
Vue3で作ったプロジェクトにMaps JavaScript APIを使って地図を描画する方法
記事は3部に分割しています。
Step1 : 一番簡単な地図の貼り付け方
Step2 : Maps JavaScript APIを使って地図を描画する方法
Step3 : 現在地を中心に地図を描画する方法
準備
$ npm i @googlemaps/js-api-loader
$ npm i -D @types/google.mapsほかの導入方法
他のライブラリ Vue 3 Google maps
CDNで読み込む 公式サイト
※ CDNを使う場合HTMLにAPIキーを貼り付けるので、APIキーが隠せない
(隠す方法ある場合教えてください)CDNをHTMLに貼り付ける場合、記述するファイルは public/index.html になる
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- ここに追記 -->
<script
async
defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
></script>
</head>
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
地図の描画方法
mapを表示するコンポーネントで js-api-loader のライブラリをインポートする
コンポーネントが描画される前のタイミングでMaps JavaScript APIを呼び出す
→ onMounted を使うjs-api-loader ではPromise で Maps JavaScript API を動的に読み込むため、async で制御するように記述する
js-api-loader の公式 と Maps JavaScript API のチュートリアル を参照に地図を描画させる
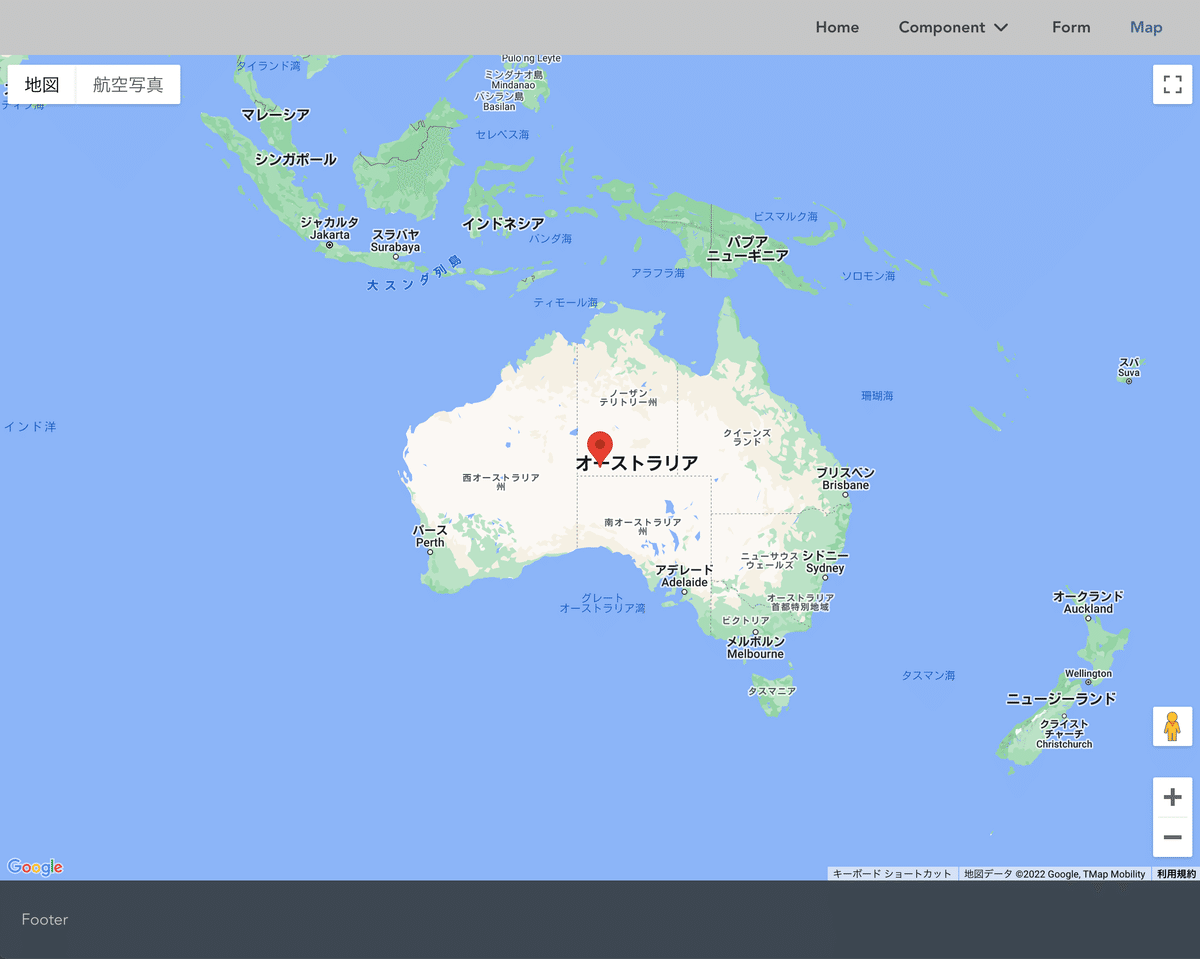
例として src/views/HomeView.vue に書いた場合↓
<script setup lang="ts">
import { onMounted } from 'vue'
import { Loader } from '@googlemaps/js-api-loader'
onMounted(async () => {
const loader = new Loader({
apiKey: process.env.VUE_APP_MAPS_API,
version: 'weekly',
libraries: ['places']
})
await loader
.load()
.then((google) => {
const mapElement = document.getElementById('map') as HTMLElement
const uluru = { lat: -25.344, lng: 131.031 }
const map = new google.maps.Map(mapElement, {
zoom: 4,
center: uluru
})
const marker = new google.maps.Marker({
position: uluru,
map: map
})
})
.catch((error) => console.log(error))
})
</script>
<template>
<div id="map">
</div>
</template>
<style scoped lang="scss">
#map {
height: 100%;
width: 100%;
}
</style>

参考記事:最新のウェブ アプリケーションに Google Maps Platform JavaScript を読み込む
次の記事(Step3 : 現在地を中心に地図を描画する方法)を見る
