
【ChatGPT】canvas機能詳細ガイド(文章ライティング編):スレッド内の文章を自由に編集できるようになりました。
はじめに
2024年10月4日、ChatGPTに"canvas"という機能が追加されました。
執筆時点では、ChatGPT Plusなど有料会員向けですが、いずれ無料会員も利用できるようになるそうです。
ChatGPTと「共同作業する」というのがコンセプトです。
何ができるようになったのかを一言で言えば、スレッド内を自由に編集できるようになったということです。これまではChatGPTが出力した内容をスレッド内で一切変更できませんでした。
したがって、出力内容を修正したい場合は、もう一度全て出力し直さなければならず、ユーザーは待ち時間が長くかかり、OpenAIは無駄なサーバー費用がかかるという、どちらにもデメリットがある状態でした。
それが今回の機能により、出力内容を直接好きなように変更できるようになったため、無駄な出力と、それに伴う待ち時間の無駄がなくなりました。
出力内容を変更できる主体は、ユーザー自身とChatGPTです。
両者が共同して作業を行えるので、「共同作業」というコンセプトにしたのでしょう。
ではどのようにスレッドを編集できるか、見ていきましょう。
モデルの選択
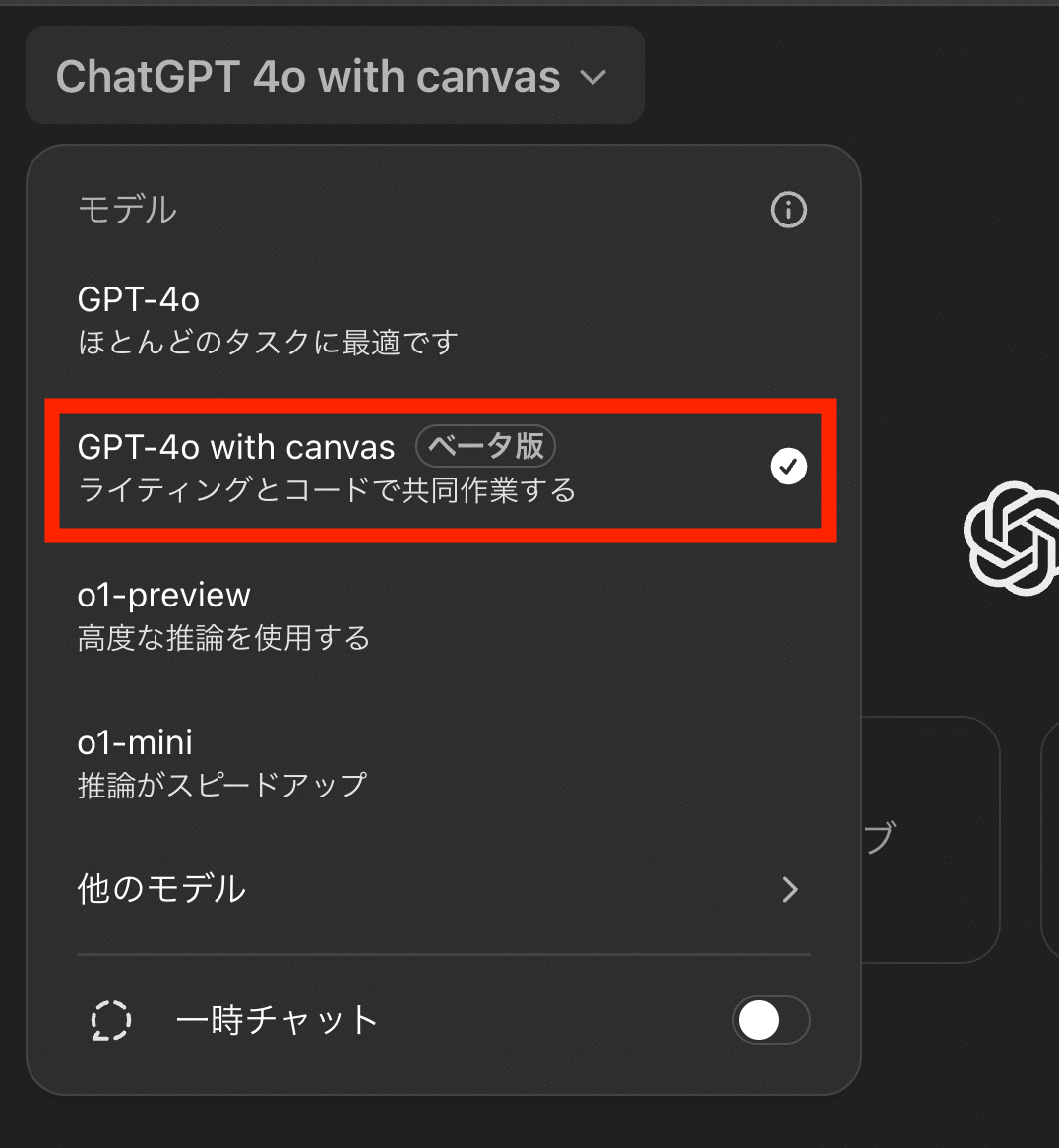
まずは、左上のモデル選択リストから、「GPT 4o with canvas」を選択します。
まだベータ版(開発途中)ですね。

canvasモードのはじめかた
最初は、通常モード同様、以下のようにユーザーがテーマを決めて質問します。
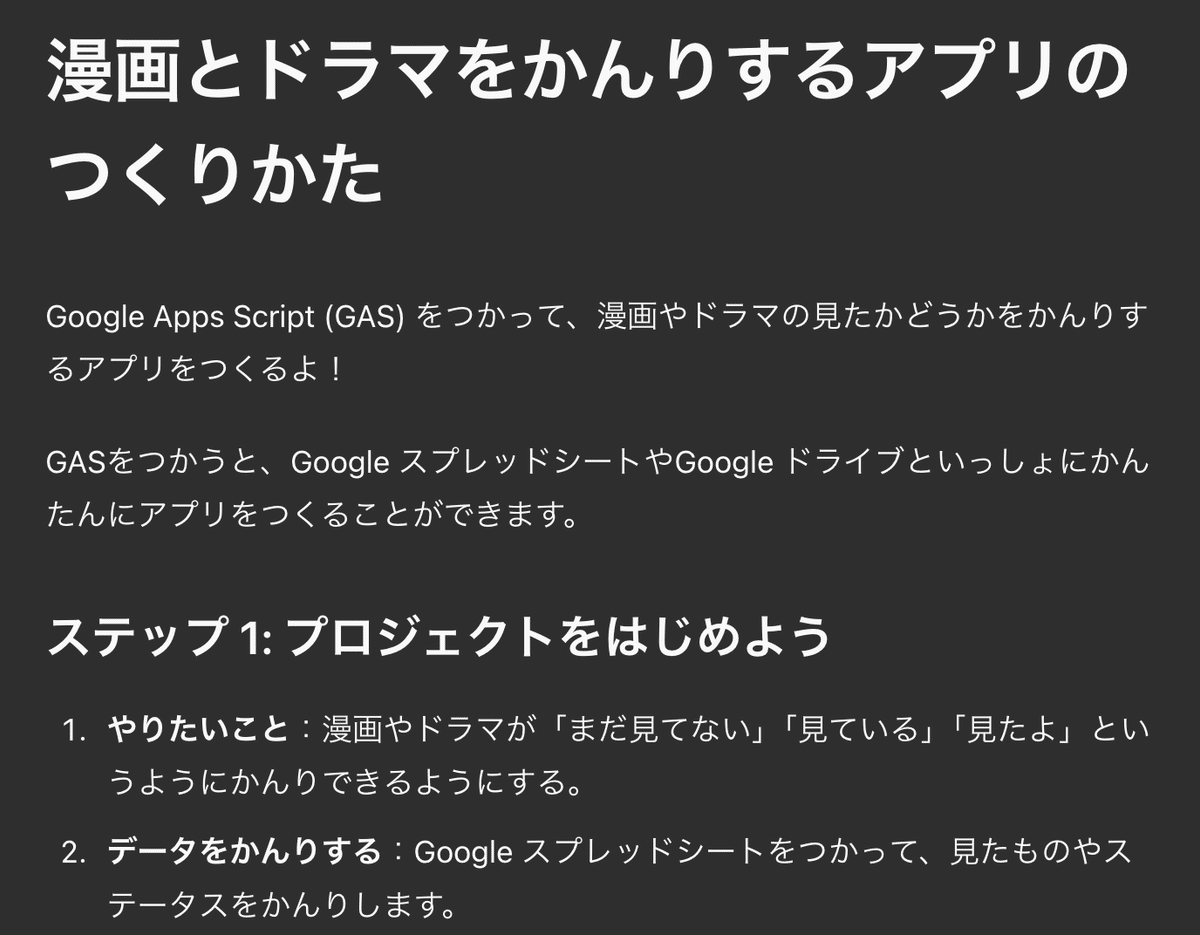
漫画や長編ドラマの視聴ステータスを管理するWebアプリをGASで作りたいです。どうすれば良いですか?
すると、自動でcanvasが始まる場合もありますが、自動で始まらない場合もあります。
そんな場合は、「go canvas」、「open canvas」または「use canvas」などと入力することで、canvasモードが始まります。
「canvas」だけの入力だと切り替わりません。
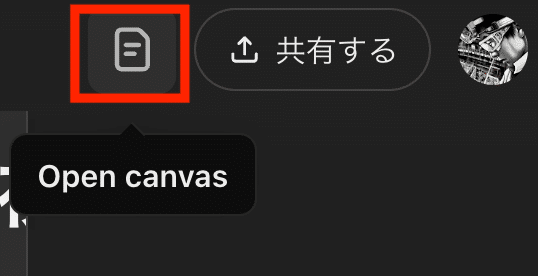
また、右上にOpen canvasアイコンが出ていれば、ここを押せばcanvas機能が開きます。

サイドバーの役割
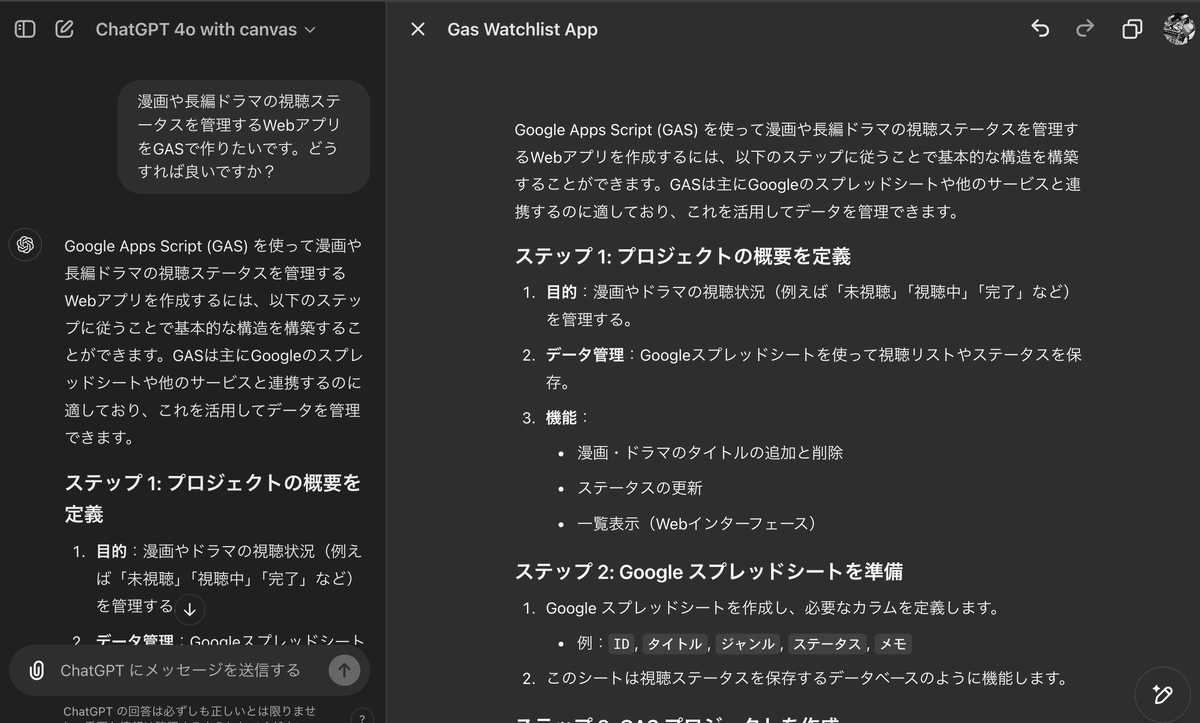
canvasモードが始まると、サイドバーが開きます。

ボタンみたいなものも出ますが、これは、スレッドのテーマをChatGPTが解釈したタイトルのようなもので、これを押しても何も変わりません。

サイドバーが新しいのかな?と思ったら、実はそうではありません。
サイドバーは従来のチャットを行う場所です。
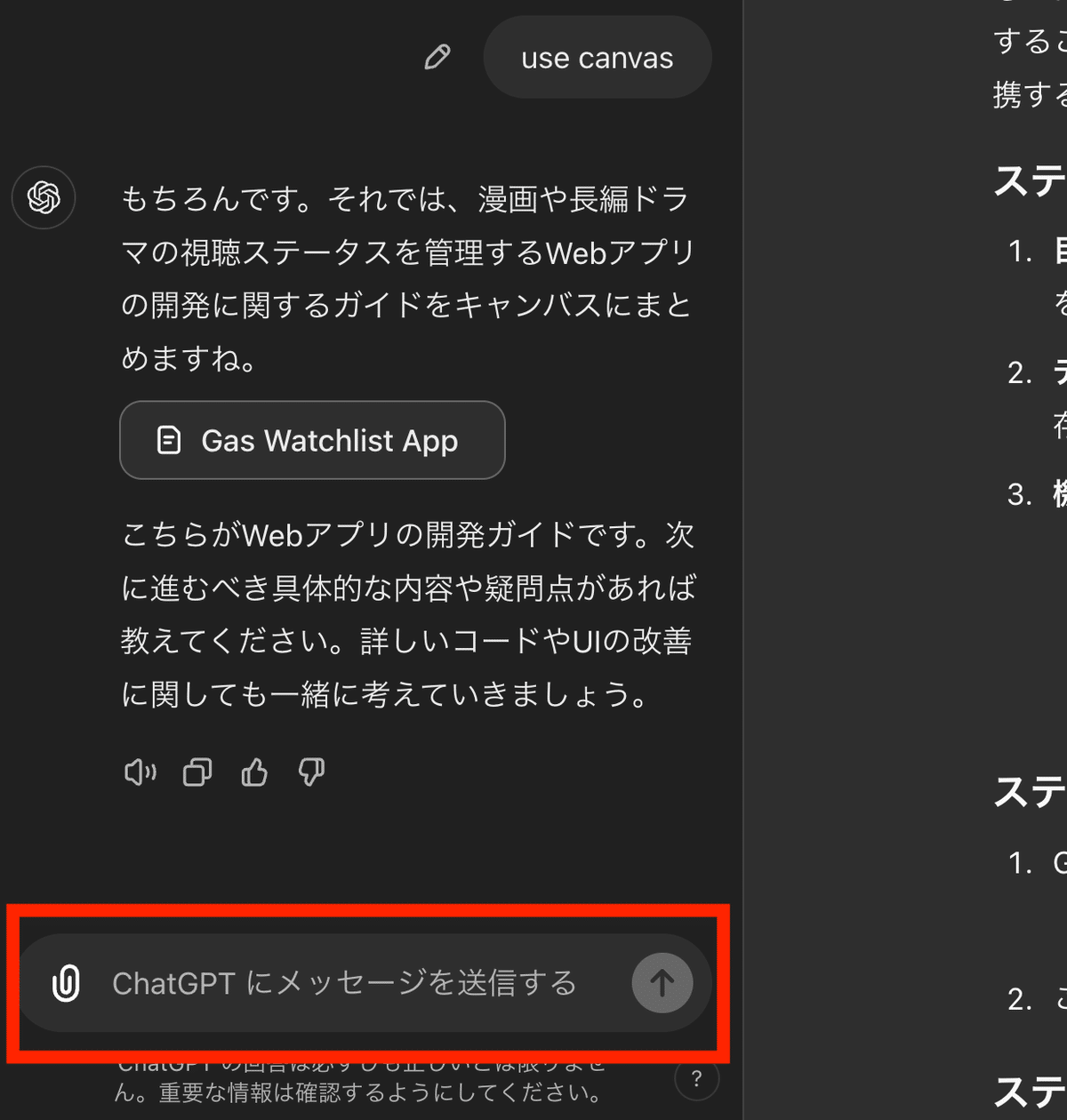
下側に従来のプロンプト入力欄が存在し、「ChatGPTにメッセージを送信する」という記述もそのままです。

ということで、一旦は「サイドバーは元々のChatGPTという機能なのだな」と理解しておきましょう。
メインエリアの役割
canvasモードが新しいのはむしろメインエリアです。
この広いエリア側に、大幅な機能追加が行われています。

大きく分けて3つの機能があります。
ユーザー直接編集機能
ChatGPTによる部分編集機能
ChatGPTによる全体編集機能
以下、順に説明します。
ユーザー直接編集機能
スレッド領域に出力された文をユーザーが直接自由に編集(文や一部の文言の追加や削除、改行などできます。
これは、いままでChatGPTでは全くできなかったことです。


右上のコピーボタンを押して、メモ帳などに貼り付けて確認すると、編集はきちんと反映されています。
コードブロック内のコードもユーザーが自由に直接編集できます。

ChatGPTによる部分編集機能
以下の3つをスレッド内の1文単位で行えます。
出力文の選択(一文、または複数の文)
選択した文の編集をChatGPTにリクエスト
選択した文の説明をChatGPTにリクエスト
出力された文の選択
スレッド上の文にカーソルを当てると、一文ごとに右側に吹き出しの中に+があるマーク(Ask ChatGPTボタン)が表示されます。
カーソルを移動すると、この吹き出しも一文単位で動きます。
これは、このあとに編集する箇所を指定する目的があります。

文を直接ドラッグして指定することもできます。
この場合は、単一の文だけではなく、複数の文にまたがって編集範囲を指定することもできます。

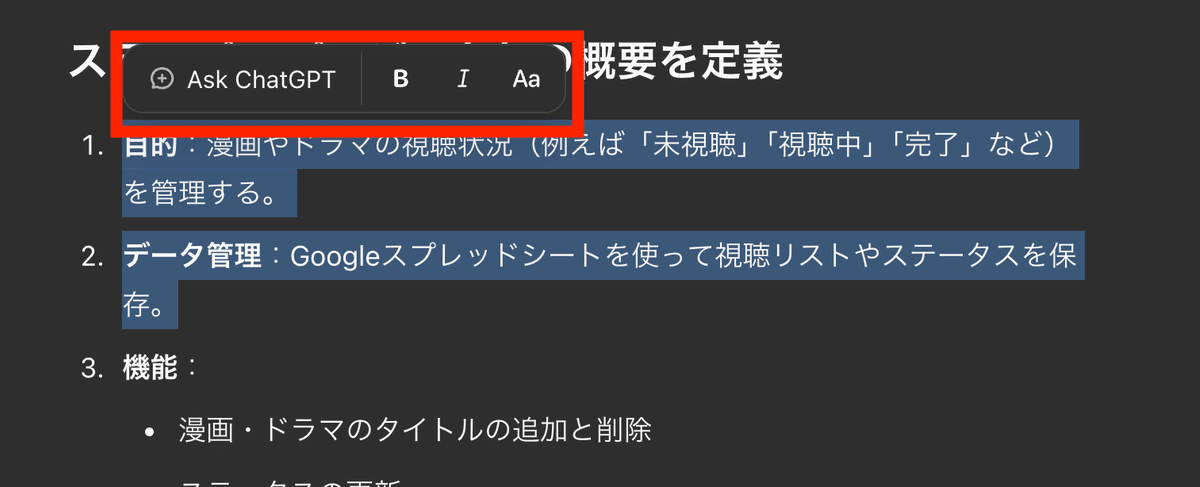
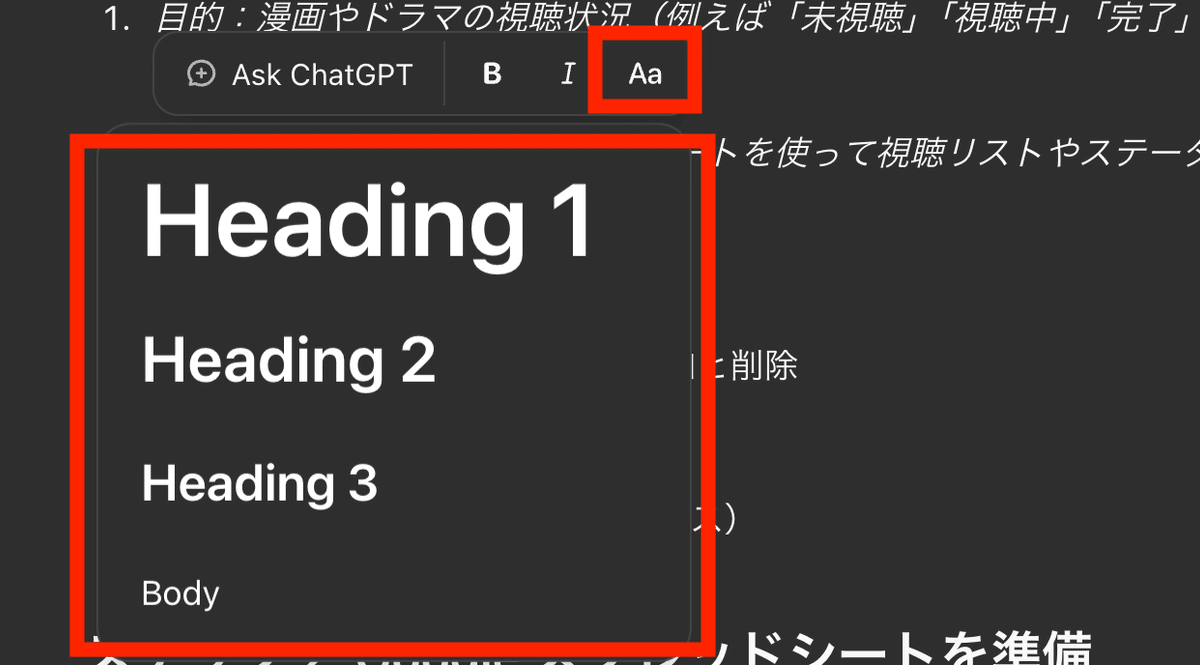
文をドラッグする場合は、「Ask ChatGPT」の右側に、文字編集機能がくっついており、該当箇所の文字フォントを太字(Bold)にしたり、斜体(Italic)にしたり、HTMLにおけるマークアップのレベルの指定を変更(下図参照))することもできます。

選択した文の編集をChatGPTにリクエスト
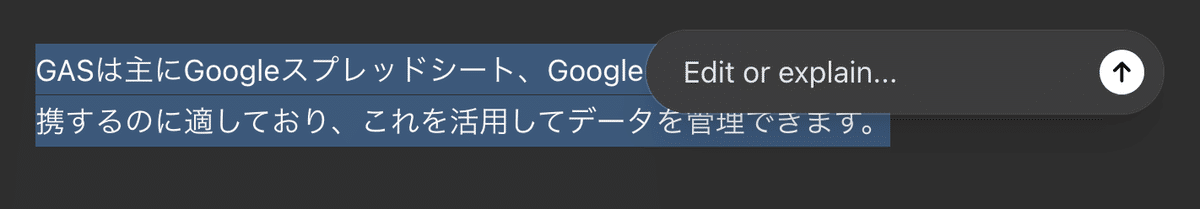
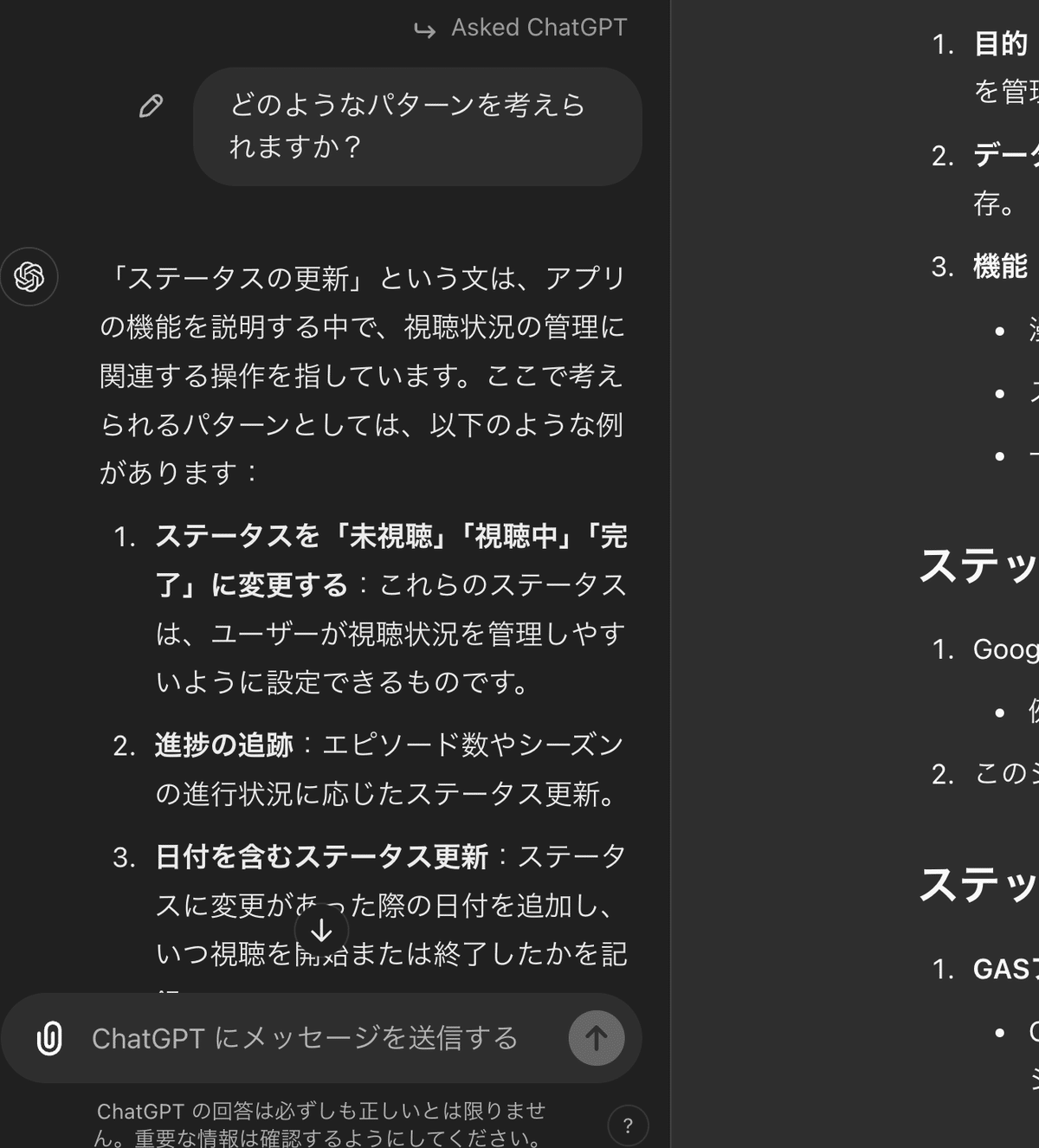
吹き出しボタン(Ask ChatGPT)を押すと、小さいチャット欄が開きます(Edit or explain…)。

この場所に、どのように編集したいかを入力して、矢印ボタンを押すと、この選択された文だけが編集されます。

すると、該当箇所がユーザーのリクエストを反映した文章に置き換わります。

さらに、左側のサイドバーエリアに、編集した内容の説明が表示されます。

このように、ChatGPTが出力した文を部分的に編集できるようになりました。
ChatGPTには、以下のスクショような、文の一部をドラッグして部分指定・修正を依頼する機能はありますが、修正後の文章は再度全体が出力されてしまうため、無駄が多かったです。

選択した文の説明をChatGPTにリクエスト
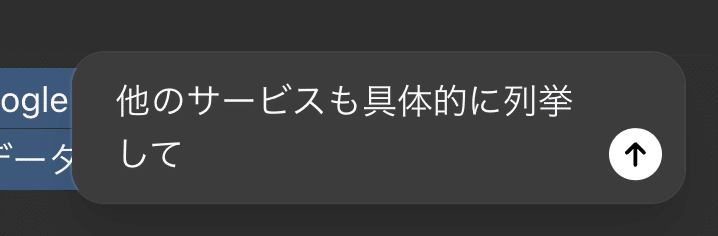
部分編集同様、部分質問ができます。小さい吹き出しに質問を書きます。

すると、左側のサイドバーにユーザーの質問とChatGPTの回答が表示されます。
メインエリアのスレッドの文章に変更は発生しません。

以上が3つの部分編集機能です。
ChatGPTによる全体編集機能
全体編集機能とは、スレッドに出力された結果を、ChatGPTが一括して編集する機能です。
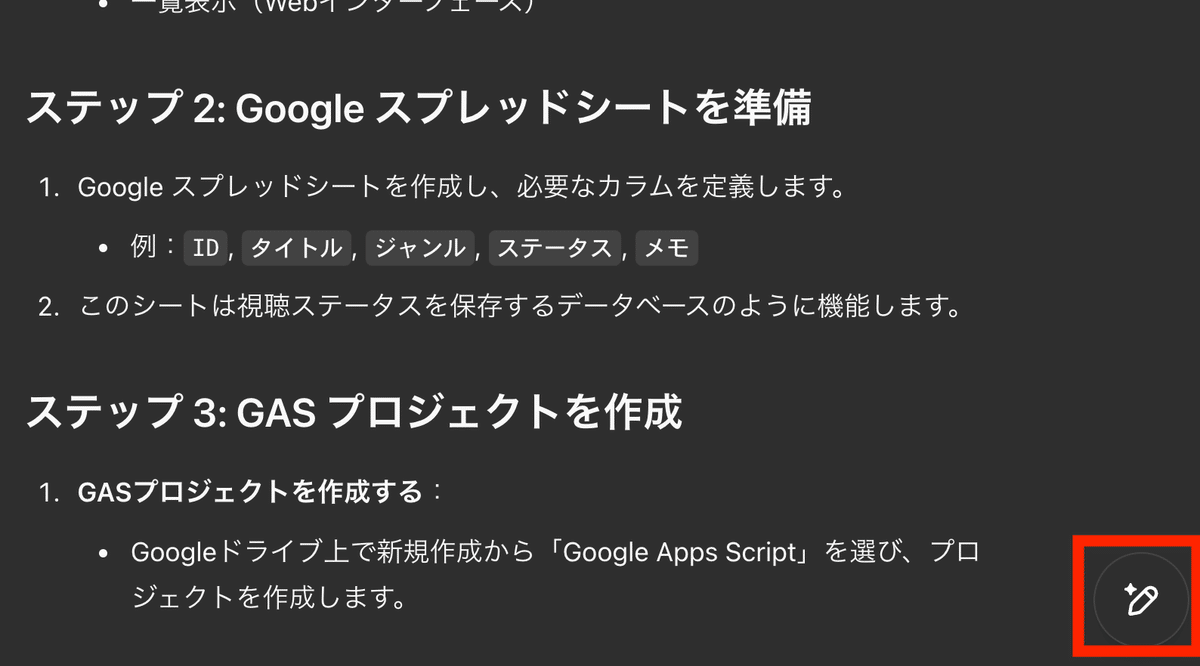
画面右下の鉛筆マークにカーソルを当てます。

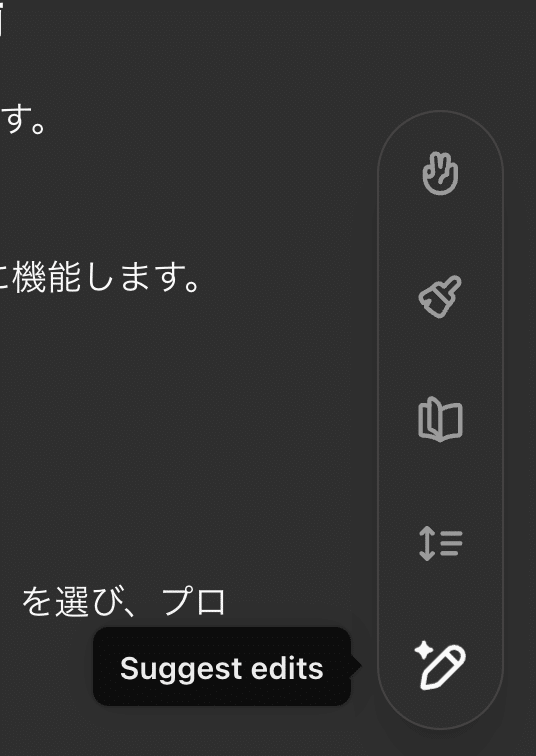
すると、5つのアイコンが縦に並んで表示されます。
絵文字追加機能
最終仕上げ機能
想定読者レベルに合わせた文章への変更機能
文章の長さ変更機能
おすすめ編集箇所の指摘
ひとつずつ説明していきます。

絵文字追加機能
文字通り、スレッドの文全体に絵文字を追加してくれる機能です。
以下のような感じになります。
完全に好みの問題ですが、案外良いですね。



最終仕上げ機能
ユーザーが、スレッドの文を部分的に散々編集して、これでいいや、となったときに、最終的にChatGPTが誤字脱字などのチェックをして、仕上げてくれる校正・編集者のような機能です。
全体の誤字、脱字の修正と、一部箇所への絵文字の追加が行われました。読みやすさに配慮したものと思われます。


想定読者レベルに合わせた文章への変更機能
ChatGPTに文章を書いてもらうときによく使用するプロンプトに「小学生にもわかるように説明してください」というものがあります。
この「小学生にもわかるように」という文章の編集方針を機能として独立させたのがこのボタンです。

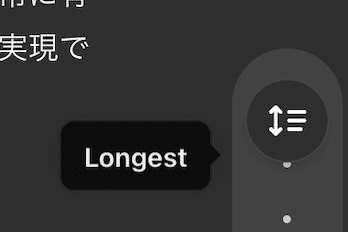
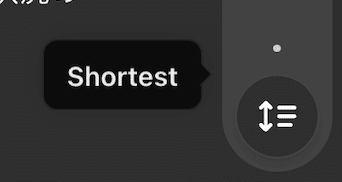
このリーディングレベルボタンを押すと、以下のように上下にスライドできる縦長の操作バーが出現します。
アイコンをドラッグし、該当レベルでマウスボタンを話すと、レベルが設定され、書き換えが自動でスタートします。

レベル設定は、Kindergarten(幼稚園)から、

Graduarte School(学部卒業後のレベル、つまり大学院レベルを意味します。具体的には、修士課程や博士課程が含まれます。)まで、文章の専門度合いを切り替えられます。

例:「Kindergarten」に設定した場合

例:「Graduarte School」に設定した場合

文章の長さ変更機能

想定読者レベルに合わせた文章への変更機能と同様、縦長のスライドバーが出ます。

上にスライドさせると文章が長くなり、下にスライドさせると短くなります。


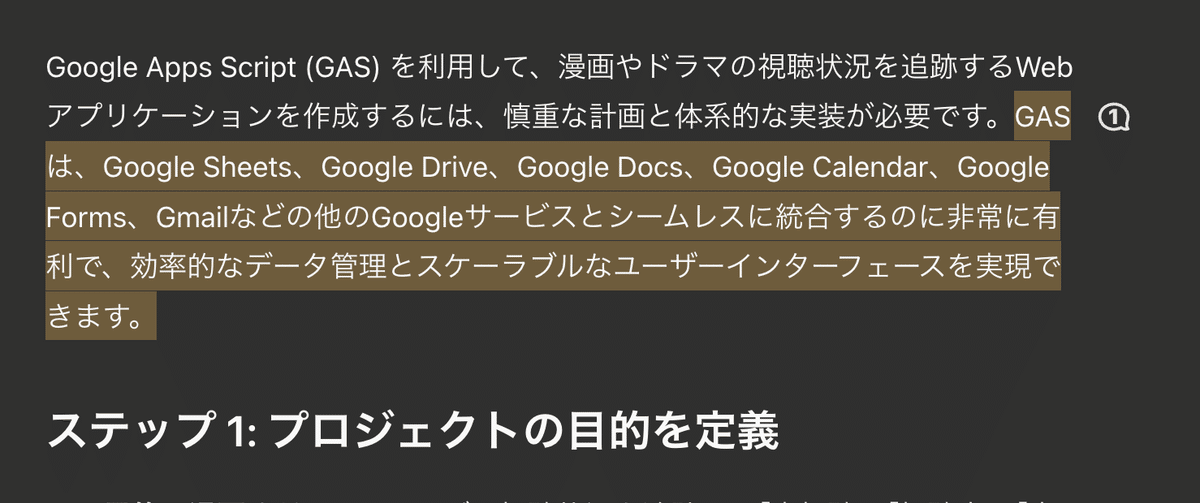
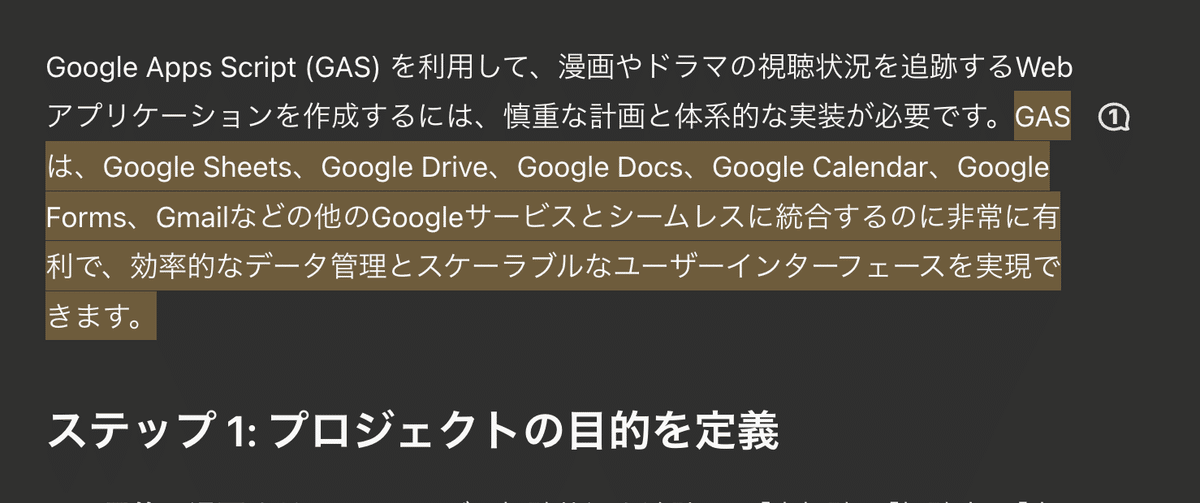
おすすめ編集箇所の指摘
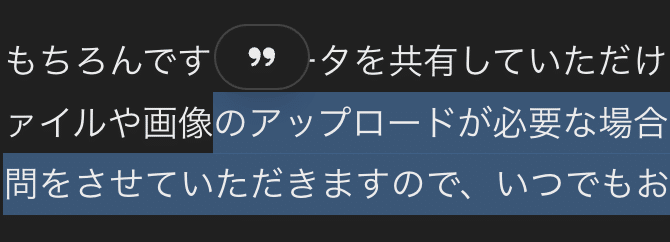
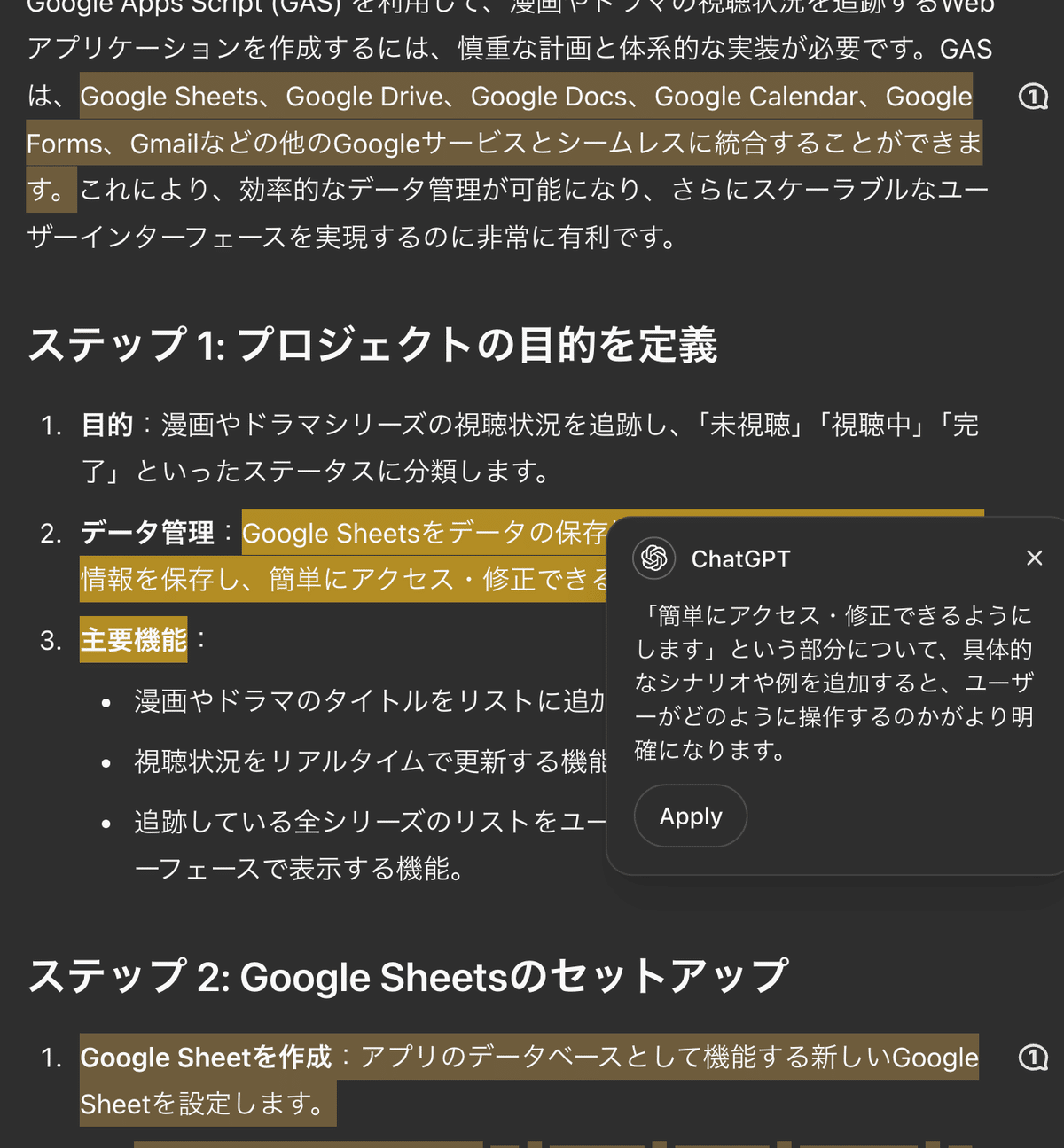
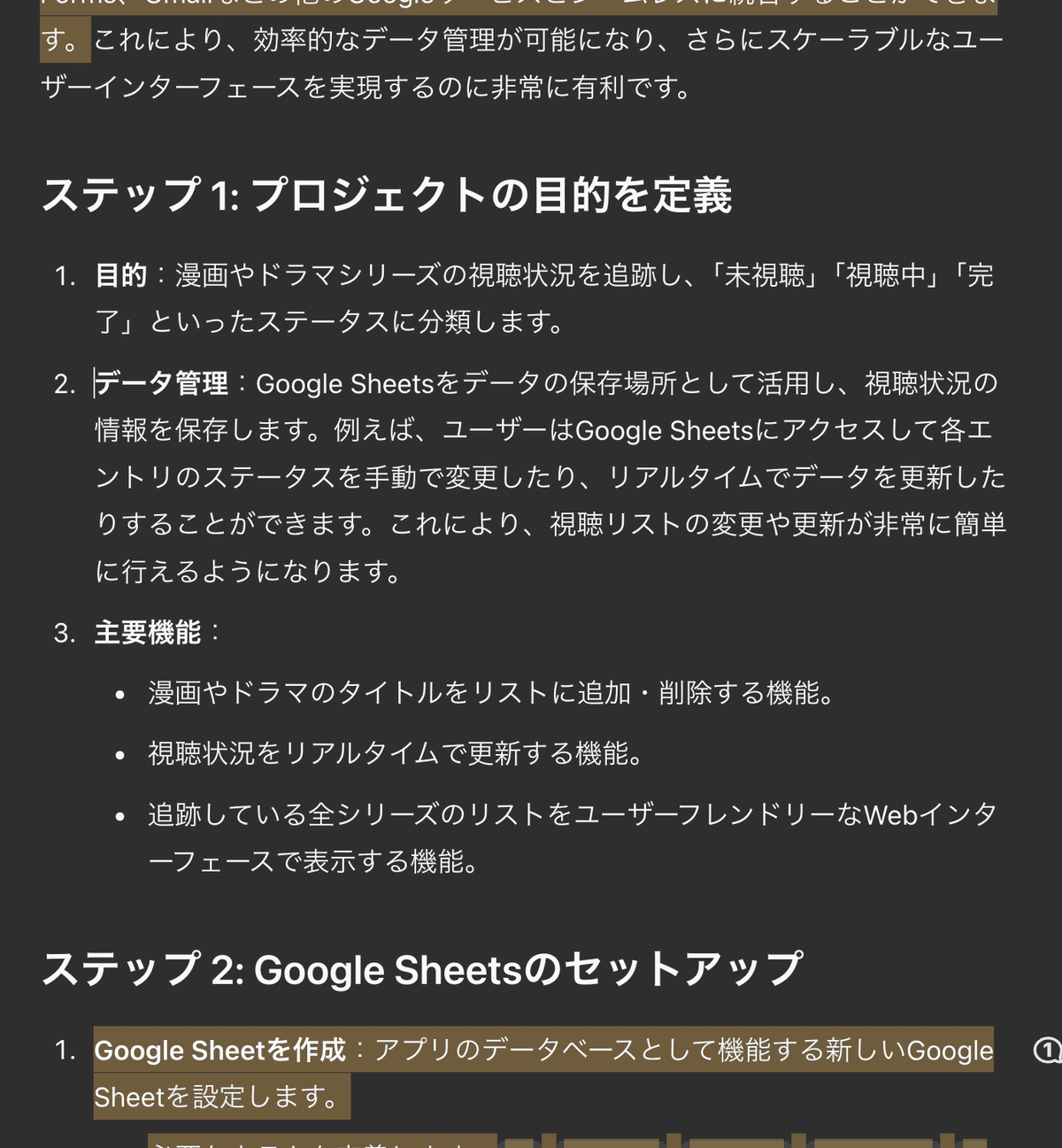
出力された文章全体から、「編集したらいいよ」とChatGPTからおすすめされる箇所が反転して示されます。

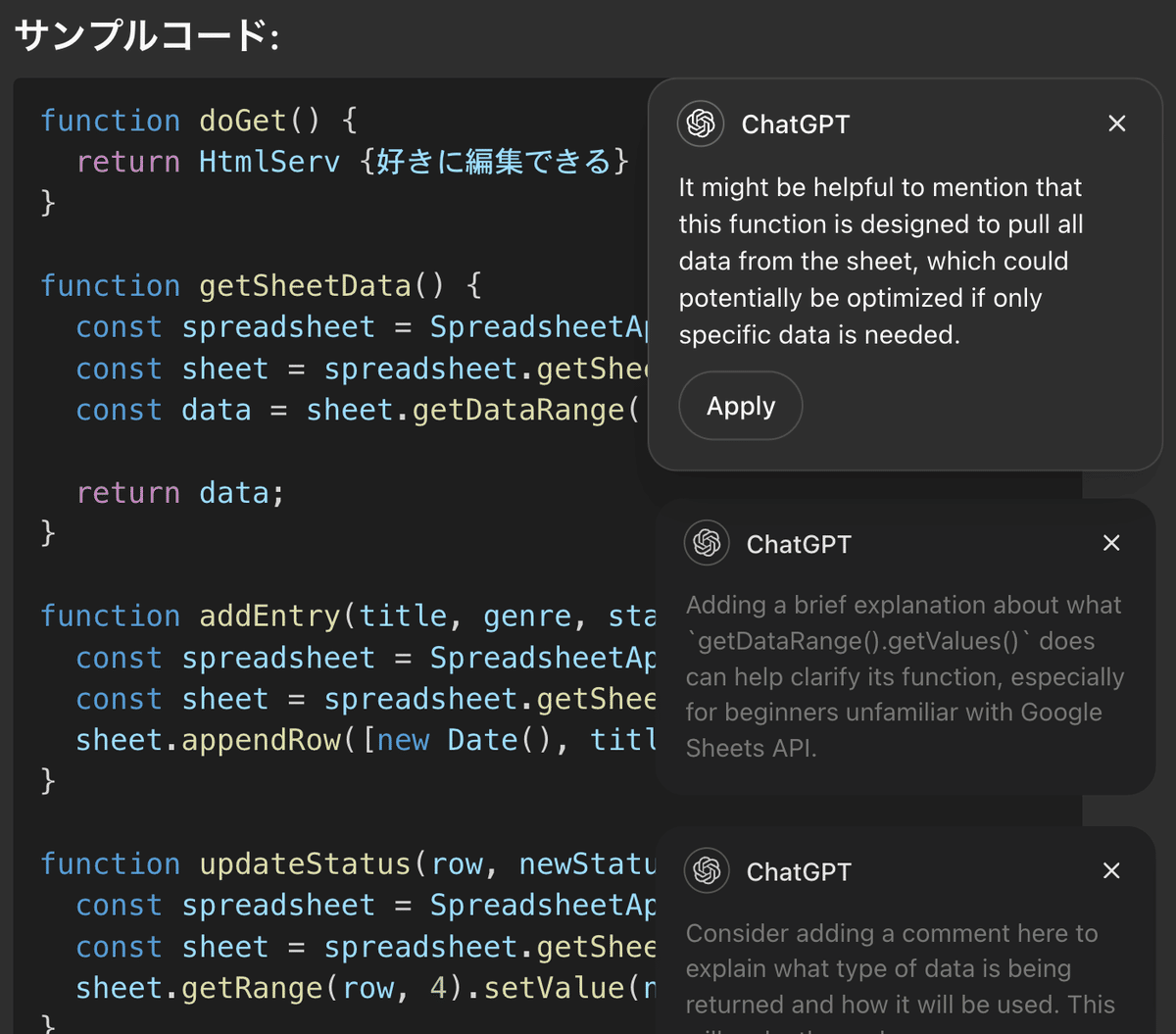
右側の「1」と書かれた吹き出しを押すと、編集をおすすめする理由と方向性が示されます。

「Apply」ボタンを押すと、おすすめの方針に従った修正が行われます。

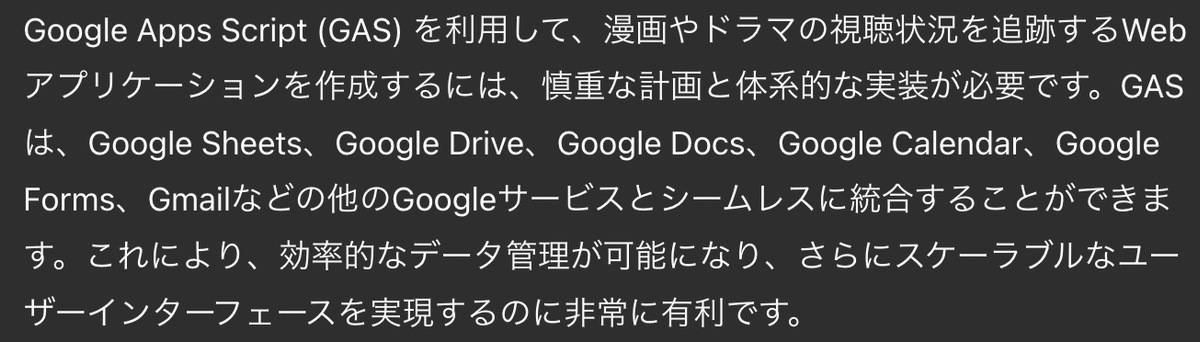
ChatGPTのおすすめに従って、文章が分割されました。

以下のように複数箇所、修正を提案されますので、1箇所ずつ提案を受け入れるかユーザーが決めます。


2箇所の修正提案、3箇所の修正提案など同じ場所での複数ポイントの修正提案がある場合もあります。
2箇所修正提案:吹き出しが「2」


3箇所修正提案:吹き出しが「3」


編集した内容を元に戻したい場合
画面右上に元に戻るボタンと先に進むボタンがあります。

元に戻るのは、このボタンを押した回数のステップ分だけ戻せます。
ちょうどいいところに戻れたら、「Restore this version」を押して確定します。
「Back to latest version」を押すと、最新の状況に戻ります。

まとめ
これまでできなかった、出力結果の直接編集は便利ですね。
LLM(大規模言語モデル)は、ベクトルデータベースと呼ばれる膨大な情報を格納したデータベースから情報を検索します。
ユーザーがChatGPTに一文単位で細かく指示することで、LLMは検索範囲をあらかじめ絞り込むことができ、より正確なベクトルを見つけることができます。これは、LLMの出力精度向上に直結する、非常に理にかなった機能です。
【重版決定】AIアプリをプログラミング不要で開発する書籍
AIアプリを作って仕事で使いたい方と世界に公開したい方へ!
