
フリーランスプログラマーになるには 8プログラミングの準備
このノートはフリーランスプログラマーとはどういったものなのか、どうしたらなれるのか、またどのように生計をたてるのか等を、私の経験をもとに実情を解説するシリーズの一つです。
今回から数回に分けて実際にJavaScriptでプログラミングを解説しようと思います。まずは初回ということでプログラミング用の環境を整えるのと、簡単にプログラミングの構文を説明します。
環境を整える
私の環境がWindows10ですのでWindows10ベースでの話になりますが、MacOSでもLinuxでもさほど違いはありませんので適時読み替えていただけたらと思います。
まずはプログラミングを実際に記述するテキストエディタをインストールしたいと思います。Windows標準のメモ帳でもコーディングできないわけではなないのですが、無料のテキストエディタでもコーディングに便利な機能がいくつもありますのでそちらを使いましょう。
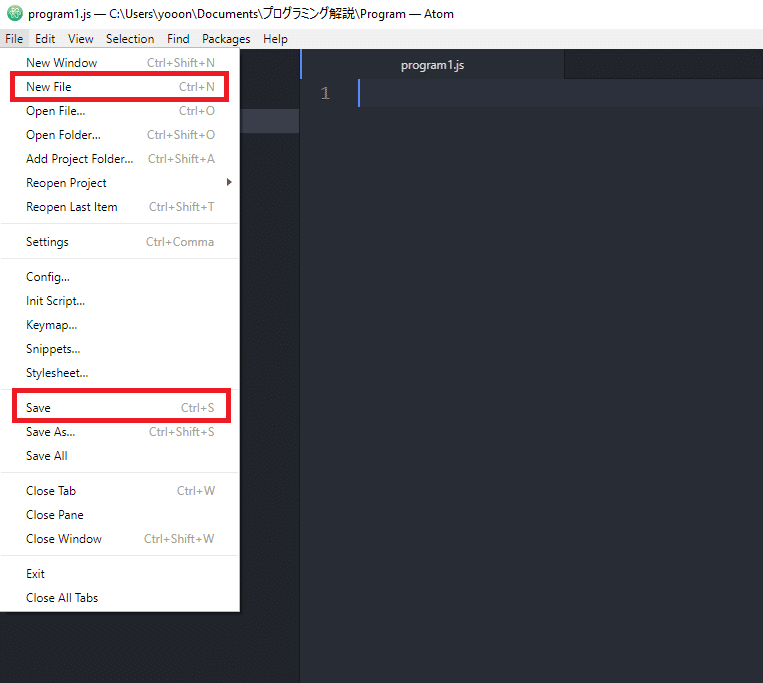
今回はATOMを使用したいと思います。ホームページにある「Download」リンクよりインストーラーをダウンロードしてください。ダウンロードが完了したらダウンロードされたexeファイルをダブルクリックしてインストールしてください。インストールが完了したらATOMが起動されます。Welcomeページが表示されていますが左上のメニューからFile → New Fileを選択してください。さらにFile → Saveでファイル名をprogram1.jsとタイプしてどこか適当な場所に保存してください。

ついでプログラムの実行環境としてChromeをインストールします。すでにChromeがインストールされている場合は不要です。お使いのブラウザーで「Google Chrome」と検索してダウンロードリンクからインストールしてください。
以上で環境のセットアップは終了です。
プログラミングを始める前に
プログラミング言語というのは言語というだけあって実際の言葉に近いものがあります。初めて英語を習ったときのことを思い出してください。My name is XX、How are you? I'm fine、というようなフレーズのいくつかをよく分からずもとにかく覚えたことと思います。そうなのです、実際に新しい言葉を使って意思疎通するにはとにかく初めはフレーズなり単語なりを覚えるしかないのです。覚えた上でやっと自分の伝えたいことを表現できるようになるのです。そして、それはプログラミング言語も一緒で、最初は覚えるしかないのです。そのため最初は戸惑うこともあるかと思いますが、これはこういうものなんだ、とまずは受け入れて、プログラミング言語に慣れていってもらえればと思います。
プログラムの実行
プログラムの実行方法を解説します。今回はもちろん、次回以降もこの方法で実行してください。
1,Chromeを起動します。
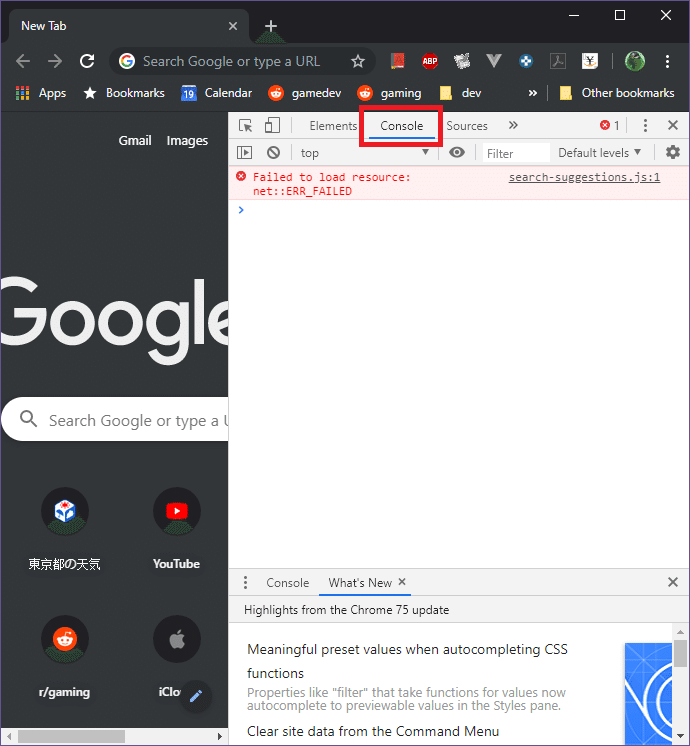
2,F12を押下します。下図のように開発者ツールが起動します。

3,Consoleタブを選択します。

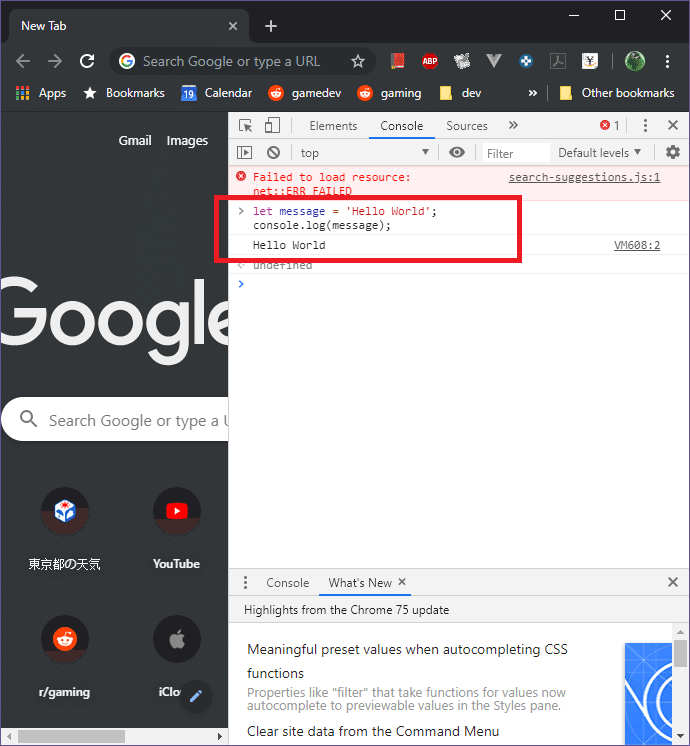
4、以下のコードをコピペします。
let message = 'Hello World';
console.log(message);
5,エンターキーを押下して実行します。Hello Worldと表示されます。

6,F5を押下して実行結果をクリアします。クリアを行っておかないと同じ変数名を宣言(後述)したときにエラーになりますのでご注意ください。
構文解説
JavaScriptのECMAScript 6という構文にのっとって解説していきます。
JavaScriptには他にも重要な要素がありますが、この解説シリーズでは以下の3つのプログラミングの要素のみを使ってアルゴリズムを考えてもらいます。
・変数
・分岐
・繰り返し
!注意!
コードスニペット(短いプログラムコードのこと)が以下大量に出てきます。それらはコピペしても良いですし、先述のATOMで保存したprogram1.jsにご自分でタイプしてからChromeのConsoleタブへコピーしても良いです。ご自分でタイプされたほうが覚えも早くなるかなと思いますのでそちらをおすすめしますがどちらでも構いません。ChromeのConsoleタブに直接タイプしても良いですが、改行をしたい場合はShiftを押下しながらエンターキーを押下してください。
・変数
letと表します。他にもvarという表記もあるのですが、とりあえずletのみを覚えてください。
プログラム実行の項で以下の行を記述しました。
let message = 'Hello World';これはmessageという変数を宣言しています。そしてその変数に「Hello World」 という文字列を設定しています。その変数を以下のように使用しました。
console.log(message);これはconsoleのlogという関数にmessage変数を渡して実行しています。関数という要素は今回、次回以降も不要なので詳しくは解説はしませんが、何らかの処理をまとめて再利用できるようにしたものと考えてください。logという関数は渡された値を記録する(ChromeのConsoleタブに出力される)機能を提供します。
ここから先は
¥ 100
Amazonギフトカード5,000円分が当たる
サポートしていただけると何か、こう、認められたようで大変嬉しいです。
