
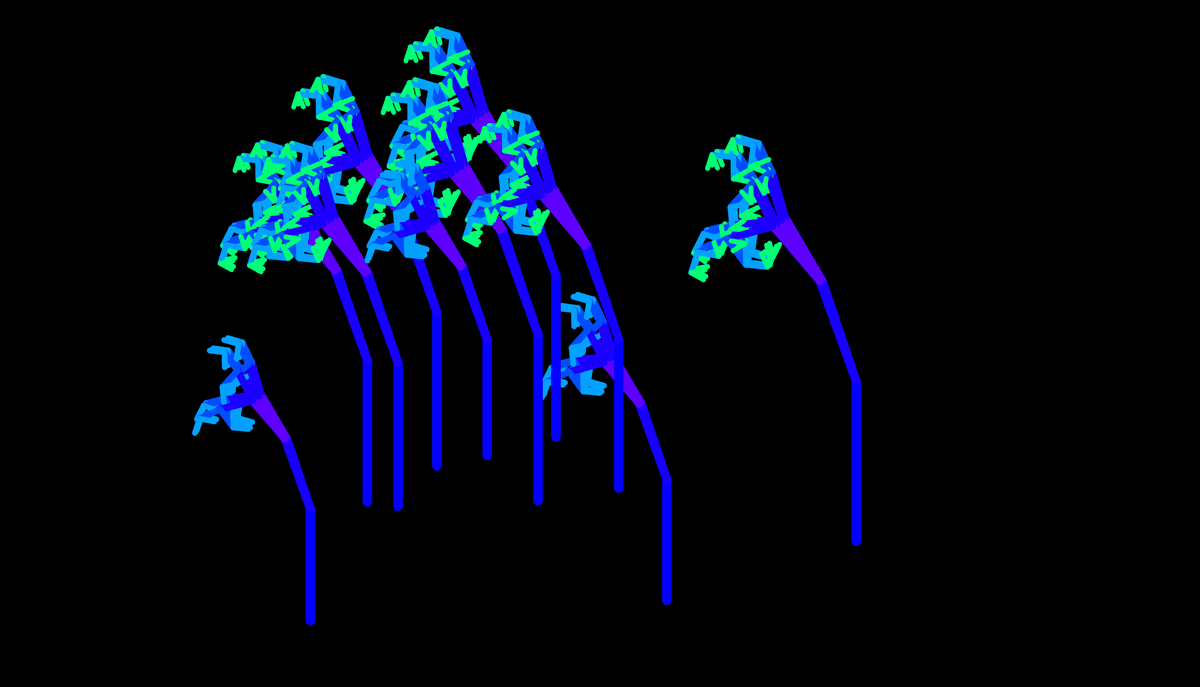
[p5.js習作#4] 行儀の良い樹木のダンス
作っていて「これはちょっと…」と思えたアニメーション。
人によっては不快感を感じるかもしれない、ある意味人間臭い動きのアルゴリズム。
画像をクリックするとアニメーションサイトに遷移します。

let angle;
let angleOffset;
let trees = [];
function setup() {
createCanvas(windowWidth,windowHeight);
colorMode(HSB, 250, 100, 100);
background(0);
angleMode(DEGREES);
noFill();
angle = 10;
angleOffset = 400;
const treeCount = 10; // Change this value to control the number of trees
for (let i = 0; i < treeCount; i++) {
trees.push(new Tree());
}
}
function draw() {
background(0);
for (const tree of trees) {
tree.update();
tree.show();
}
}
class Tree {
constructor() {
this.x = random(width);
this.y = random(height / 2, height);
this.length = random(50, 100);
this.tx = random(10000);
this.ty = random(10000);
this.tl = random(10000);
this.speedX = random(0.021, 0.01);
this.speedY = random(0.051, 0.01);
this.speedL = random(0.501, 0.01);
}
update() {
this.x = map(noise(this.tx), 0, 1, 0, width);
this.y = map(noise(this.ty), 0, 1, height / 2, height);
this.length = map(noise(this.tl), 0, 1, 50, 100);
this.tx += this.speedX;
this.ty += this.speedY;
this.tl += this.speedL;
}
show() {
push();
translate(this.x, this.y);
scale(2); // <-- Adjust this value to control the size of the tree
let depth = 0;
drawBranch(this.length, depth);
pop();
}
}
function drawTree(x, y, length) {
push();
translate(x, y);
let depth = 0;
drawBranch(length, depth);
pop();
}
function drawBranch(length, depth) {
let hue = map(noise(frameCount * 0.01, depth * 0.1), 0, 1, 0, 360);
stroke(hue, 100, 100);
strokeWeight(map(depth, 0, 10, 5, 1));
if (length > 10) {
line(0, 0, 0, -length);
translate(0, -length);
let leftAngle = angle + map(noise(frameCount * 0.01, depth * 0.1), 0, 1, -angleOffset, angleOffset);
let rightAngle = angle + map(noise(frameCount * 0.01, depth * 0.1 + 5), 0, 1, -angleOffset, angleOffset);
push();
rotate(leftAngle);
drawBranch(length * 0.67, depth + 1);
pop();
push();
rotate(-rightAngle);
drawBranch(length * 0.67, depth + 1);
pop();
} else {
line(0, 0, 0, -length);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}この記事が気に入ったらサポートをしてみませんか?
