
WordpressからmicroCMSへの移行ガイド vol.3
【注意事項】
この記事ではPHPでmicroCMSを利用してページを実装する方法を解説しています。記事データの移行方法については以下のオフィシャルチュートリアルを参照してください。
microCMSのアカウント作成
microCMSにはEnterpriseを含めて全部で5つのプランが用意されています。
主にデータ転送量、管理するメンバー数、API数、ファイルアップロードなどがあり、そのほかにセキュリティ・安全性などの違いがあります。

ビジネス要件などに合わせて、プランを選択してください。
スモールビジネスやブログなどであればHobbyプラン、中小規模のビジネスサイトなどであればTeamプランで充分に思います。
筆者的には「管理画面のIP制限」はTeamプランに入れてもらえると、もっと多くの中小企業でmicroCMSを利用しやすくなると思っています。
APIスキーマの設定まで
オフィシャルのドキュメントマニュアルにもありますが、こちらでも簡単に解説していきます。
サービス作成
今回はWordpressでのオリジナルテーマのように、テンプレートを使用せずに実装することを前提としています。そのため、「一から作成する」を選択します。

サービス情報の入力
少しニュアンスが違うかもしれませんが、Wordpressの設定に該当する内容を作成します。今回は「test」としています。サービスIDは自動で生成されるので、それを使用します。(適宜変更の必要があれば、入力してください。)

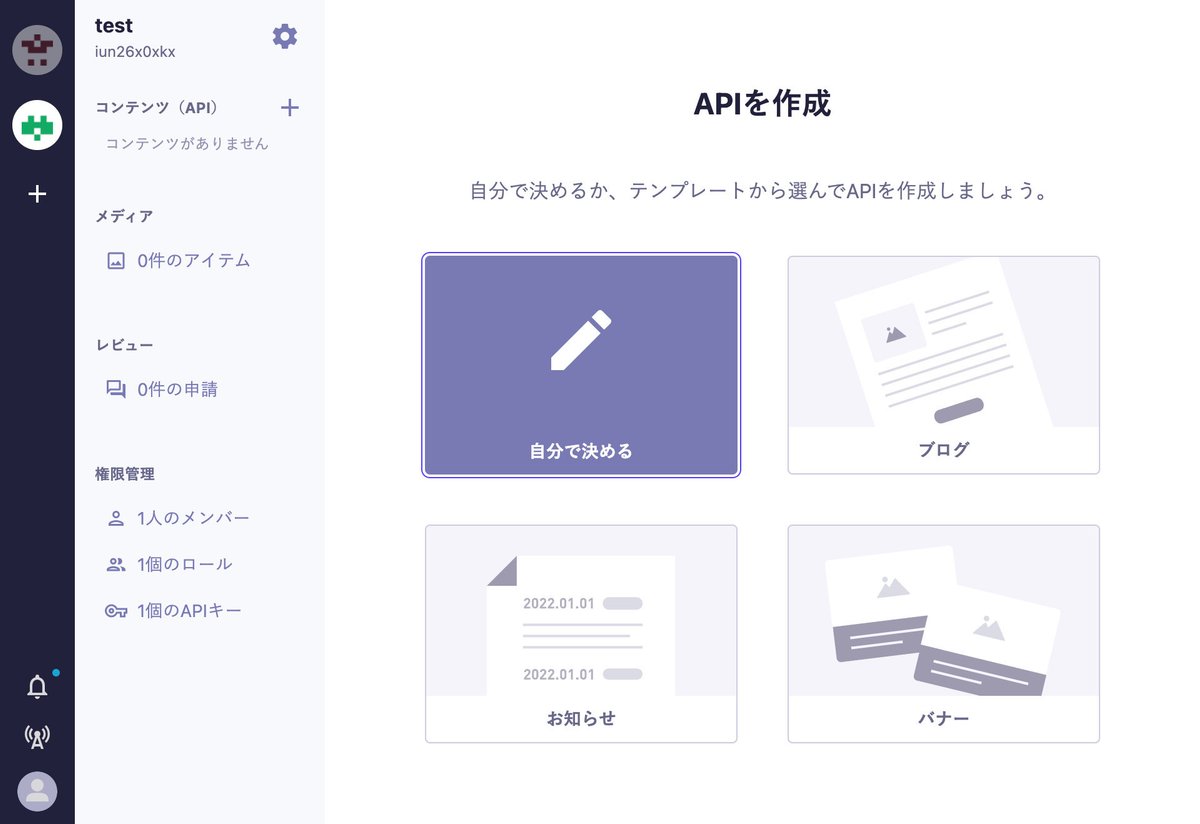
APIを作成
Wordpressの「カスタム投稿」に該当する内容を作成します。
既に用意されている、「ブログ」「お知らせ」「バナー」などがありますが今回は「自分で決める」を選択します。

「ブログ」「お知らせ」「バナー」などを選択しても、後からAPIスキーマの変更は可能です。ただし、種類(画像、テキストフィールドなど)は一度削除してから作り直す必要があります。
APIの設定
まず、APIの基本情報を入力します。今回はAPI名を「お知らせ」、エンドポイントに「news」を入力。

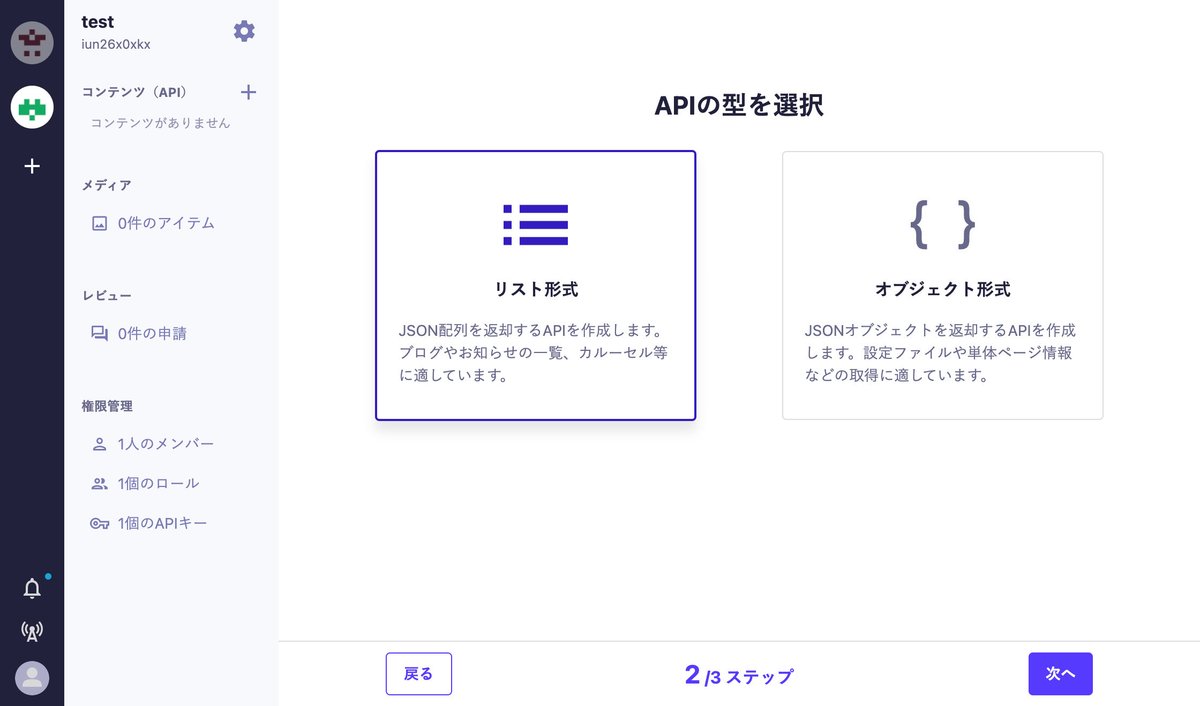
APIの型は「リスト形式」と「オブジェクト形式」があります。以下のような違いがあります。
リスト形式
Wordpressではカスタム投稿
アーカイブが必要で複数のページを生成する必要がある場合はこちらを選択します。オブジェクト形式
Wordpressではオプションページ
バナーの差し替えや、LPの情報を差し替えていく場合はこちらを選択します。
今回は「リスト形式」を選択します。

APIスキーマを定義します。これはWordpressのカスタムフィールドに該当します。Wordpressから移行する場合は、フィールドIDや表示名、種類などをある程度揃えておくとデータ移行の際にスムーズに行えます。

今回は「お知らせ」を想定して、タイトル/本文/アイキャッチ/カテゴリを設定しています。
APIスキーマにはWordpressのACF Proのような機能も標準で備わっています。特にWordpressユーザーの多くが利用されている「繰り返し」が同じように存在していて、とても使い勝手がよく国産で安心して使える設計がされていると感じました。
これで基本となるバックエンドの構築が完了です。
とても簡単です。

テストデータの入力
実装テストにあたって、テストデータを入れておくと良いと思います。
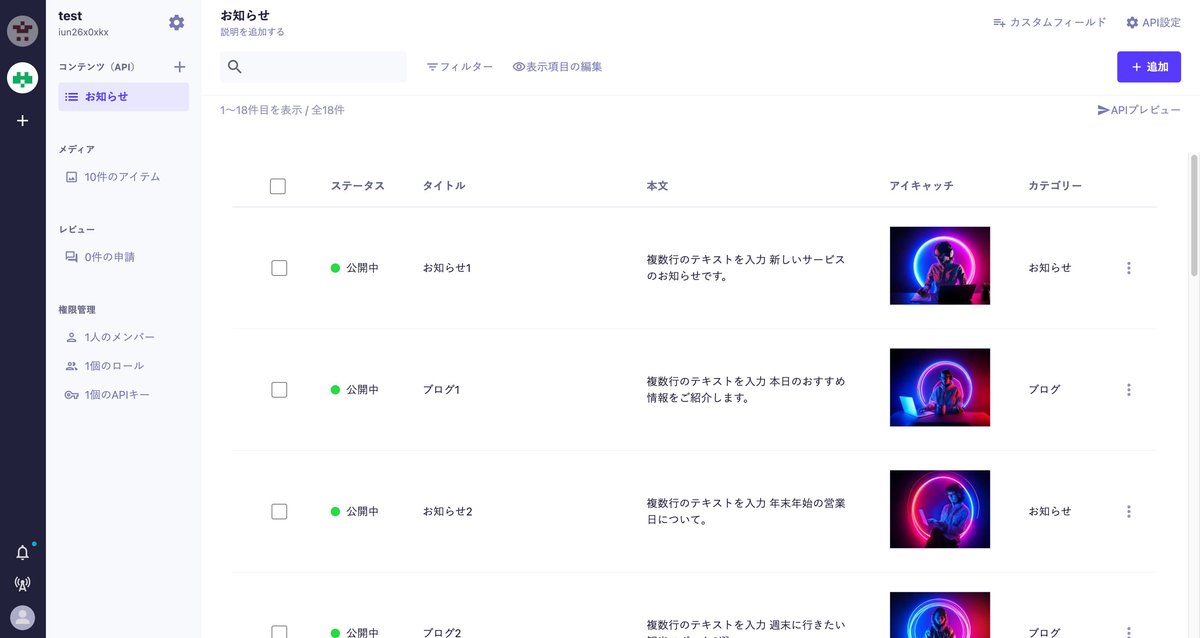
以下、テストデータを20件ほど入れています。
コンテンツはCSVでインポートすることが出来るので、それを活用するのが良いでしょう。ただし、画像やファイルのインポートには対応していないので、手作業で入力していく必要があります。

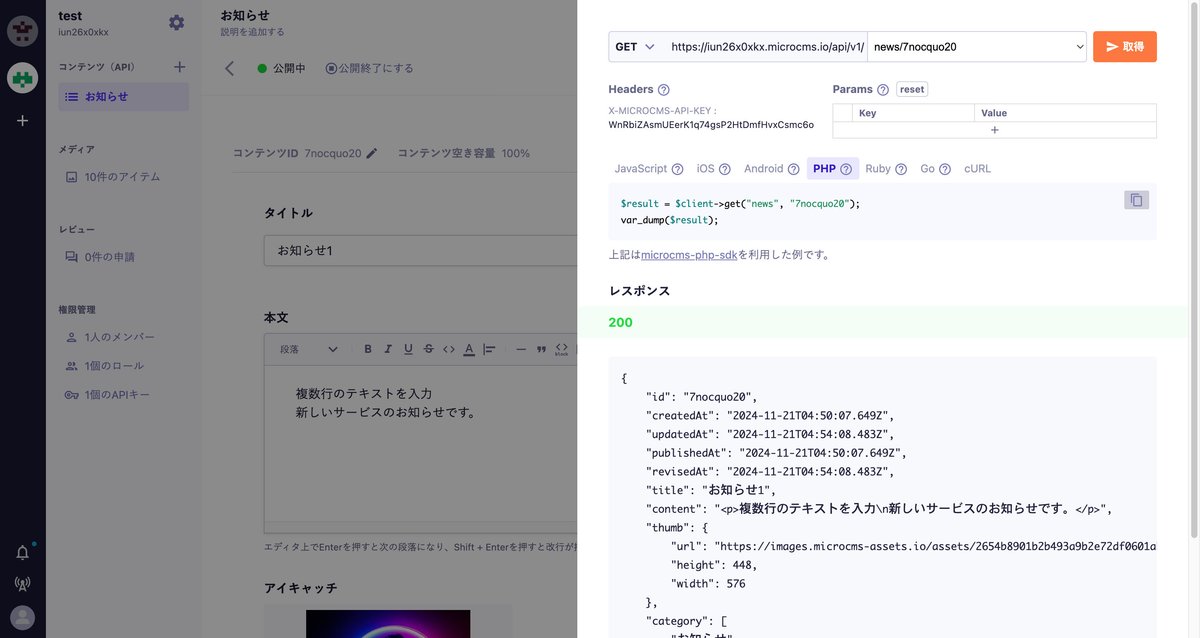
APIの情報
テストデータを入力したら、実際にどのようにデータ取得が可能か、管理画面からjsonの確認が出来ます。


次にこれらのAPIをPHP利用して、どのようにフロントエンドを実装すれば良いか、実際のコードとともに解説を行なっていきます。
私たちボトラでは、デジタルマーケティングを中心にオフィシャルサイト制作、LP制作、生成AI導入サポート、Dify構築代行などを行なっています。
お気軽にご相談ください。
info@votra.jp
