
【Claude3.5 Sonnet】テキストだけでここまで図表を作りこめる!
はじめに
ClaudeのArtifactというClaude内部のプログラムの実行環境を使用した図表作りにハマっています。
目的は、スライド資料に入れる図表をスライドの文章から読み取って、きちんと図表化するためです。
画像生成AIではまだビジネスで使用できるような図表は作れませんし、NapkinAIでは決まったテイストの図表しか作れません。
後は、マーメイド形式などで図表を作成する方法がありますが、これもフローチャートやマインドマップなど作れる図表が限定されています
さらに、v0というユーザインターフェース専門の生成AIも使用していますが、作れる画像の柔軟性ではClaudeにはかないません。
(ただ、V 0は、スライド資料を作る際に、スライドと図表をまとめてダイナミックに表示するには、うってつけの仕組みです。それはまた、別の機会に。)
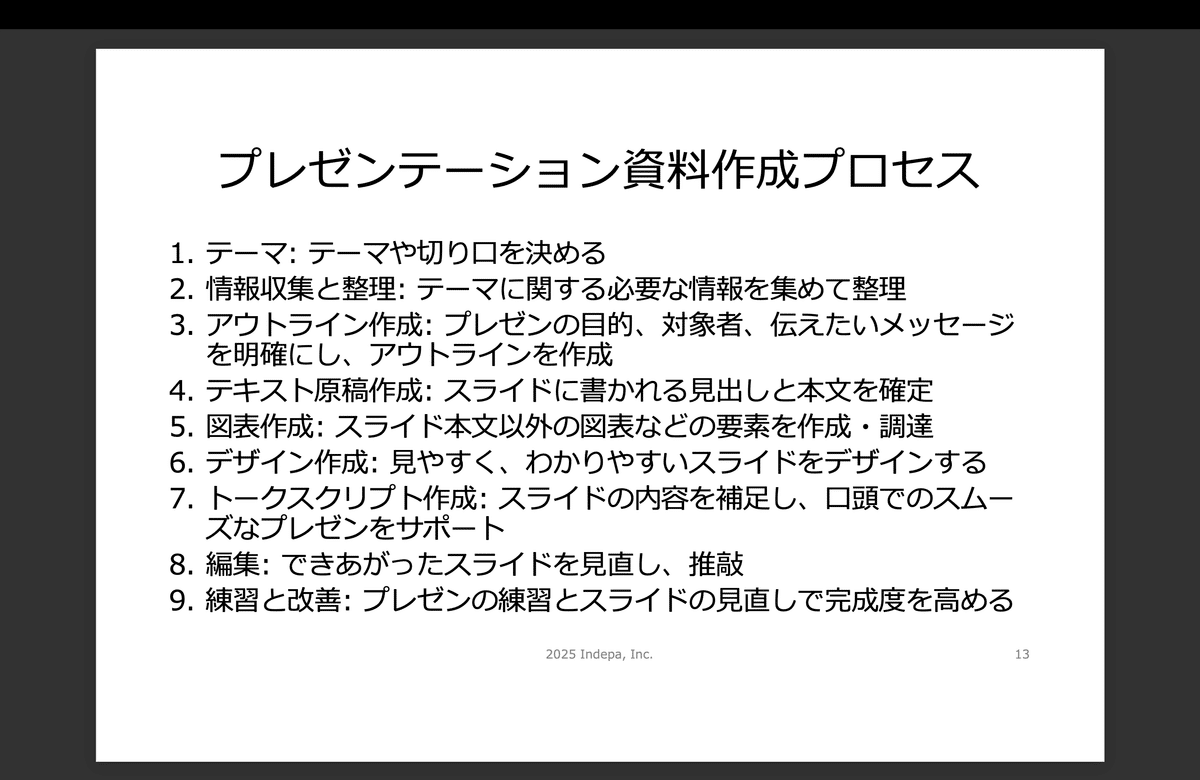
以下の文章を図表にしてみます

これをClaudeに放り込みます。
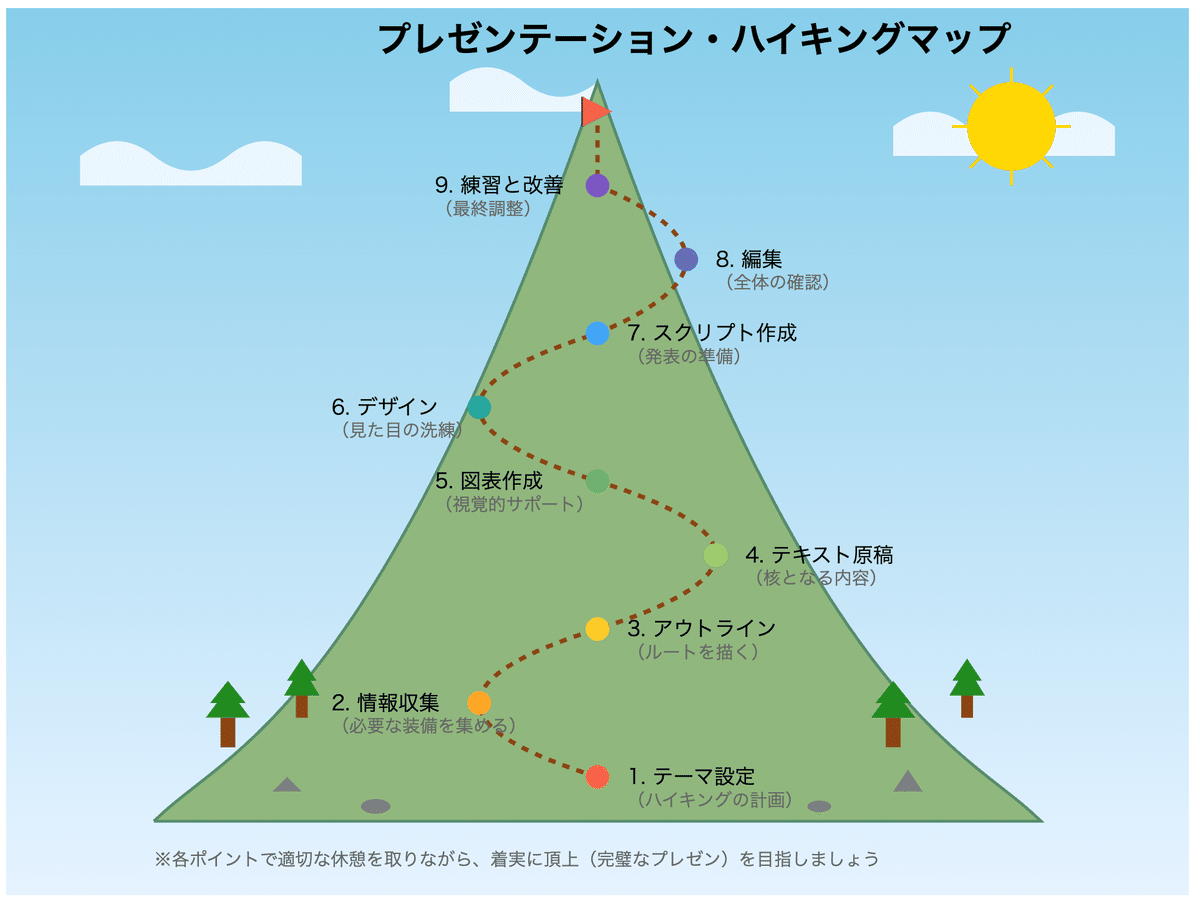
20回程度のやりとりの結果、このような図表が出来上がりました。
出来上がった図表はこちら

満足のいく図が出来上がりました。
文章だけだとつまらないのですが、少し楽しくなりますね。
これを手動で作ったら何時間かかることか…
これを作るのは、プロンプトの巧拙よりも、どう修正したいのかを根気よく伝える根性(執念?)です。
最近ClaudeはChatGPTやGoogle Geminiに押され気味な感じがしますが、私は却ってその良さを見直しているところです。
