Tableauで作る『Radial Bar Chart』
Tableau Publicを見ているとお洒落なVizがたくさんあり楽しいですよね。
今回はその中でRadial Bar Chartについて、先人達の知恵を借りながら作成してみたので、備忘もかねて記載します。
通常の棒グラフと比べ実用的にどうなのか・・・というのはありますが、
インパクトある見た目で値の大きさを放射状の線の長さで表現できます。
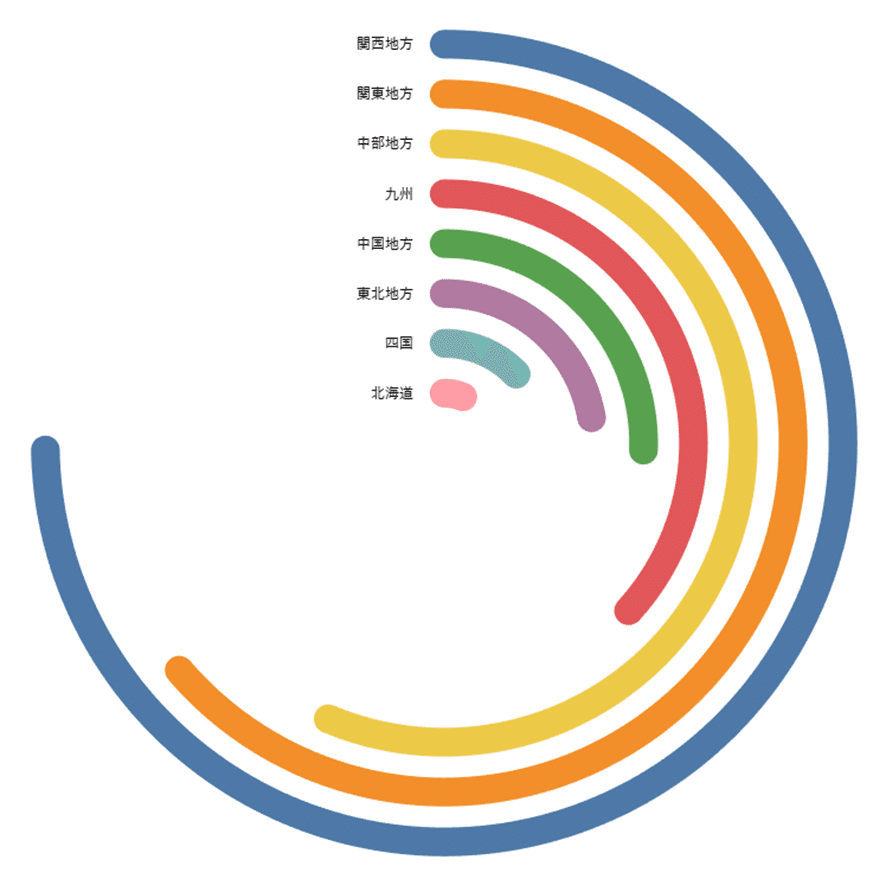
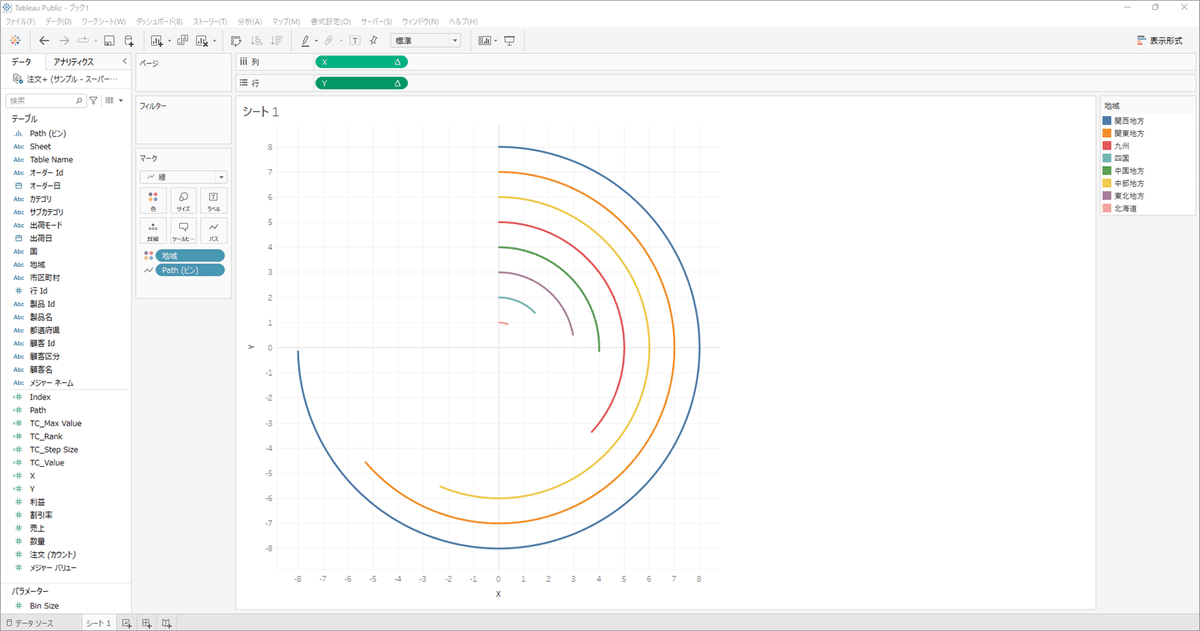
<完成図>
サンプルスーパーストアのデータか地域毎の売上を表示しています。

<作成方法>
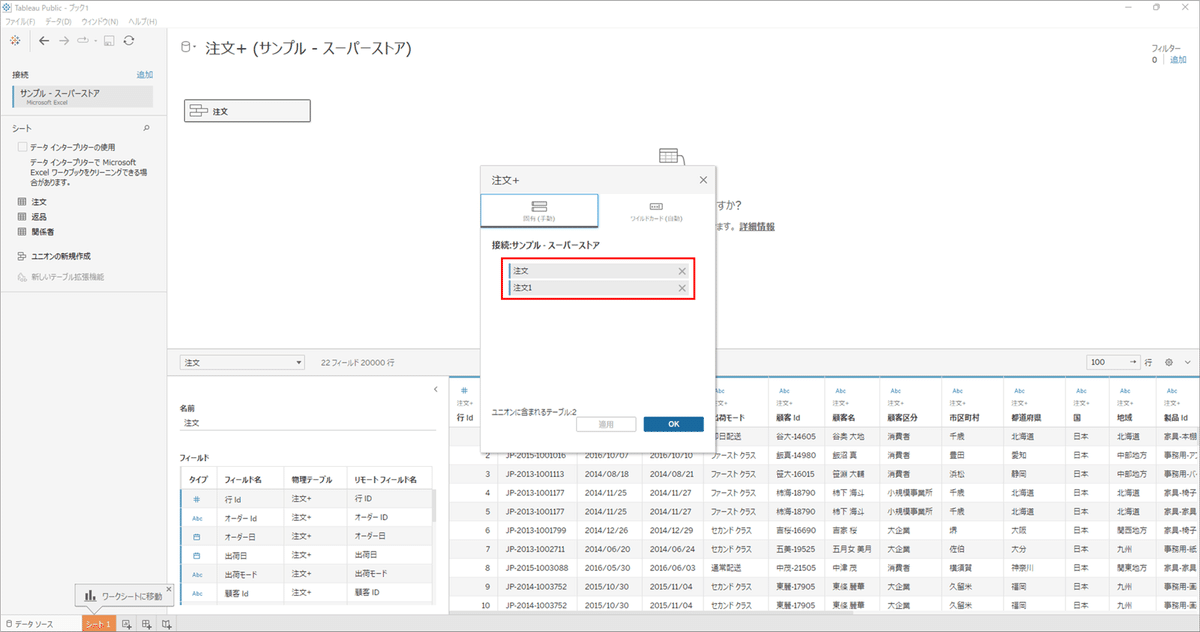
1.スーパーストアデータのSelf-Union
使用する注文シートをSelf-Unionします。

2.Pathの作成
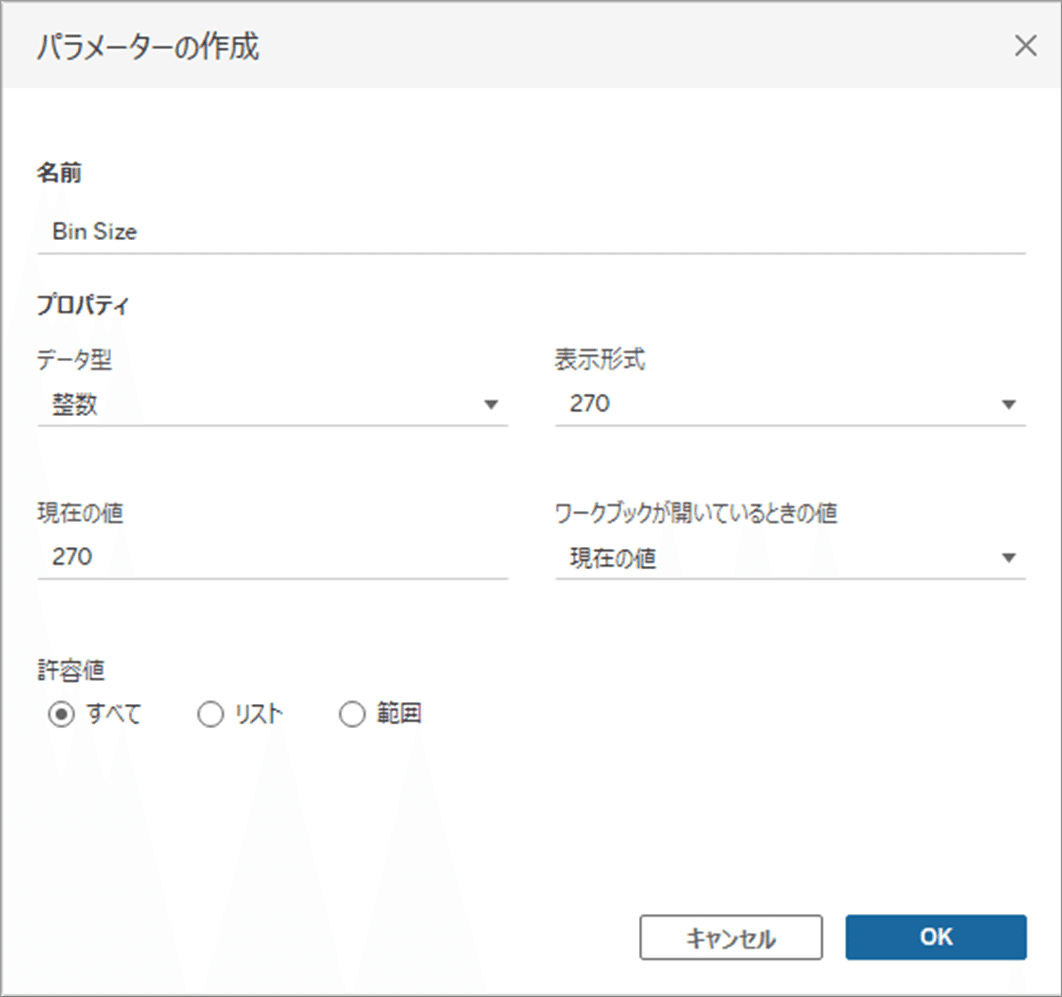
整数型のパラメーター「Bin Size」を作成します。
「Bin Size」で指定した数値が一番長い線の終点の確度となります。ここでは270で設定しています。

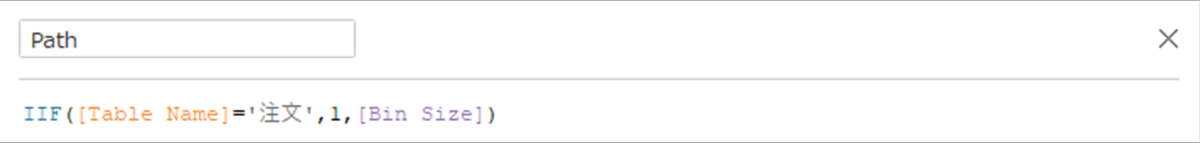
計算フィールド「Path」を作成します。

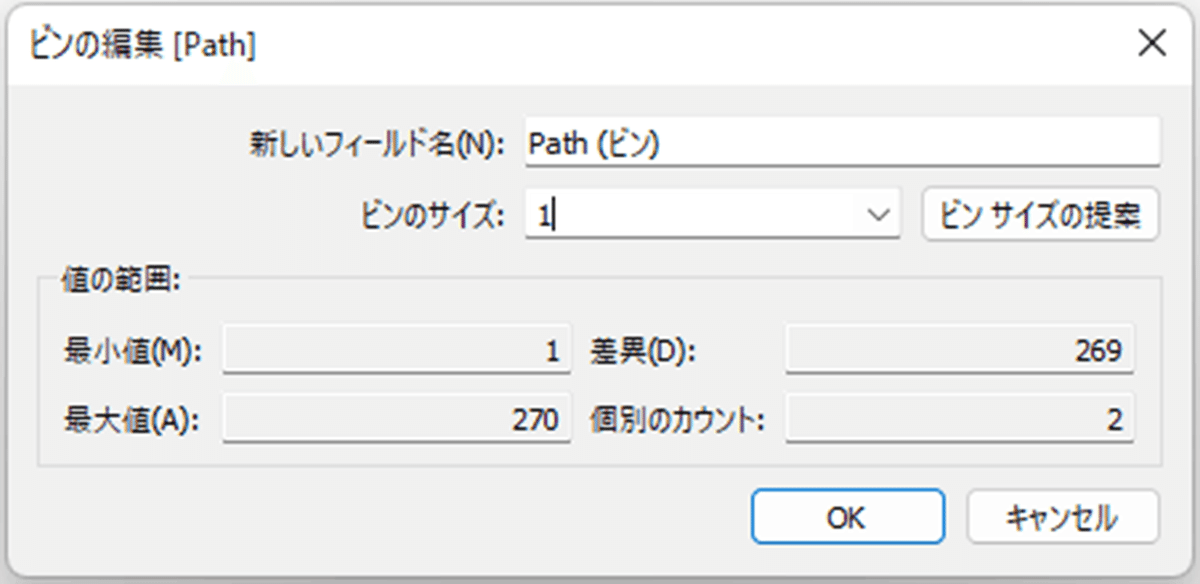
「Path」でBin「Path(ビン)」を作成します。
ビンのサイズは1にします。

3.以下計算フィールドを作成
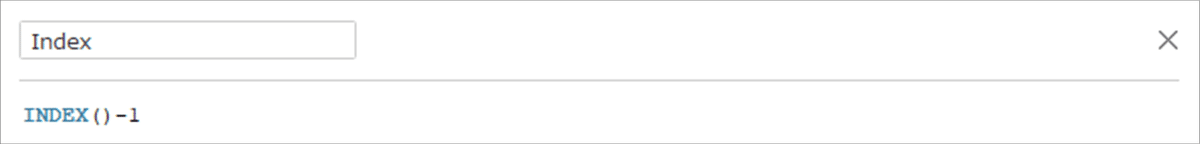
・Index

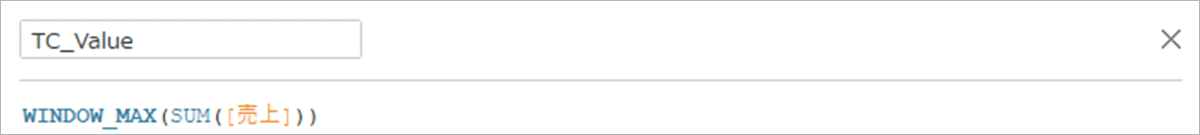
・TC_Value

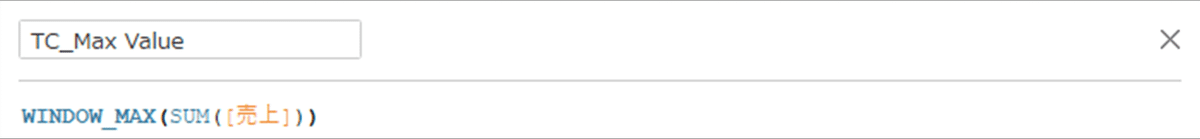
・TC_Max Value

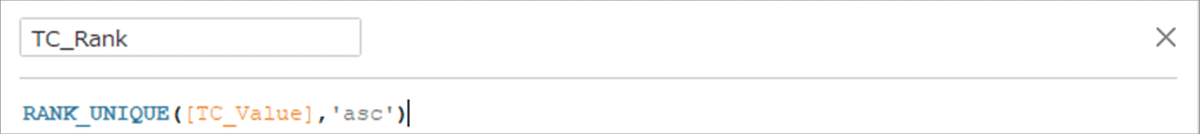
・TC_Rank

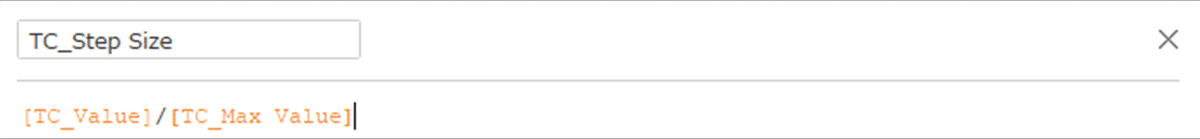
・TC_Step Size

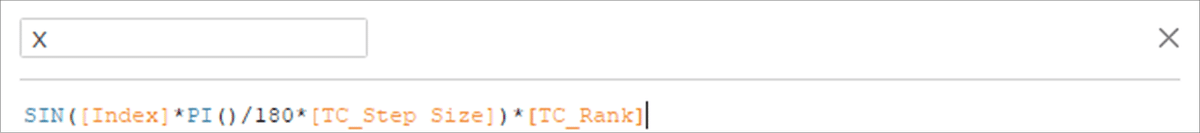
・X

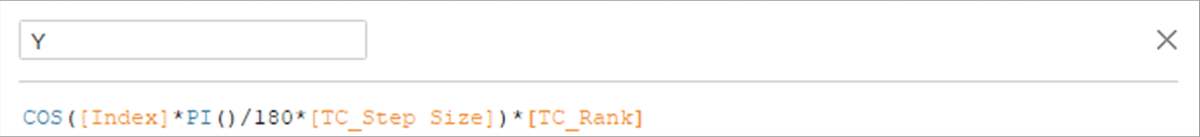
・Y

4.グラフの作成
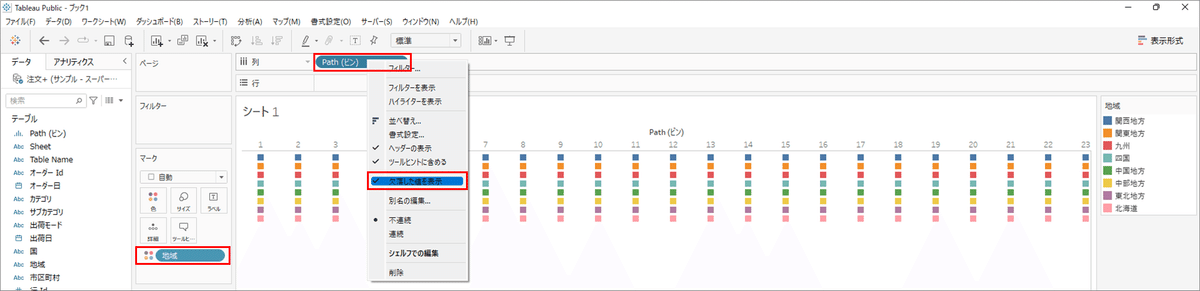
「地域」を色に入れます。
「Path(ビン)」を列に入れ、右クリックから欠落した値を表示にチェックします。

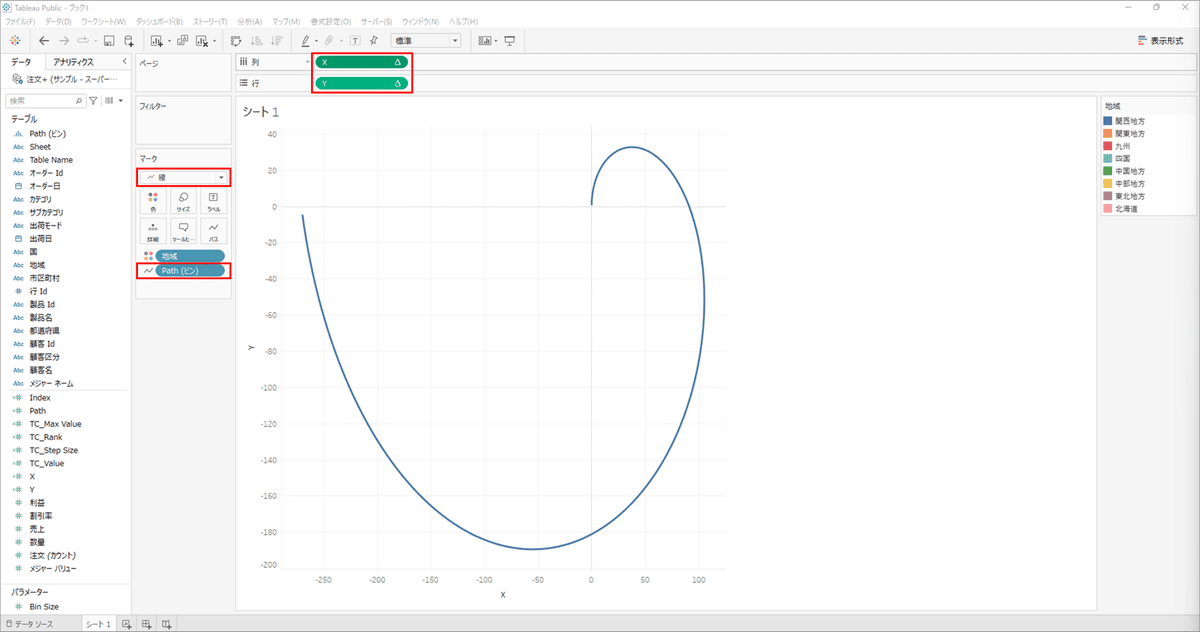
マークタイプを線に変更し「Path(ビン)」をマークのパスに移動します。
Xを列に入れ右クリック、次を使用して計算でPath(ビン)を選択します。
Yを行に入れ右クリック、次を使用して計算でPath(ビン)を選択します。

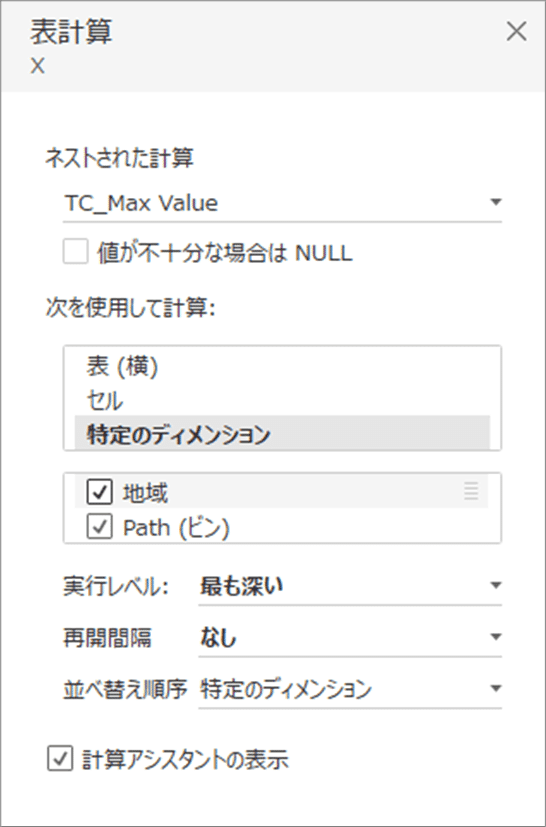
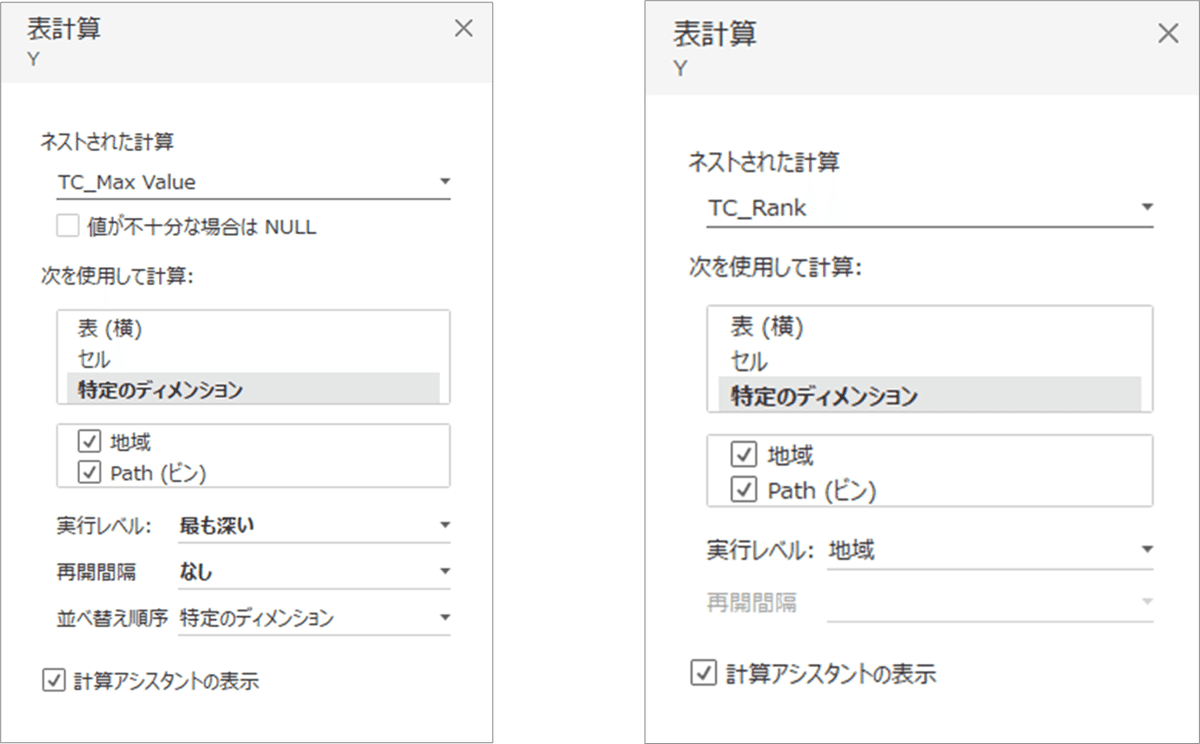
「X」を右クリックし、表計算の編集で下記設定します。
・ネストされた計算:TC_Max Value
・次を使用して計算:特定のディメンションを選択し地域と
Path(ビン)をチェック
※地域をPath(ビン)より上に持っていく
・実行レベル:最も深い

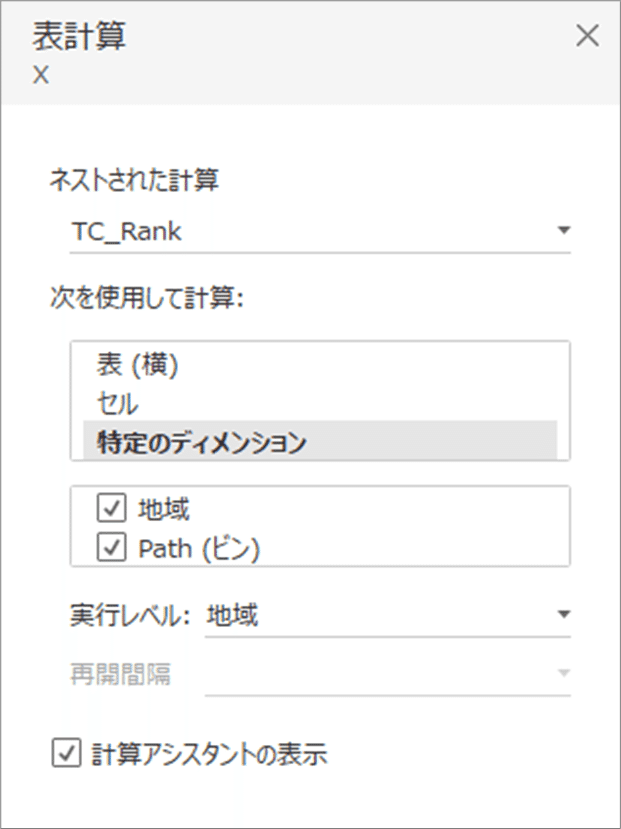
・ネストされた計算:TC_Max Value
・次を使用して計算:特定のディメンションを選択し、地域と
Path(ビン)をチェック
※地域をPath(ビン)より上に持っていく
・実行レベル:地域

「Y」を右クリックし、表計算の編集で「X」と同様に設定します。

設定が完了すると下図のようになり、概ね完成です。

最後に細かい加工を行います。
・線の書式設定のグリッド線、ゼロラインをなしにする
・「X」「Y」のヘッダーを非表示にする
・線のサイズを大きくする
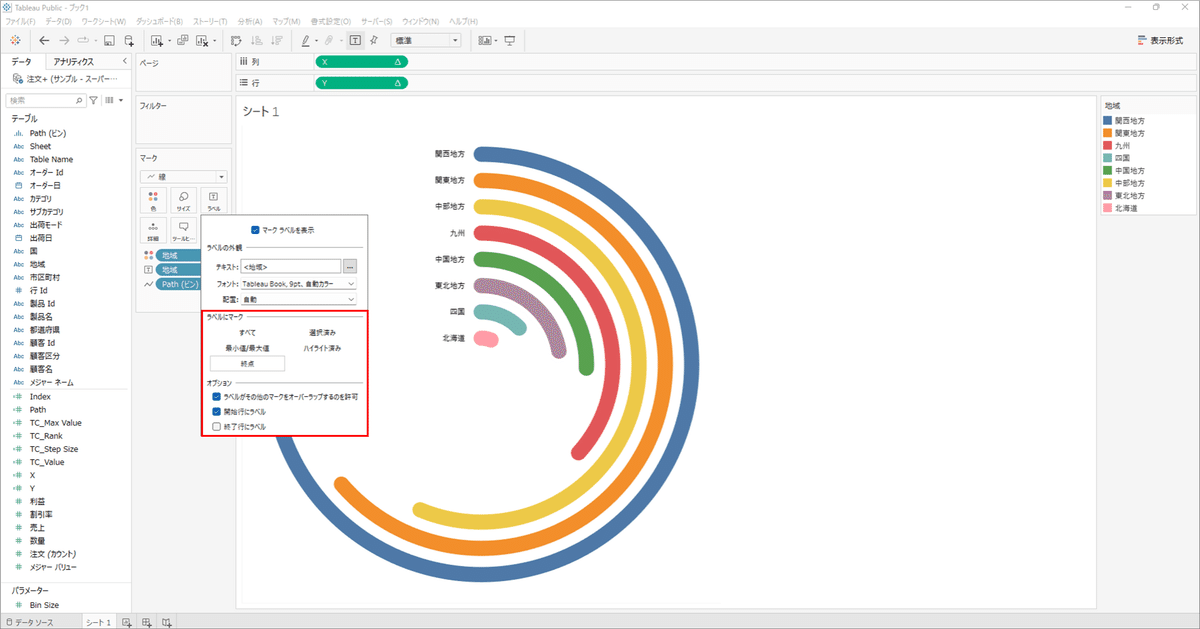
・地域をラベルに追加
-ラベルにマーク:終点、オプション:開始行にラベルを選択

これでRadial Bar Chartの完成です!
