
【Tableau】会計年度の設定方法
DATA Saber Bridge挑戦中のynico(にこ)です!
日本の企業に勤めているとビジネス上の会計年度は4月から始まる企業が大多数を占めているかと思います。
私もですが、業務でデータのまとめを行う際にその会計年度に合わせて、グラフを開始を4月からにしたいという場合が多いと思います。
しかし、Tableauのデフォルト設定では、1年の期間は1月〜12月となっています。
Tableauでは会計年度の設定も出来るのですが、ここでまた1つ問題が・・・
Tableauは会計年度を設定すると1年ズレてしまうのです。
そこで計算フィールドを使用しての設定方法を記載します。
【設定方法】
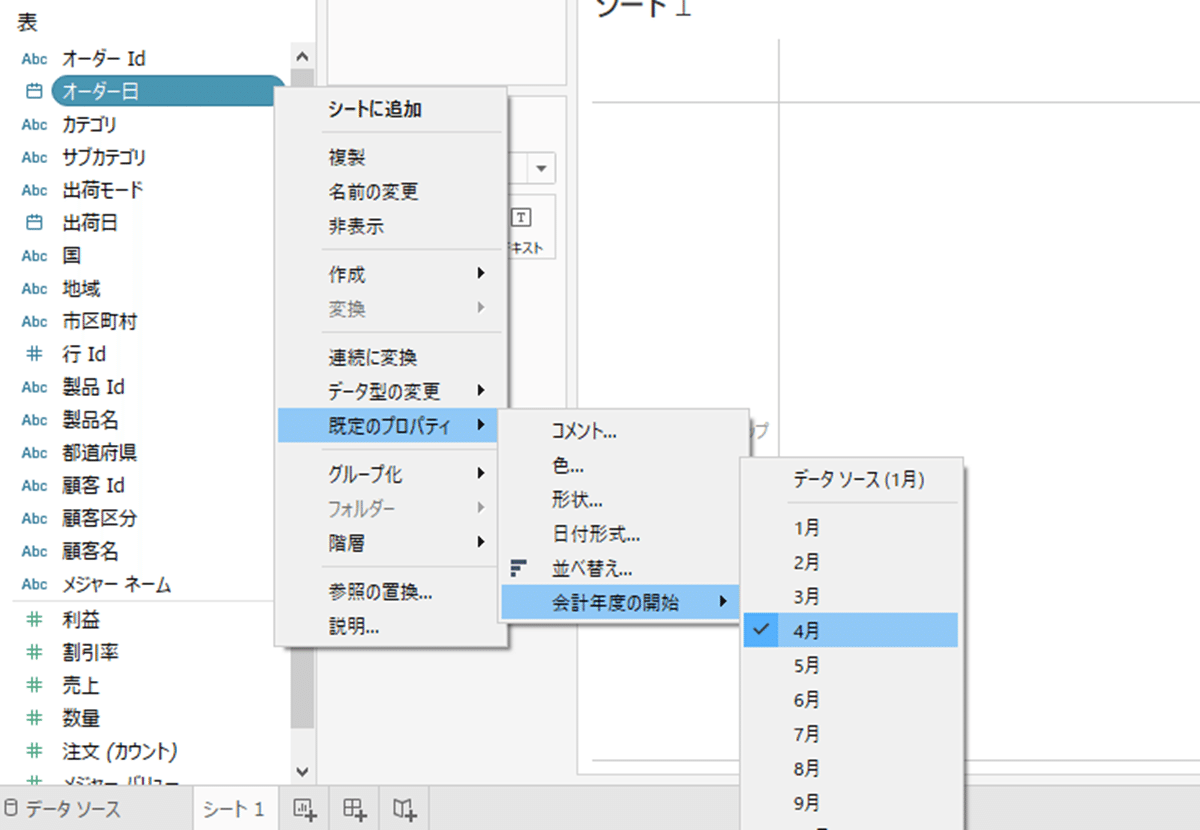
まず、データペインの日付(サンプルスーパーストアの場合はオーダー日等)を右クリックで既定のプロパティから会計年度の開始で4月をクリックします。

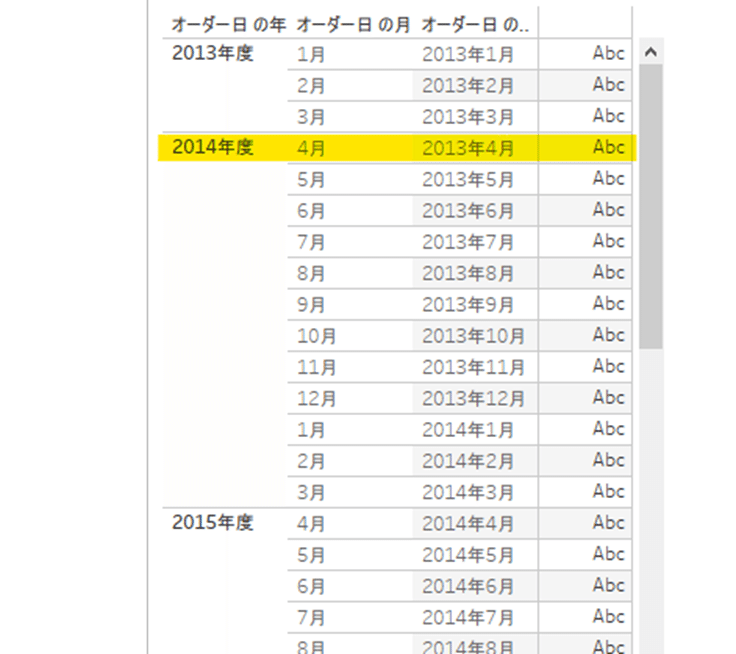
この時点で年度表示をすると、2014年度の開始が2013年4月と1年ズレています。(初めてやった時はズレてしまう理由がわからなくて本当に困りました)

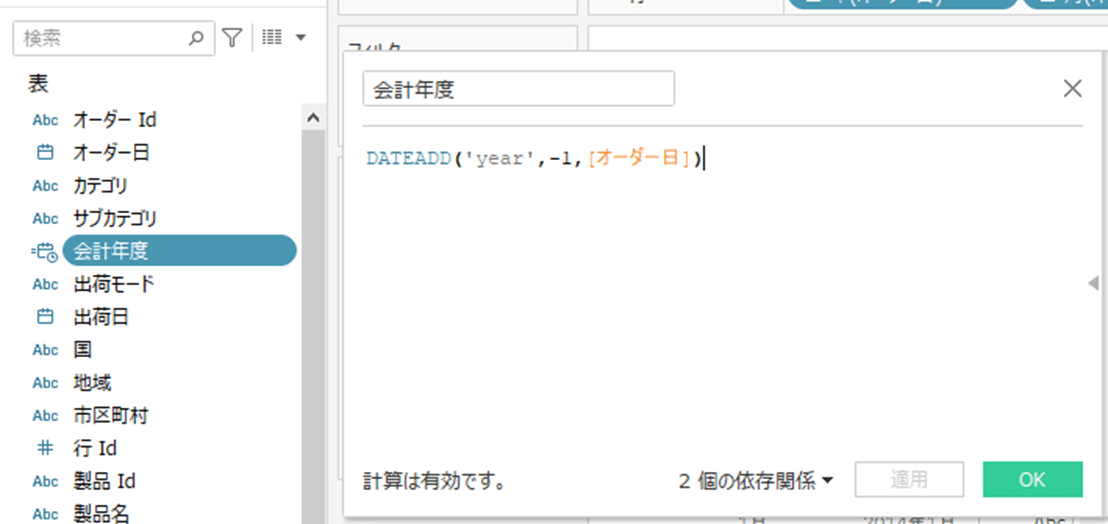
そこでDATEADD関数を使用して計算フィールドを作成します。
DATEADD関数は日時に単位の加算時間を計算した結果を取得します。
DATEADD(単位, 加算時間, 日時)
⇒DATEADD('year',-1,[オーダー日])
⇒オーダー日の日を1年減らすという意味の計算式
※計算フィールドなど作成するときはわからなくならないように必ず名前を変更しておくこと!今回であれば”会計年度”
すると、”会計年度”という新しい項目が追加されます。

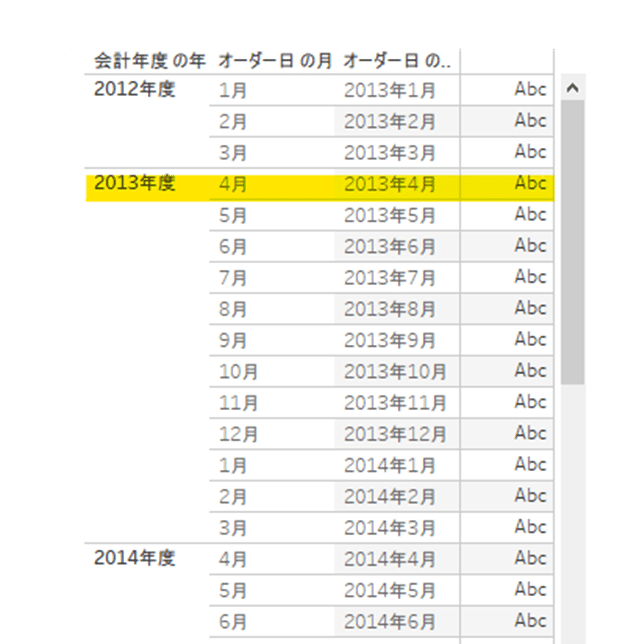
この計算フィールドで作成した”会計年度”でデータを確認すると、下のように2013年度の開始が2013年4月と正しく表示されるようになります。

良かった~
まだまだ分からない事だらけですね😥
努力あるのみ!頑張ります!
