Tableau Viz作成の基本テクニックまとめ
DATA Saberの学習の中で使用したTableauのテクニックで、ポイントになりそうなものの一部をまとめる。ここで紹介するものは、 [DATA Saber] 1. HandsOn - Fundamental の回答をするために必要なテクニックである。
ただし、私が書いていることだけで、Ord.1をクリアはできないと思います。挑戦される方は、KTさんのYoutubeの動画で勉強するか、師匠や周りの方と一緒に解いていただければと思います。
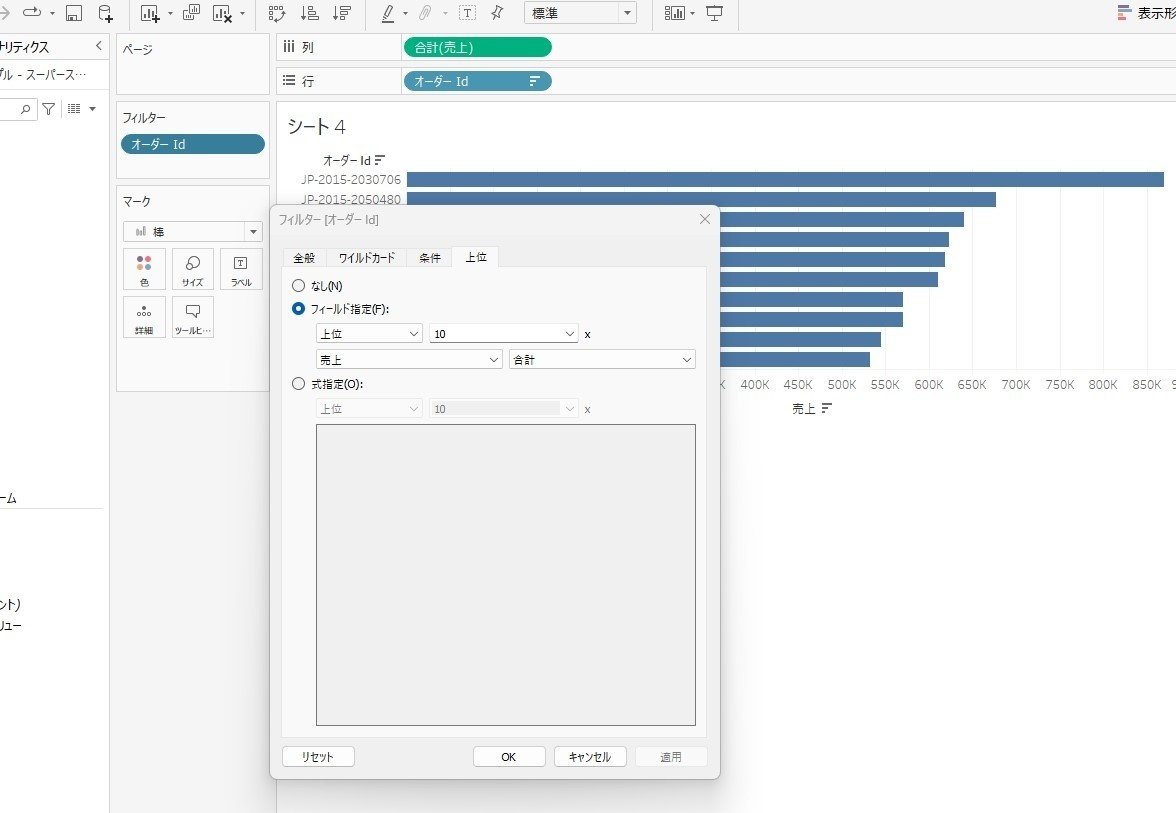
売上トップ10のオーダーID
オーダーIDをフィルターにドラッグ&ドロップする。
フィルターの編集で「上位」タブを選択し、「フィールド指定」を選択し、適切な設定を行う。

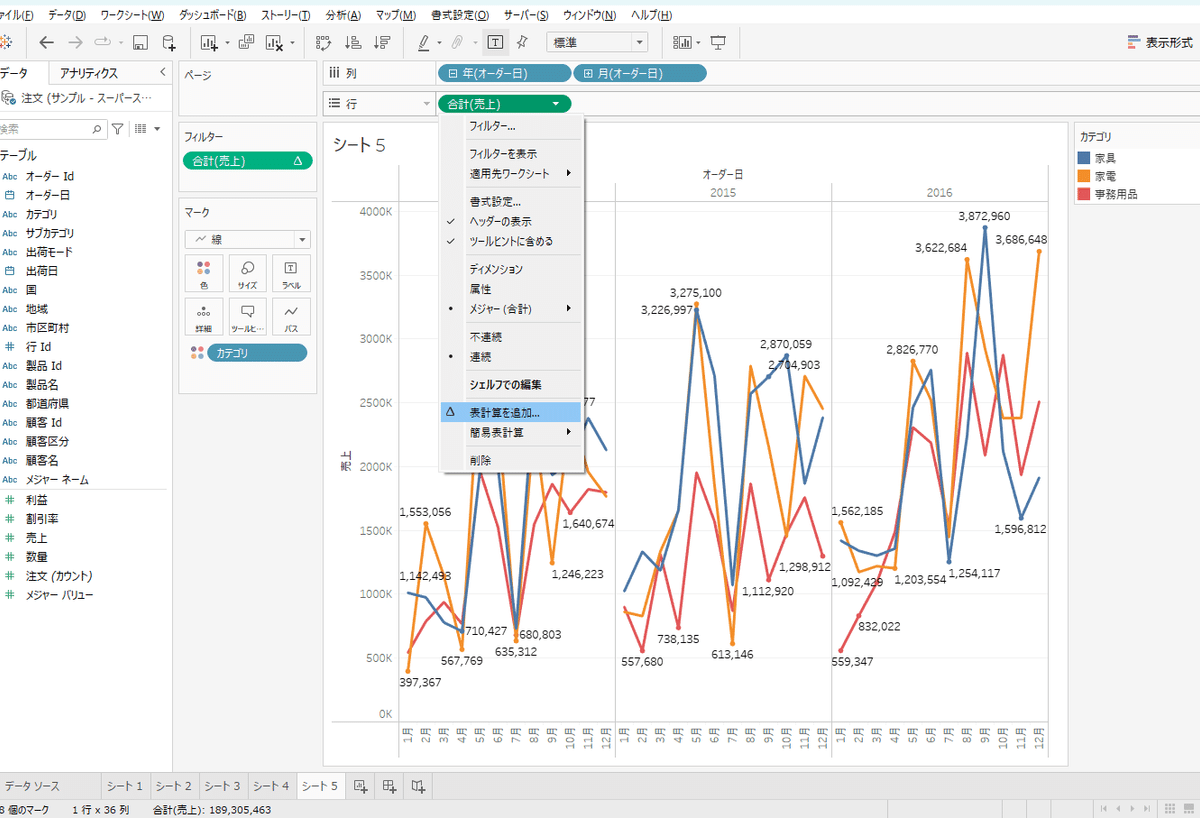
前年比成長率
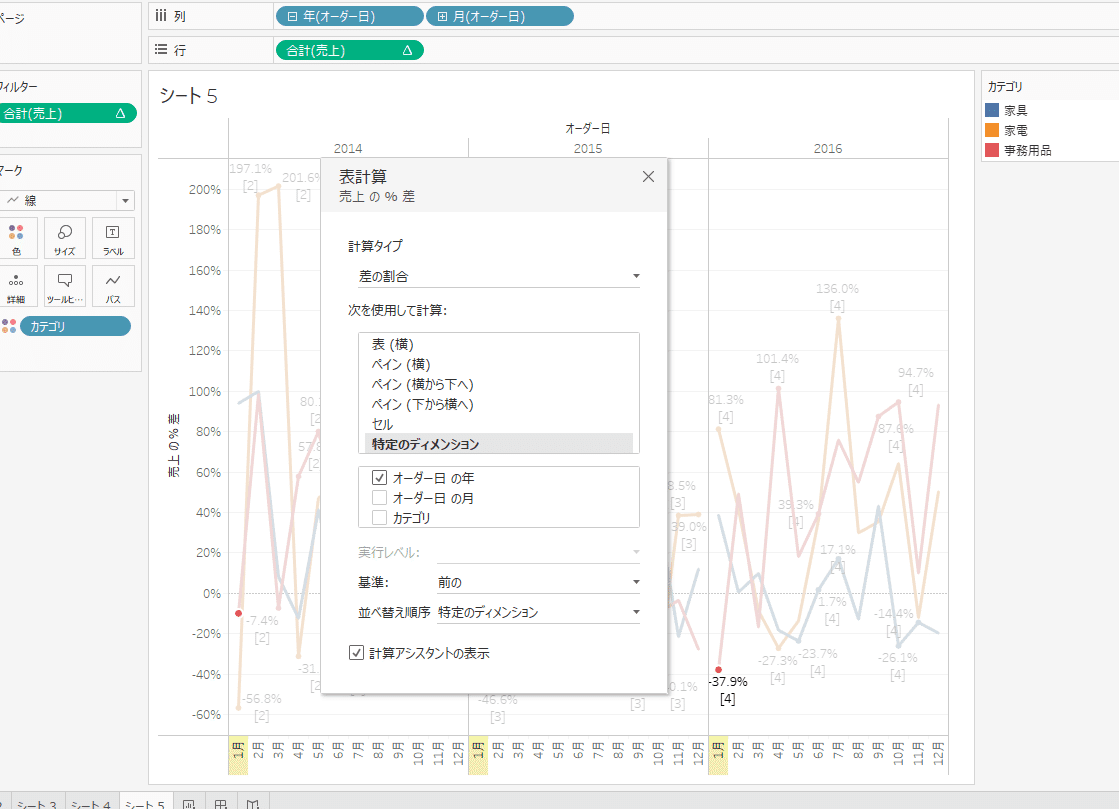
合計(売上)の右にある▼をクリックし「表計算の追加…」をクリック。

計算タイプで「差の割合」、特定のディメンションで「オーダー日の年」を選択する。右下に「○○個のNULL」と出るが、表示されないようにしておきましょう。(フィルタに設定される)

ハイフンつなぎの項目を区切る
データソースで対象の項目を右クリックし、カスタム分割する。
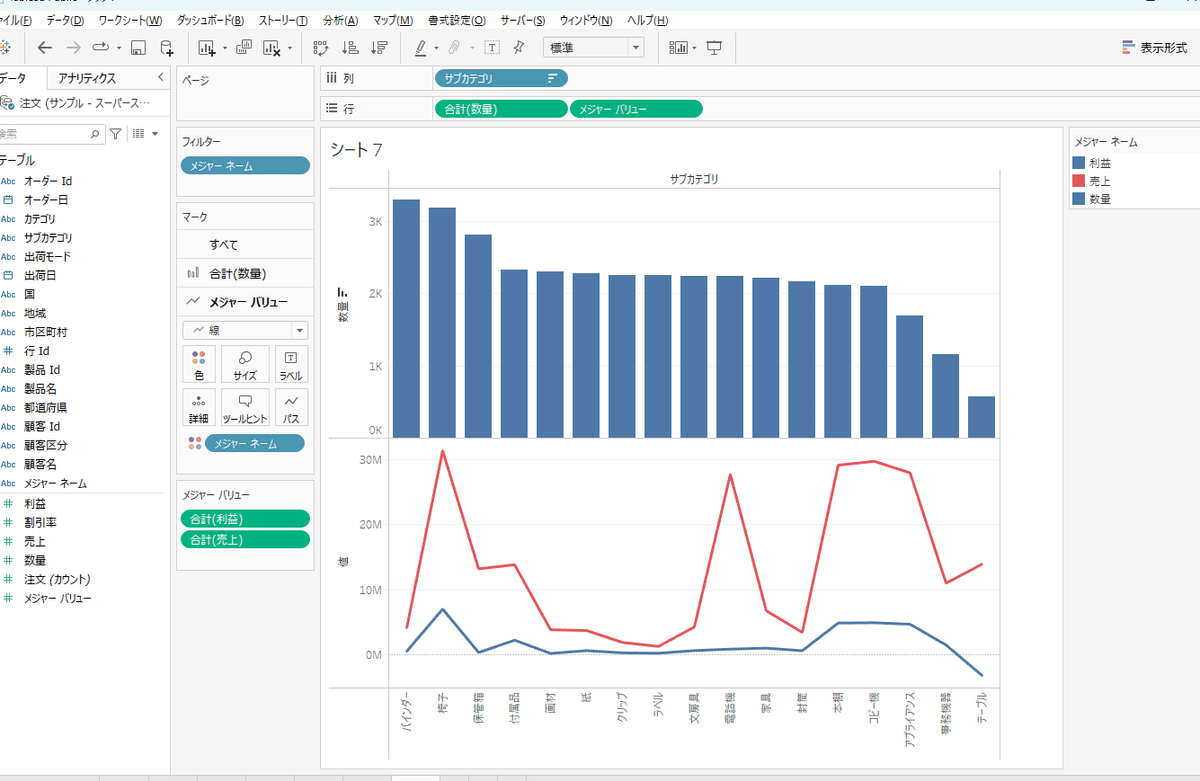
3つの項目をグラフに表示
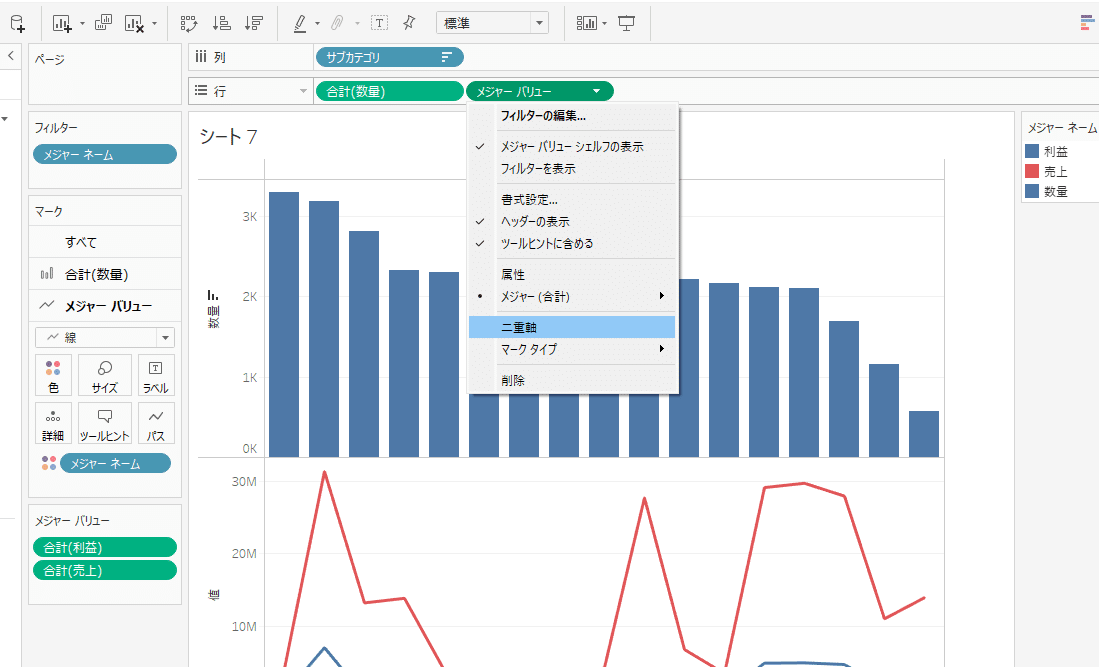
行に「メジャーバリュー」を設定する。
その中から使用する項目を選択する。

そのうえで、「二重軸」をクリックする。
その後グラフの種類や色を調整する。

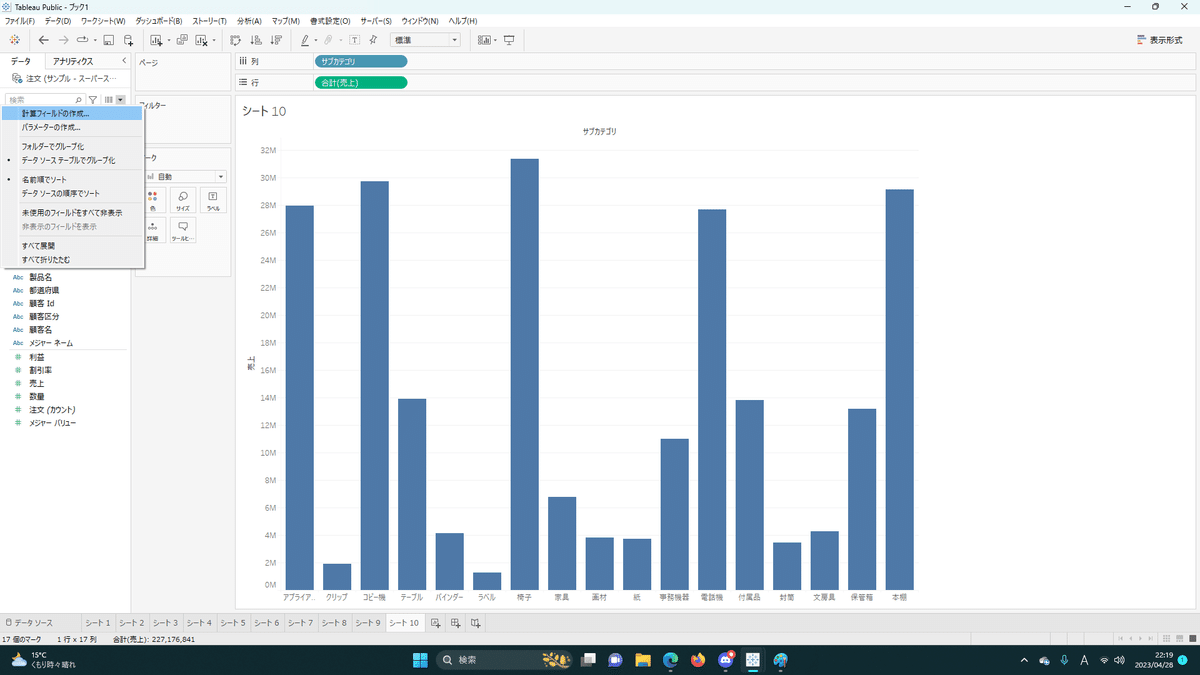
計算フィールドの作成
各データ項目の上にある▼をクリックし、「計算フィールドの作成」をクリックする。

項目名と数式を入力し、OKをクリックする。

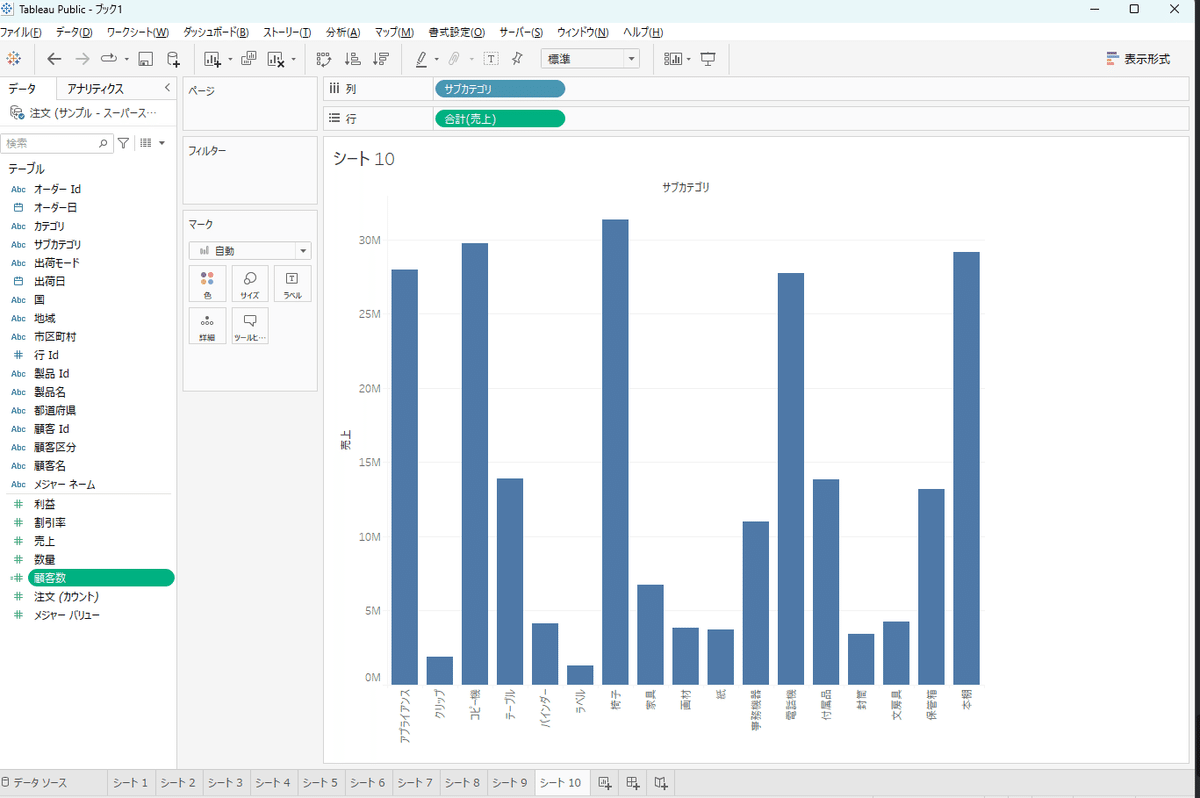
計算フィールドが作成されました。他の項目と同様に使用できます。

グループとしてまとめる
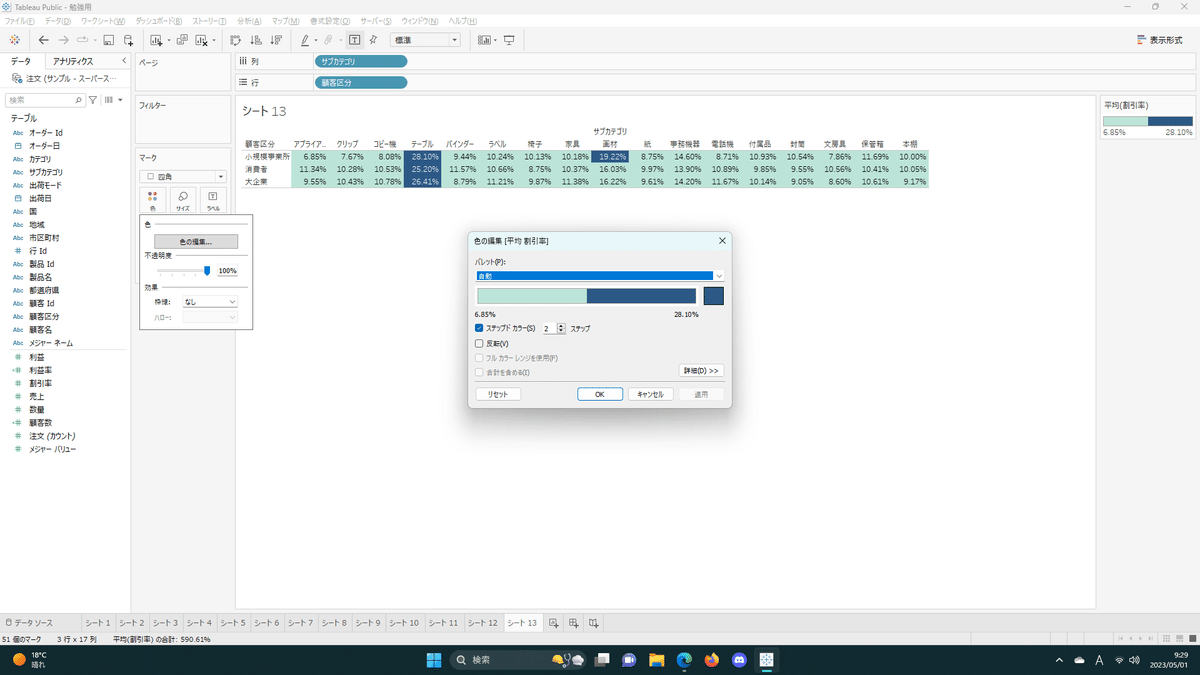
今回は、色のステップドカラーを「2」にして割引率が高いか、その他なのかを分けます。

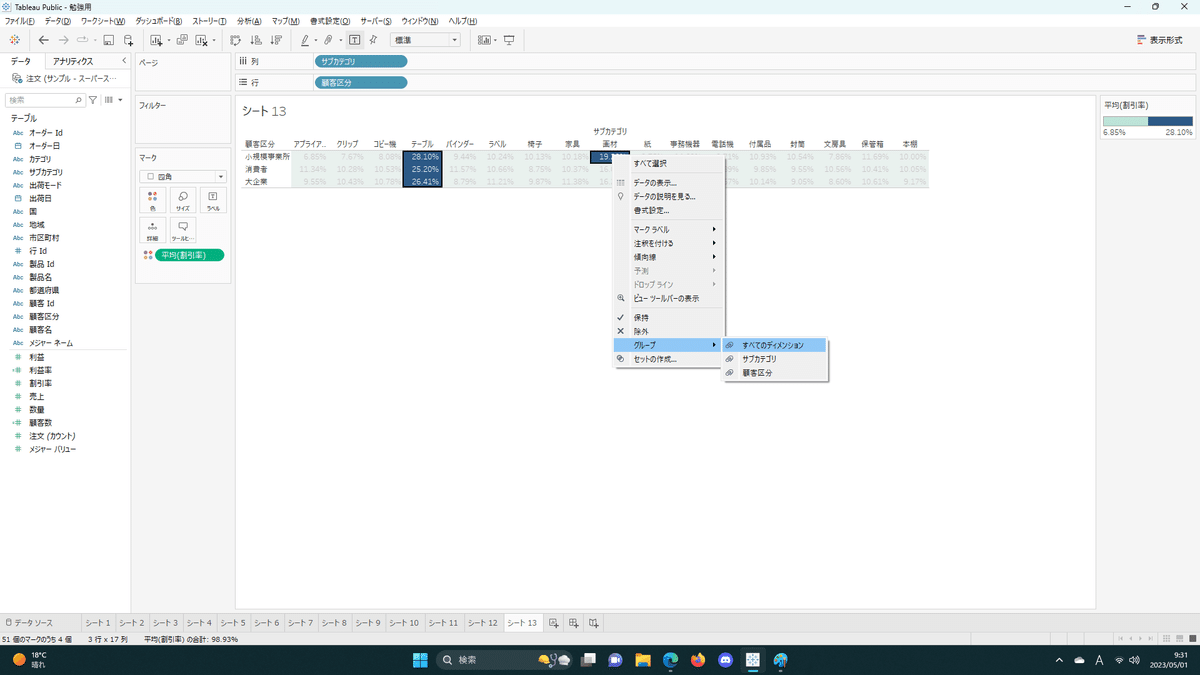
割引率が高いものをCtrlキーを押しながらクリックして複数選択した後、右クリックして「グループ」にある「全てのディメンション」を選択します。

ここで「サブカテゴリ」を選択すると、選択している値のあるサブカテゴリが対象になるので、顧客区分が消費者や大企業の画材のデータもグループに含まれてしまいます。また、顧客区分を選択すると、テーブルが全ての顧客区分で選択されているので、結果的に全てのデータを同一のグループとしてしまいます。
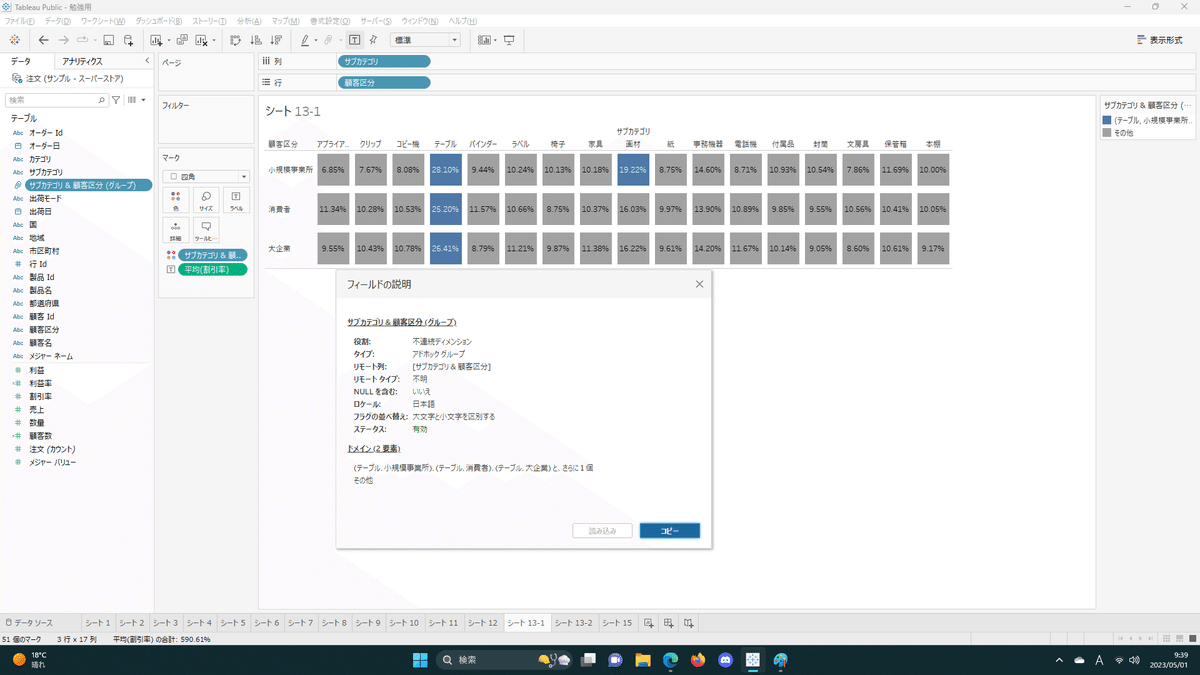
グループ化すると、以下のようにグループのディメンションが作成されます。この項目を使って、グラフを作成することもできますね。

今回はここまで。ダッシュボードのアクションにあるフィルターやハイライトも便利なので、勉強してみてください。
ここに書いたことが誰かのためになれば、それでヨシ!(現場猫大好き)
