
【たぬえさ3】HTMLを使ってみよう
たぬえさのHTMLってな~に?
HTMLとは、ホームページを作るときに使われているデータ記述言語(プログラミング言語)の一つです。
それがたぬえさと関係あるのか?いや~それがあるんですよね~
こちらはたぬえさ3配布サイトの説明文をスクショしたものです

たぬえさ3フォルダ内に、『HTML』というフォルダが入っています。開けてみましょう。その中にだいたいこんな感じのファイルが入ってます。(空白の欄は私が個人で作ったファイル名を消した部分です。あと私はchromeアイコンですが、自分の使ってるブラウザアイコンになってると思います)

HTMLファイルを開くとき、このままでは編集できません。
右クリックして『プログラムで開く』→『メモ帳』から開いてください。ファイル名のアイコンが元々メモ帳だったらそのままでOKです!
それぞれのHTMLファイルの概要・使い方は、ファイルを開けば書いてあります。今回はMessageCardのHTMLファイルを実際に使ってみます。
MessageCardはHTMLとCSSで構成されています。身に覚えがある方はやってみましょ~。
試しにMessageCardを使ってみよう
■ MessageCard基本設定
MessageCardのファイルを開くと書いてありますが、これを使うことで、画面に表示した画像の上にコメント(メッセージ)を重ねることができます。
私の配信では、『Cheering!』と『Draw the Pokemon』のチャネポでこのHTMLを使っています。後でお見せします。
デフォルトのMessageCardでは、HTMLフォルダ内のimageフォルダに入っているomeという画像ファイルを引用して、誕生日メッセージが書けるようになっています。
MessageCardの中の指示に従って設定するとこんな感じになります。

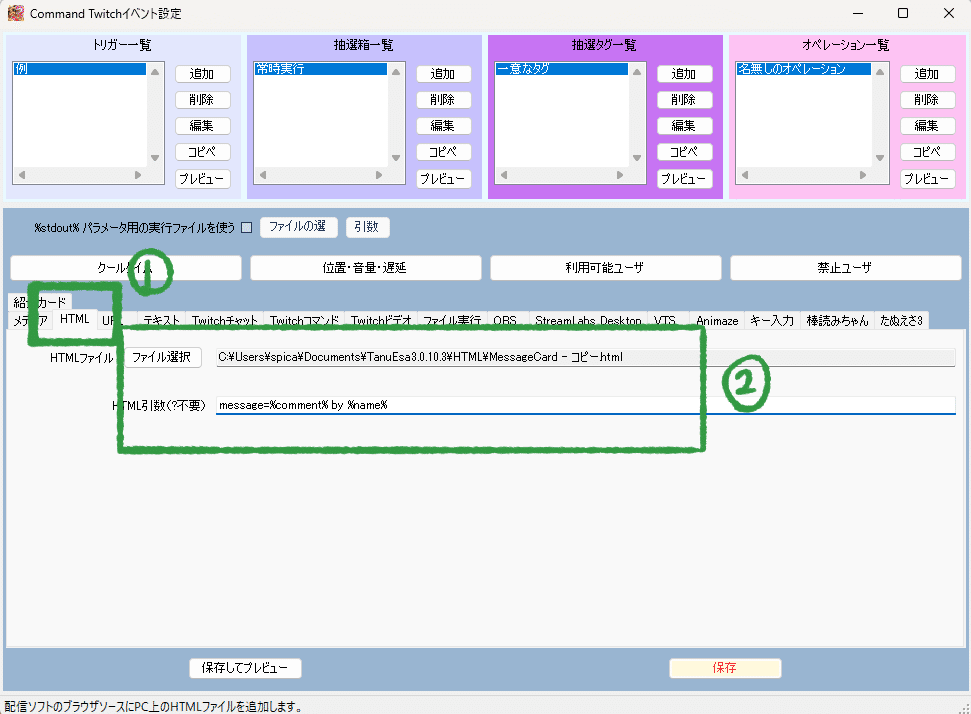
①オペレーションのタブからHTMLを選びます
②MessageCardのファイルを選んで(画像内のファイルがコピー.htmlなのは気にスンナ)、引数にファイル内に書いてあったやつをコピペします

③ここのボタンから
④出てきたポップアップの位置設定へ

⑤指示通りに、ピクセル値を使うにチェック
⑥指定された数値を入れます
するとこうなる
OBSをキャプチャしたので画質が悪いがまぁこんな感じです
画像が出る場所はランダムになってますので、色んなとこに出ます。
■ よしをの使い方
私のチャネポはそれぞれこんな感じ。右端に出てくるコメントが画像に重なって出てきているのが分かります。
①Cheering!
②Draw the Pokemon
デフォルトのMessageCardとの違いは
・出てくる画像の位置を固定(たぬえさの画像位置指定)
・好みのフォント・色・太字を指定(太字はpokemonのみ)
・文章の中央揃え(Cheeringのみ)
・行の高さを調整(Pokemonのみ)
・サウンドを追加(たぬえさオペレーションを増やす)
あとこまごま追加したりしてるけど、自由度が高いので何でもできます。
あなたが想像することは頑張れば大体できます。
よしをのHTML説明
■ CheeringのCSS
画像を差し替える場合は、HTMLフォルダ内のimageフォルダに入れます。
たぬえさ3は2と違ってどこに保存された画像でも使用できますが、HTMLで使用する画像はここに入れておいてください。
いじったCSSはこんな風になってます。
<style type="text/css">から</style>の間に入れます。
body {
overflow: hidden;
font-size: 120px; /* 文字の大きさ */
color: #FC0FC0;
font-family: 'HGP創英角ポップ体';
overflow-wrap: anywhere; /* 収まらない場合に折り返す */
word-break: normal; /* 単語の分割はデフォルトに依存 */
line-break: strict; /* 禁則処理を厳格に適用 */
text-align: center;
}文字色(color)はカラーコードを使います。
こことか見るとよい → WEB色見本
RGBなどはここでカラーコードに変換できます → カラーコード変換ツール
字体(font-family)は、windowsのフォント設定から正式名称をコピペしてください。ポップ体は半角カタカナでポップ体です。
他のは単なるこだわりです。
text-alignで文章をどこで揃えるか指定します。
img.Card {
width: 1570px; /* 画像の横幅 */
height: 724px; /* 画像の高さ */
}差し替えた画像のサイズを入力します。
配信画面と同じサイズ(1920×1080)で画像を作ったらうまく出なかったと思う(記憶の彼方)
span#Message { /* 出す文字の設定 */
position: absolute;
top: 275px; /* 画像の上からどれぐらい離れているか */
left: 490px; /* 画像の左からどれぐらい離れているか */
width: 500px;
}画像の左上を起点として、文字がどこから始まるか指定します。
文字が表示される範囲をちゃんとしたかったので、テキストボックスの横幅(width)を指定しました。
一番下の画像表示HTML部分を変えます。
<img src="./image/fanfan.png" class="Card">これはHTMLファイル内に説明が書いてありますが、デフォルトのome.jpg部分をfanfan.pngに変えました。ファイル名がパンダみてぇだな
画像が出てくる場所を固定したい場合は、たぬえさ側でします。
音も出したい場合はオペレーションを追加します。
このチャネポのたぬえさのHTML引数は、message=%comment% となっています。
message= は、表示されるメッセージという意味で
%comment% は、チャット欄に書かれたコメントを意味します。
エモートを入力してしまうと文字列で表示されちゃうので注意。
■ PokemonのCSS
body {
overflow: hidden;
font-size: 20px; /* 文字の大きさ */
color: #242100;
font-family: 'PixelMplus10 Regular';
font-weight: bold;
overflow-wrap: anywhere; /* 収まらない場合に折り返す */
word-break: normal; /* 単語の分割はデフォルトに依存 */
line-break: strict; /* 禁則処理を厳格に適用 */
text-align: left;
line-height: 30px;
}
こっちは太字(font-weight: bold)と、行の高さ(line-height: 30px)を調整してます。
あとは使ってる画像に合わせて変更してます。
このpokemon画像はアニメーションgifです。
このチャネポのたぬえさのHTML引数は、message=%name% が しょうぶを しかけてきた! いけ! %comment% ! となっています。
%name% は、コメントをしてくれた人の名前が出ます。
%comment% でチャット欄に入力されたポケモンの名前を出します。
それ以外の文章は固定なので、普通に日本語で書きます。
実際には、改行の為に「いけ!」の前に沢山スペース入れてますが割愛してます。
わからん人は
私は昔取った杵柄でHTMLやCSSがまぁ分かるってくらいで、別に超詳しいとか専門とかじゃないです。難しい言語ではない(その昔オタク一人ひとりが自分のHPを持っていたくらい敷居は低い。私もそう)ので、コツが分かれば大体イケる。
今どき「CSS 文字を太くする」とか検索するとすぐ出てくるので、わからね~からできね~!と思わずにチャレンジしてみると世界が広がるかも。
私も試行錯誤10000000回くらいしながら作ってます。
視聴者さんが入力したコメントを画面に出したい!という一心でCheeringを作った私ですが、その後にPokemonも作ったし、なかなか使えるHTMLだと思います。
デフォルトの使い方(誕生日祝い)もいいですよね~
ざっくりすぎたかもしれませんが、質問あったらいつでもどうぞ~
