
カスタマインを使って部屋点検記録アプリを作ってみた!
こんにちは!
Customineアドベントカレンダー14日目担当のヨシダでございます😊
普段は不動産屋で働いています。
Customineのプロでも、kintoneのプロでもありませんが、生暖かく見守ってくださると幸いです🙇
今回勢いでポチってしまったCustomine Advent Calendarですが、さてどうしましょう…💦
初めは、kintoneのアプリストアに用意されているアプリを使ってちょっと改造しようとしていたんです。
が、作っているうちに楽しくなってしまって、原型を留めないものができてしまいました。
🏠🏠🏠🏠🏠
ということで部屋点検記録アプリを作りましたので、よかったらご覧ください。
細かいエラー処理はしていませんので、動作責任は負いません。悪しからず。
経緯
記事を書くにあたり、初めにCybozu Daysでいただいたカタログを読んでみました。
黒魔術に撃沈😅
(なんか本格的な使い方もできるんやなということはわかりました。)
その他のカタログを眺める📖
ふむ。できることはたくさんあるんやな。
さて何を作ろう。
みなさんのAdvent Calendarを見ていて、手書き楽しそう!と思ったので、これを使ってなんかやってみたい!
悩んだ末に、今一番作ってみたい部屋点検アプリをお試しに作ってみることにしました。
アプリ構成
作ったkintoneアプリは以下の通り。
物件マスタアプリ

部屋マスタアプリ

部屋点検記録アプリ

※カスタマイン利用は部屋点検記録アプリのみです。
やりたいこと
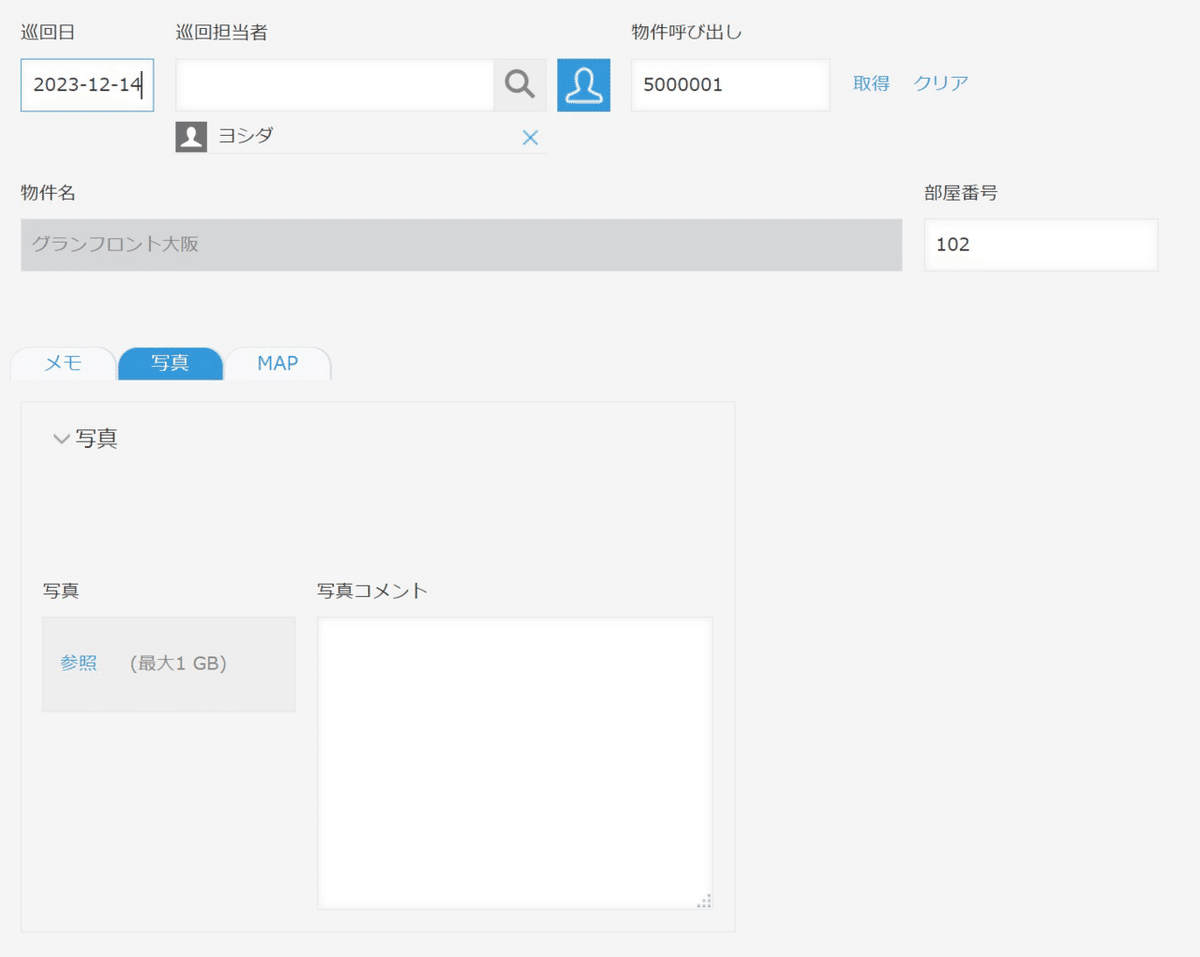
お部屋の点検を記録するアプリを作りたい
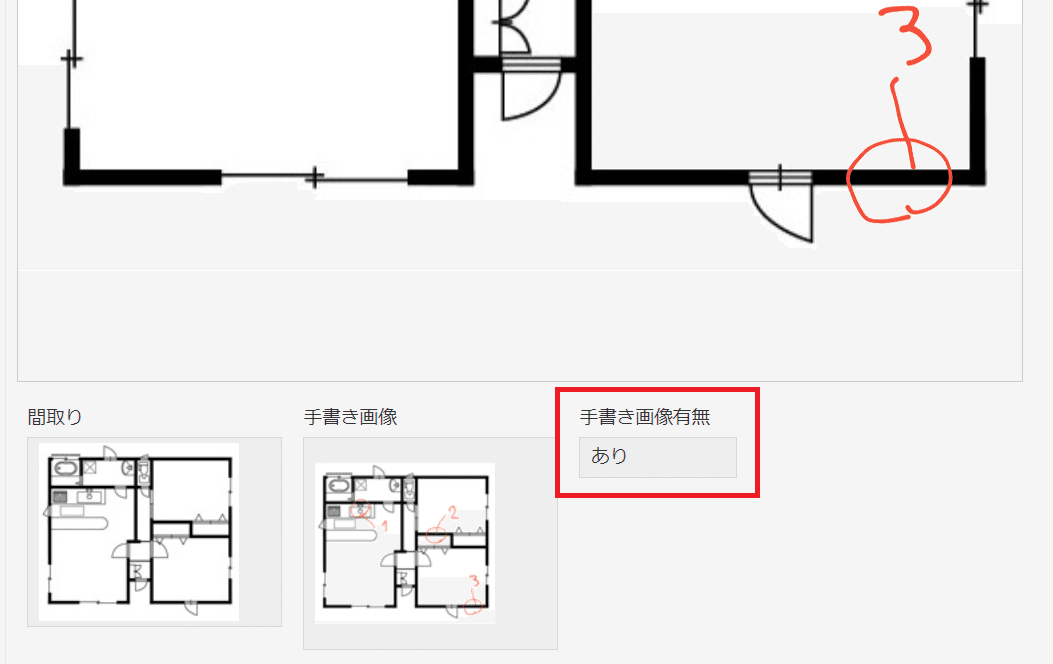
不具合箇所を間取り図に書き込みたい
不具合箇所の写真も撮りたい
場所を地図にプロットしたい(おまけ)
苦労したこと
その1 「手書きキャンバスをスペースに表示する」に苦戦
手書きフィールドの背景画像に間取り図を入れて、上から手書きで修正箇所に印を付けたい!
→追加・編集画面だと背景画像があてられない😭
レコード追加画面、レコード編集画面では指定できません。レコード追加画面、レコード編集画面で「手書きキャンバスをスペースに表示する」を実行する際、背景画像が指定されているとエラーになります。
しかしそれ以外の情報は、追加・編集画面を使わないと登録ができません。
手書きメモの横にはテキストメモも欲しい。
この辺りの操作性をどうするか苦労しました。
その2 保存のタイミングに気を遣う
間取り図に手書きメモを書き込むための準備として、まず部屋マスタにある間取り図を部屋点検記録アプリにコピーしたい。

別のアプリからの画像を背景画像にする方法がわからず…別アプリの画像を部屋点検アプリの添付ファイルフィールドにコピーしました。
で、背景画像にするために、一度このコピーした添付ファイルフィールドを保存しておきたい。
一度、必要最低限の情報のみ登録してもらい保存。(その時にコピーした間取り画像も保存。)
残りを後から編集という形を取りました。
これを操作を迷わずにやってもらうために、以下の形を取りました。

まずは新規作成ボタン



→この時に間取り図を部屋マスタからコピー登録

詳細画面で手書きメモを見ながら、テキストメモも入れたかったので、詳細画面のままポップアップ表示を利用。

画像の登録は、編集画面にて対応など、タブによって登録方法を変えて対応しました。


その3 添付フィールドにファイルあるかどうかわからん!
添付ファイルがあるかどうかの判別ができませんでした・・・。
代替え案として、判別用のフィールドを別に置きました。
(手書きスペース内にある「保存」ボタンを押されると判別用フィールドの値がずれますが、今のところ動きに影響ないのでそのままです・・・)
(カスタマインに添付ファイルの判別機能が欲しいなー・・・)

カスタマインでやったこと
項目ごとにタブ表示
項目別に登録方法を変える(初期値はポップアップで登録)
背景画像に手書きする
都合の悪いものはとりあえず隠す!
物件の場所をGoogleマップで表示




2.テキストメモはポップアップで書き込み


API取得の方が大変でした
最後に
今回はカスタマインを使って、業務用に近いアプリを作ってみました。
試行錯誤しながら、動きを見ながら、プロでなくとも思ったものを形にできてします。しかも短時間で!
これがカスタマインのすごいところですね😊
最後に、今回はお試しで作ってみたので、そのまま業務用に使うのはお勧めしません。責任は取れないので悪しからず。
それでは!
素敵な年末をお過ごしください😌
