
【ChatGPT】canvas機能詳細ガイド(コーディング編):スレッド内のコードを自由に編集できるようになりました。
はじめに:ChatGPTでコーディング内容を直接編集できるようになった
2024年10月4日、ChatGPTに"canvas"という機能が追加されました。
執筆時点では、ChatGPT Plusなど有料会員向けですが、いずれ無料会員も利用できるようになるそうです。
ChatGPTと「共同作業する」というのがコンセプトです。
何ができるようになったのかを一言で言えば、スレッド内を自由に編集できるようになったということです。これまではChatGPTが出力した内容をスレッド内で一切変更できませんでした。
したがって、出力内容を修正したい場合は、もう一度全て出力し直さなければならず、ユーザーは待ち時間が長くかかり、OpenAIは無駄なサーバー費用がかかるという、どちらにもデメリットがある状態でした。
それが今回の機能により、出力内容を直接好きなように変更できるようになったため、無駄な出力と、それに伴う待ち時間の無駄がなくなりました。
出力内容を変更できる主体は、ユーザー自身とChatGPTです。
両者が共同して作業を行えるので、「共同作業」というコンセプトにしたのでしょう。
前回は、文章編でした。
今回は、コーディング編です。
機能が異なるため、別記事としました。
ではどのようにスレッドを編集できるか、見ていきましょう。
モデルの選択
まずは、左上のモデル選択リストから、「GPT 4o with canvasベータ版」を選択します。

canvasモードのはじめかた
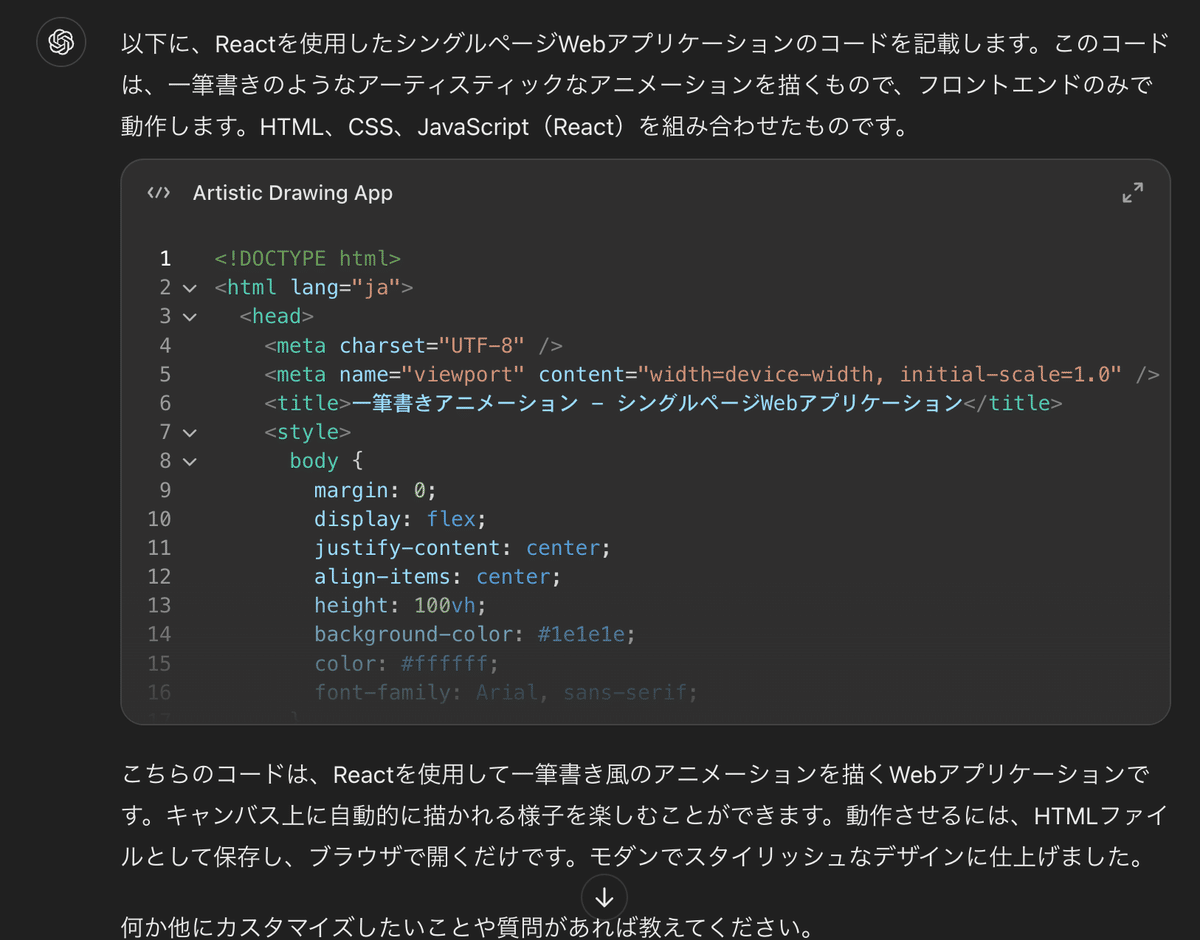
最初は、通常モード同様、以下のようにユーザーがテーマを決めて質問します。
役割︓あなたはシングルページWebアプリケーション開発の専⾨家です。
指⽰︓一筆書きで自動的に絵を描くアーティスティックなアニメーションのシングルページWebアプリケーションのコードを出⼒してください。
条件︓
-フロントエンドのみで動作するWebアプリケーションにして ください。サーバーサイドの機能は使⽤しません。
-スタイリッシュでモダンなデザインにしてください。
-htmlには、使⽤⽅法と注意事項を記載してください。
出⼒内容︓htmlコードの中にcss,JavaScript(特にReact)コードを含めてください。
出⼒形式︓htmlファイルでダウンロード、またはコードブロックに出⼒してください。すると、自動でcanvasが始まる場合もありますが、自動で始まらない場合もあります。
文章のモードと、コーディングのモードは機能が分かれていますが、どちらのモードになるかは、ChatGPTが自動で判定するようです。
そんな場合は、「go canvas」、「open canvas」または「use canvas」などとチャット欄に入力することで、canvasモードが始まります。
「canvas」だけの入力だと切り替わりません。
また、右上にOpen canvasアイコンが出ていれば、ここを押せばcanvas機能が開きます。

サイドバーの役割
canvasモードが始まると、サイドバーが開きます。

スレッドには、以下のスクショのようにボタンみたいなものも出ますが、これは、スレッドのテーマをChatGPTが解釈したタイトルのようなもので、これを押しても何も変わりません。
ここに、右側のメインエリアのコードが出力されている、というぐらいの意味です。

メインエリアの❌マークを押すと、canvasが閉じて、初期画面に戻りますが、その出力結果を見ると、ボタンがあった位置にコードが存在することがわかります。

今回のcanvas機能。
サイドバーが新しいのかな?と思ったら、実はそうではありません。
サイドバーは従来のチャットを行う場所です。
下側に従来のプロンプト入力欄が存在し、「ChatGPTにメッセージを送信する」という記述もそのままです。「サイドバーは元々のChatGPTという機能なのだな」と理解しておきましょう。
サイドバーの横幅の変更
境界線をドラッグして動かすことで、表示領域の比率を変更できます。


メインエリアの画面の特徴
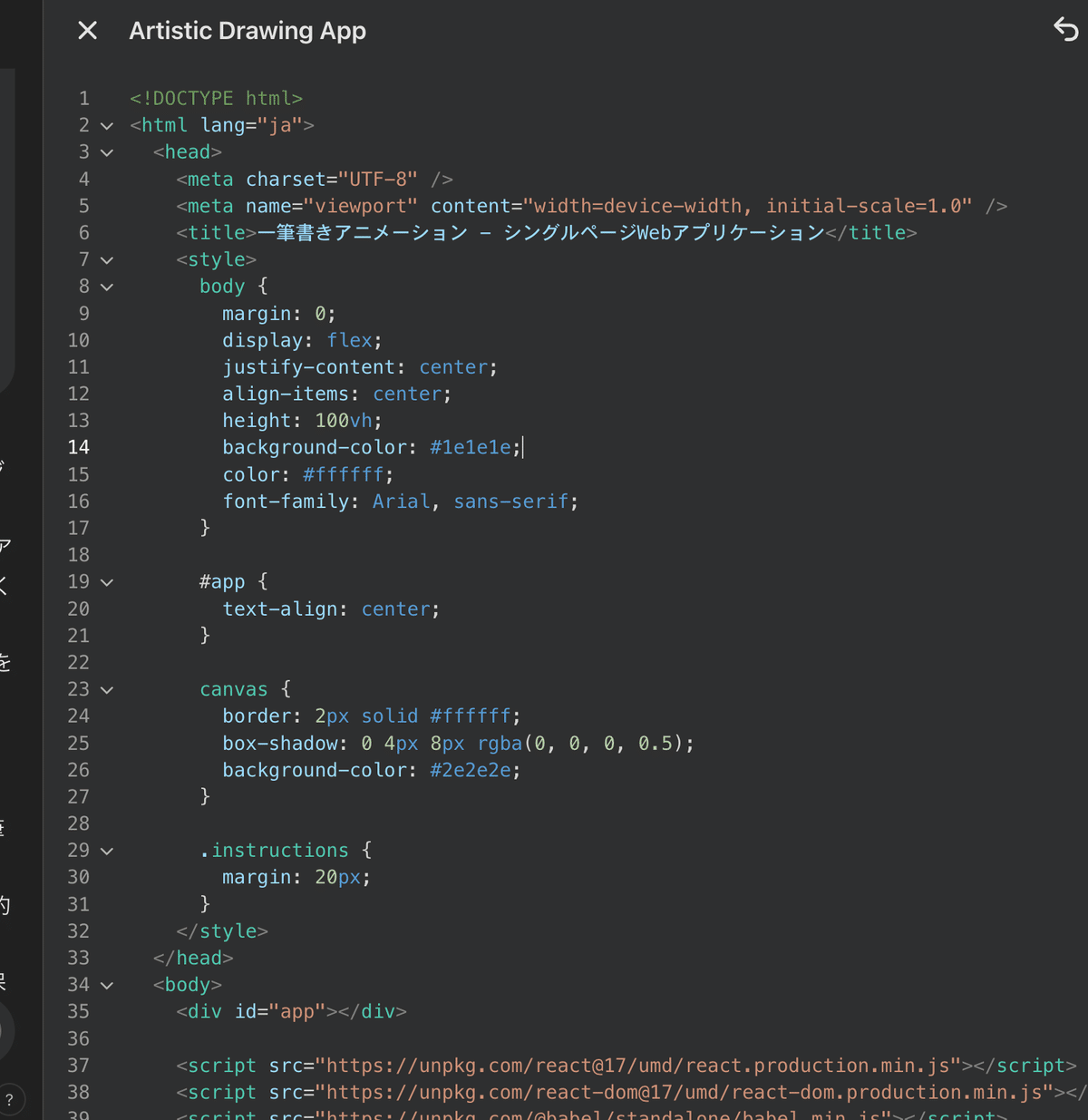
canvasのコーディングモードの場合は、メインエリアの左端に行番号が表示されており、コードエディタアプリのような様相を呈しています。

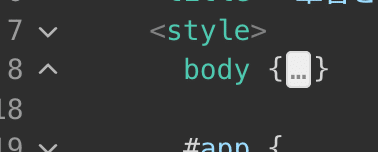
下向きの矢印を押すと、その箇所が折りたたまれ、上向きの矢印になります。

上の白くて四角い部分「…」を押すか、もう一度矢印をクリックすると展開して、その部分のコードが表示されます。
また、カーソルがある行の行番号がハイライトされます。

メインエリアの役割
canvasモードが新しいのはむしろメインエリアです。
この広いエリア側に、大幅な機能追加が行われています。
大きく分けて3つの機能があります。
ユーザー直接編集機能
ChatGPTによる部分編集機能
ChatGPTによる全体編集機能
以下、順に説明します。
ユーザー直接編集機能
スレッド領域に出力された文をユーザーが直接自由に編集(文や一部の文言の追加や削除、改行などできます。
これは、いままでChatGPTでは全くできなかったことです。
右上のコピーボタンを押して、メモ帳などに貼り付けて確認すると、編集はきちんと反映されています。
コードブロック内のコードもユーザーが自由に直接編集できます。

ChatGPTによる部分編集機能
以下の3つをスレッド内の1文単位で行えます。
出力文の選択(一文、または複数の文)
選択した文の編集をChatGPTにリクエスト
選択した文の説明をChatGPTにリクエスト
出力された文の選択
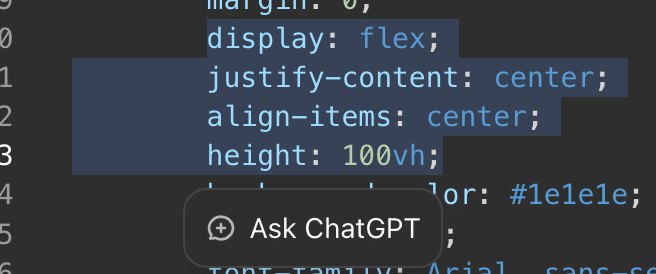
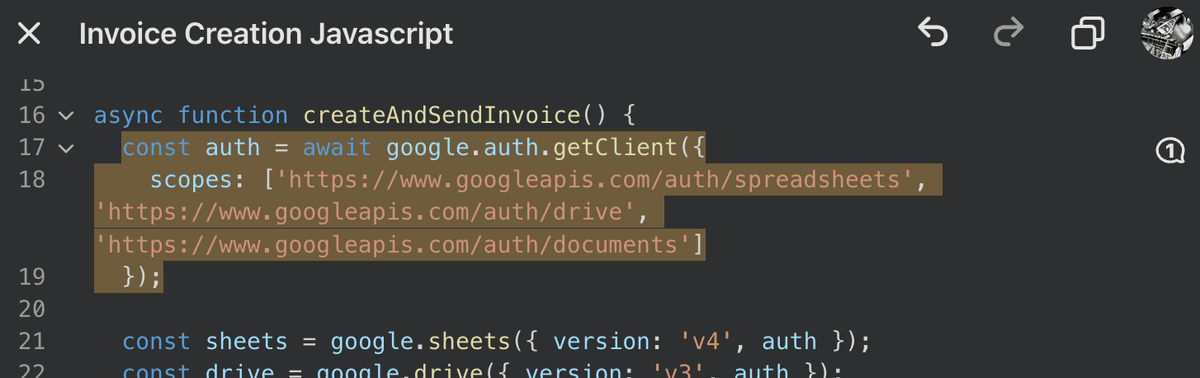
コードにカーソルを当てると、一行ごとに右側に吹き出しの中に+があるマーク(Ask ChatGPTボタン)が表示されます。

文を直接ドラッグして指定することもできます。
この場合は、単一の文だけではなく、複数の文にまたがって編集範囲を指定することもできます。

選択した文の編集をChatGPTにリクエスト
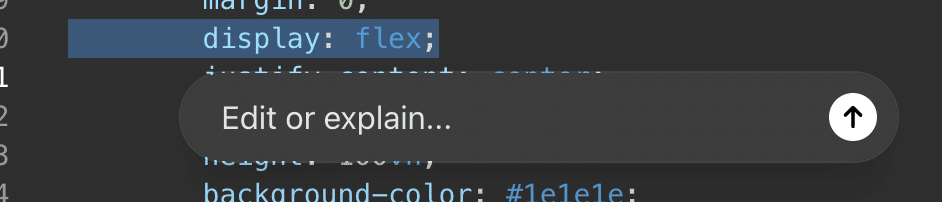
吹き出しボタン(Ask ChatGPT)を押すと、小さいチャット欄が開きます(Edit or explain…)。

この場所に、どのように編集したいかを入力して、矢印ボタンを押すと、この選択された行のコードだけが編集されます。

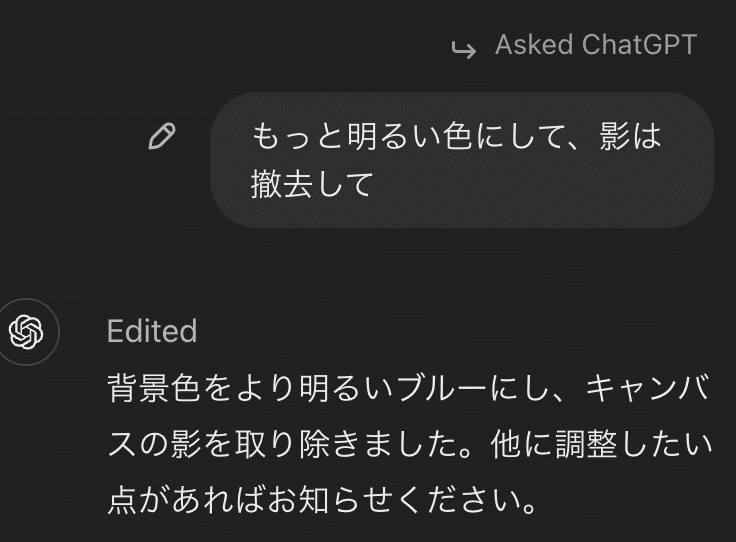
すると、該当箇所がユーザーのリクエストを反映したコードに置き換わります。

さらに、左側のサイドバーエリアに、編集した内容の説明が表示されます。

このように、ChatGPTが出力したコードを部分的に編集できるようになりました。
ChatGPTには、文の一部をドラッグして部分指定・修正を依頼する機能はありますが、修正後のコードは再度全体が出力されてしまうため、無駄が多かったです。
選択した文の説明をChatGPTにリクエスト
部分編集同様、部分質問ができます。
気になる部分(行)をドラッグし、「AskChatGPT」の小さい吹き出しに質問を書きます。

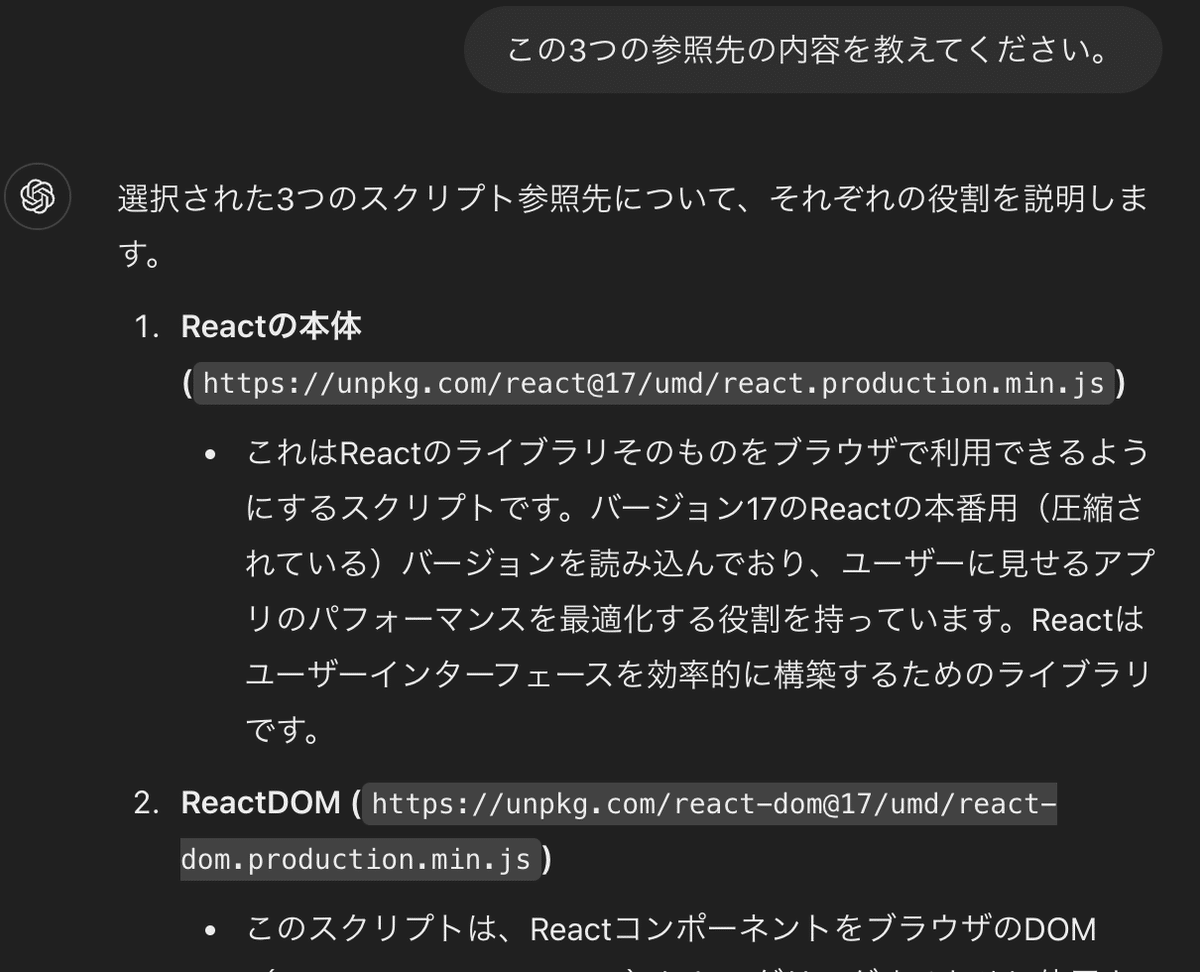
すると、左側のサイドバーにユーザーの質問とChatGPTの回答が表示されます。
メインエリアのスレッドの文章に変更は発生しません。

以上が3つの部分編集機能です。
ChatGPTによる全体編集機能
全体編集機能とは、スレッドに出力された結果としてのコードを、ChatGPTが全体としてチェックし、一括して編集する機能です。
全体編集機能は、画面右下のマークから呼び出せます。
ここにカーソルを当てます。

すると、5つのアイコンが縦に並んで表示されます。

コメント追加機能("Add comments")
ログ追加機能("Add logs")
バグ修正機能("Fix bugs")
他言語への翻訳機能("Port to a language")
コードレビュー("Code review")
ひとつずつ説明していきます。
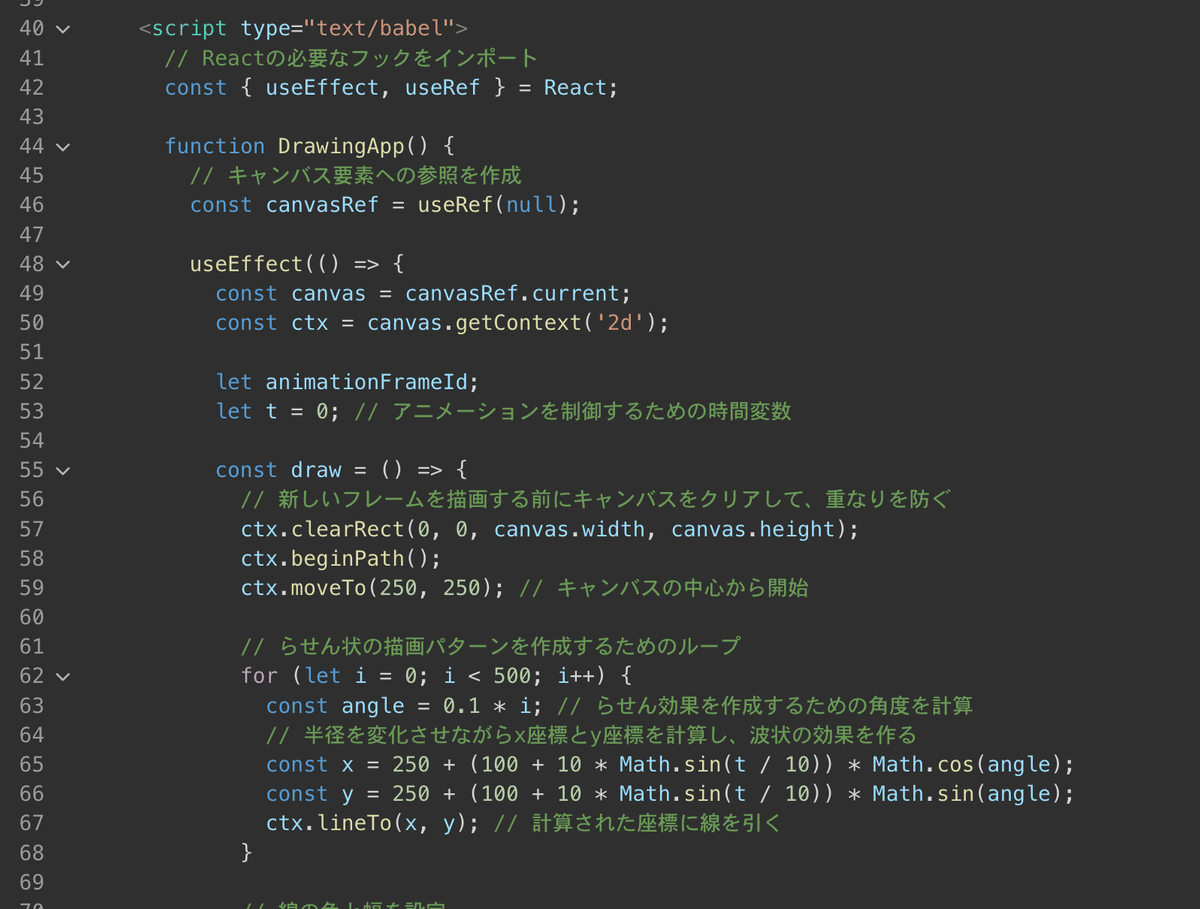
コメント追加機能("Add comments")

コード全体にコメントがつきます。
英語でコメントがついて、日本語に変更したい場合は、コメントのある適当な一行をドラッグして、「Ask ChatGPT」を呼び出して、「コメントを日本語に変換して」と依頼すると、コード全体のコメントが日本語に変換されます。
このように、依頼内容に応じて、該当する行だけ影響を及ぼす場合と、コード全体に影響を及ぼす場合があります。

なお、サイドバーのチャット欄から日本語のコメントに変換して、と依頼しても変換されません。すなわち、このベータ版では、メインエリアにあるコードと連携が取れていません。
サイドバーのチャット欄は、現在は出力結果を表示するのがメインの機能のようです。
ログ追加機能("Add logs")

これを行うと、サイドバーのチャット欄に以下のようなメッセージが表示されます。
コードにデバッグ用のログを追加しました。これにより、各ステップが実行されていることをコンソールに出力し、アニメーションの進行やクリーンアップのタイミングなどを確認しやすくしました。何か他に調整が必要であればお知らせください。
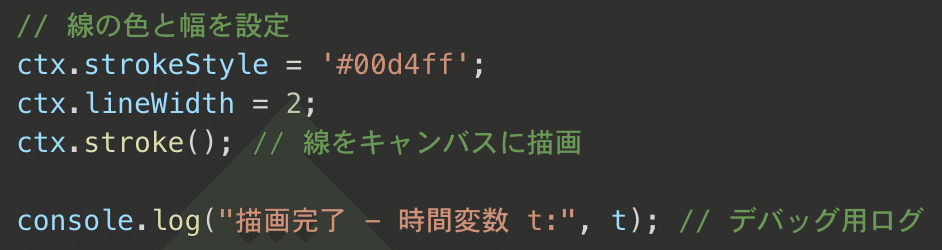
文字通り、デバッグ用のログが変数の値が切り替わった直後あたりに設置されます。
コード全体を見ているので、複数設置されることが多いです。


このコードを実行環境に貼り付けて、コードを走らせて、デバッグに役立てます。
デバッグしてみて、問題なければ、この後で説明する前のバージョンに戻す方法で、デバック用ログを一括して取り除けば良いでしょう。
バグ修正機能("Fix bugs")

このボタンを押すと、コード全体にわたって、単純なコードの誤字脱字(タイポ)はもちろん修正してくれます。
そして修正箇所の説明をサイドバーに出力します。

では、単純ミスではない、機能的なバグの場合はどうでしょうか?
要は、字面だけでは修正できない、プログラマーが修正に何日もかかるバグです。
自分の開発中のシステムで試してみましたが、結果としては解消できませんでした。
これは自分のChatGPTへの依頼の仕方が悪い可能性も大いにありますので、何とも言えません。
この部分は、今後実践と調査が必要です。
他言語への翻訳機能("Port to a language")

現在表示されているコードを他のプログラミング言語に翻訳(移植)する機能です。
自分の得意なプログラミング言語でコードを書いて、他言語に移植すれば、エラーも少なく、開発速度も上がりそうです。
他言語を学習する際にも役立ちそうです。

変換できるプログラミング言語
PHP
C++
Python
JavaScript
TypeScpipt
Java
コードレビュー("Code review")

コードレビューボタンを押すと、コード全体をChatGPTがレビューし、以下のスクショにあるように、複数箇所がマークアップされます。

右端の吹き出しを押すと、レビューによる指摘事項が表示されます。

これがOKであれば、「Apply」を押して、指摘事項をコードに反映します。

コードの質も上がるでしょうし、コーディングの学習にも役立ちます。
編集した内容を元に戻したい場合
画面右上に元に戻るボタンと先に進むボタンがあります。

元に戻るのは、このボタンを押した回数のステップ分だけ戻せます。
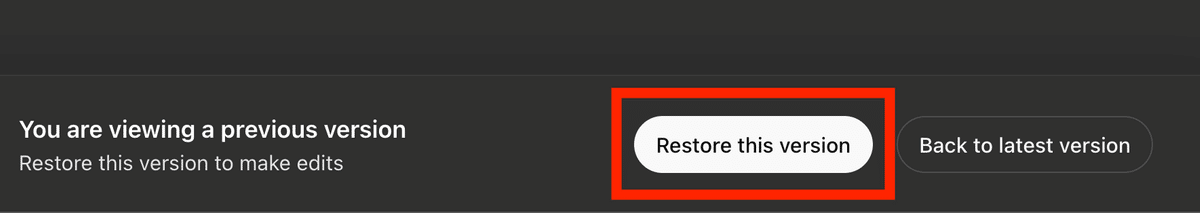
ちょうどいいところに戻れたら、「Restore this version」を押して確定します。
「Back to latest version」を押すと、最新の状況に戻ります。

まとめ
これまでできなかった、出力されたコードの直接編集機能は便利ですね。
LLM(大規模言語モデル)は、ベクトルデータベースと呼ばれる膨大な情報を格納したデータベースから情報を検索します。
ユーザーがChatGPTに一文単位で細かく指示することで、LLMは検索範囲をあらかじめ絞り込むことができ、より正確なベクトルを見つけることができます。これは、LLMの出力精度向上に直結する、非常に理にかなった機能です。
現在のcanvasに、Claude3.5のArtifact機能のようなコードの実行機能と共有が加われば、v0とCursorの代替(複数ファイルをまとめて生成、編集できるComposer機能を除く)となります。
現在のcanvasはベータ版なので、アルファ版になるまでに実行機能と共有機能が入ってくると予想します。
【重版決定】AIアプリをプログラミング不要で開発する書籍
AIアプリを作って仕事で使いたい方と世界に公開したい方へ!
