
.bubbleでHTMLのvalueを取得する方法
やりたいこと
HTMLで作ったアイテムから値を取得する
さっそくやっていきます🙌
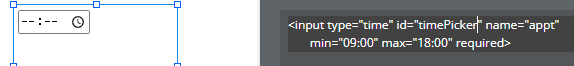
まずはHTMLエレメントを配置します


目的のパーツをHTML書いておきます
今回はTimePickerにしました
idに適当な値を入れます(あとで使います ①)

次にPluginを入れていきます
JavaScriptを使うには『Toolbox』というプラグインをいれていきます

Javascript to Bubbleというエレメントが使えるようになるので適当な位置に配置していきます


bubble_in_suffix に適当な値をいれます(あとで使います ②)
Publish valueにチェック
value typeは(今回は)textにしておきます

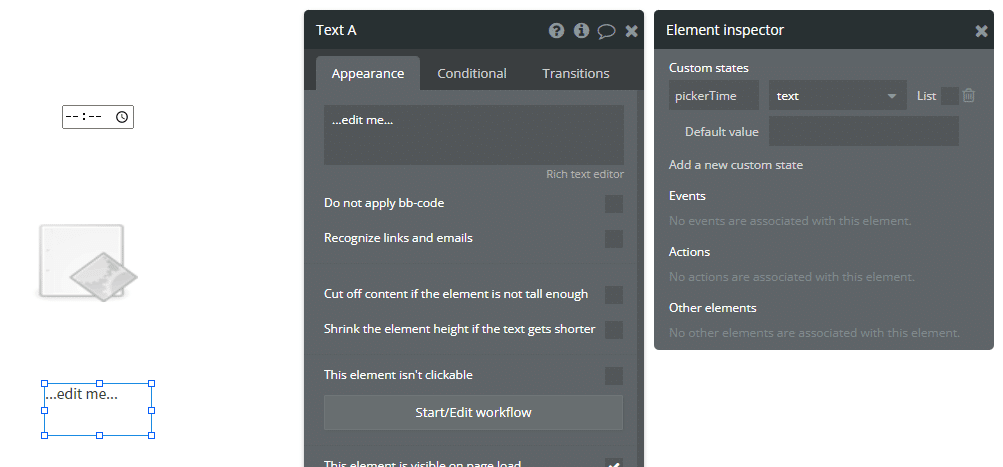
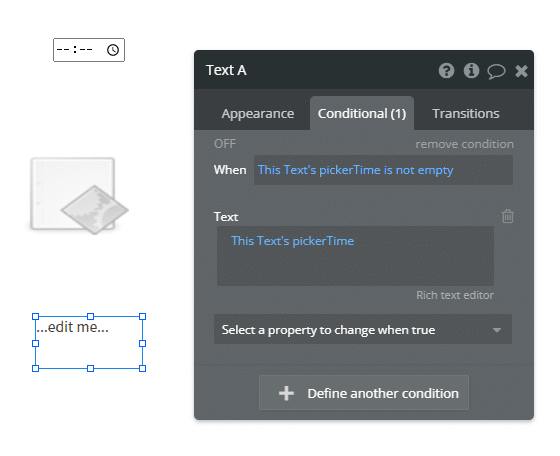
HTMLで作ったTimePickerからJavaScriptで取得した値を表示するために
textを配置します。値を保持するためにsatateを追加し、Conditionalでstateに値が入ったら表示するようにしました。


それではWorkflowからJavaScriptを書いていきます
まずは、条件で毎秒処理が実行されるようにWorkflowを追加(他にもっと良いやりかたあると思いますが)

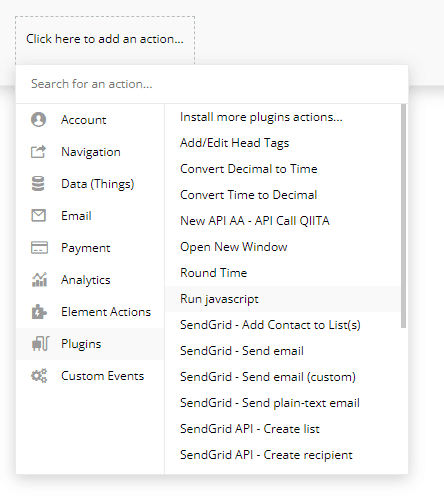
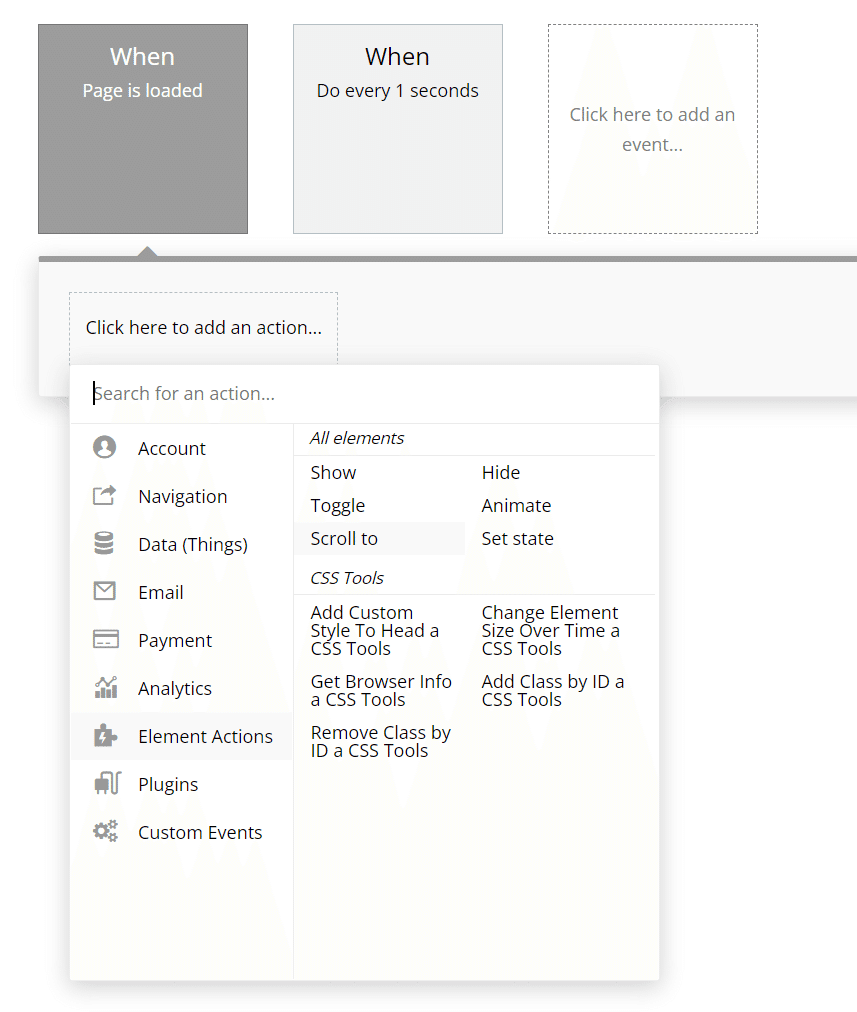
PluginsでRun javascriptが指定できるようになっているので、選択していきます

この中に処理を書いていきます
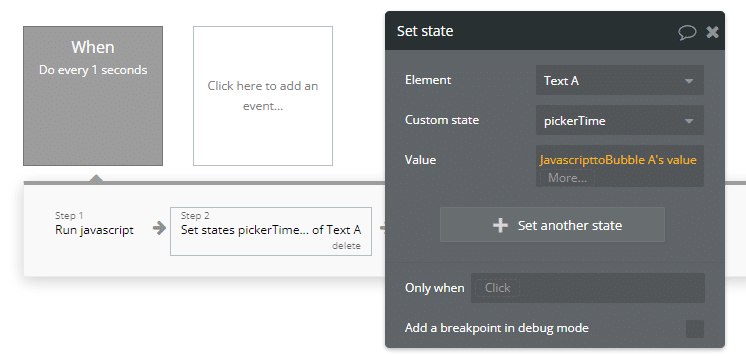
今回は、HTMLから値を取得してvalueとして保持するようにします

次の処理でtextのstateに先ほど取得した値をセットします

これで完成!
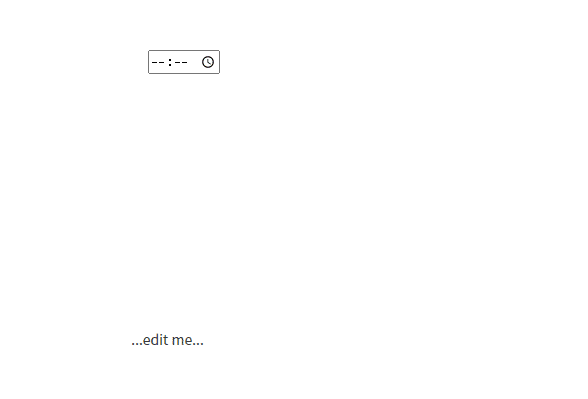
最初の見た目はこうなりますが、

TimePickerに値を入れるとJavaScriptで値を取得して下に配置したテキストに表示されました!

さらにCSSをつかってHTMLアイテムに色をつけることも
『CSS Tools』というプラグインを入れていきます

CSS Toolsというエレメントが使えるようになるので配置していきます


Workflowを見てみるとElement ActionsにCSS Toolsが追加されていますので、ここからAdd Custom Styles To Head a CSS Toolsを選択していきます

ここではHTMLで指定したIDに対して自由にCSSを使って装飾していくことができます
今回は色を赤に変更してみました


おまけ
もし既存のエレメントに対してJavascript, CSSを使っていきたい場合は
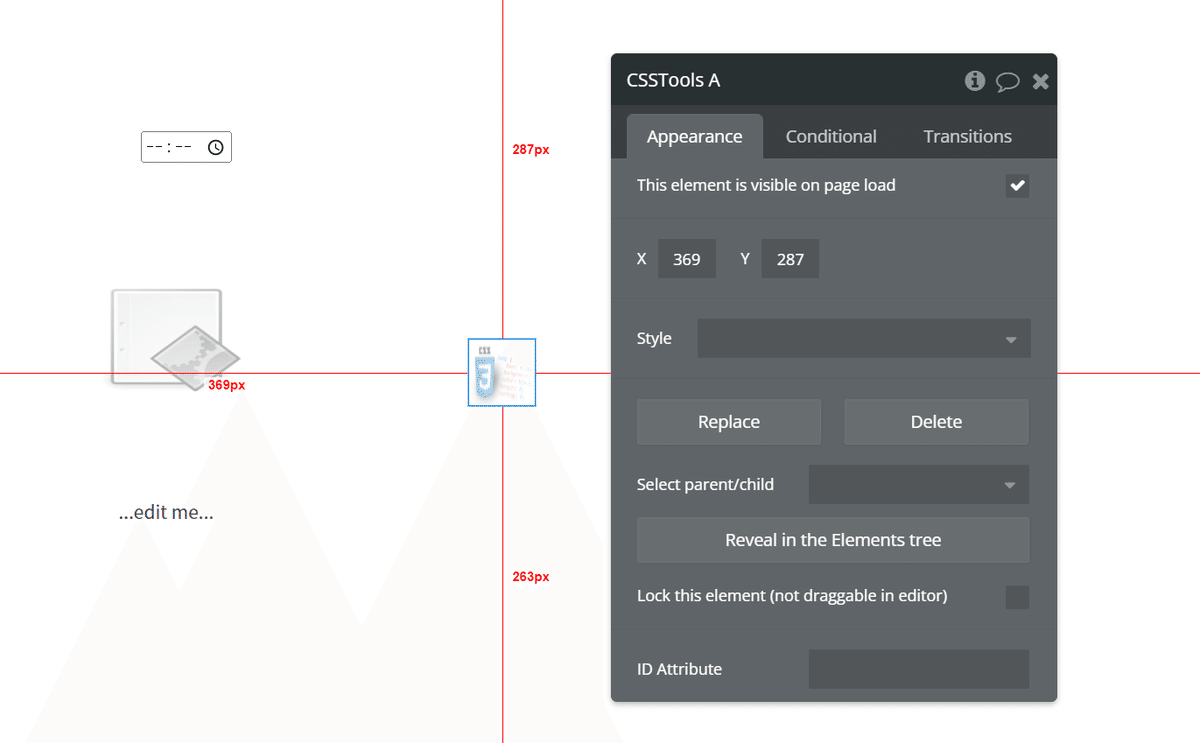
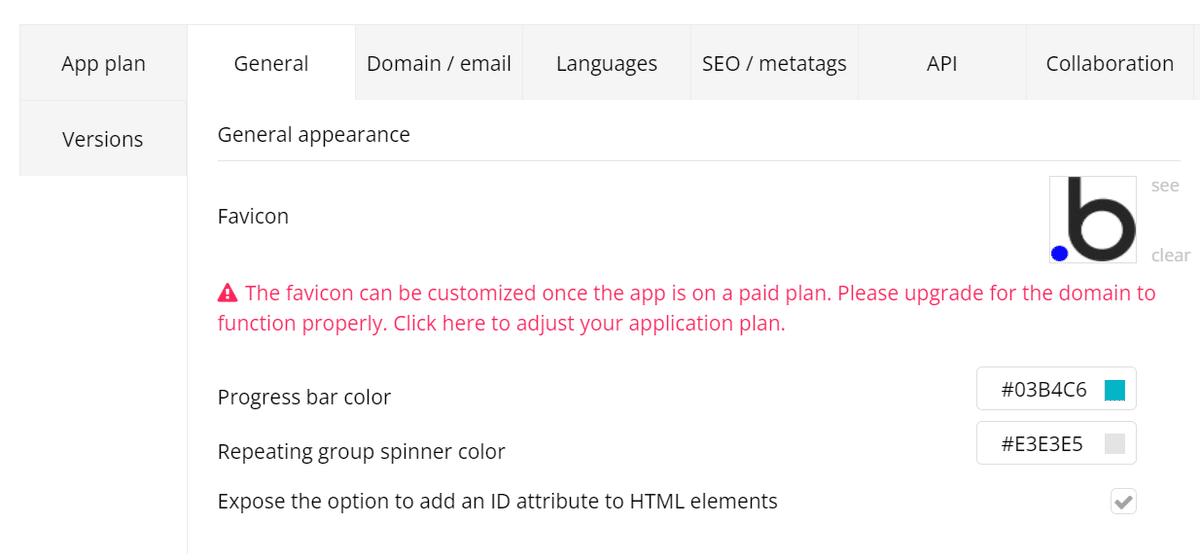
設定画面よりExpose the option to add an ID attribute to HTML elementsをチェックし、エレメントに対してIDを指定できるように変更します

一番下にあるID Attributeに値を指定すればIDで操作可能になります!

ノーコードツールでコード書くのかよ!とも思いましたが、これまで認識していた.bubbleで「できること」「できないこと」の概念が大きく変わり、これはこれで知っておきたい内容でした🙌
