
patoリニューアルのデザインプロセスを公開
はじめまして。Kineca, Inc. pato デザイナーの原田 @yoshigorouu です。
2018年4月にpatoのアプリを全面的にリニューアルしました。リニューアルに至った背景やリリースまでのデザインプロセス、進めていくなかでの学びを共有できたらなと思います。
patoについて
patoを知らない方向けにプロダクトの説明をすると、patoはエンタメマッチングアプリです。芸能人やお笑い芸人などエンタメに特化したスキルをもったキャストと、会社の接待やプライベートのお酒の席を盛り上げたい人とのマッチングアプリです。"エンタメ版UBER"と考えるとわかりやすいかもしれません。

Before / After
リニューアル前とリニューアル後のアプリアイコンと主要ページのデザインがこちらになります。総計150枚の大規模なリニューアルとなりました。



なぜリニューアルが必要だったか
1つはプロダクトの成長です。patoの一番始めのリリースから約半年、サービスがPMFに至ってることはたしかに確認できました。
それに伴って、当初iOSアプリだけだったものをandroid・web版まで展開すること、東京限定で展開していたものを日本全国の主要都市で展開することになりました。そこで、プロダクトが大きく成長したときに耐えうるデザインガイドライン・デザインシステムを作る必要性と、マインドシェアをとりきれるプロダクトにリニューアルする必要性がありました。
もう1つは、技術のアップデートです。patoはAngularをベースとするIonicを用いて開発をしています。Ionic3.0が2017年4月にリリースにされ、patoもIonic1系からIonic3系に移行することになり、ユーザビリティの大きな改善が期待できたので、それに合わせてデザインも一新することになりました。
代表インタビューと競合リサーチ
デザインを一新する前に、patoが目指す世界を改めて確認するために、代表インタビューと競合リサーチを行いました。
人と人とのコミュニケーションやエンターテイメントというのは人間の根源的な欲求であり、幸せを形作る不可欠なもの。コミュニケーションやエンターテイメントという、”新たな余暇時間の使い方”を提供したい。
”いますぐに何か楽しいことがしたい”というモチベーションを、リアルを挟んでオンデマンドで叶えるサービスにしたい。
代表インタビューでは、どんな思いで始まったのか、patoがあることでどんな世界が実現できるのか等を聞きました。このインタビューからは、「コミュニケーション」「今すぐに」「新しい」「楽しい」「エンタメ」などのキーワードを拾うことができました。
次に、近い領域のサービスを洗い出し、以下の2軸でマッチングアプリをマッピングして、patoの相対的な位置付けを確認しました。他サービスを知ることで、patoのコアバリューを知ることができ、アウトプットのあるべき姿を方向付けられます。

少々雑なマッピングですが (笑) 、大雑把に分けると、恋愛目的な真剣な出会いか ⇆ 非恋愛目的なカジュアルな出会いか、フィーリングでマッチングするか ⇆ お金の力でマッチングするか、に分けられます。
patoは、「カジュアル」&「お金をかけて」の左下にポジショニングされます。ここからわかるのは、patoは既存のマッチングアプリにはない、お金を使うことで必ず出会えるという新しい出会いのスタイルを提案しているという側面があることです。またここから必然的にある程度お金に余裕がある層にターゲティングしてることがわかります。
世界観の一新とガイドラインの整備
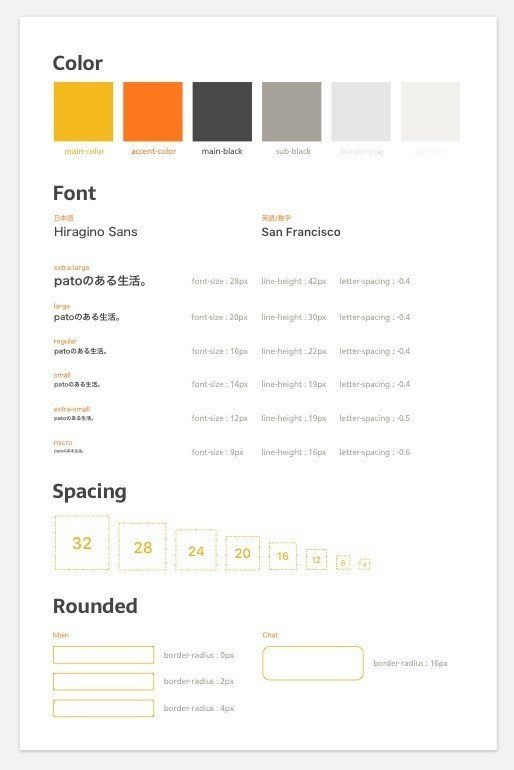
リサーチを通じて浮かび上がった形容詞・名詞をもとに、プロダクト全体の世界観とUIパーツへの落とし込みをします。トンマナを決定づけるカラーリング、フォント、スペーシング、シンボルを意識して、抽出できたキーワードをそれぞれの要素にあてはめていきます。
例えば「コミュニケーション」「エンタメ」「楽しい」などのキーワードは、ポジティブ・楽しさ・喜び・活発・暖かさを想起できる黄色・オレンジ色のカラーリングとマッチします。また、丸みを帯びていないボタンやカードスタイル、アイコンなどのシンボルは、お金に余裕のある層が持つ印象に合います。
余談ですが、プロダクト全体の世界観は、ターゲットユーザーに寄せすぎるより、持たれる印象がずれていなければプロダクトの思想に寄せるとうまくいくことが多いです。

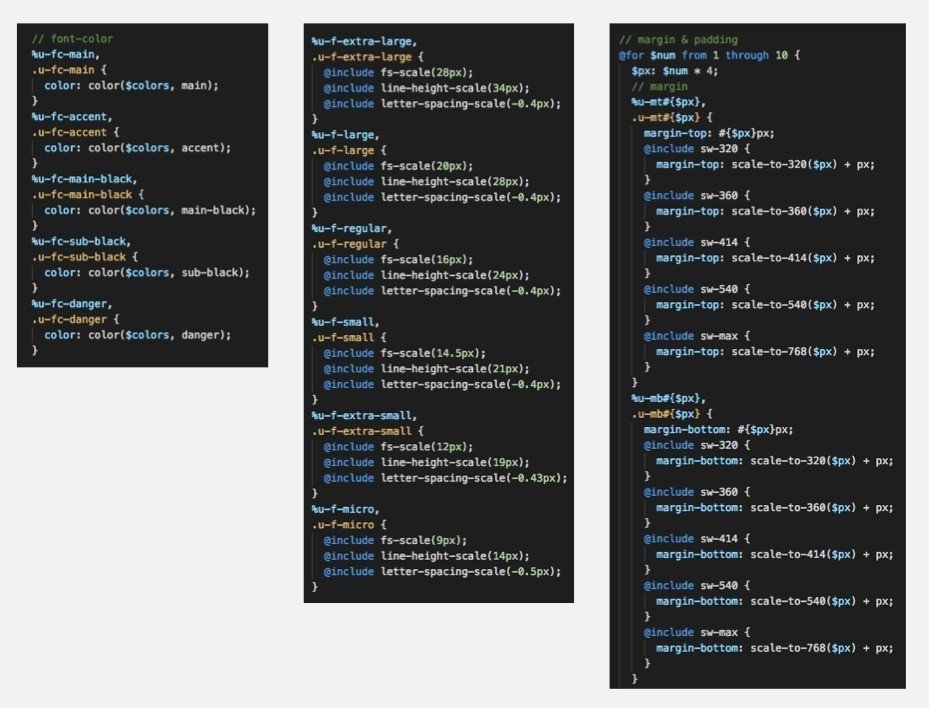
それ以外にも、フォントのジャンプ率や文字詰め、要素同士のスペーシングの取り方など、全ての要素に意味をもたせ、デザインガイドラインに落とし込みました。そしてそのままこのガイドラインをmainのscssに適用します。

一番はじめにガイドラインを作成したことは、開発効率をあげることに大きく寄与しました。後からメンバーがジョインした時も、このガイドラインに沿っていればデザインと実際のアウトプットに大きなズレが出ない状態を保てました。
リニューアルに入る前に
大規模なリニューアルになることは事前にわかっていたので、いくつかの点で工夫を施しました。
まず、新しく導入したい機能・施策は、リニューアル後の新しいバージョンに入れるのではなく、差し込みでデザインをして旧バージョンで検証しました。実際にリリースすることでユーザーからの反応が確かめられるので、新しいバージョンに入れるかどうかの決断ができたのと、追加することが決まった機能もより高い精度でデザインし直すことができました。
もう一つは、どこまで自分でやるかを最初に決めたことです。私自身アートワークに苦手意識があったので、自分で作り込むとよりリニューアルに時間がかかってしまうことがわかっていたので、アプリ内のグラフィックのほとんどは先に外注しました。
実際のデザインプロセス・開発フロー
ここからは、実際に行ったデザインプロセス・開発フローについてです。
まず一番最初にやったことは、チーム内でのリリースイメージの共有とタスク管理です。今回はリニューアルなので、旧バージョンの機能を受け継ぐかどうか含め、ヒアリングで得られたインサイトと、チーム内で議論されてきたイシューをベースに、各機能ごとにリニューアルの要点をドキュメントで整理し、優先順位を決めました。

ドキュメントを元に、タスク管理をしていきます。元々はZenHubでタスク管理をしていましたが、エンジニア以外のメンバーも把握できるように途中からTrelloに移行しました。仕様が明確に定まっていないもの、他の機能にも影響を及ぼしそうなものから先に取り組みました。
Invision×Slackで高速プロトタイピング
プロトタイピングは、主にInvisionとSlackを連携して行いました。区切りが良いところでInvisionを更新し、想定される仕様とセットでSlackにあげるようにしました。
最初は、このフローでチーム内のプロトタイピングはうまく回っていました。しかし、各人のタスクが増えるに連れ「Invisionを開く時間すらとれない..」という状況になりつつあったので、デザインしたSketchのスクリーンショット、もしくは画面遷移の動画をセットであげることで解消しました。この運用に変えてから、プロトタイピングはより機能しました。

プロトタイピングはデザインプロセスの中でも重視すべきです。デザインは、デザイナーが一人で決めるものではありません。もっと良いデザインの追求、仕様の確認、運用の仕方、リリース基準の調整など、デザインに落とし込んでから初めて議論のテーブルにあがってくるものもあります。デザインがFixするまで、プロトタイピングを繰り返しました。
逆に、自分でデザインを決めきれないときも、30%くらいの完成度であげることもありました。決められないときは大抵、自分に情報が足りていないか、もしくは議論しないと決まらない状態にあることが多いので、こういったときにもプロトタイピングは役に立ちます。
エンジニアとのコミュニケーション
エンジニアとのコミュニケーションには、主にZeplinを使用しました。Zeplinは、Sketchで作成したデザインリソースから要素のサイズやマージン、カラー、フォントなどの情報を自動で作成してくれます。ガイドラインと合わせて使用することで、強力なコミュニケーションツールになりました。

また、実装を考慮したコンポーネントへの意識も心がけました。開発初期のスタートアップの現場では、最小粒度のUIパーツから考えていくAtomic Designの思想は不向きなので、改修前提で開発を進められるOOCSSの思想を元にパーツのコンポーネント化をしました。同じパーツがでてきたら、コンポーネントにしていくくらいのテンションです。

ガイドライン・コンポーネントの徹底により、UIの実装でのコミュニケーションコストはだいぶ小さくなりました。それでも、デザインのズレが0になるわけではなかったので、最終的には自分で実装しながら"1pxのズレ"を修正していきました。
一画面をデザインするうえで考えたこと
一画面をデザインするときは、各種リサーチ・ペルソナ・前後のストーリー・ゴール等を踏まえて設計するかと思います。それらの基本的なデザインプロセスに加えて、今回のリニューアルにおいては以下の問いを常に自分に投げかけていました。それは「このデザインは、patoの文化を作っているのか?」という問いです。
例えば、これはユーザーのプロフィール画面です。patoにはリアルなサービスに対してのギフト機能があるのですが、受け取ったギフトをプロフィール画面に載せようという施策をデザインしたときのBefore/Afterです。

他マッチングアプリでは、ギフトをプロフィールの一部としてリスト化しているものが多くみられたので、まずはその概念モデルを参考に左のUIを提案しました。たしかにこのUIはわかりやすく、初めてこれをみたユーザーでもこのリストが何を意味しているかの理解はしやすいでしょう。
しかしこれではpatoの文化は作れません。そこで右のUIです。このUIは、プロフィール写真の周辺に円形にギフトをレイアウトしています。このレイアウトによって、まだ受け取ってない種類のギフトの「空白」をうまく演出できることができ、ユーザーへの煽りとして機能しています。
ユーザーの概念モデルを崩すことなく、文化を形成するデザインを作ることは簡単なことではありません。しかし、この問いを一画面のデザインの仕上げとして投げかけることで、チャレンジングなUIを提案できるようになりました。
おわりに
新しいpatoに至ったリニューアルのデザインプロセスをご紹介しました。ここまで読んでいただき、ありがとうございました!
私はiOSのデザインははじめてだったので手こずることも多かったのですが、周りの偉大な方々にたくさんのフィードバック、アドバイスをもらいながら何とか公開に至ることができました。ありがとうございました!
まだまだpatoは発展途上で、使いづらい部分が多々あると思いますが、これからも日々1%の改善をしていきますので、今後ともpatoをよろしくお願い致します。
--
ツイッターのほうでもデザインのことを中心に発信してるので、もしよかったら見てください!
アカウント: https://twitter.com/yoshigorouu
