
デザインドリブンで突破するプロダクトマネジメント
こんにちは、原田です。
TRIVE GROUPという会社でデザインマネージャーをやっています。
普段はデザインをしつつも、最近はプロダクトマネジメント業務をすることが増えてきて、何となく自分なりのスタイルを確立しつつあるので、今回はそれをまとめてみました。
もとはと言えば、社外の方とサービスデザインについて話していく中で、弊社のデザインドリブンなプロダクトマネジメントの進め方はたしかに特殊だなあと思ったのと同時に、使い方を選べばどのチームにおいても強力な武器になるはずだと思ったので書きました。
--
デザインドリブンなプロダクトマネジメント?プロマネが出来るデザイナーがいないと出来ないんじゃないの?そんなことはありません。チームの誰かが意識し、使い方を知れば、Day1から実践できます。
例えば、こういう課題があると思います。「最終的なアウトプットが施策が意図しているものと違った」「UIが目指している品質に達していない」「各工程において出戻りが多く、なかなかリリースに辿り着かない」「リリースしてから気づく、仕様漏れやユーザー体験の考慮漏れ」

こういったプロダクトマネジメントにおける課題を、デザインを活用したデザインドリブンな形で断ち切り、突破していきましょうね。というのが本記事で目指しているところです。少しでも誰かの参考になれば嬉しいです
なお、プロダクトマネジメントといっても、どういうイシューに取り組んで、それをどう優先度として落とし込み、チーム全体に浸透させていくか、等については触れていません。取り組む施策が決まり、それをデザインを活用することでどうユーザーに届けるのか、が本記事の狙いです。
前置き: ビジュアルこそがデザインの武器になる原点
デザインをどう活用するかを考えたときに、やはり想起としてわかりやすいのはデザインをビジュアルを作るものとして捉えることですね。
これに対しては、「そうじゃない、デザインっていうのは戦略や経営レベルでバリューを出せるもので、ビジュアルだけを見ているうちはダメだ、けしからん。」というのが最近の風潮だと思います (笑)
もちろん、これは一理あります。弊社でもデザイン経営を謳い、より上位レイヤーでのデザインの活用を目指しています。
しかし私が思うのは、一周回ってビジュアルこそがデザインの武器になる原点であり、ビジュアルを軸としたデザインの活用こそ、現場レベルのプロダクトマネジメントにおいて、レバレッジをきかせられる最たる例になり得るなということです。

ここでいうビジュアルの活用というのは、「目先のアウトプットを磨くことに専念しましょう 」と言ってるのではありません。
ビジュアルという誰にでも理解でき、触れることができ、感じることができるというその特性を使い、チームのアウトプットを最大限引き出しましょう、ということです。
(特に事業会社で経験を積んだことがないデザイナーは、まずは目の前のアウトプットを磨き込むことにとらわれがちです。しかしただ作るだけの意識では、それは事業や経営において点のインパクトでしかありません。事業会社で働く以上、少なからず事業に向き合う必要があります。)
また私が思うに、デザインという行為はユーザーと向き合う時間が必然的に長く、ビジネスや開発のフィードバックを受け様々な情報が集まりやすい。そういった「見通しのいい場所に立てる」特性を持っていると思います。
だからこそ、デザインこそが事業やユーザー体験に責任を持ち、プロダクトマネジメントをリードできるのに適してるのではないかと思うわけです。
なので、そういった弊社で取り組んでいるデザインを中心にしたプロダクトマネジメントの進め方を紹介していければと思います。
1. "上流工程"にデザインの価値を投下すること
まず始めの第一歩としては、施策に取り組む前段階で、デザイナーを含めた擦り合わせをすることです。
「何を当たり前なことを」と思うかもしれませんが、これが案外出来てなかったりするんですよね。このフローをすっ飛ばしてしまうからこそ、最終的に上がってくるアウトプットが想定と違うものになってしまいがちです。

まず大事なのは、施策の設計段階のいわゆる上流工程にデザイナーを入れて、チーム間での目線を擦り合わせることです。
アウトプットイメージの引き出しを利用できるのはもちろん、ユーザー体験を深掘りすることができたり、デザインが持つ問いかけによって全員が共通認識を取り、全員の目線を擦り合わせる働きかけができるからです。
例えば「こうした方がもっとユーザー体験が良くなるのでは?」「この場合はどうするんだっけ?」「この施策の目的を達成したいのであれば、別のアウトプット方法がいいのでは?」などの問いにかけることができま。
デザイナーが入ることによって、機能や見た目だけでなく、なぜ今この施策を取り組み、何を実現するのかという、施策の根本的な前提を深掘ることができ、チームの目線を揃えることができるのです。
このフローをしっかり踏むことで、施策の着手前段階で精度の高い設計に昇華することができ、リリース後の大幅な出戻りや達成したいユーザー体験のズレなどを事前に防ぐことができるでしょう。

逆に、設計段階でふわっとある「なんとなくこれをいい感じにしたい!」という深掘りしていない施策にチームが着手し始めないためにも、まずはこの問いにかけることが第一優先です。
深掘りできていない段階で着手してしまうと、取り組んだ時にはフィードバックが膨らみすぎたり、ラリーの回数が増えてしまって、なかなか決めにかかるのが難しくなってしまいます。
(デザイナーは、施策に着手する前の最初の門番として、なぜを問うて施策の根本的な前提を深掘りしたり、全員の共通認識が取れるような働きかけをすることで、施策をふるいにかけましょう)
もっというと「目的がこれなら、別のこの施策に取り組んだ方がこのユーザー体験は実現できるのでは?」「今このタイミングでやるべき施策なのか?」など、問うことができるのなら理想的です。
これは会社の戦略、大きなプロダクトイシュー、そして開発が紐づいているかを確認するためです。ここがビジデブだけで進んでしまうと、一定の偏りが出てしまい、良いアウトプットが生み出せません。
デザインが戦略や要件定義の段階から価値を発揮できることは十分に証明されています。なので、施策設計前などの早い段階からデザインの視点を取り入れ、プロダクトマネジメントを進めると良いと思います。
2. 体験設計書を一枚絵で定義し、体験を議論の中心に
世の中には、こういう風に考えると良いアウトプットが生まれるよっていうデザインを進める型みたいなものがたくさんあります。ダブルダイアモンド理論、カスタマージャーニーマップ、サービスブループリントなどなど..
良いアウトプットは、必ず質の高い思考のフォーマットに沿っていることがほとんどです。
デザインプロセスには、仕様設計において良いアウトプットを生めるような質の高い思考の問いが、いくつも用意されています。
特にデザインプロセスにおける思考方法は、ユーザー体験をベースに議論できるような問いが中心になっていることが多く、必然的にユーザーに届ける価値だけに向き合うことができるようになっています。
つまり、それ以外の重要ではない議論を避けることができるのです。

どうしたらユーザーに良い価値を届けられるか。これだけを主軸にまずは議論を進めることが、最終的な質の良いアウトプットに繋がります。
見た目をどうするかについてや実装的に可能かどうかについてはこの段階で詳細に議論する必要はなく、まずは届けたい価値だけにチームの目線を仕向けることが必要で、これがデザインプロセスを使った思考で可能なのです。
なので、施策のゴールを擦り合わせした次のステップとしては、全員の目線が体験に向くよう、デザインプロセスの思考を利用した体験設計書に元の設計を流し込んでいきます。
デザインプロセスの中身についてはどれでも価値を発揮できるものになってるので、チームに合う形で項目を揃えてみると良いと思います。

例えば、おすすめの思考フォーマットは「誰の、どんな課題を、どんな価値を提供することによって取り除いてあげられるか?」というものです。シンプルながらとても強力なので試す価値があると思います。
この問いをクリアにするために役に立つのが、以下の項目です。
・理想のユーザー体験の定義
この施策によって叶えたいユーザーの理想の体験は何か。一番テンションがあがるユーザー体験の瞬間はどこにあるのか。それはどういう状態になったら叶えることができるのか
・現状のユーザーシーンの洗い出し
施策の取り組む時点での想定するユーザーのストーリーや、切り取れる一部分のユーザーシーンは何か。たくさんのユーザーがいる中で、今回は誰に狙い、誰に狙わないのか、全員に狙いにいくのか
・シーン出しに伴う理想とのギャップにある課題
現状のユーザーシーンと、理想とするユーザー体験の定義との差分は何か。何によって今課題が発生していて、何が理想の状態を叶えられないボトルネックになっているのか
・その課題を取り除くことができるもの
洗い出せた課題、ボトルネックになるものを取り除ける情報は何か。どんな順番でどういう情報を届けることによってそれが価値になり、理想のユーザー体験の状態に近づけるのか
弊社ではこういう形で思考の問いを揃えた体験設計書のフォーマットを用意していて、誰にでもわかりやすい形で一枚絵にまとめて進めています。

これを実際にデザインに取り組む時や、リリース前の品質確認の基準として利用しています。
散らばりがちなチームからの様々な視点からのフィードバックも、この基準が設けてあることで明確にやるやらない、良い悪いの議論がしやすくなり、早い段階で仕様を固めることができています。
3. 100点の品質に近づけるためのプロトタイピング
プロトタイピングこそ、デザインの一番の武器です。
上記のフローで、ある程度考えるべき項目が出揃った後、実際にデザインツールでのUI制作に移っていきますが、ここからのビジュアル化こそ、プロダクトマネジメントの中心に置くべきデザインの力だと考えています。
弊社では、設計の仕様をカチッと決める前に、まずはデザイン制作によって全員が見える形にしてから、議論を進め、仕様を詰める、という極めてデザインドリブンな進め方をしていることがあります。

施策の目的や背景、目指すべきユーザー体験のゴールさえチーム間で目線が揃っていれば、まずは作ってからそれを土台に議論を進めた方が、決めるまでのスピードが圧倒的に早くなる印象があります。
早い段階でビジュアルという誰もがイメージできる形にし、それをベースに詳細な仕様を議論して詰め、またビジュアルを完成に向けて編集していく。

この順番でプロトタイピングを繰り返していくことこそ、100点の品質に最速で到達させるための秘策です。
テキストやワイヤーフレームベースで仕様を詰めても、それはビジネス要件や実装要件を満たせていないことが多く、この状態で議論を進めても良いアウトプットは生まれないと思います。
やっていけないのは、設計に100点を求め、デザイン制作に100点を求める進め方です。このやり方だと、まず共有の回数が少なくなります。
共有の回数が少なくなると、ゴール地点を擦り合わせる回数が減ります。擦り合わせ回数が減ると、方向性の大幅なズレによって結果的にアウトプットの品質が100点から遠ざかります。

例えばよくあるのが、定例会議を待ち、それに向けてプロジェクトを走らせるやり方です。これだと、定例会議まで一度も目に触れることができず、アウトプットが"サプライズ"として現れ、出戻りが多くなります。
一人で考えたものはどうしても何らかのバイアスがかかっているものです。自分的には100点だと思ってたものが、施策の意図からズレていたり、情報設計が間違っていることはよくあります。
なので、施策に関わるそれぞれが完璧を目指すのではなく、自分的にはまだ詰め切れていない60点くらいの段階で一度勇気を持ってチームに共有する、それができるフローや、チームでの仕組みを作ると良いと思います。
過程のデザインはコミュニケーション手段だと割り切って進めましょう。意思決定プロセスを出来るだけオープンに、そしてビジュアル化によるプロタイピングを何回も回して共有の回数を増やすことの方が大事です。
4. デザインレビューを活用して、欠けている仕様のピースを埋める
仕様が詰め切れない、UIがFIXしない。こういったプロジェクトの遅延を招くのは、シンプルにレビューの回数が不足しているからです。
決定するスピード = 情報を集められるスピードだと考えています。
いつまでも決まらないのは、集めるべき情報を集めるべき人から集められていないからです。事業ドメインに一番詳しい人、実装可能性が頭の中にある人、こういった人のレビューを通すことが決めるための近道です。

デザインの真価はビジュアルによって誰にでも見えるようになることにあります。それによって集めるべき情報を集めるべき場所に集める、この情報の渦の流れを作り出すことができるのです。
例えば「ビジュアル化してみたらこの部分の仕様が抜け漏れていた」「ここにタイトルやラベルなどの文言が必要そう」「このUIを決めるにはこういう定量的な根拠がないと決めにくい」など
本来あるべき決めるために必要な情報と足りていない情報の差分が、ビジュアル化によって見えるようになるのです。
まずは足りていない情報に気づくこと。そして気づいたその瞬間に情報を持っている人にレビューを求めること。そして各所に足りない情報の成形を依頼してプロジェクトを走らせること。
これがスピード感を持って決めるためのコツです。デザインレビューを情報を集めるためのツールとして最大限活かしていきましょう。

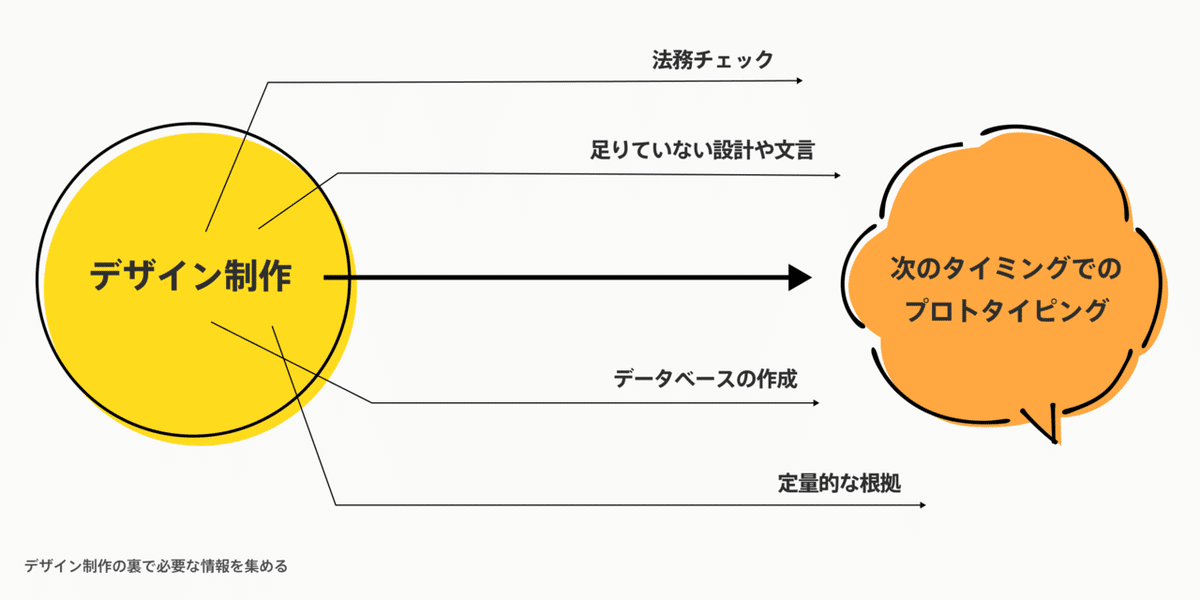
イメージとしては、デザイナーがデザイン制作を始める段階で、同時並行的に文言や仕様設計などの必要な情報の成形を走らせておきます。
文言や設計の詰め (アルゴリズムなど)はビジデブに、追加の数字や定性的な根拠は分析チームやカスタマーサクセスなど現場に近い人に、法務チェックはPdMに、などといった具合に関係者に依頼していきます。
次のプロトタイピングをする時点で、既に足りない情報のピースが揃ってるような進め方ができると理想的です。
また、足りない情報を集めて収集するこの動きは、デザイナーが中心に取り組んでもらうと良いでしょう。デザイナーこそがビジュアル化によって施策全体の見通しの良い場所に立っているからです。
(デザイナー側から考えると、デザインが事業や組織に理解され、信用を獲得するにはこの動きが求められていると思います。UIを作るという職能から抜け出し、自らが越境することで、デザインの価値を証明できます。)
5. 全員が立ち帰れる場所を作り、決定力で推し進められるチームに
開発が後半に差し迫ってくると、当初想定していた仕様は大体変化しているか、もしくはほとんどが削られた形で実装として上がってくると思います。
ここから最後、ユーザーに届けられるまでに大事になってくることは、仕様や体験設計書、UI、そういった情報をより鮮度の高い状態に保ち、開発が最後まで続けられるようにすることです。
各所からレビューをもらい、プロトタイピングを繰り返し、様々な目線から議論を重ねて決定した最新であるべき情報が、やりっぱなしになっていて、実装者に伝え漏れてしまっていた、なんてことを経験した人もいるのではないでしょうか。
そこで弊社で推奨しているのは、デザインツール(弊社だとFigma)に最新の情報を全て集め、そこさえ見ておけば大丈夫な状態を作ることです。
デザインや実装に取り組む前は、ある程度仕様書や体験設計書を見ながら進めると思いますが、プロトタイピングを何度かしたあとは全員の目線がFigmaに移っていると思います。
なので、最後はFigmaに情報を集める形で全てを一本化した方が、漏れなくスピード感を持って進められます。

こんな風に、第一弾のリリースとして絞られた仕様や、議論の上変更された最新のUIのバージョン、実装時の注意事項など、これらをビジデブやエンジニアが説明を文言として書き残しておくようにしています。
タスク管理ツールや、ドキュメントとしてまとまっている設計書、プロトタイピングで議論されたslackに散らばっているレビュー内容、そして仕様がビジュアル化されているFigma..
実装の後半段階では、情報量が様々な場所で膨大になっていると思います。これらを全て行き来して、チームそれぞれが確認するのはとても工数をとるし、最後の決めが非常にしずらい状況になってしまいます。
なので、これら全てをFigma上にまとめておくことが、誰もがビジュアルとセットで最新版の仕様を立ち返る場所を作ることになり、決定力を持って最後ユーザーに価値を届けることに繋がります。
--
まとめ
「デザインドリブンで突破するプロダクトマネジメント」というテーマで、デザインの真価はビジュアルにあるとし、いくつかの切り口でデザインを活用したプロダクトマネジメントの進め方を紹介してきました。
デザインドリブンで突破するプロダクトマネジメント
前置き: ビジュアルこそがデザインの武器になる原点
1. "上流工程"にデザインの価値を投下すること
2. 体験設計書を一枚絵で定義し、体験を議論の中心に
3. 100点の品質に近づけるためのプロトタイピング
4. デザインレビューを活用して、欠けている仕様のピースを埋める
5. 全員が立ち帰れる場所を作り、決定力で推し進められるチームに
これら一つ一つはどれも強力で、day1からプロダクトマネジメントの現場に活用できるものだと思います。
今回はPdMやPOなどプロダクトを進める側の視点から書きましたが、デザイナーの振る舞い方としても参考になるように書いたつもりなので、現場で奮闘している皆さんに少しでも役に立っていれば嬉しいです。
これを機に、私もデザイン × プロダクトマネジメントというスタイルをさらに追求していこうと思います!プロマネに関してまだまだ未熟なので、今回の記事でツッコミどころがあったら是非ご教示いただきたいのと同時に、情報交換させてもらえれば嬉しいです。
また、こういったデザインドリブンで進められる環境に興味があればぜツイッターのDMからご連絡ください。すぐに飛んで会いに行きます!
それではまた次回の記事でお会いしましょう。
