
【楽天担当者必見】月商100万円ロードマップ(商品画像①編)
商品画像について
こんな悩みはありませんか?
・商品画像の作成方法がわからない
・画像のどこを意識して作成したらいいのかわからない
・どんな商品画像を準備したらいいのかわからない
今の時代は
スマホの普及により
お客さんの行動も変化しました。
ネットショップ利用者が増え、
スマホでの購入者が増加しました!
そこで今回は、
『目が止まる商品画像の作り方』
についてお伝えします!
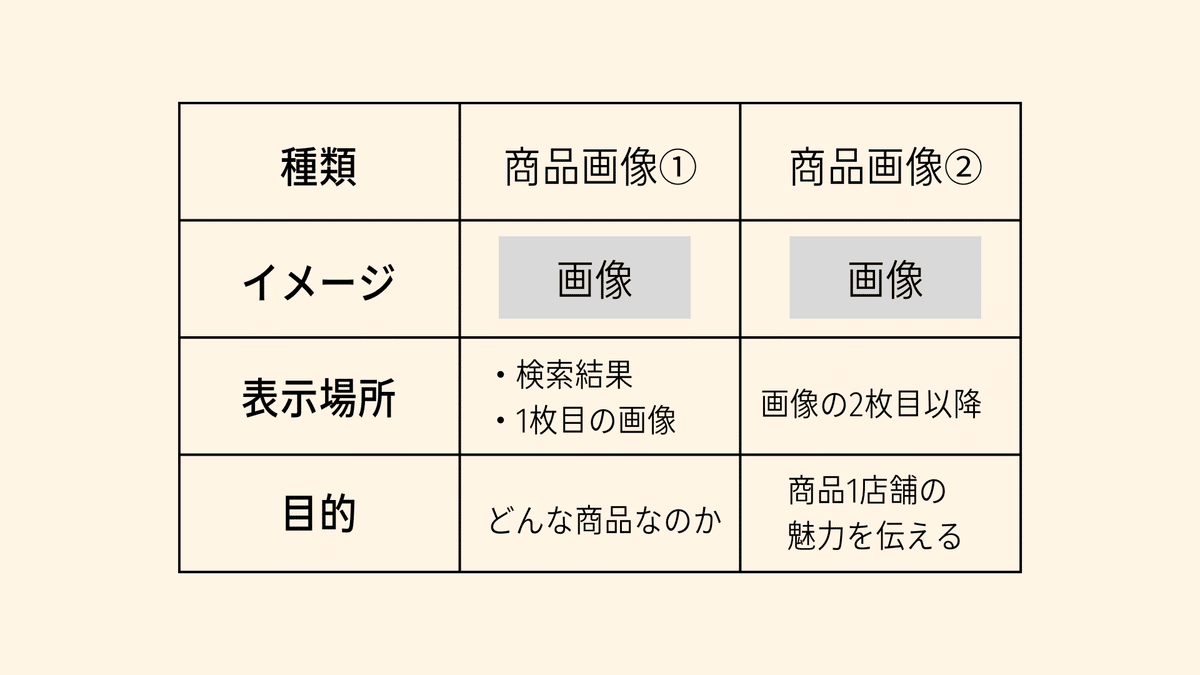
1:画像の種類と目的
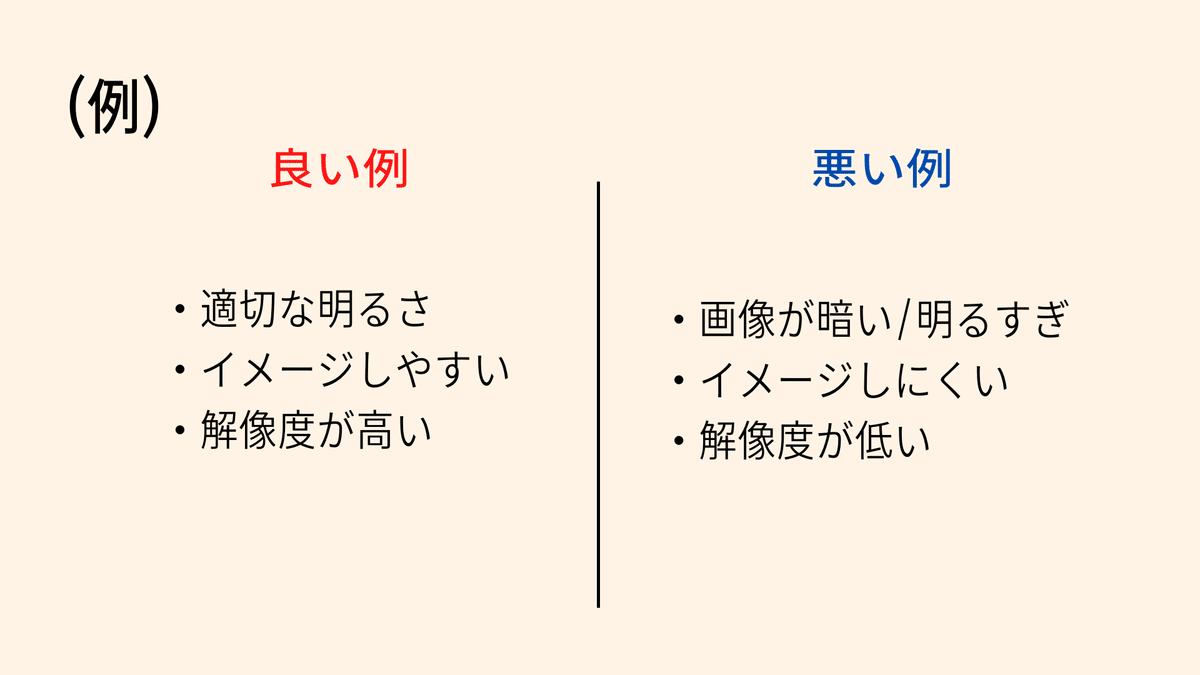
・作成するポイント
①商品画像の商品が何かわかるようにする
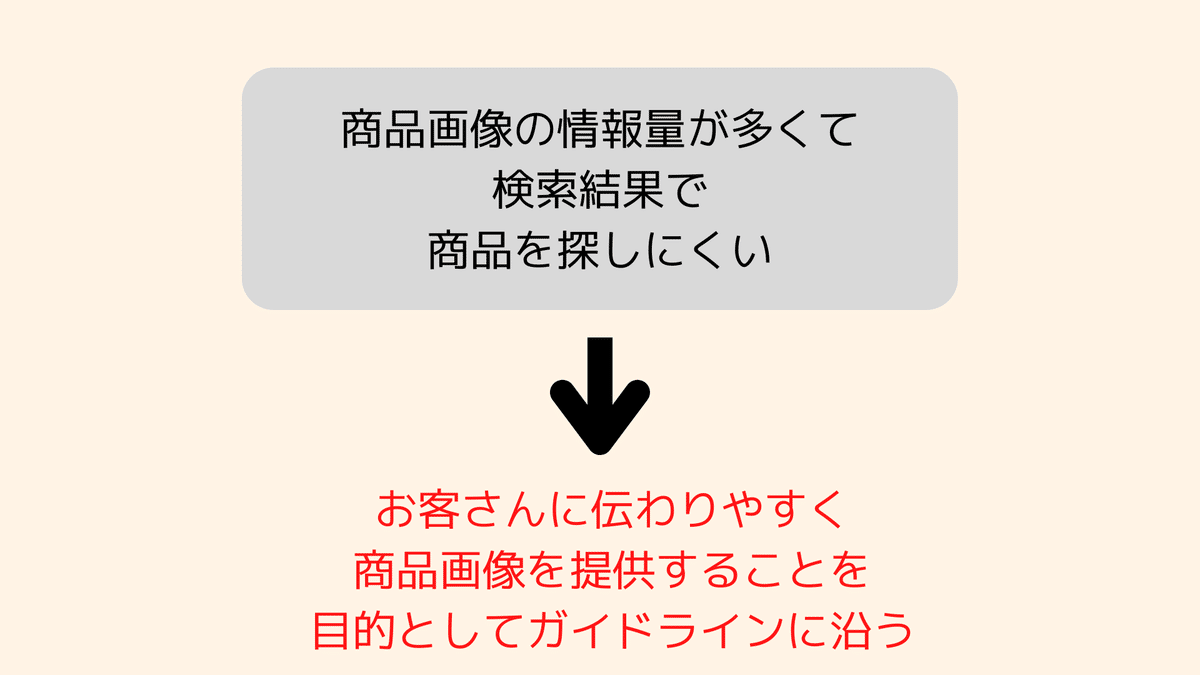
②商品画像の登録ガイドラインに沿って作成

①商品がわかるようにする必要性
商品画像①は、検索結果などに表示される画像
→商品が何か分からないと、
商品ページへのアクセスに繋がらない。

②商品画像の登録ガイドラインに沿って作成

・テキスト要素
商品画像に配置する
テキスト要素の占有率は20%以下にする。
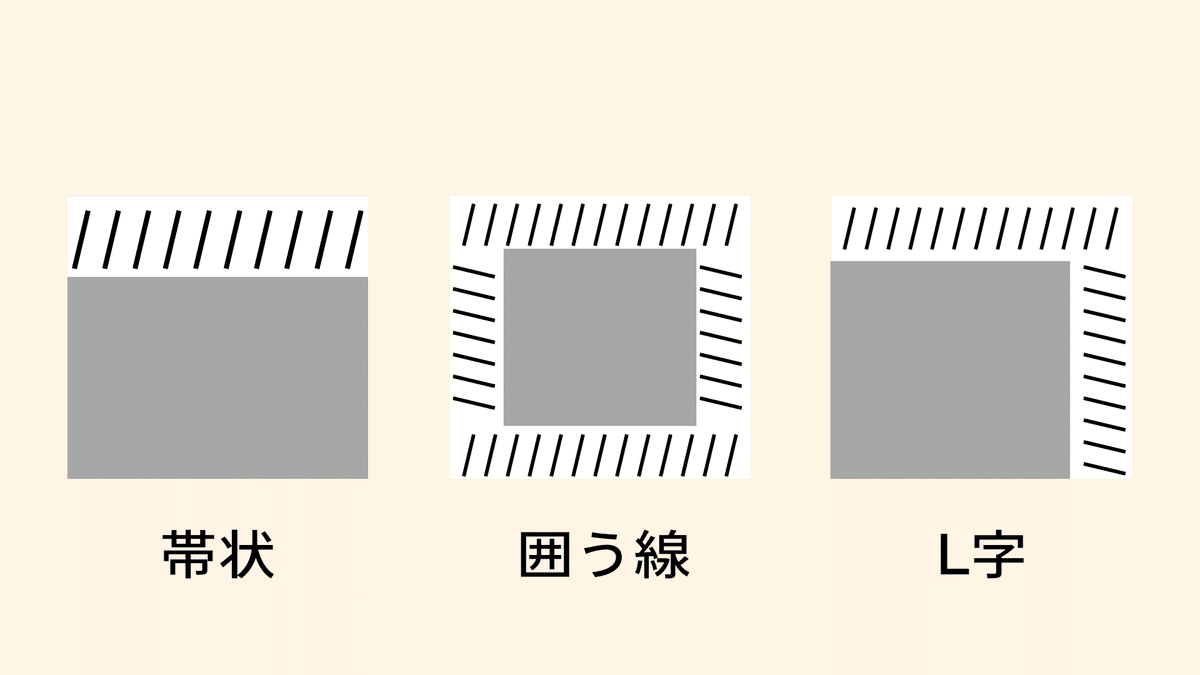
・画像表現の種類
枠線(囲う線、L字、帯状)を画像内で使用しない。

・画像背景
商品画像の背景は、
写真背景か単色白背景のみを活用してください!
⑴ 商品画像と写真背景の合成
⑵白以外の背景色のベタ塗り
⑶グラデーションなどのグラフィック表現
2:商品画像②~を作成するポイント
・デザインを意識した商品画像を作成
デザインに意識をすることで、視認性がアップします!
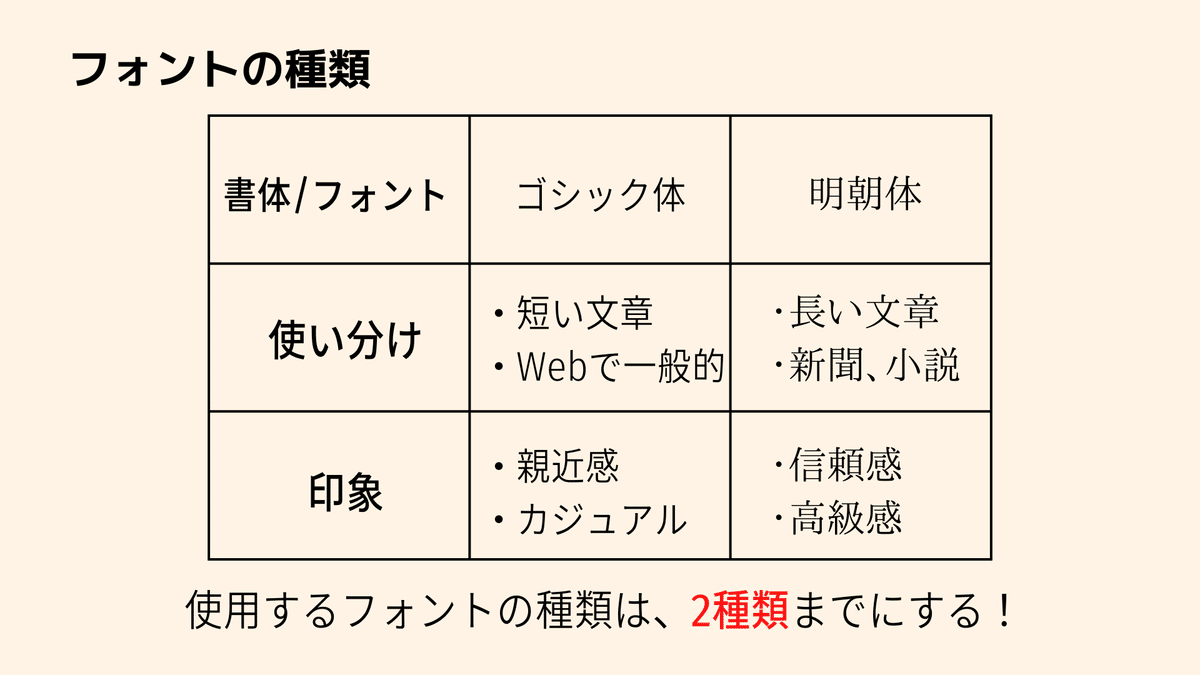
①フォント
②余白
③色
①フォントの種類

これに加えて
フォントの大きさは、目的に合わせて
・文字サイズ
・文字の太さ
を決めてメリハリをつける。
②余白
コンテンツ、文字の余白を確保し
お客さんの知りたい情報を見やすくする!
③色の使い方/考え方
鮮やかな色、明るい色は
見にくい印象を与えてしまう。
また、色を組み合わせる場合は
コントラストを意識して
目に止まりやすいように組み合わせる!
まとめ
商品画像は、1枚目でどれだけ
お客さんに目に止めてもらうのかが
とても重要です!
また、商品画像には
1枚目と2枚目以降の
目的が違います。
その目的を
把握した上で商品画像の
作成をしてみてください!
