
行程さんのウェブアクセシビリティとコーディング思想
2017年7月〜2020年6月まで運用していた「行程さん」という旅行のしおり作成サービスがありました。今回は、遅まきながら「行程さん」で取り組んでいたアクセシビリティについてお話ししたいと思います。
※表層のデザインに関しては割愛し、主にフロントエンドの話をします。
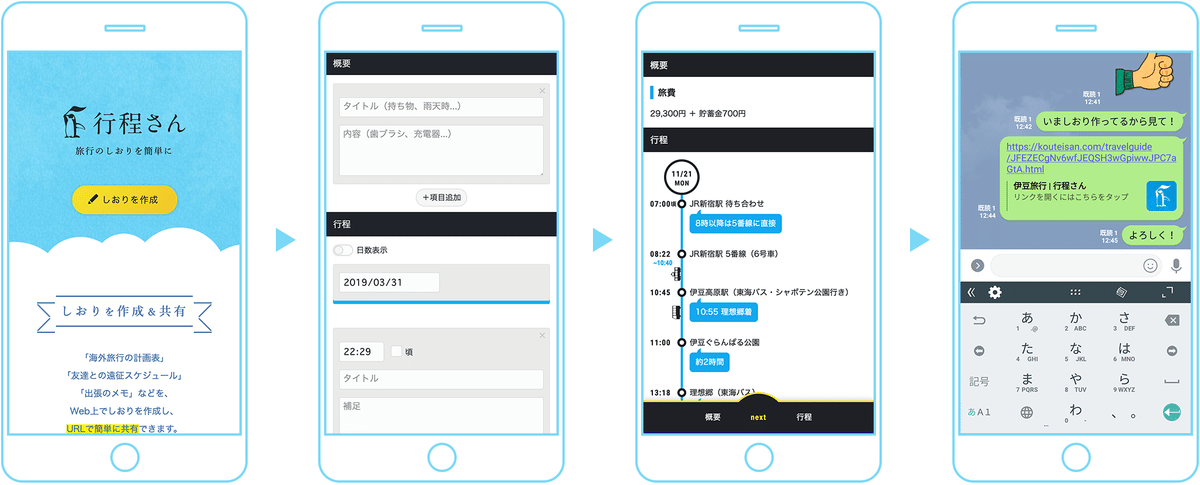
行程さんとは

旅行のしおりを簡単に作れるウェブサービス
調整さんの「しおり」版
開発すべて(プログラミング、コーディング、デザイン)を吉川が担当
2017年リリース、2020年クローズ
アクセシビリティとは
一般にアクセシビリティとは、アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。 似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者を前提とします。
ここでの「アクセス」とは、ネットワークがサービス先に繋がることのみを指すのではなく、「理解できる情報として取得できるかどうか」まで含んでいるものだと思っていただければ大体合ってます。
行程さんでアクセシビリティを大事にしていた理由
かなりアクセシビリティは意識していました。
なぜなら、 一緒に旅行に行く人の誰かが「私は使えない」という状態になるとそもそも使ってもらえない可能性が高いためです。「誰かが使えないのであれば紙で印刷するか」となってしまうのです。それならまだいいのですが、「あんたのケータイは表示できないんだね。でも行程さんでしおり作ることが決まったから」なんてことは避けたかったわけです。誰かが除け者にされるなんて辛い……。
具体的にやったこと
アクセス可能な端末を可能な限り対応した
当時はフォーチャーフォンも現役だったので、様々なブラウザに対応させました。
PC版
IE8、IE9、IE10、IE11、Edge、Chrome、Opera、Firefox、Safari
スマホ版
Safari、Chrome、Android標準ブラウザ
フィーチャーフォン(ガラケー)
デフォルトのブラウザ
タブレット系
余力があれば確認
紙(途中で印刷用にPDF出力できるように機能追加)
2016年開発当時、最もよく利用する携帯電話(1台目)、フィーチャーフォンが41.6%(2010年-2020年一般向けモバイル動向調査)でした。

プログレッシブエンハンスメントの思想でコーディング
コーディングの思想としては、「プログレッシブエンハンスメント」の考え方をしています。詳しい説明は割愛しますが、「JavaScriptがないときちんと情報にアクセスできない」「CSSが対応してないときちんと情報にアクセスできない」ということがないようにしようという設計思想です。平たくいうと、HTMLさえ描画できれば情報にアクセスできる状態にし、CSSやJavaScriptで〝リッチ〟に見せます。
そのため、クロスブラウザを意識はしていますが、すべてのブラウザで同じように表示されなくても構いません。
JavaScriptをオフでも項目追加ができる
しおりの編集画面では、項目を追加したいときにはページ遷移せずに追加されます。これはJavaScriptを使っているため実現できることです。ですが、「プログレッシブエンハンスメント」の思想なので、JavaScriptをオフの状態ではHTML上で「追加」ボタンを押下すると同じ編集画面ページ遷移し、追加された状態のページが表示されることで実現しています。それをJavaScriptがページ遷移のアクションを上書きします。

Operaでの確認
Operaでの確認は、Opera利用者のためというよりも、ブラウザ依存の書き方を防ぐためです(当時はOperaは独自のレンダリングエンジンでした)。HTMLの仕様をすべて完璧に把握はできないので、たまに別のレンダリングエンジンのブラウザで確認することでバグを未然に防いでいました。よく起こりがちなのが、フォントにサンセリフ体を設定しないとSafariで「セリフ体」になるのも、仕様では決まってないからですね。
確認環境が多すぎる問題
確認端末が多く、確認作業は大変でした。ですが地道に一つずつ確認していました。
Chrome、Opera、Firefox、Safari
Mac
IE8〜10
VirtualBoxの仮想環境上
IE11、Edge
Windows PCを購入
Android
個人の端末iPhone知人に頼んだり、中古で購入したり
ガラケー
借りる
紙
家庭用プリンターはもちろん、主要なコンビニのプリンターで確認
端末ではなく、環境も考慮しなければなりません。以下のような状況で確認していました。
画面幅を変えての確認
文字サイズやフォントを変更しての確認
CSS非表示で確認
JavaScriptオフで確認
画像非表示で確認
遅い回線で確認(デベロッパーツールの Slow 3G)
端末の言語や地域の設定を変えての確認(`<input type="date">` などに影響がある)
キーボード操作が可能か確認
音声のみで理解できるか確認
紙での確認
画像の出し分け

<img src="/img/travelguide/walk.gif"
srcset="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVQI12NgYAAAAAMAASDVlMcAAAAASUVORK5CYII="
width="24"
height="24"
alt=""
class="icon -walk">フィーチャーフォンではPNG画像は表示できない端末もあるため、GIF画像をメインのURIにし、最新のブラウザではBase64で変換された1pxの透明スペーサーを表示して背景画像にBase64で変換したSVGアイコンを設定していました。
Base64で変換している理由は、アクセシビリティというよりも、表示速度の向上のためにリクエスト数を削減したかったためです。
ウェブフォントの表示
デザイン上、どうしても幅を固定したい箇所があったので、ウェブフォントを一部取り入れました。
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: url('data:application/x-font-truetype;charset=utf-8;base64,AAEA(中略)AAAA') format('truetype');
}
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url('data:application/x-font-woff2;charset=utf-8;base64,d09G(中略)AAAA') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url('data:application/x-font-woff;charset=utf-8;base64,d09G(中略)AA==') format('woff');
}ブラウザによって対応している形式が違うため複数用意していました。
その他のアクセシビリティ
エラーをなくす
アクセシビリティというよりユーザビリティかもしれませんが、「エラーを極力少なくする」ということをしました。これをすることで出来上がった画面に早く辿りつくことができます。といっても、実際にエラーが出る状況もあったので、新しく作った Pen ではさらにエラーを減らし、入力値は大体なんでもありにしています。
このエラーを減らす仕様は、一部のユーザーからは「なぜエラーにならないんだ」と思われたこともあり、なかなかここら辺は難しいところですね。
オフライン対応(電波の入らないところでの利用)
一度アクセスすれば、オフラインでも見られるようにしていました。これは「AppCache」という技術(仕様?)を利用しているのですが現在は非推奨です。
さらにアクセシブルにするために
「行程さん」では実現できなかったですが、Pen では実現できたアクセシビリティとして、英語対応をしました。日本語で書かれているということは日本語話者以外の人にとっては「書いてある〝情報〟にアクセスできない」ということになるからです。
まとめ
以上のように、「行程さん」では、HTML、CSS、JavaScript、SVG、ウェブフォントなどの技術を総合的に活用し、アクセシビリティに取り組んでいました。
ここには書いていませんが、まだまだアクセシビリティを高めていくための方法はあります。ですが、当時はまだ知識や技術力も今より乏しかったため、まだまだできることはあります。
また、私が口癖のようによく言うことですが、「アクセシビリティに工数を割きすぎて、サービスが終了してしまってはアクセシビリティもなにもない」のです。よく、深津さんのUXピラミッドを引き合いに出します。サービス(機能自体の提供)が終了しないことのほうがよっぽど大事なのです。
行程さんのサービスクローズの原因はそこではないのですが、バランスを考えながらしかし当たり前のようにアクセシビリティを意識していける世の中になるといいなと思っています。「アクセシビリティ対応」という言葉自体がなくなるくらいに。
※最後になりましたが、興味のある方向けに行程さんのマーケティングの話も置いておきます。
