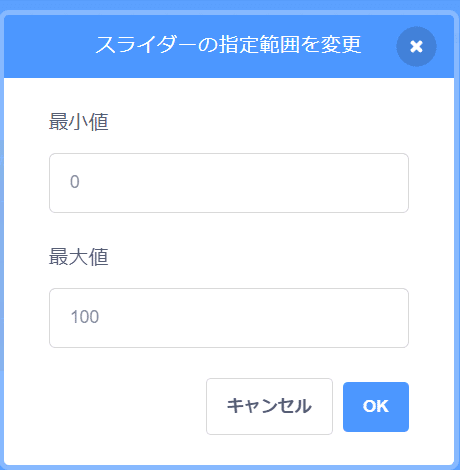
押してみると・・・

この画面になるので自由に変えれます!
今回はここまでです!
もし分からないことがあればコメントで質問してください!
また書いて欲しい「使い方」の記事があればコメントください!
待っています!!!!! ★
最後まで見ていただきありがとうございます!
