
デザイナーがブレイクスルーを起こすには
こんにちは!キネカという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
デザイナーがブレイクスルーを起こし、現状の壁を超えていくために私が重要だと思うことを書いていきます。この記事で書く内容は、デザイン歴3~4年前後の人に届いて欲しい内容になります。
・デザイナーに求められるスキルを分析しよう
・根拠を集める努力をしよう、環境を整えよう
・ガイドラインを読みこもう
・インタラクションデザインに挑戦しよう
・"デザイン"と向き合おう
チームに人が増えてフィードバックする機会が増えたのと、私自身この半年でできることが多少増えたので、それらの経験を元に上記のポイントで書いていこうと思います。
ブレイクスルーが起きてる状態とは?
ブレイクスルーが起きている状態を、デザインのアウトプットが以下の状態になってることとします。毎回のアウトプットが必ずそうなっているというより、その打率が高くなってるかがポイントです。
・アウトプットまでのスピードがはやい
・" Wow! " が生まれやすい
・実装からの出戻りが少ない
・KPIの改善に大きく貢献している
デザイナーに求められるスキルを分析しよう
まずは、現状の自分を分析していきましょう。必要なスキルは環境によって違うと思うので、マネージャークラスの人と1on1でもしながら話していくと良いかもしれません。
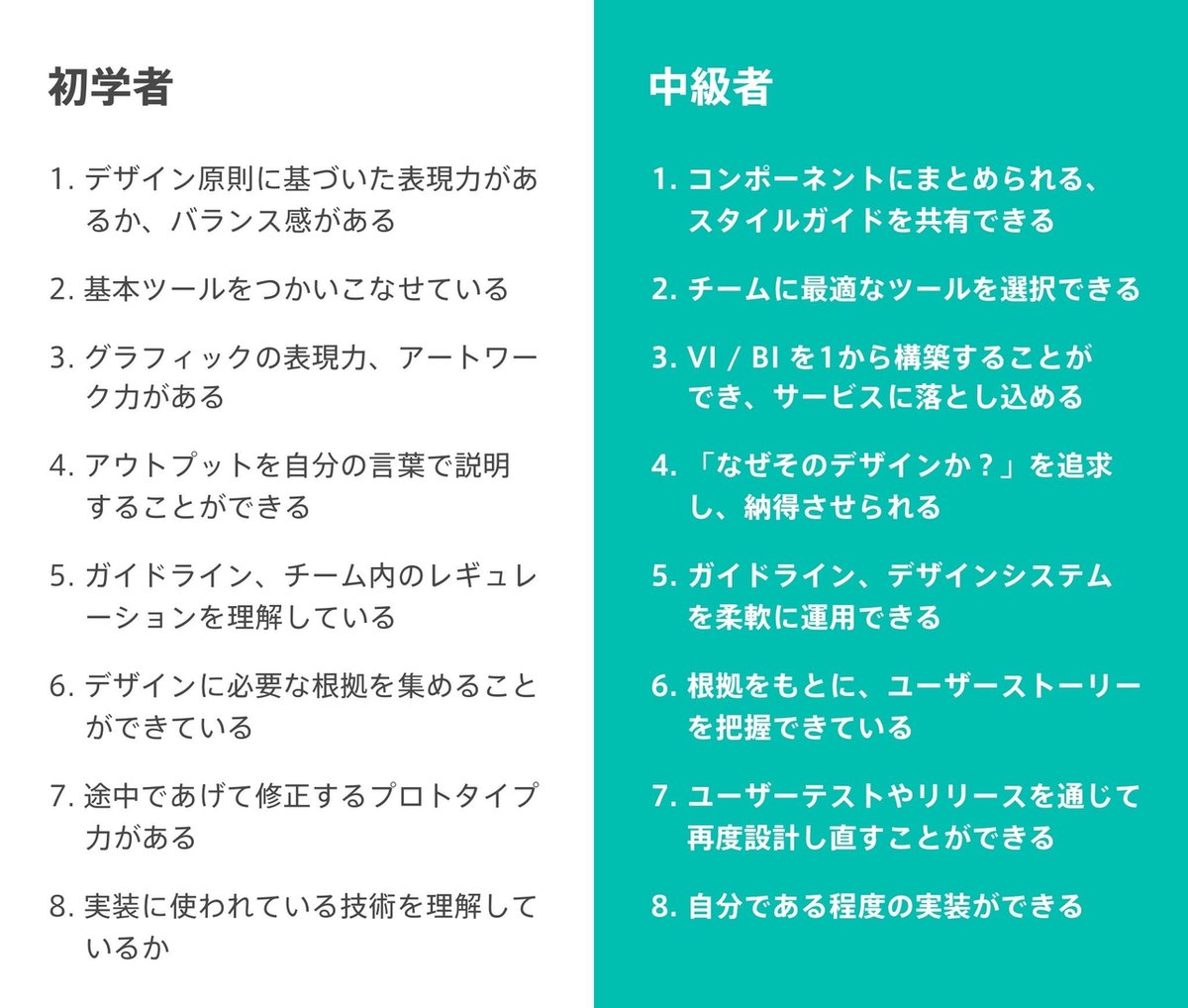
キネカのデザインチームでは、以下のスキルセットを大事にしています。

これらの項目それぞれに、自己評価を記入していきます。0〜100点の点数方式でも、A〜Eのざっくりの評価でもいいので、客観的な自分のデザインスキルを把握していきます。どの項目ができていて、どの項目に伸び代があるのかを理解しておきましょう。
上記のスキルセットの分け方は、CAのクリエイティブチームを参考にしています。マネージャークラスの方は、必要なスキルの定義とそれに基づいたフィードバックをしてあげるといいと思います。
直接的なデザインのフィードバックより、ここのスキルが足りてないからここを伸ばしていこうっていうフィードバックの方が有効です。
根拠を集める努力をしよう、環境を整えよう
デザインのアウトプットに時間がかかったり、プロトタイプの修正回数が多かったりするのは、デザインする上で必要な根拠が足りていないことが多いのではないと感じています。
そこで大事になってくるのは、デザインをするデザイナー自身が根拠を集めるための時間を確保すること、環境を整えることです。実際にやってよかったものを列挙すると、
・KPIを細かく把握しておく
・ユーザーヒアリング / ユーザビリティ評価を習慣化する
・各ユーザーストーリーを全て可視化する
・毎日必ずCSへの問い合わせをチェックする
・領域が近い他アプリのリサーチをしておく
特に良かったのが、"各ユーザーストーリーを全て可視化する" です。ストーリーごとにKPIを立て、ヒアリングを元にした課題仮説とそれを解消できそうなデザインをイメージしておくと、アウトプットまでのスピートが圧倒的に早くなります。

例えば、機能追加までの簡易的なプロセスを考えたときに、日頃から根拠を集める努力をしていると、上記プロセスの1〜5をすっ飛ばして、UI作りから入ることができます。デザイナーにイシューの肌感がどれくらいあるか、これが非常に大事だと思ってます。
とはいえ、ヒアリング体制を整えたりするのはとても大変ですよね。まずは身近な人からはじめ、それによって得られた新しいインサイトをチームで共有していくことから始めると良いかもしれません。ヒアリングの設計に関しては、STANDARDさんのこの記事が非常に参考になりました。
ガイドラインを読みこもう
デザインのフィードバックをしていて、何でそのデザインにしたの?って思うことが多くあります。例えばフルスクリーン型のモーダルのキャンセルを右上に置いていたり、アクションさせたいものを左側に置いていたり..
ガイドラインの読み込みは、案外やっていない人が多い印象です。(私も100%できている訳ではないです.. 自戒を込めて。 )
ガイドラインを理解していると、アウトプットを納得できる形で説明しやすいし、深津先生もおっしゃっているように、決定する上で"考えなくていいこと"が増えて、デザインのスピードがはやくなります。
最近は社内で、Modalityの理解を深めるための一環で、「なぜLINEのプロフィールUIは変わったか?」をテーマに勉強会を開催しました。

普段からのインプットが難しければ、実際の業務の中でUIを考えるとき、ガイドライン上はどうなってるっけ?っていうのを参照しながら少しずつ理解していくことから始めていきましょう。迷ったら、ガイドラインをみる!
ちなみにiOSのガイドラインの理解はこの記事をはじめとして、この方のブログ全般が非常に参考になります。ぜひ読んで頂きたいです。
インタラクションデザインに挑戦しよう
インタラクションのデザインができるようになると、一気に表現の幅が広がります。ユーザーの課題を解消するデザインを、インタラクションという選択肢の中からも考えられるようになるからです。
もちろんその結果、プロダクトの質を向上させることができます。
例えば、ローディングのマイクロインタラクションをはじめとして、ユーザーに適切なフィードバックを返すことができるようになりますし、操作に没頭感が生まれやすいので "このサービス好き!" につながりやすいです。

( ↑ 今みるとまだ詰めが甘いマイクロインタラクション例 )
実際のインタラクションデザインは、Invision StudioとAfter Effectsで制作しています。GIFやAPNGなども検討しましたが、開発負担の大きさと端末対応を考えると、結局実装にはLottieがオススメですね。
Invision Studioに関して、学習コストは非常に低いのですが、β版だけあって正直まだまだ使いづらさを感じているので、他ツールへの乗り換えを検討中です。
細かいインタラクションはAfter Effectsで、ページ遷移単位の少し大きめのインタラクションはInvision Studioなどで挑戦してみましょう。
"デザイン"と向き合おう
最後の項目です。デザインとはなにか?デザインってなにができるのか?など、デザインについて深く考えたことはあるでしょうか。私は日々、デザインについて考え、向き合っています。
自分が今デザインしているものは、何の役立っているのか?今のフェーズで必要とされているデザインは何なのか?こういった問いに答えられるようになると、強いデザイナーになってくる気がします。
例えばプロダクトのデザインにおいては、
・チームで未知なインサイトを拾い上げた
・プロトタイピングを何度も繰り返し、精度の高そうな施策にできた
・アナログで回せると判断したので、デザインを作るのは後回しにした
・デザインのリニューアルによって、各指標をあげることができた
・競合が多く出てくるなかで、マインドシェアをとることができた
・ガイドラインを作りこみ、開発コストを下げた
などが成功のデザインの1例だと考えていますが、デザインができることを理解していると、チーム内で最適な役割を果たせるし、プロダクトや組織の成長に大きく貢献できるようになると思います。
ここでは長くなってしまうので書きませんが、「デザインが重要!」と言われるようになってきた時代だからこそ、デザインができること・できないこと、今のフェーズやチームで求められるデザインが何なのかを一度考えてみるといいかもしれません。
まとめ
デザイナーがブレイクスルーを起こすために重要だと思うことを書きました。少しでも、必要な人に届けられればなと思います。
・デザイナーに求められるスキルを分析しよう
・根拠を集める努力をしよう、環境を整えよう
・ガイドラインを読みこもう
・マイクロインタラクションに挑戦しよう
・"デザイン"と向き合おう
また、途中でお気づきになった方もいらっしゃるかもしれませんが、様々な偉大なデザイナー・デザインチームから多くを引用させて頂きました。ありがとうございます!
--
最後に、ツイッターのほうでもデザインのことを中心に発信してるので、もしよかったら見てくださいね!
アカウント: https://twitter.com/yoshigorouu
