
便利ライブラリ Altair② ステップで解説!実践編
自分のデータを可視化してみよう!
前回、Altairについて紹介しました。公式ドキュメントにあるサンプルコードを参照し、基本的な書き方を確認しました。今回はPandasの回でも使用していたデータを例に用いて可視化を行ってみたいと思います。
⓪データの準備
データは厚労省が公開している人口10万人当たりの新型コロナウイルス新規陽性者数のデータを使用します。以下のリンクからCSVファイルをダウンロードし、Googleドライブ上に保存してください。
Altairで読み込むために、CSVファイルをデータフレームに加工します。今回は、北海道、東京、大阪、沖縄のデータを使用し、各都道府県の新規陽性者数の推移を可視化したいと思います。
import pandas as pd
from google.colab import drive
drive.mount('/content/drive')
file_path = "/content/drive/MyDrive/*****/*****.csv" # ←マウントしたGoogleドライブ上のファイルパスをコピー&ペーストしてください
# ファイルの読み込み
df = pd.read_csv(file_path)
# データフレームの整形
df['Date'] = pd.to_datetime(df['Date'])
df = df[['Date', 'Hokkaido', 'Tokyo', 'Osaka', 'Okinawa']]
df.rename(columns={'Date': '年月日',
'Hokkaido': '北海道',
'Tokyo': '東京',
'Osaka': '大阪',
'Okinawa': '沖縄'},
inplace=True
)
①グラフをイメージする
「各都道府県の新規陽性者数の推移」というお題なので、当時ニュースでよく見かけたエリアチャートや折れ線グラフが良さそうです。ということで、Altair公式ドキュメントのExamplesにあるArea Chartsをみてみましょう。

各都道府県データを比べるならFaceted Area Chartが良さそうですね。
②サンプルコードのデータソースの確認
Faceted Area ChartのページのAttribute Syntaxタブに書かれているサンプルコードを見てみましょう。
import altair as alt
from vega_datasets import data
source = data.stocks()
alt.Chart(source).transform_filter(
alt.datum.symbol != "GOOG",
).mark_area().encode(
x="date:T",
y="price:Q",
color="symbol:N",
row=alt.Row("symbol:N", sort=["MSFT", "AAPL", "IBM", "AMZN"]),
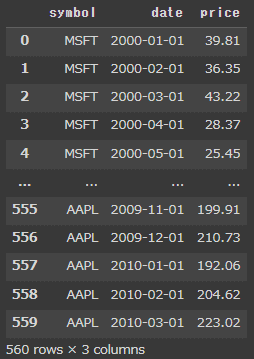
).properties(height=50, width=400)サンプルデータセットからstocks(株価)を読み込み、sourceという変数に代入されています。このデータと同じ構造となるように、自分のデータを加工すれば良いので、sourceの中身を確認してみます。

ロングデータで、symbol(銘柄)、date(年月日)、price(株価)の情報が格納されています。
③自分のデータを使える形に整える
⓪で準備したデータはワイドデータなので、Altairでエリアチャートにするにはロングデータに変換する必要があります。ワイドデータ → ロングデータはmelt()を使用すれば良かったですね。忘れてしまった方は過去の投稿をご参照ください。
id_var(キーとして残すカラム)を「年月日」とし、他のカラムをmeltします。var_name(項目名)は「都道府県」、value_name(値列のカラム名)を「陽性者数」とします。
df_melt = pd.melt(df, id_vars='年月日', var_name='都道府県', value_name='陽性者数')
サンプルデータと同じロングデータに加工することが出来ました。
④条件設定
サンプルコードを見てみると、
alt.Chart( 1 ).transform_filter( 2 ).mark_area( 3 ).encode( 4 ).properties( 5 )という構成になっています。それぞれは以下のような内容になっています。
データソースを指定。 →df_meltを代入
データソースにフィルターをかける(今回は使用しないので省略)。あらかじめquery()でデータ抽出せず、ココで加工することも出来るんですね。便利!
mark_area()というグラフの種類を指定。
x軸に年月日、y軸に陽性者数、層別化する項目(色分け)、表示する順番の指定。データ型をアルファベットを用いて明示しています(下図参照)。
グラフのサイズ設定。

これらを踏まえて、準備したデータに置き換えてみると以下のようになります。
import altair as alt
alt.Chart(df_melt).mark_area().encode(
x="年月日:T",
y="陽性者数:Q",
color="都道府県:N",
row=alt.Row("都道府県:N", sort=["北海道", "東京", "大阪", "沖縄"]),
).properties(height=100, width=400)
都道府県ごとに10万人あたりの新規陽性者数をエリアチャートで示すことが出来ました。ピーク時は陽性者数の割合は沖縄が東京に比べてかなり大きかったことが分かります。
このように可視化ツールを上手く利用することでデータを深く理解することが出来ます。Altairは割と簡単なコードできれいなグラフが描けるので、使いこなしたいライブラリの1つです。
<追記>
x軸はyyyy/mmのような表記に変えたいですね…。軸の表記の変更について調べたいと思います。
