
クレジット決済画面のUI設計
こんにちは!教育系のUI/UXデザインをしている坂東です。
このnoteでは、UI設計の課題がメールで届くDailyUIにて気付いた事をまとめています。
1.Daily UI #002 「Credi Card Checkout」
今回のテーマはクレジット決済画面です。カード情報の入力が主となりますが、各項目に於いて注意すべき点を整理していきます。
作成した画面

2.クレジット決済画面の表示項目
表示項目は以下の通り、主にクレジットカードに記載されている項目です。
1.支払金額
2.カード番号
3.有効期限
4.セキュリティコード
5.カード名義(氏名)
3.気を付けること
①不要な項目への入力を求めない
複数のカード会社に対応している事は重要ですが、そのブランドを画面上で選択させる意味はありません。
カード番号には一定の規則があり、番号からブランドを特定出来ます。
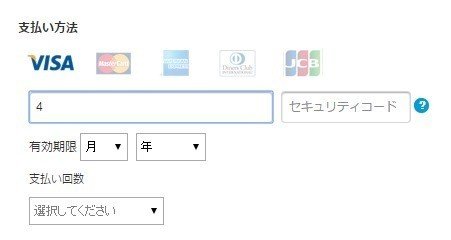
例:最初の1桁が「4」= VISA、「5」= Master Card
UIに反映した具体例として、appleの決済画面では、ブランドが判明した時点で以下のように自動フォーカスされます。

なお、カード番号の桁数はブランドによって異なります。フォームを分割せずカード番号によってブランドを判別し、自動的にスペースを入れるなどの工夫を取り入れましょう。

②フォームを実際のカードに揃える
ユーザはカードを見ながら入力するため、各項目の並び順や見た目を、出来るだけ実際のカードに揃えましょう。具体例は以下の通りです。
1.カード番号 ー 半角数字。先述の通り、区切り位置でスペースを空ける。
2.有効期限 ー 月/年とし、いずれも2桁で表現する。「例:03/20」
3.カード名義 ー 大文字アルファベット。小文字で入力しても自動変換する。
また、各項目は桁数がほぼ決まっているため、その長さに応じた幅としましょう。

③バリデーションチェック
前回のログイン画面設計でも登場した入力内容の確認機能です。クレジット決済画面に於いては、エラーが発生しないよう、以下のような工夫が考えられます。
1.カード番号 ー ハイフンやスペースが入力されても無視する。
2.有効期限 ー プルダウンから選択させる。(半角、スラッシュなどを自動反映)
④セキュリティコードの入力サポート
初めてクレジットカードでWeb決済する場合、新しいカードに切り替えた場合などは、セキュリティコードがどの位置に刻印されているかユーザは知りません。
ヘルプリンクを設け、以下のようにその位置を示すようにしましょう。

⑤安全性を強調する
オンライン上で決済する際に「このフォームは安全なのか?」と疑われるような画面では、ユーザに不安を与えることになります。
例えば以下のようなセキュリティバッジを表示する(利用条件あり)、カード情報の入力フォームのみ周囲と見た目を変えるなどの工夫で解決します。

なお、上記のセキュリティバッジによりUIの統一感が失われる場合は、アイコンとして鍵マークを表示するなど、代替案もあります。
4.まとめ
最後に、クレジット決済画面で注意すべき点についてまとめます。
①不要な項目への入力を求めない ー カードブランド選択は不要
②フォームを実際のカードに揃える ー 並び順や見た目を揃える
③バリデーションチェック ー エラー発生を未然に防ぐ
④セキュリティコードの入力サポート ー ヘルプリンクを設ける
⑤安全性を強調する ー セキュリティバッジやアイコンで表現する
そういえば先日、自宅の花壇用の土200Lをオンラインのクレジット決済で購入しました。
決済画面には「お支払金額:6,500円(税込・送料別)」の記載。送料は気にせず、そのままカード情報を入れて決済を終えました。
数日後に「商品の発送完了」メールが届き、「商品6,500円+送料4,250円=10,750円」のクレジット決済完了の記載に愕然としました。
確かに重い商品を購入していますが、送料がそれだけ発生するなら、近所の園芸ショップで購入した方が安かった…と後悔するも、既に商品は発送済。
キャンセルの手間を考えると面倒になり、そのまま到着を待ちました。
こういったユーザ体験をさせないためにも、正しい支払金額を決済時に表示する事がUX向上に繋がると実感しました。
以上、クレジット決済画面のUI設計について、お届けしました。それではまた!
この記事が気に入ったらサポートをしてみませんか?
