
WordpressからmicroCMSへの移行ガイド vol.4
【注意事項】
この記事ではPHPでmicroCMSを利用してページを実装する方法を解説しています。記事データの移行方法については以下のオフィシャルチュートリアルを参照してください。
前提
microCMS自体はヘッドレスCMSとしてAPI経由でデータを提供する仕組みですが、PHPでフロントエンドを構築することも十分可能です。
特に筆者はPHPを熟知したエンジニアではなく、Wordpressをオリジナルテーマで構築出来る程度のデザイナーです。
私と同じくらいのスキルのクリエイターでも分かる内容を心掛けて執筆していますが、もっと効率よく構築出来る方法があるかもしれません。PHPでの実装にあたって、文献があまり見つけられなかったので、分かりにくい点などはご了解ください。
Next.jsやNuxtなど、より高度なフロントエンドエンジニアの方は、オフィシャルのドキュメントで分かりやすく解説されているので、そちらをご覧ください。
また、この記事に記載しているコードについて、ほとんどの環境で問題なく稼働すると思いますが、場合によっては動かない可能性もあるかと思います。
念の為、筆者環境は以下となっております。Wordpressが動く環境であれば大体は問題ないと思われます。
- Apache
- PHP Version 7.1.33
- cURL support : enabled 7.61.1
AWSやVPSなどの(仮想も含む)プライベート環境ではなく、多くの中小企業やショップが使っている共有サーバでも実装が行いやすいのも、本記事の特徴です。
構成
実装するPHPのみにフォーカスするため、構成は最もシンプルにしています。フォルダ構成などもシンプルに全て同階層にあることを前提とします。
ini.php
設定情報などを記述archive.php
「お知らせ」の一覧ページsingle.php
「お知らせ」の詳細ページ
ini.php
設定情報をまとめてこのファイルに記述しています。
※エンドポイント、APIキーは必ずご自身で作成したものを使用してください。(以下はサンプルで、記事公開後に削除します。)
<?php
$CMS_NEWS_URL = 'https://example.microcms.io/api/v1/news';
$_KEY = 'tbZPkxWKJswJyTkfmgWQyZ2y4RgtzZGsihFj';
?>$CMS_NEWS_URL
APIを取得するためのエンドポイントになります。すごく簡単にいうとAPIが情報のある家に例えたとしたら、住所です。
microCMS管理画面の「API設定>基本情報」から確認できます。

$_KEY
情報を取得するための、APIキーを記述しています。こちらは家に入るための鍵です。
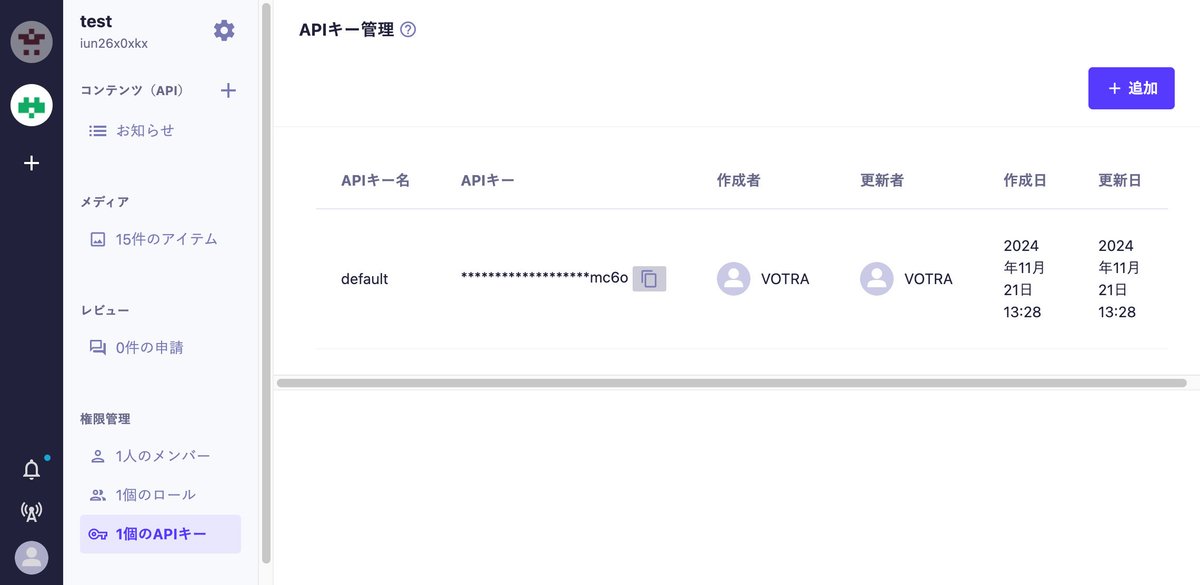
microCMS管理画面の「設定(歯車マーク)>APIキー」から確認できます。
隠れていますが、横のボタンをクリックすればコピーされます。

archive.php
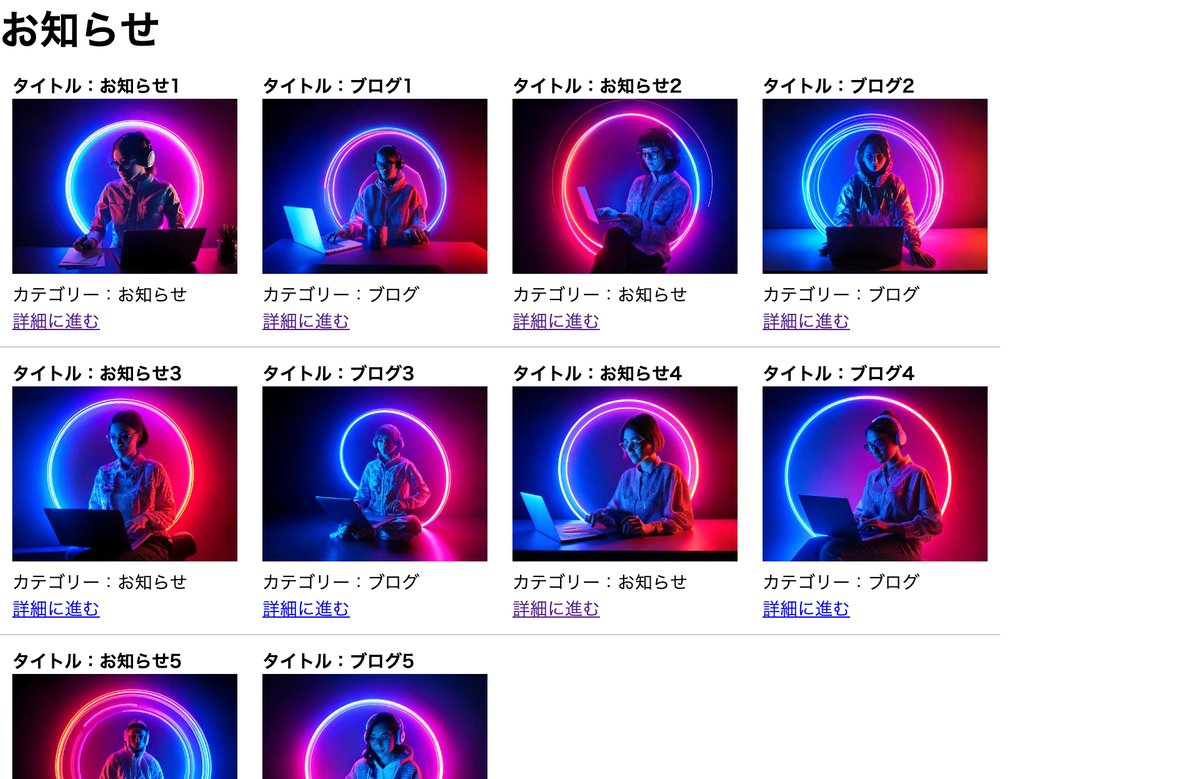
「お知らせ」の記事一覧を表示するページです。
とりあえず表示させたい方は以下をコピペすれば、一覧ページが表示されます。
<?php require './ini.php'; ?>
<?php
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $CMS_NEWS_URL);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-Api-Key: '. $_KEY .'';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<title>お知らせ</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 100vw; display: grid; grid-template-columns: repeat(auto-fill, 200px); }
li{ padding: 10px; border-bottom: 1px #ccc solid; list-style: none; }
li h2,li p{ font-size: 14px }
li img{ width: 100% }
</style>
</head>
<body>
<h1>お知らせ</h1>
<section>
<ul>
<?php
foreach ($result['contents'] as $contents) {
$curl = htmlspecialchars('./single.php?id=' . $contents['id'], ENT_QUOTES, 'UTF-8');
$title = htmlspecialchars($contents['title'], ENT_QUOTES, 'UTF-8');
$category = htmlspecialchars($contents['category'][0], ENT_QUOTES, 'UTF-8');
$thumb = htmlspecialchars($contents['thumb']['url'], ENT_QUOTES, 'UTF-8');
?>
<li>
<h2>タイトル:<?= $title; ?></h2>
<img src="<?= $thumb; ?>" alt="<?= $title; ?>">
<p>カテゴリー:<?= $category; ?></p>
<p><a href="<?= $curl; ?>">詳細に進む</a></p>
</li>
<?php } ?>
</ul>
</section>
</body>
</html>解説
PHPの箇所のみ解説しますので、htmlやcssについての解説は割愛させてください。
require './ini.php';まず、一番最初にエンドポイントとAPIキーを読み込んでおきます。
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $CMS_NEWS_URL);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');cURLセッションを初期化
cURL セッションのオプションを設定(エンドポイント)
cURLのレスポンスが curl_exec 実行時に変数に格納されるように設定
cURL で使用するリクエストメソッドを 'GET' に明示的に指定
$headers[] = 'X-Api-Key: '. $_KEY .'';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);HTTPリクエストヘッダーに X-Api-Key を追加
cURLに追加のHTTPヘッダーを設定
初期化・設定された cURL セッションを実行、レスポンスが $response に格納
cURLセッションを終了し、リソースを解放
サーバーからのレスポンスを配列形式にデコードして、$resultに格納
ここまでは、ある種呪文と思ってもらっても良いかもしれません。詳しくはPHPを熟知したエンジニアなどに質問してみてください。
foreach ($result['contents'] as $contents) {
$curl = htmlspecialchars('./single.php?id=' . $contents['id'], ENT_QUOTES, 'UTF-8');
$title = htmlspecialchars($contents['title'], ENT_QUOTES, 'UTF-8');
$category = htmlspecialchars($contents['category'][0], ENT_QUOTES, 'UTF-8');
$thumb = htmlspecialchars($contents['thumb']['url'], ENT_QUOTES, 'UTF-8');40行目から
$result['contents'] 配列の要素を1つずつ $contents に取り出してループを実行
idを利用してリンクURLを生成
これはWordpressのスラッグに該当します。titleに格納されたタイトル文字列をエスケープして $title に格納
category配列の最初の要素([0])を取り出し、$category に格納
thumbのurlに格納されたサムネイル画像のURLを取得し、$thumb に格納
<li>
<h2>タイトル:<?= $title; ?></h2>
<img src="<?= $thumb; ?>" alt="<?= $title; ?>">
<p>カテゴリー:<?= $category; ?></p>
<p><a href="<?= $curl; ?>">詳細に進む</a></p>
</li>
<?php } ?>あとはhtmlに変数を埋め込んで完了です。

single.php
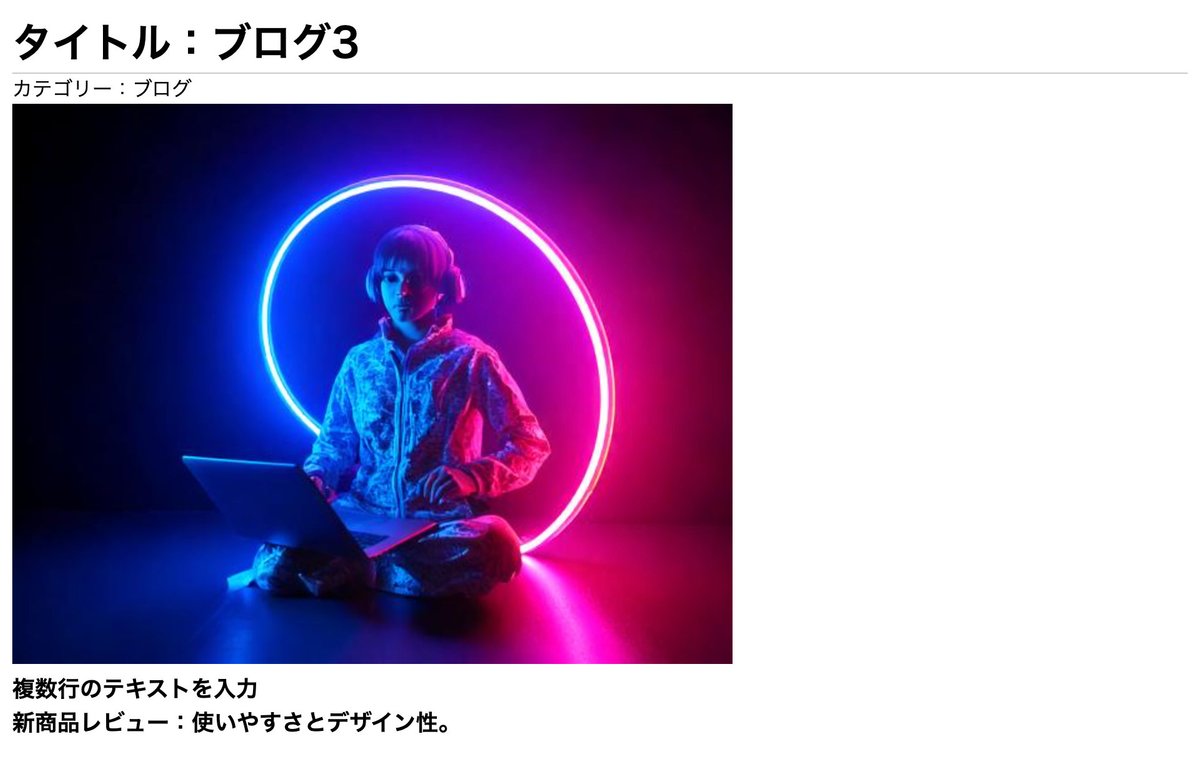
「お知らせ」の記事詳細を表示するページです。
とりあえず表示させたい方は以下をコピペすれば、詳細ページが表示されます。
<?php require './ini.php'; ?>
<?php
$id = $_GET['id'];
if (isset($id) == true) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $CMS_NEWS_URL . '/' .$id);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-Api-Key: '. $_KEY .'';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);
$title = htmlspecialchars($result['title'], ENT_QUOTES, 'UTF-8');
$content = nl2br($result['content']);
$category = htmlspecialchars($result['category'][0], ENT_QUOTES, 'UTF-8');
$thumb = htmlspecialchars($result['thumb']['url'], ENT_QUOTES, 'UTF-8');
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<title><?php echo $title; ?></title>
<style>
*{ margin: 0; padding: 0; }
.wrap{ padding: 10px; }
h1{ border-bottom: 1px #ccc solid; }
section p{ font-size: 18px; font-weight: bold; }
</style>
</head>
<body>
<div class="wrap">
<h1>タイトル:<?php echo $title; ?></h1>
<p>カテゴリー:<?php echo $category; ?></p>
<figure>
<img src="<?php echo $thumb; ?>" alt="<?php echo $title; ?>">
</figure>
<section>
<?php echo $content; ?>
</section>
</div>
</body>
</html>解説
$id = $_GET['id'];一覧ページでページのIDを利用したURLで遷移して来ています。これをGETで取得して、記事の情報を取得するため$idに格納しています。
このあと、17行目まではarchive.phpとほぼ一緒なので割愛します。
$title = htmlspecialchars($result['title'], ENT_QUOTES, 'UTF-8');
$content = nl2br($result['content']);
$category = htmlspecialchars($result['category'][0], ENT_QUOTES, 'UTF-8');
$thumb = htmlspecialchars($result['thumb']['url'], ENT_QUOTES, 'UTF-8');こちらもarchive.phpとほぼ同様の処理になります。
contentはmicroCMSで自動でpタグなどが付与されるため、htmlspecialchars関数は使用せずにnl2br関数だけ処理を行なっています。
<h1>タイトル:<?php echo $title; ?></h1>
<p>カテゴリー:<?php echo $category; ?></p>
<figure>
<img src="<?php echo $thumb; ?>" alt="<?php echo $title; ?>">
</figure>
<section>
<?php echo $content; ?>
</section>あとはhtmlに変数を埋め込んで完了です。

今回のまとめ
以上が一覧ページ、詳細ページの実装方法になります。めちゃくちゃ簡単ですね。
本来であれば、if文で$idが取得できているか?$resultに情報がセットされているか?などのエラー処理などを行う方が良いかと思いますが、今回はとにかく表示させるための最小のコードで記述していますので、適宜調整は行なってください。
if (isset($id) == true) {
処理...
if (isset($result) == true) {
処理...
} else {
処理...
}
}
とか。次で最後になりますが、CMSでは必須となるページャー(ページネーション)を一覧ページに実装する解説を行なっていきます。
サイトリニューアルしました!
私たちボトラでは、デジタルマーケティングを中心にオフィシャルサイト制作、LP制作、生成AI導入サポート、Dify構築代行などを行なっています。
お気軽にご相談ください。
info@votra.jp
