
MyScriptを使用してアプリケーションを作ってみた。
こんにちは。mimuです。
今回は大学院卒業時にMyScriptを用いたWebアプリケーションを制作したので記録しておきたいと思います。
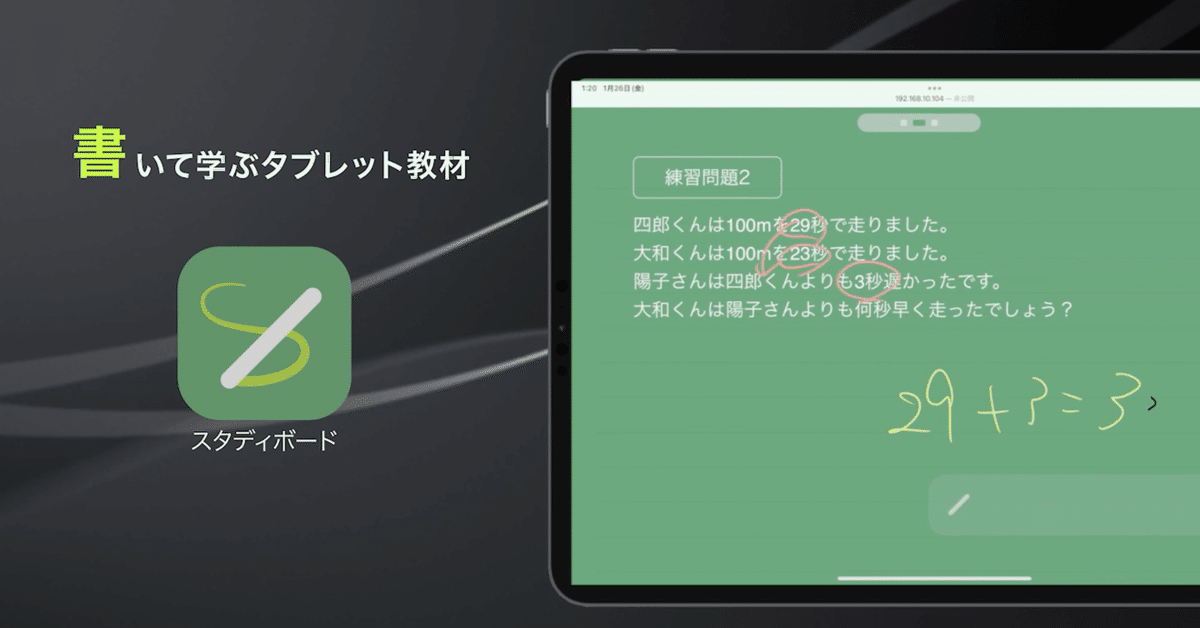
今回制作したのは「スタディボード」という小学生を対象としたタブレット教材です。アイコンとアプリ名は少し雑なので再検討の余地ありです、、、
「書いて学ぶ」をコンセプトとし、回答過程から回答までのフローを手書きで円滑に行うことができるように意識して制作しました。小学生でも簡単に行うことができるユーザビリティの高いアプリケーションです。
開発環境
開発に用いたソフトはFigma・Adobe Illustrator・vscodeで、言語はHTML・CSS・JavaScriptです。また、ライブラリとしてMyScriptを使用しました。
開発人数は1人です。
制作工程
既存の製品についての調査
既存のタブレット教材のUIについて調査行いました。検討・デザイン
調査結果をもとにコンセプト等のアプリケーションの概要を検討し、Figmaでデザインを行いました。デザインに用いたメタファは黒板です。コーディング
HTML・CSS・JavaScriptでコーディングを行いプロトタイプを制作しました。ユーザテスト
小学生6人を対象にユーザテストをし改善点・修正点を探しました。修正
ユーザテストでの改善点を修正しました。ユーザテスト
再度ユーザテスト
制作してみて、、、
今回は初めてライブラリを用いた開発を行いました。そのため、ドキュメントをしっかり読みながら開発を進めたのですが、なかなか構造を理解することができず苦戦しました、、しかし、consoleと向き合いながら使っていくと少しずつMyScriptについて理解できるようになりました。人のコードを読む難しさと一旦やってみるのが大事さを実感しました。
MyScriptについて
今回使用したライブラリのMyScriptは機能が充実していてとてもよかったです。しかし1つのアプリとして完結しているので、カスタムはしにくいと感じました。例えば、改行の機能だけをOFFにしたいのに他の機能も同時にOFFになってしまうことなどです。
MyScriptはそのままでもクオリティが十分高いので、あまりカスタムせず早く開発をしたい人にはおすすめです。
