
便利ライブラリ Altair① 基本編
Altairとは?
これまではPandasを使ってDataFrameの加工の仕方をまとめてきました。ここからは、それらのデータを活用して可視化するためのライブラリをご紹介します。
可視化用のライブラリには、matplotlibやseabornなどがありますが、まずは個人的にお薦めなAltairをご紹介します。
install
Altairをインストールしてimportしてみましょう。
!pip install altairライブラリはバージョンが更新されると、コードの書き方が若干違ってくることもあります。インストールされているライブラリのバージョンを確認する場合は、以下のように入力します。
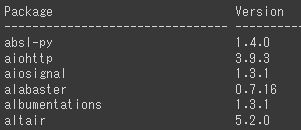
!pip list
実行すると、ライブラリ(パッケージ)とそのバージョンが一覧となって表示されます。altairは4.2.2となっていますが、最新のバージョンは5.x.xですので注意しましょう。せっかくなので、バージョンをupgradeしてみます。
!pip install --upgrade altair!pip install --upgrade altair == 〇.〇.〇というようにバージョンを指定することも出来ます。実行後に!pip listでバージョンを確認してみると、

altair 5.2.2にupgradeできていることが確認できました。
公式ドキュメント
altairの公式ドキュメントを見てみましょう。

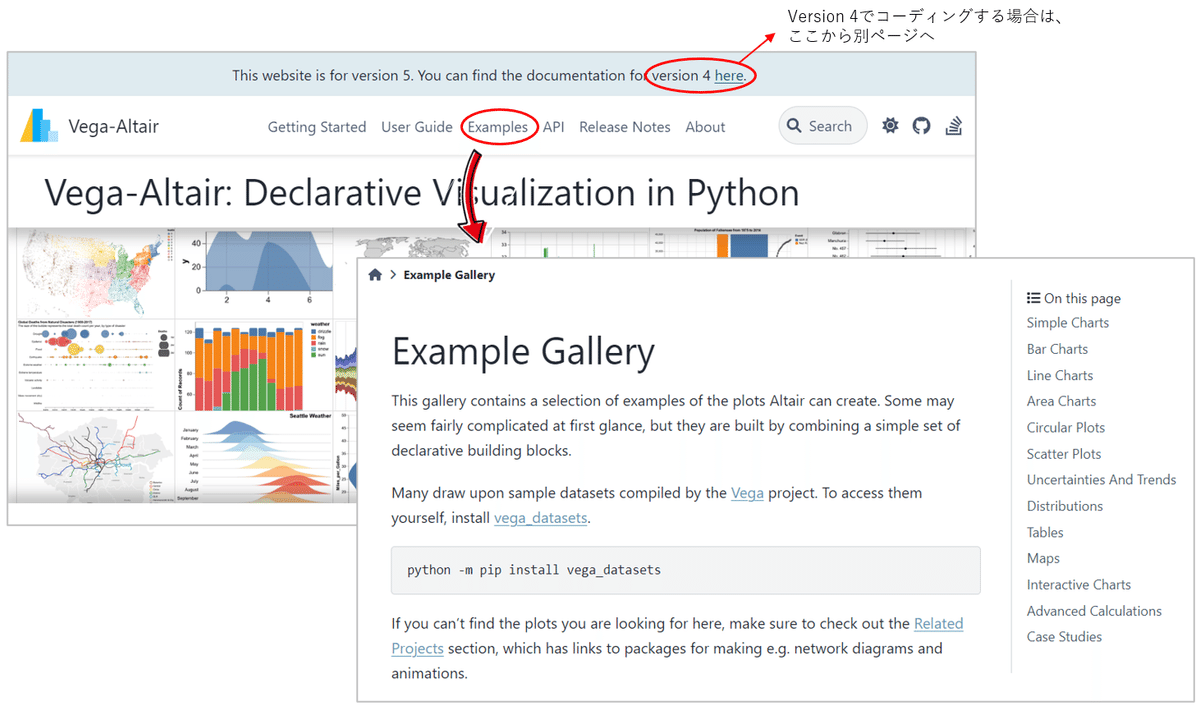
難しいことはさておき、Altairの公式ドキュメントを開くと「Examples」というリンクがあります。そこをクリックすると「Example Gallery」を見ることが出来ます。スクロールしていくと様々なグラフが並んでおり、「こんなグラフを作成したい!」というイメージ先行でサンプルコードを見に行けるのでとても有難いです。
シンプルなグラフからExcelでは作れない(作れても手間がかかりそうな)グラフまであります。そして、何よりカッコいいです。
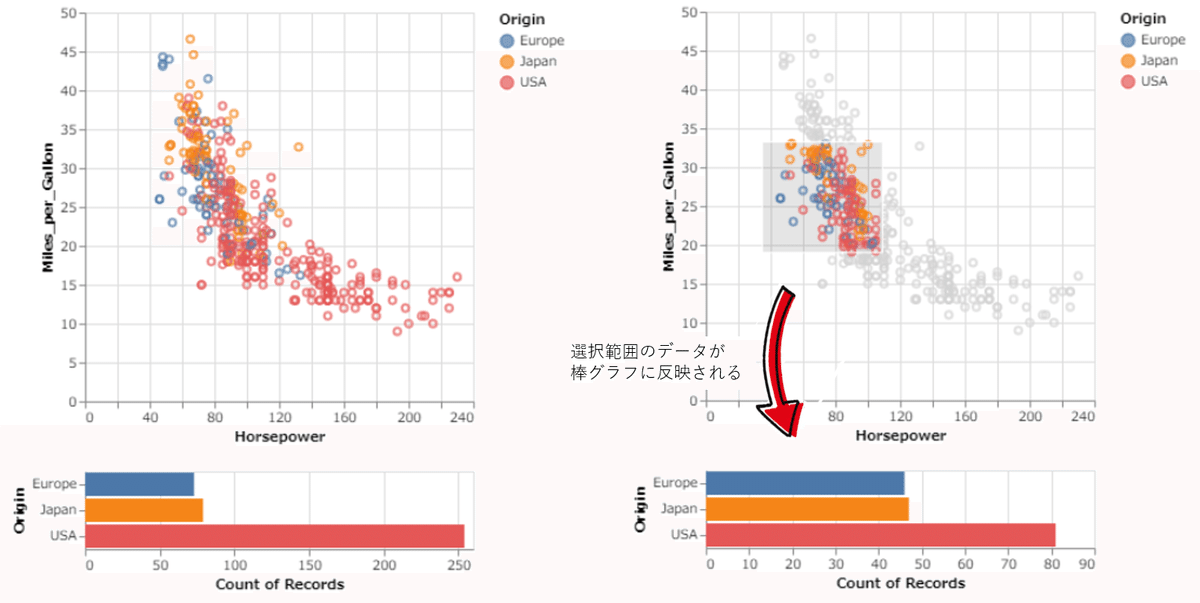
さらに、Interactive Chartsで驚きました…。グラフの上でマウスで選択した範囲のデータを反映させてグラフ化するとか凄すぎです。以下のキャプチャはInteractive Chartsの「Selection Histogram」のものです。

実際にコードを見てみよう!
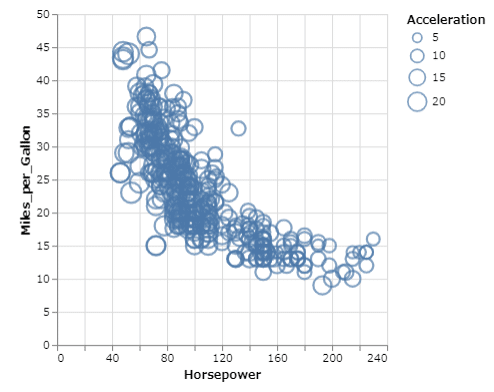
実務の中ですぐにでも使用できるものもいくつかあります。例えば、Scatter Plots(散布図)の「Bubble Plot」。Excelなどで散布図を作成する機会はあるかと思いますが、通常はプロットの大きさは同じです。ちょうど上図のような感じです。プロットの1つ1つに別の尺度で重み付けすることが出来るのが「Bubble Plot」です。
import altair as alt
from vega_datasets import data #サンプルデータセット
source = data.cars() #データセットの中から「cars」を変数sourceに格納
alt.Chart(source).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
size='Acceleration'
)
vega_datasetsというサンプルデータセットの中から、「cars」というデータセットをsourceとして使用しています。sourceの中身を見ると理解しやすいかもしれません。
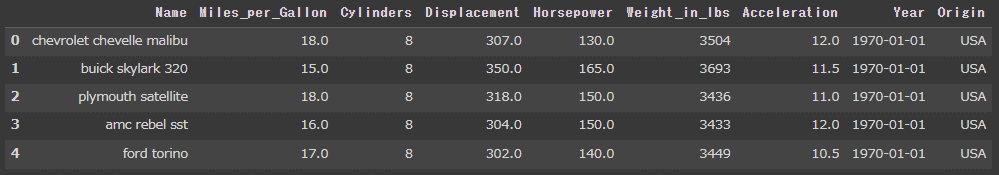
source.head()
車種(Name)、燃費(Miles_per_Gallon)、シリンダー(Cylinders)、排気量(Displacement)、馬力(Horsepower)、重量(Weight_in_lbs)、加速(Acceleration)、年式(Year)、生産国(Origin)を列としたデータフレームとなっています。
グラフを描画するコードは「alt.Chart…」からのシンプルな5行のみです。よくよく見ると、
alt.Chart( ① ).mark_point( ② ).encode( ③ ) という構造になっています。
①にはデータソースとなるsourceが入り、③にはx軸、y軸、プロットのサイズをデータフレームのどの列にするかを指定しているだけですね。
②はサンプルコードでは省略されていますが、プロットの条件設定をすることが出来ます。例えば、②に「color='red'」と入れると赤色の円で表示されます。公式ドキュメント内で「mark_point」などで検索すると、関連項目を参照することができ、どのような引数(パラメータ)があるか確認することが出来ます。
このように、
イメージ先行でサンプルコードを見に行く
データソースを確認
自分のデータを使える形に整える
色や軸などの条件設定(公式ドキュメント参照・ネット検索)
という流れで割と簡単にいい感じのグラフができてしまいます!データの整形はこれまでの投稿を振り返って頂ければ、大体の事はできるハズです。
また、Altairは日本語表記にも対応しているため、データソースが日本語でもそのまま使用することが出来ます。
列名を日本語に書き換えて、軸に設定するデータを変えてみます(プロットが多いとゴチャゴチャになるので日本車だけに絞っています)。
source.rename(columns={'Name': '車種',
'Miles_per_Gallon': '燃費',
'Cylinders': 'シリンダー',
'Displacement': '排気量',
'Horsepower': '馬力',
'Weight_in_lbs': '重量',
'Acceleration': '加速',
'Year': '年式',
'Origin': '生産国'},
inplace=True)
source = source.query("生産国 == 'Japan'")
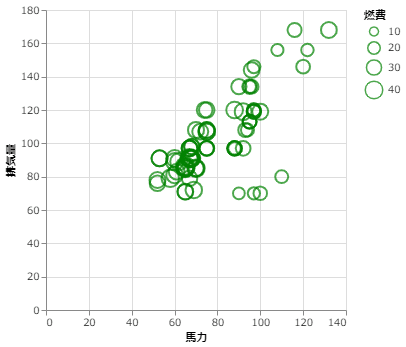
alt.Chart(source).mark_point(color='green').encode(
x='馬力',
y='排気量',
size='燃費'
)
思い通りのグラフを作成することが出来ました!
コードはシンプルで日本語に対応。そして何よりもいい感じのグラフができるAltair。とても便利なので使ってみてください。
