お試しPWA。インストール編
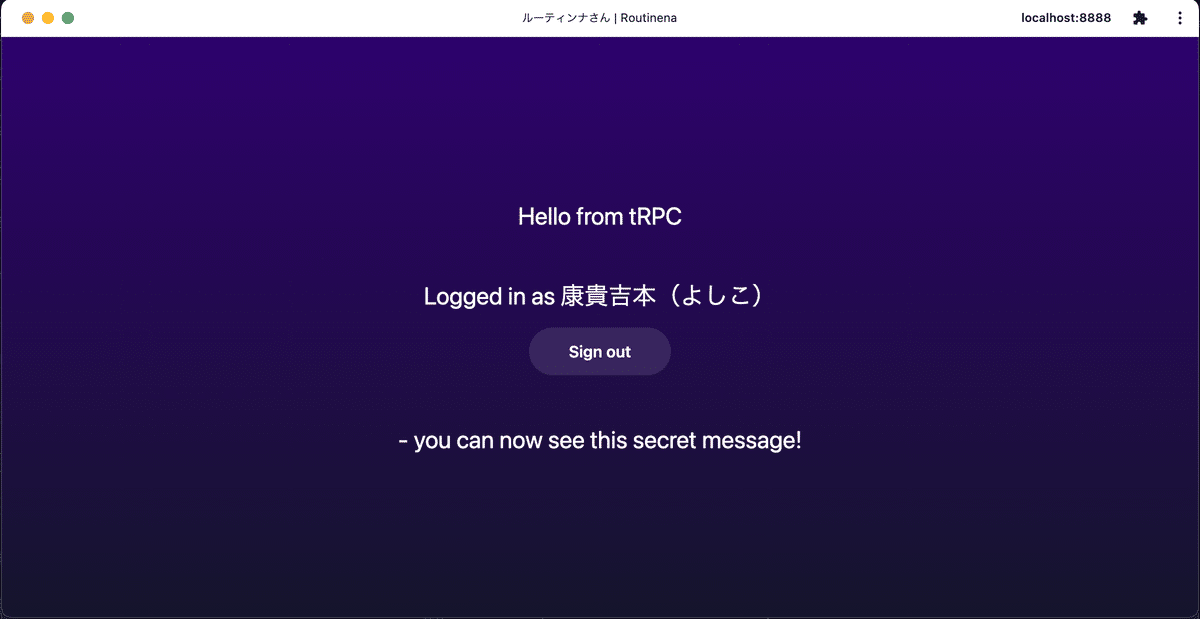
昨日作り始めた Web アプリで、PWAのインストール機能を使いたくて設定した
思いのほか簡単にできた


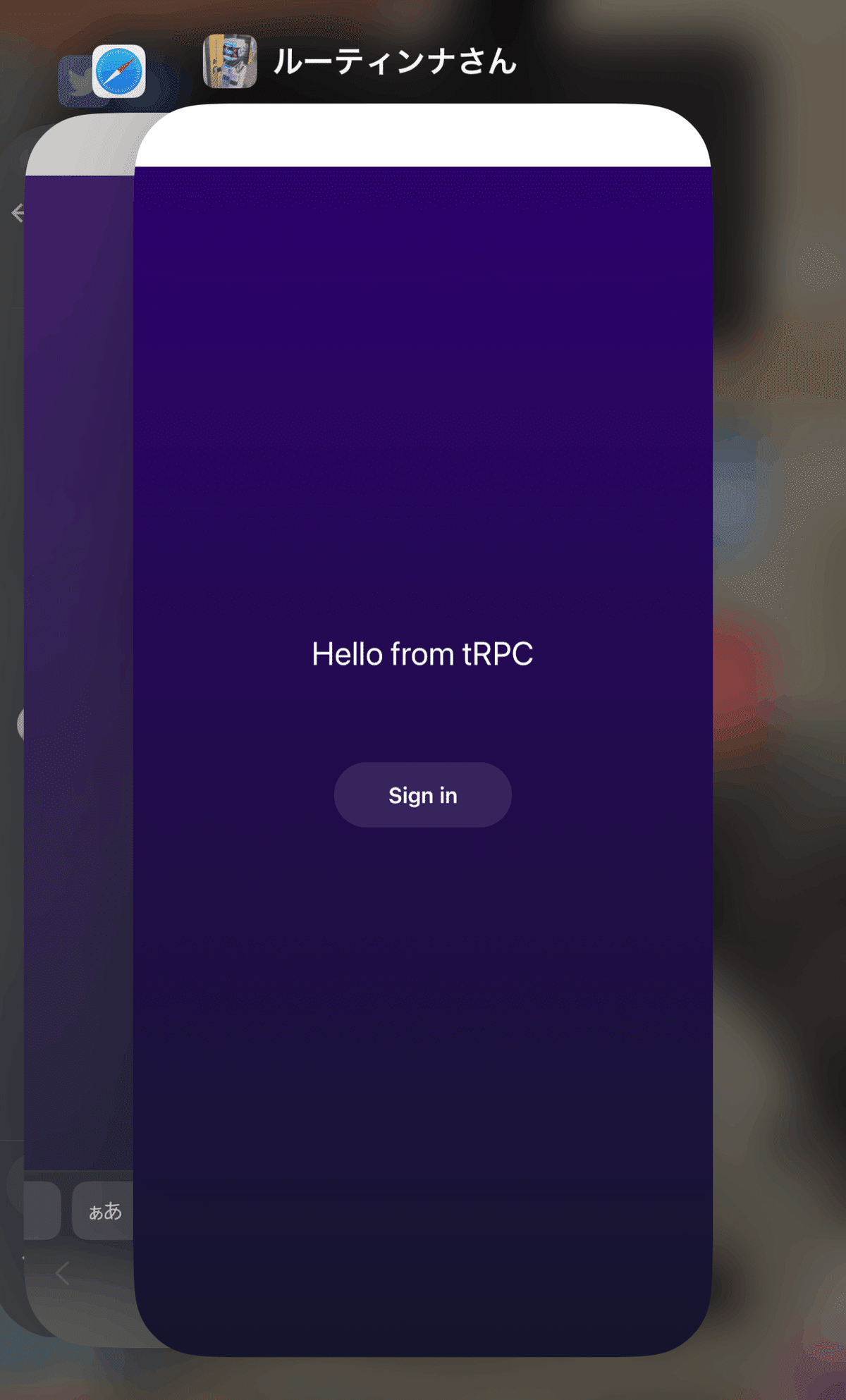
iOS では macOS の localhost にアクセスしてインストールしたので、WiFiを切るとアクセスできなくなる。ちょい移せなかったが、画面上部には Safari のUIが出現する

ブラウザUIをどのように表示させるかは manifest.json の display 属性で変更する
必要なものはアイコンと manifest.json だけ。
manifest ファイルの指定は、Next.js App Router では metatag をページコンポーネントやレイアウトコンポーネントの予約変数として設定したら良い。すると以下のような meta タグが出力される
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content="#ffffff">manifest.json とアイコンは SimiCart で作った
https://www.simicart.com/manifest-generator.html/
PWA の概要は MDN で十分っぽい。後はAPIとか実践をやっていくのが一番手っ取り早い
インストールしただけではPWAとは言えないが、インストールできるとやっぱりテンション上がる。アプリはこうじゃなきゃね
以下は ChatGPT (GPT-4 with Browsing) とやりとりして勉強したメモ
📝 PWA の概念 (ChatGPT 曰く)
PWAの開発における必要な概念とオプションの概念について分けて説明します。
開発する必要のある概念:
Service Worker:Service WorkerはPWAの中心的存在で、オフラインキャッシュ、リソースのプリフェッチ、バックグラウンド同期などの基本的な機能を提供します。
Web App Manifest:これはアプリの情報(名前、アイコンなど)を定義し、ユーザがホームスクリーンにアプリを追加できるようにします。
キャッシュAPI:これはオフライン機能やパフォーマンス向上のために、リソースをキャッシュするのに必要です。
Fetch API:Fetch APIはネットワークリクエストを制御し、Service Workerと組み合わせてキャッシュからリソースを提供します。
HTTPS:PWAはHTTPS上で実行される必要があります。これはService Workerが強力な制御能力を持つため、安全な接続を必要とします。
レスポンシブデザイン:PWAは様々なデバイスと画面サイズに対応するため、レスポンシブデザインが必要です。
パフォーマンスと効率性:PWAはユーザー体験の一部として高速なロード時間、スムーズなスクロールとアニメーション、効率的なネットワーク使用を必要とします。
開発することがオプションの概念:
Push通知:これはユーザーエンゲージメントを向上させるためのもので、すべてのPWAで必須ではありません。
バックグラウンド同期:これは特定のアプリケーションで有用な場合に使用します。例えば、ユーザーがオフラインでアクションを行い、それがオンラインになったときにサーバーに送信される必要がある場合などです。
アクセシビリティ:全てのユーザーが利用できるようにするため、アクセシビリティは重要ですが、一部のPWAでは必須ではないかもしれません。
プログレッシブエンハンスメント:これは一般的に推奨されるアプローチですが、必ずしも全てのPWAで必要とは限らないかもしれません。
ユーザーエンゲージメントの強化:ホーム画面への追加、フルスクリーンモードなどの特性は、ユーザーエンゲージメントを向上させるためのもので、全てのPWAで必須ではありません。
このように、開発の必要性はアプリケーションの要件や目的によって変わる可能性があります。PWAの基本的な特性は必須ですが、その他の特性はアプリケーションの特定のニーズや目標に基づいて選択的に採用することができます。
📝 Service Worker の概念 (ChatGPT 曰く)
Service Workerについての概論を詳しく説明するとき、以下のような章立てを提案します:
Service Workerの概要:
Service Workerとは何か
Service Workerが解決する問題
Service Workerの主な用途と利点
Service Workerのライフサイクル:
Service Workerのインストールとアクティベーション
Service Workerのアップデートと削除
Service WorkerとFetch API:
ネットワークリクエストのインターセプト
カスタムレスポンスの提供
リクエスト戦略(キャッシュファースト、ネットワークファーストなど)
Service WorkerとCache API:
リソースのキャッシュと更新
オフラインキャッシュの利用
Service Workerと通信:
メインスレッドとService Worker間の通信(postMessage API)
クライアントの制御と通信
Service WorkerとPush通知:
Push APIの基本
プッシュイベントのハンドリング
Service Workerとバックグラウンド同期:
Background Sync APIの基本
オフラインアクションのキューと同期
Service Workerのセキュリティとプライバシー:
HTTPSとの関係
ユーザーデータの扱い
Service Workerのデバッグとトラブルシューティング:
ブラウザの開発者ツールの利用(Service Workerの登録とライフサイクルの観察)
よくある問題とその解決策
各章はService Workerの様々な側面と機能に焦点を当てており、一緒になると全体像を形成します。
この記事が気に入ったらサポートをしてみませんか?
