Tableauで作る『ドーナツチャート』
ドーナツチャートは中央に穴の開いた円グラフで、穴の開いた部分にも情報を表示できる点が通常の円グラフとは異なります。
Power BI等デフォルトで用意されているケースも多いチャートですが、Tableauでは一工夫必要なため作成方法を備忘もかねて記載します。
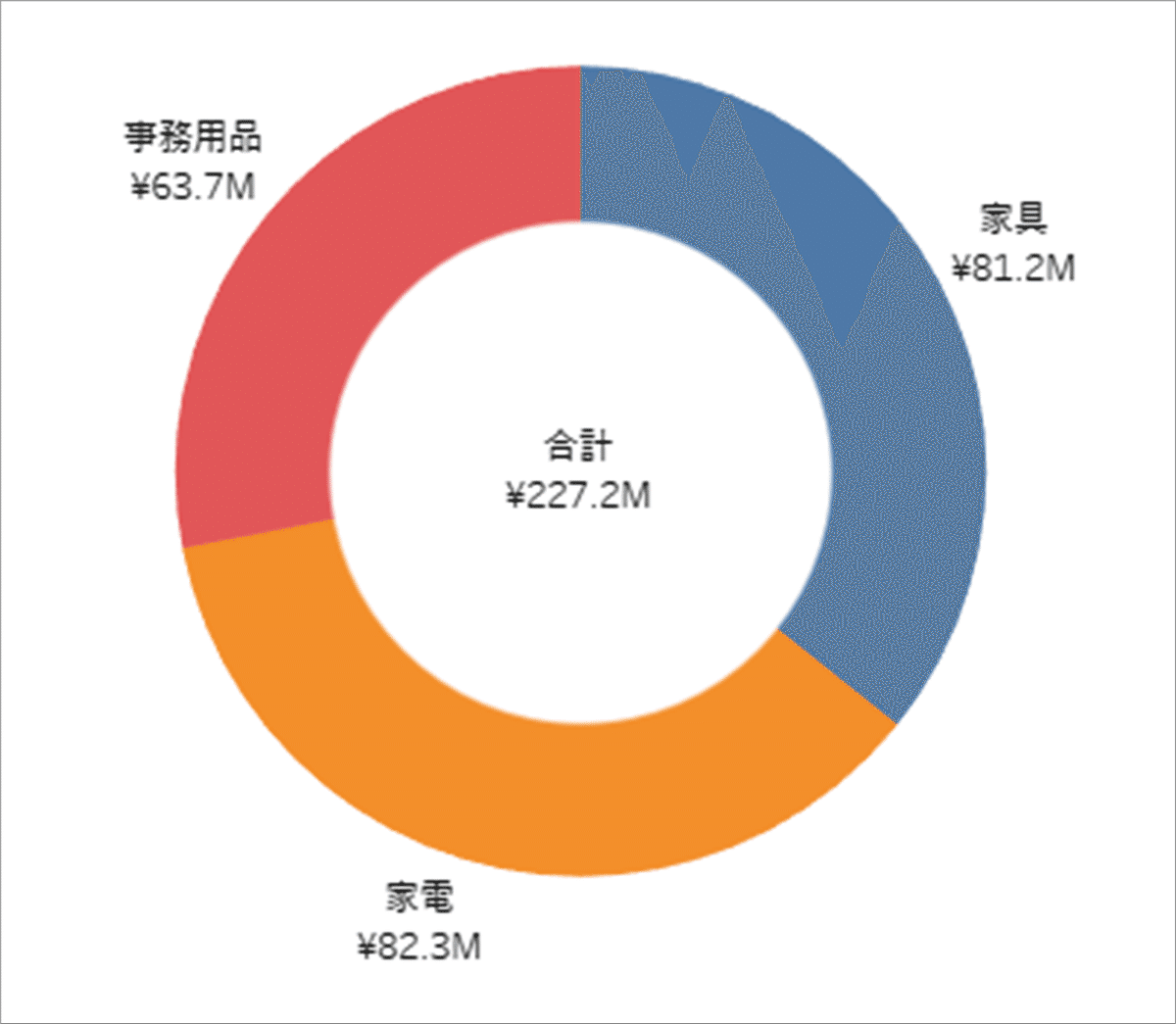
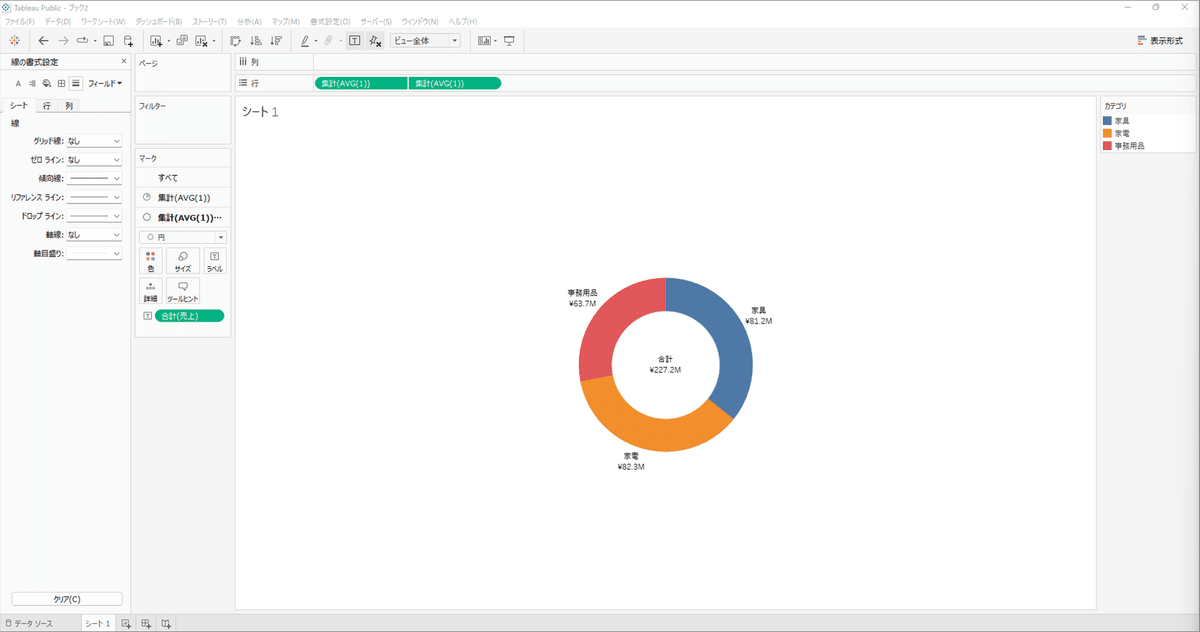
<完成図>
スーパーストアのデータからカテゴリ別の売上を表示しつつ、穴の開いた部分には合計の売上金額を記載しています。

<作成方法>
円グラフに空洞となる円を二重軸で重ねてドーナツチャートを表現します
※スーパーストアの注文シートを使用
※売上の数値形式を既定のプロパティから通貨の百万単位・小数点1に設定
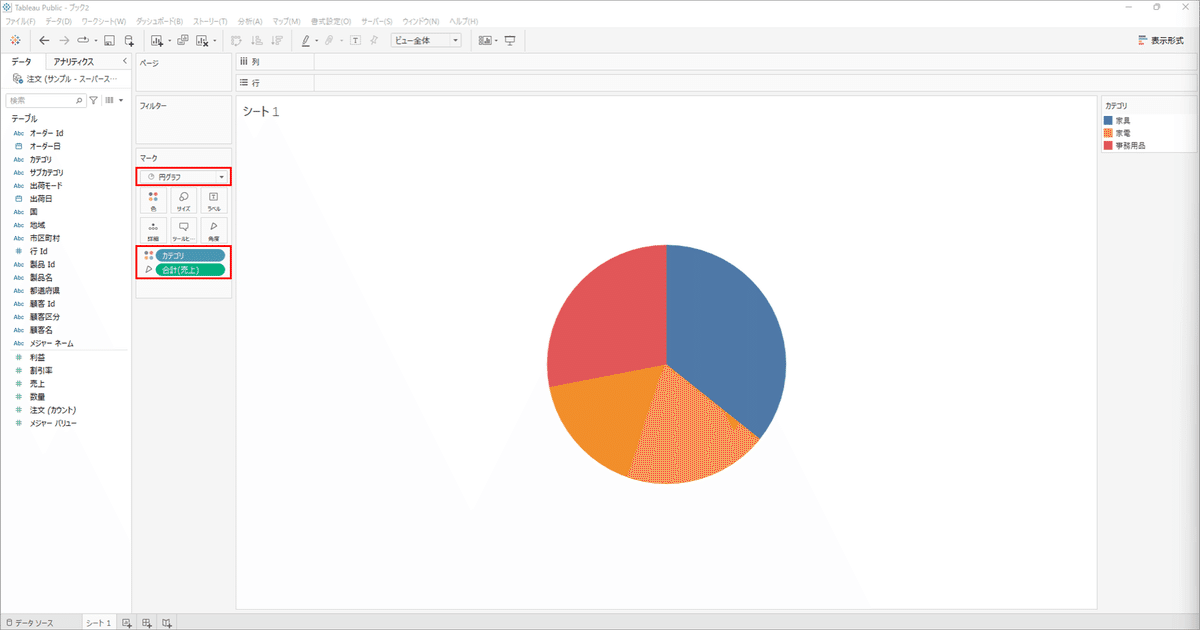
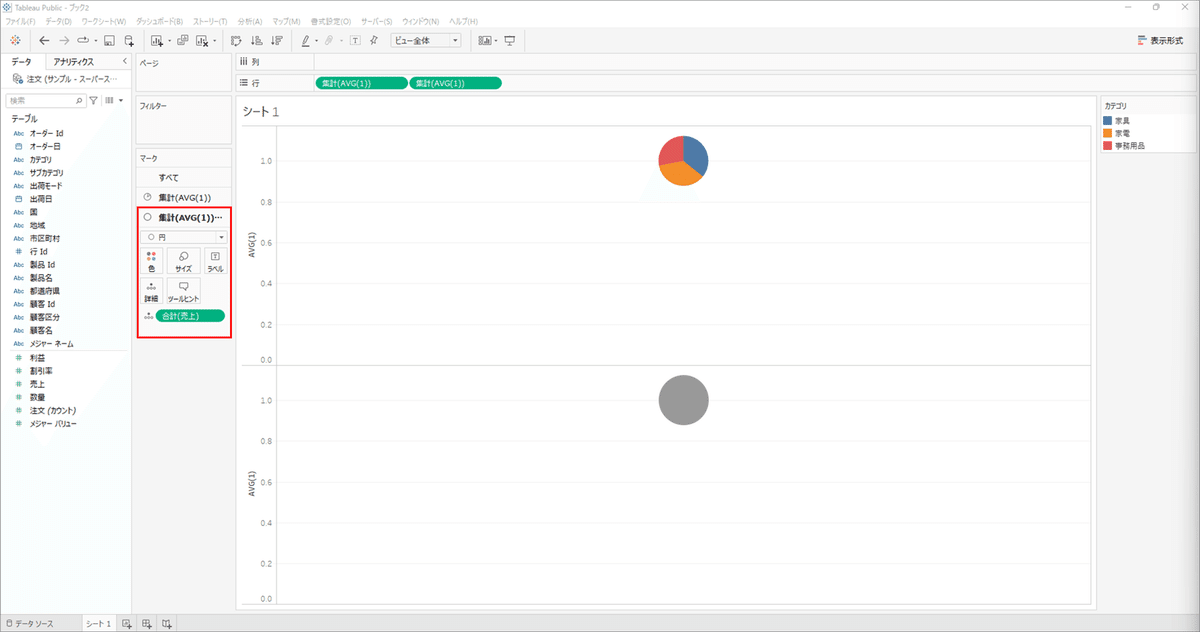
1.基本となる円グラフの作成
マークタイプを円グラフに変更します。
今回はカテゴリ別の売上の円グラフにするため、「カテゴリ」を色に
「売上」を確度に入れます。

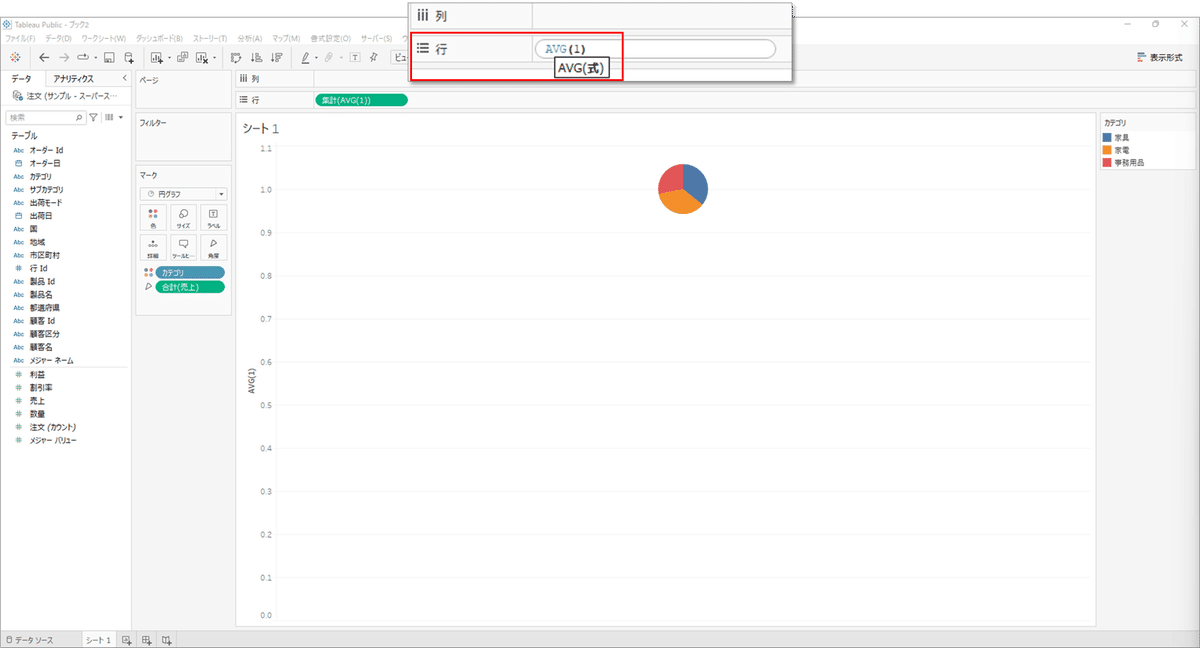
2.二重軸で重ねる円の作成
円グラフを複製するのですが、列・行に値を持っていないためこのままではできません。
そこで、列若しくは行に直接「AVG(1)」の計算式を入れることで値を持たせます。(今回は行を使用)

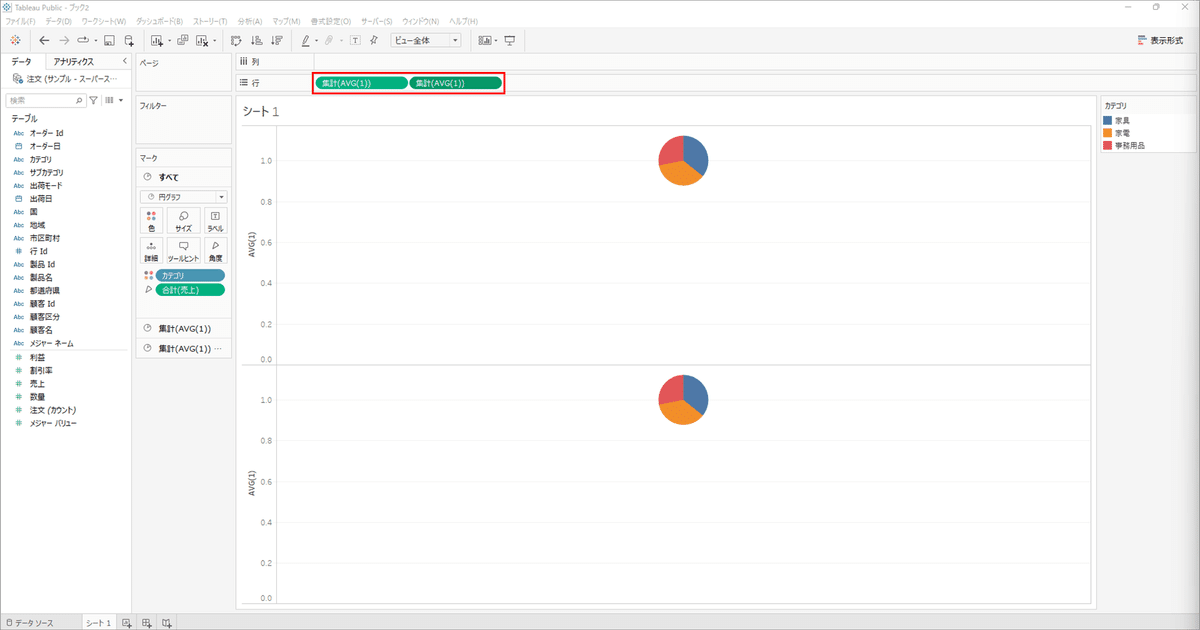
Ctrlキーを押しながら「AVG(1)」を右にドラッグ&ドロップでコピーします。
これで2つ目の円グラフができました。

2つ目の円グラフは空洞に使用するため、マークタイプを円に変更し、
色の「カテゴリ」を外します。

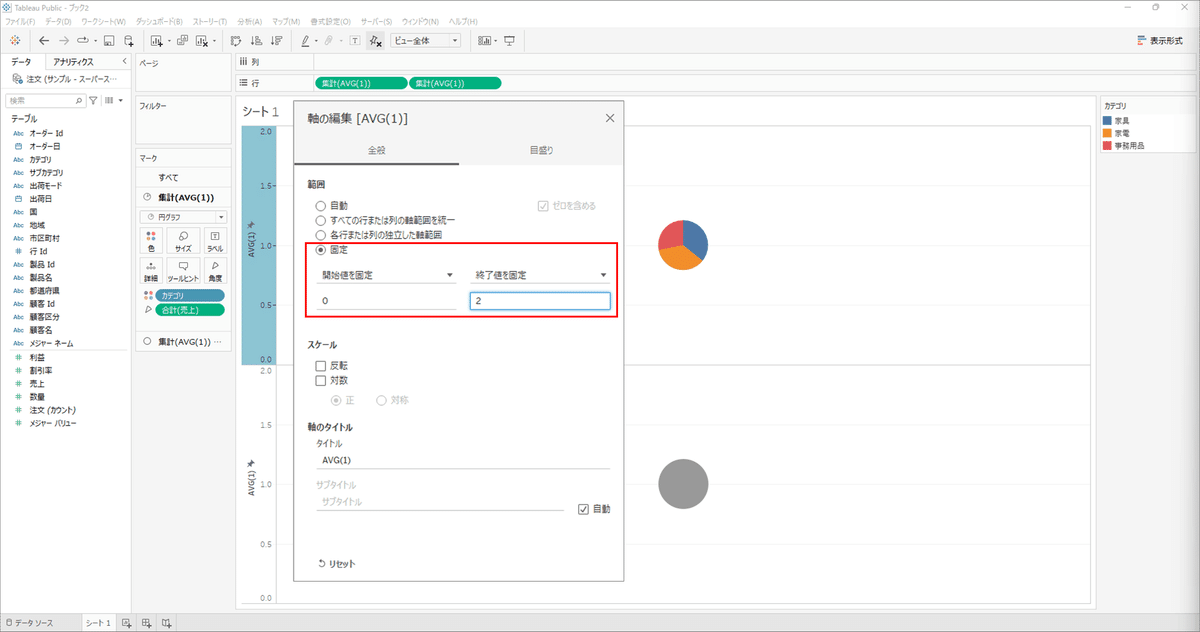
2つのグラフが上に寄っているため、軸を編集します。
それぞれ軸の編集から開始値を0、終了値を2に固定することで、中央に配置されます。

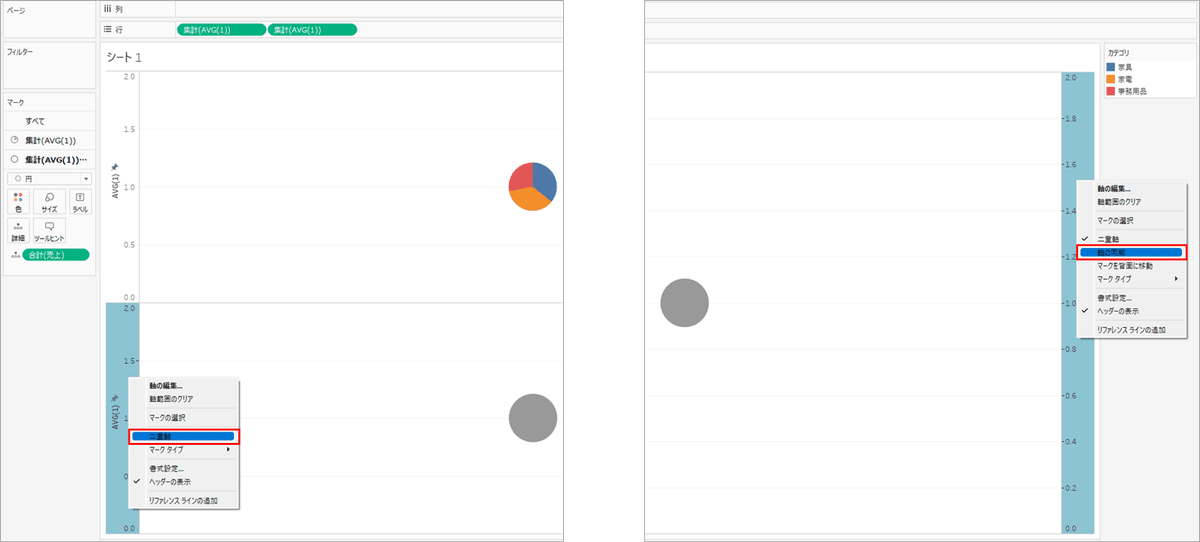
3.ドーナツチャート化
二重軸と軸の同期により円グラフと円を重ねます。

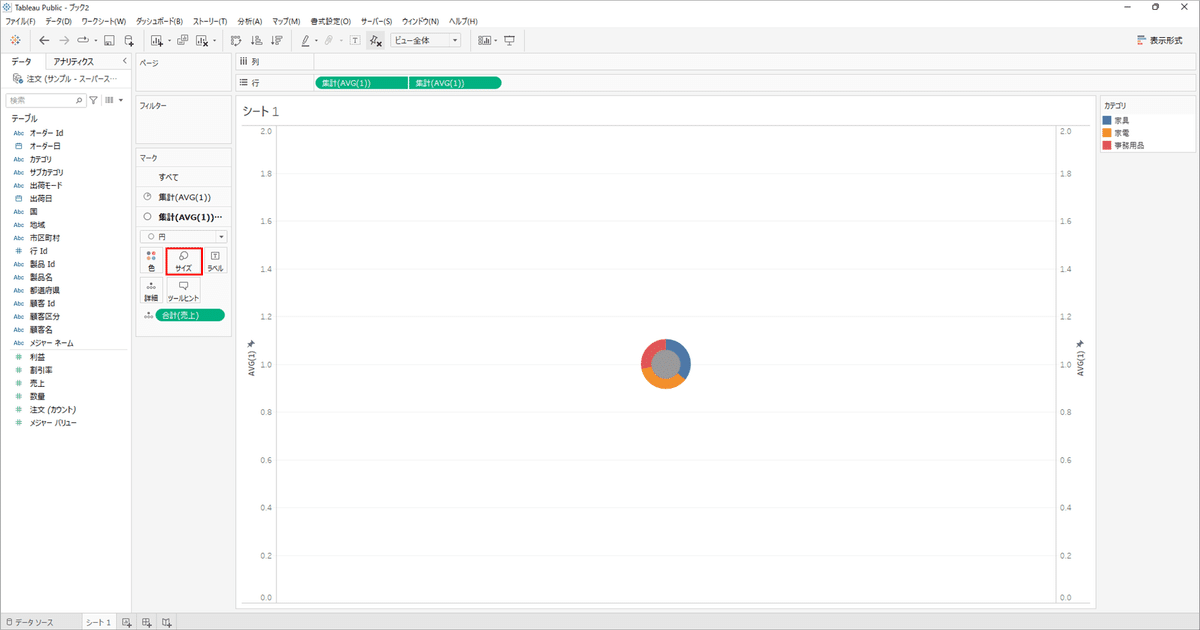
円グラフと円のサイズが同じため、このままでは円しか見えません。
そこで円のサイズを少し小さくすることで、ドーナツチャートになります。

最後に細かい加工を行います。
・円の加工
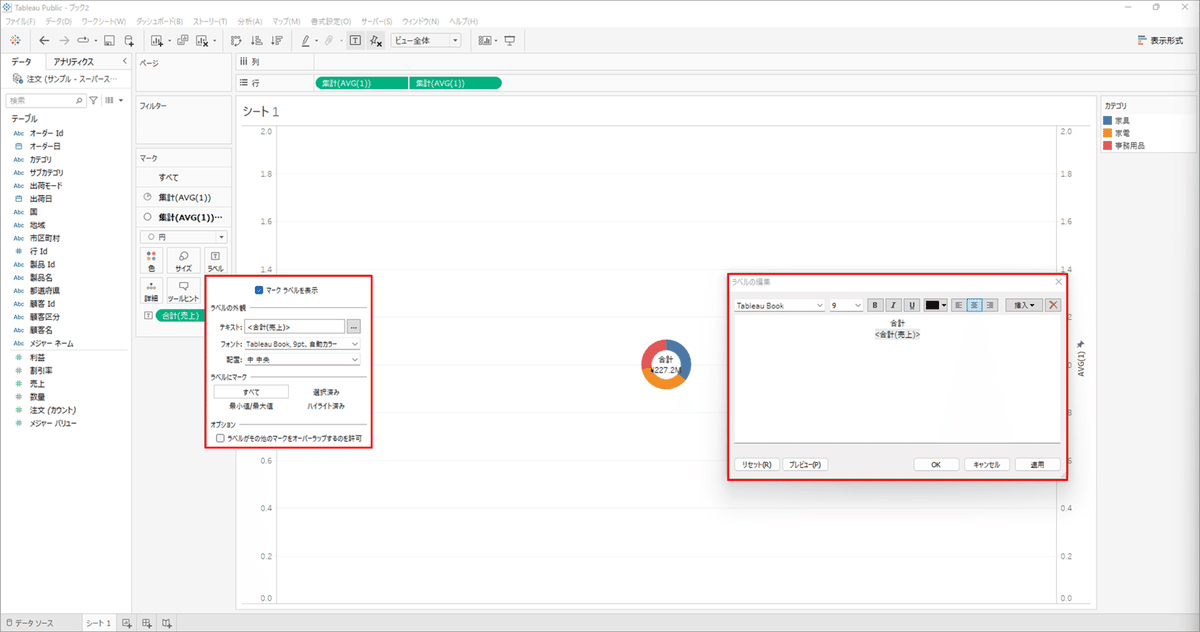
-色を白にする
-ラベルに「売上」を入れ配置を中央・中にする
-ラベルの編集で合計を記載する

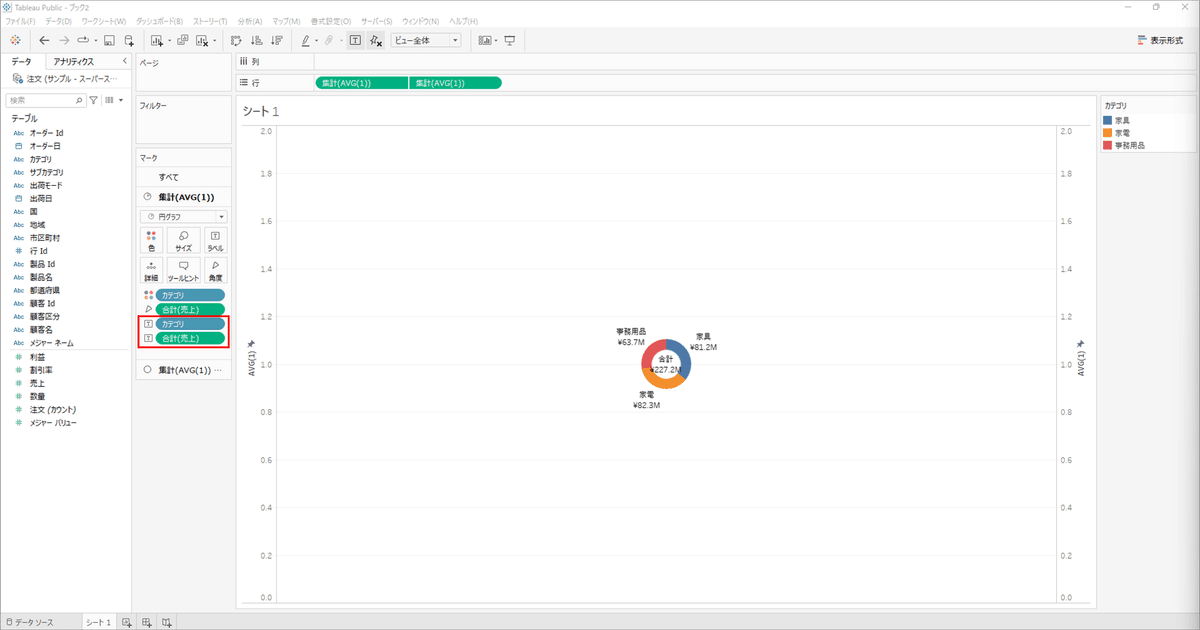
・円グラフの加工
-ラベルに「カテゴリ」と「売上」を新たに入れる

・見た目の加工
-枠線の書式設定:行の境界線。列の境界線それぞれペインをなしにする
-線の書式設定:ゼロラインをなしにする
-両軸ともヘッダーを非表示にする
-円グラフ、円ともにサイズを調整する(円グラフ>円)

これでドーナツチャートの完成です!
