
l Webデザイン 制作に役立つ最新オンラインツールまとめ 02
Webデザインに限らず、デザイン制作に役立つ最新オンラインツールを紹介していきます。お気に入りのツールを制作フローに取り入れ、制作スピードやクオリティのアップを目指していきたいです。
l オンラインツール
Code Prettier

CSSコードを再整形してくれるツール。
Triangle Generator

吹き出しデザインをCSSで再現、調整できるツール。
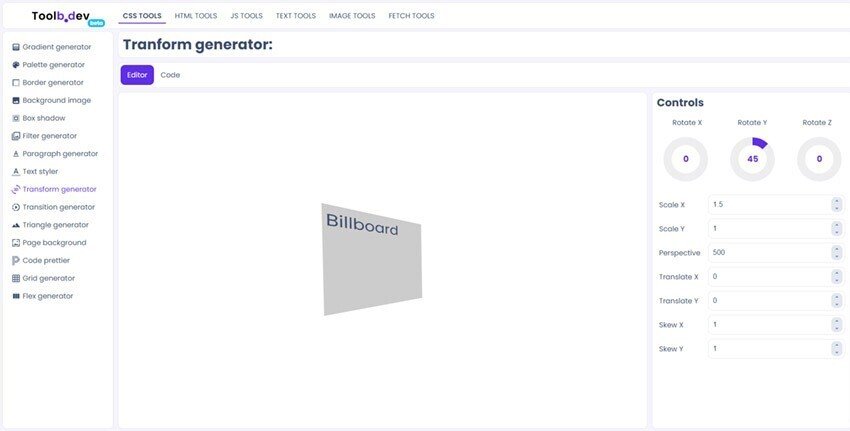
Transform Generator

立体的な回転を好みに調整できるCSSツール。
Hey Meta

URLを入力するだけでメタタグの表示状態を確認、修正できるオンラインツール。
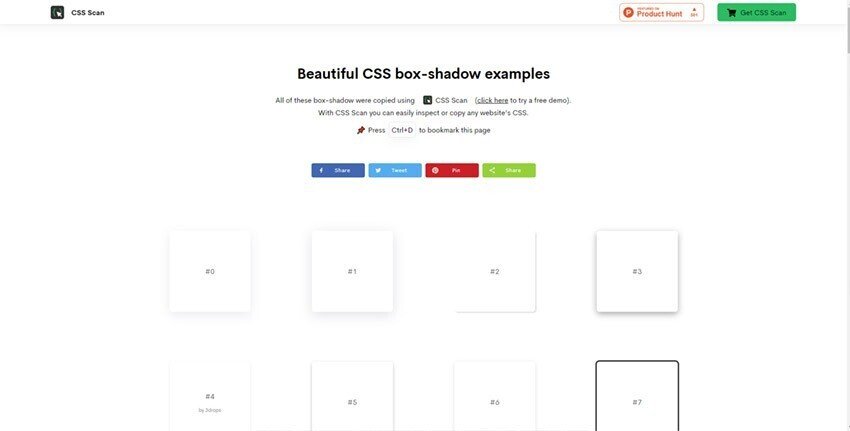
CSS box-shadow Examples

実際に使われているCSS box-shadowを集めているライブラリで、好みのソースコードのコピーが可能。
SVG Gobbler

SVG最適化やPNGファイル形式でのダウンロード出来る、Chromeの拡張機能プラグイン。
Wicked Backgrounds

波ウェーブをつかった美しい背景テクスチャを、好みに調整してダウンロードできるツール。
Pattern Collect

世界中から集められた「パターン」デザインをまとめたコレクションで、インスピレーションを得るには最適なサイト。
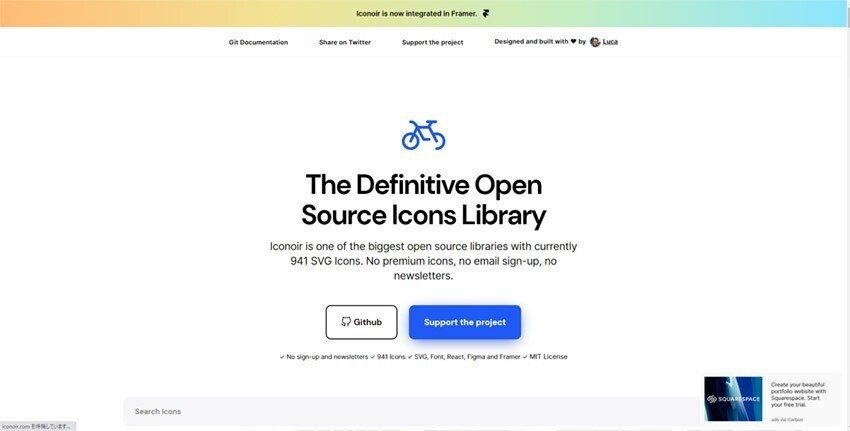
Iconoir

900種類以上のSVGアイコンを無料配布しているライブラリ。MITライセンスでオープンソース。
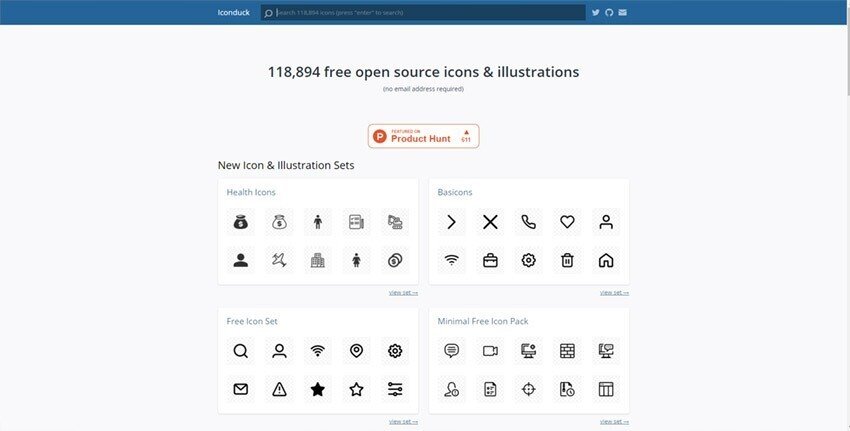
IconDuck

オープンソースでアイコンとイラストおよそ12万個以上を商用利用できるモンスターサイト。
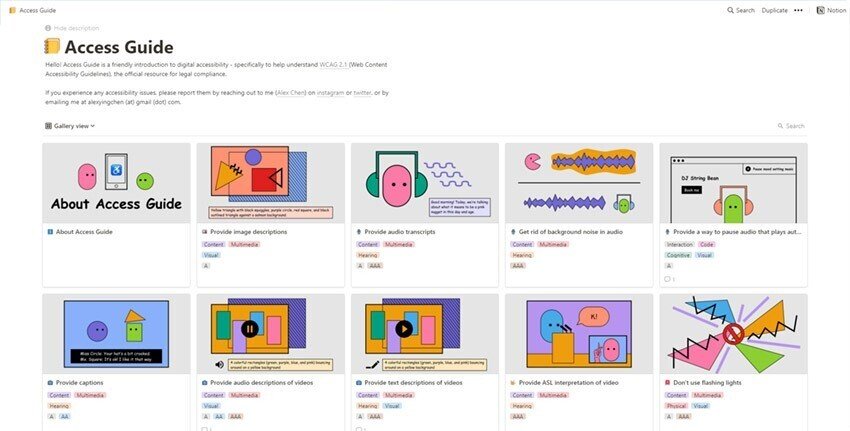
Access Guide

英語ですが、見落とされがちなデジタルアクセシビリティについて、分かりやすく紹介しているガイド。
l 最後に
役立つ情報はありましたでしょうか?是非今後のデザイン制作のワークフローに取り入れてみてください。
この記事が気に入ったらサポートをしてみませんか?
