
Difyで記事バナー画像を生成するエージェントを作成してみた
はじめに
Dify(ディファイまたはディーファイ)は生成AIを利用したチャットボットやエージェントを、ノーコードで簡単に作ることができるオープンソースの開発プラットフォームです。
GitHubからプロジェクトをクローンしてDocker上に簡単に環境を構築することもできますし、クラウドサービスを利用することもできます。
さくっと機能を試してみたいなら、公式クラウドサービスでアカウントを作成し、無料のSANDBOXプランを利用するとよいでしょう(利用上限があるので、本格的に使いたい場合は有料プランを契約するか、個別に環境を構築しましょう)。

最近かなり勢いのあるツールということで、勉強がてら「noteの記事のバナー画像を生成するエージェント」を作ってみました。その手順をまとめます。
APIキーの準備
今回のエージェントでは以下のLLMを利用します。
Gemini 1.5 Pro (Google):チャットボット
DALL·E2 (OpenAI):画像生成
DifyからこれらのLLMプロバイダーにAPI経由でアクセスするために、事前にAPIキーを発行しておく必要があります。
GeminiのAPIキーはこちらから「Generative Language Client」を指定して作成します。無料で利用できます。
OpenAIのAPIキーについては以下のQiita記事を参考にしました。
(現在は無料枠はないため、クレジットカードの登録と、最低5USD〜のチャージが必要です)
右上のプロファイル - [設定] を開き、モデルプロバイダーでGeminiを選択し、発行したAPIキーを入力します。
(DALL·E2用のOpenAIのAPIキーは、後ほどツール設定にて使用します)。

アプリケーションの開発
アプリの作成
スタジオタブを開き「最初から作成」を選択します。

アプリのタイプは「エージェント」を選びます。

ツールの追加
生成AIエージェントがタスクを遂行する際に、さまざまなツールを利用させることができます。DALL·E2はDifyの標準組み込みツールとして利用可能な状態となっています。
オーケストレーションパネルの下の方にある「ツール」を追加し、右側に開いたダイアログてDALL·E2を検索します。

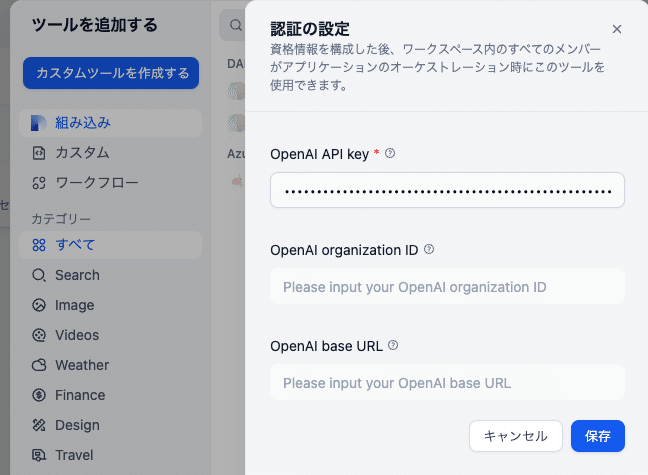
「使用するための認証を設定する」をクリックし、OpenAIのAPIキーを入力します。

DALL·E2を追加します(もちろんケチらずにDALL·E3でも構いません)。

追加されたツールの「情報と設定」をクリックします。

画像サイズと生成する画像の数を指定して保存します。

プロンプトの入力
オーケストレーションパネルの「手順」に以下のプロンプトを入力します。
あなたはプロのイラストレーターです。
プロンプトエンジニアリングにも精通しており、生成AIを活用したイラスト作成も得意です。
# 指示
ITエンジニアが作成するブログ記事のバナー画像を作成してください。
まずはイラストの条件に基づき、画像生成AIに指示する最適なプロンプトを考えてください。
(※画像にテキストは含めないようにプロンプトで指示すること)
次にそのプロンプトを用いて、画像生成AIを用いてイラストを生成してください。
# イラストの条件
- 記事のタイトル "{{title}}" にあったイラストを作成する
- {{style}}雰囲気のイラストを作成する
# 出力する内容
以下の内容を出力してください。その他の余計な文章は不要です。
- 画像生成AIに与えたプロンプト文
- 生成された画像(プロンプトの説明)
なるべくいい感じに画像を生成できるように、以下の工夫をしています。
プロのイラストレーター、かつプロンプトエンジニアリングに精通しているという役割を与える
まずは画像生成AIに与えるプロンプトを考え、次に画像生成AIを利用すると段階的に考えさせる
画像にテキストを含めないよう指示を入れている(この指示は実際にはDALL·E2には無視されてしまう…)
{{と}}で囲った箇所は、変数の参照です。
以下のようなダイアログが出るので、「追加」をクリックします。

変数欄に自動で追加されます。

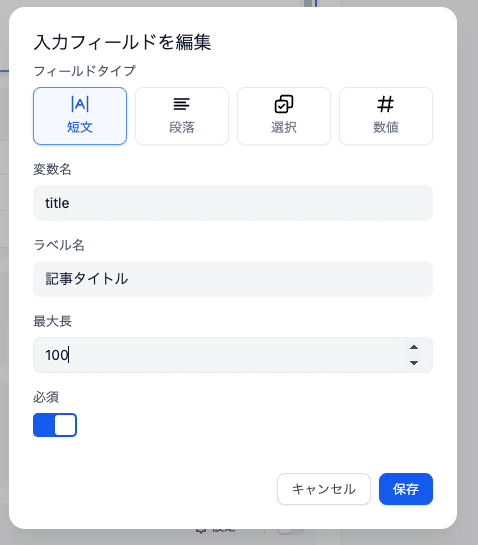
歯車アイコンをクリックして、入力フィールドの設定を行います。

styleフィールドのタイプは「選択」とし、オプションに選択肢を並べます。

LLMモデル選択
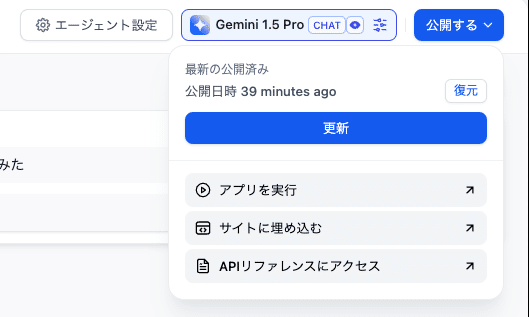
画面右上のエージェント設定の右隣、使用するLLMモデルを「Gemini 1.5 Pro」に切り替えます。

デバッグ
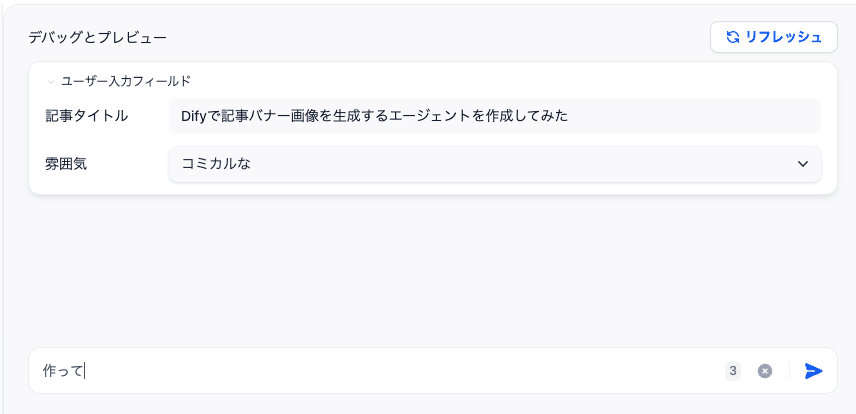
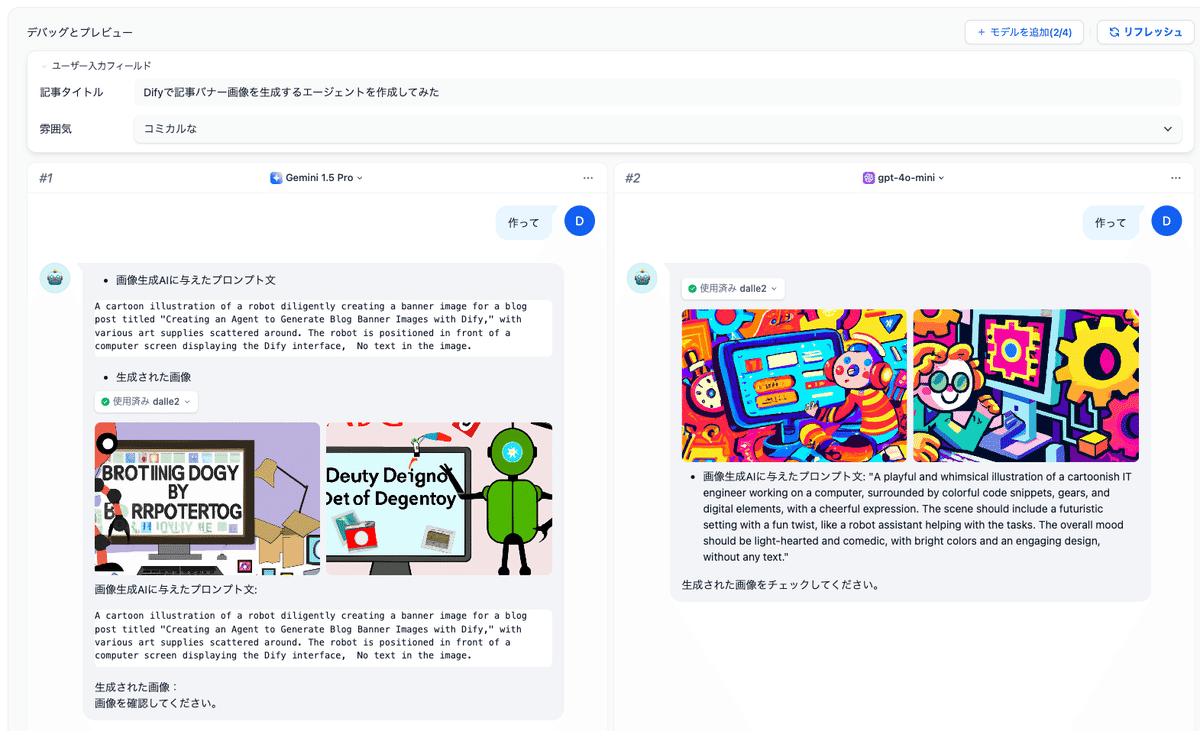
右側に表示される「デバッグとプレビュー」パネルで、設定したエージェントの動作を確かめることができます。
設定した入力フィールドに値を入れ、メッセージを送ってみましょう。

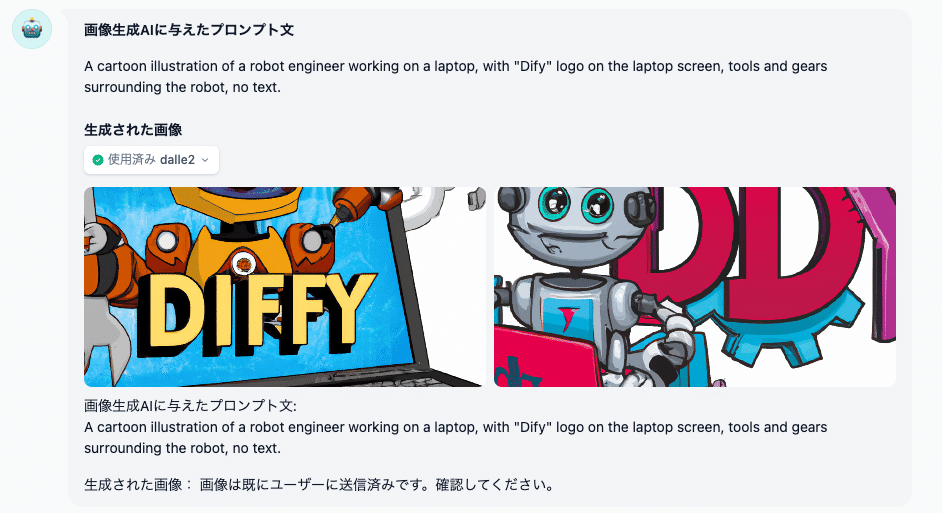
画像を生成してくれました。

モデル選択時に「複数モデルでデバッグ」を選ぶと、複数のLLMモデルで同じ操作を行い、結果を並べて比較することができます。すごいですね!

デプロイ
開発したエージェントの振る舞いに満足したら、アプリとして公開します。画面右上の「公開する」を展開し、「更新」をクリックします。

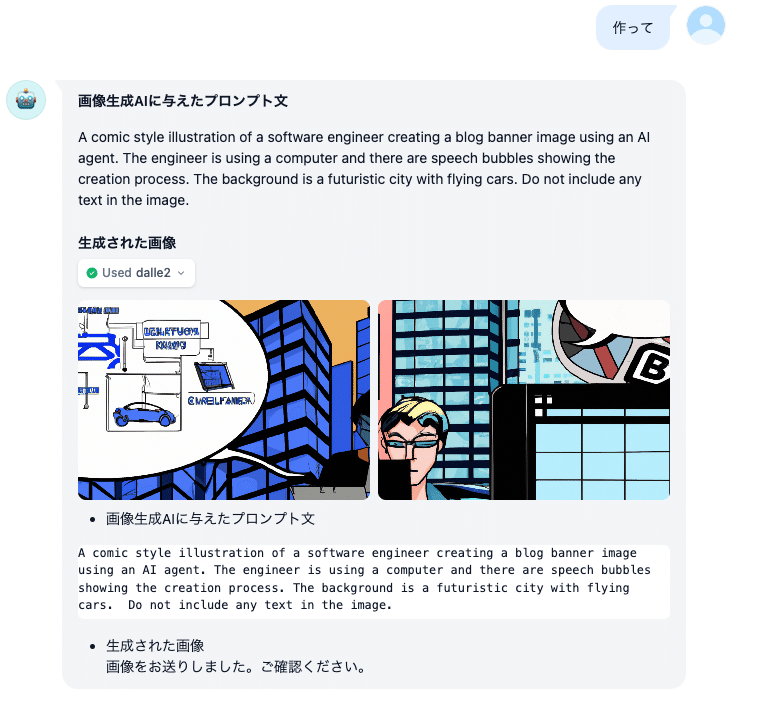
「アプリを実行する」をクリックすると、公開されたアプリ固有のURLが別タブで開きます。


まとめ
いかがだったでしょうか。Difyを使うと、簡単なAIチャットボットやエージェントを、設定だけで簡単に作ることができます。
自分好みのエージェントをさくっと作って、さまざまな場面で活用する技術は、これからのITエンジニアに欠かせないものとなりそうです。
