
l Webデザイン 制作に役立つ最新オンラインツールまとめ 01
Webデザインに限らず、デザイン制作に役立つ最新オンラインツールを紹介していきます。お気に入りのツールを制作フローに取り入れ、制作スピードやクオリティのアップを目指していきたいです。
l オンラインツール
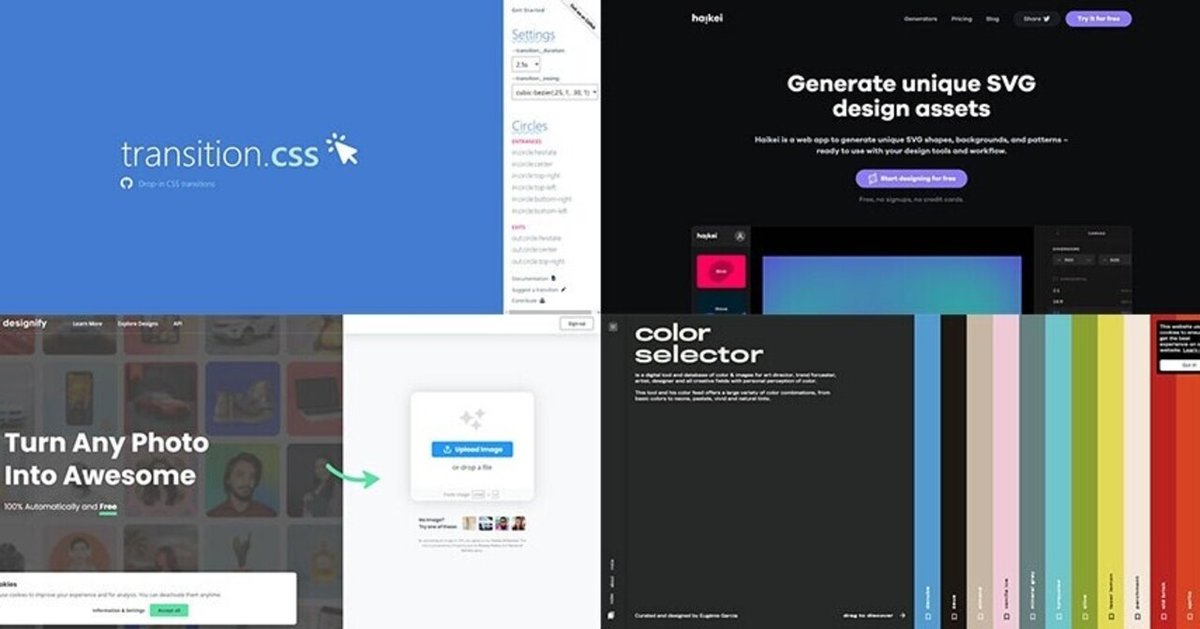
Transition.CSS

40種類以上のトランジション向けCSSアニメーションを表現できる便利ツール。
Charts.css

HTMLとCSSのみでグラフやチャート図表現できるCSSフレームワーク。
Screen Sizes

あらゆるAppleデバイスのサイズや詳細スペックをまとめて確認できるチートシート。
CSS Icon Animated

CSSのみで作成されたアイコンコレクション。
シェイプが変化するモーフィング・アニメーションエフェクトを作成できる。
Animated Icon 3

3,000種類を超えるアニメーションアイコンが公開されていて、
GIFファイルの他に、After EffectsやLottis向けJSONファイルで提供。
Calendso

予約カレンダー機能を作成できるオンラインツール。
Haikei

ユニークなSVGシェイプや背景、シームレスパターンを作成できるオンラインツール。
Tabbied

オリジナルのデザインパターンをオンラインで作成、編集できるツール。
Free Mockup Generator

3Dモックアップをオンラインで作成できる無料ツール。
Mockup Generator

プロダクトモックアップを作成できるオンラインツール。
Responsive Image Breakpoints Generator v2.0

画像をアップロードすると、複数のブレイクポイントに合わせて画像サイズを自動変換し、出力コードもコピペ可能。
Designify

人物の切り抜き、さらに様々な背景を追加した写真を自動作成できるオンラインツール。
Pixelhunter

写真をアップロードして、あらゆるソーシャルメディア用画像サイズに自動変換してくれる便利ツール。
Color Selector

オシャレな色合いばかりなので、配色に迷ったときに。。
Website Screenshot API

URLを入力するだけで、スクリーンショットを作成してくれるオンラインツール。
l 最後に
役立つ情報はありましたでしょうか?是非今後のデザイン制作のワークフローに取り入れてみてください。
