
Djangoを使ったWebアプリの作り方 ⑦独自ドメイン設定編
以下では、さくらvpsに、Djangoプロジェクト(Docker+Nginx+Gunicorn)を公開する所を解説しました。
ただ、上記では、IPアドレスにてサイトを公開しているので、今回は、独自ドメイン設定を行っていきます。
Djangoプロジェクトに独自ドメインを適用する手順は以下の通りです。この設定をする事で、Djangoアプリケーションを独自のドメインで公開することができます。
1. ドメインの取得
まず、ドメインレジストラ(例:お名前ドットコム、Xserverなど)で独自ドメインを購入します。今回は、Xserverにて独自ドメインを取得しました。
(例: example.jp)
独自ドメインを取得する方法は以下サイトを参考にしてください。
ドメインと合わせて、サーバーも契約します。理由は、この後DNS(ドメインネームサーバー)を利用しますが、サーバーを契約していないとDNSが設定できないためです。
2. DNS設定の変更
DNSとは、インターネット上でドメイン名とIPアドレス(例: 12:123:123:123)を対応付けるためのシステムです。これにより、ユーザーは覚えやすいドメイン名(例: example.jp)を使ってウェブサイトにアクセスできます。
今回は、さくらvpsで公開したDjangoプロジェクトのIPアドレスと、1項で取得した独自ドメインを対応付け(DNS設定)していきます。
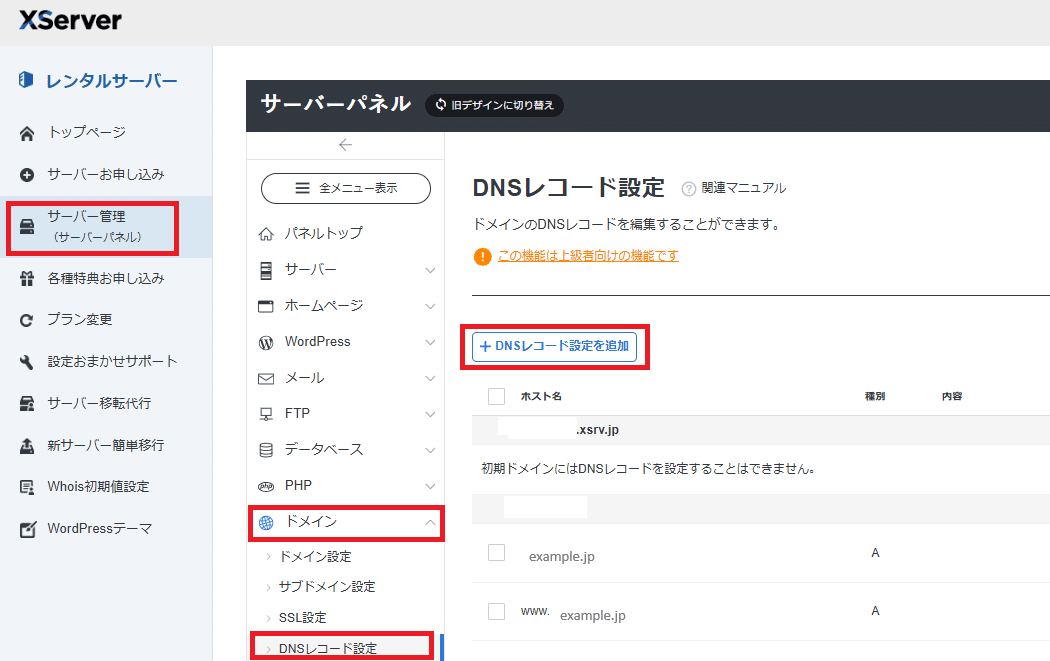
サーバーパネルを開き、DNSレコード設定を追加します。

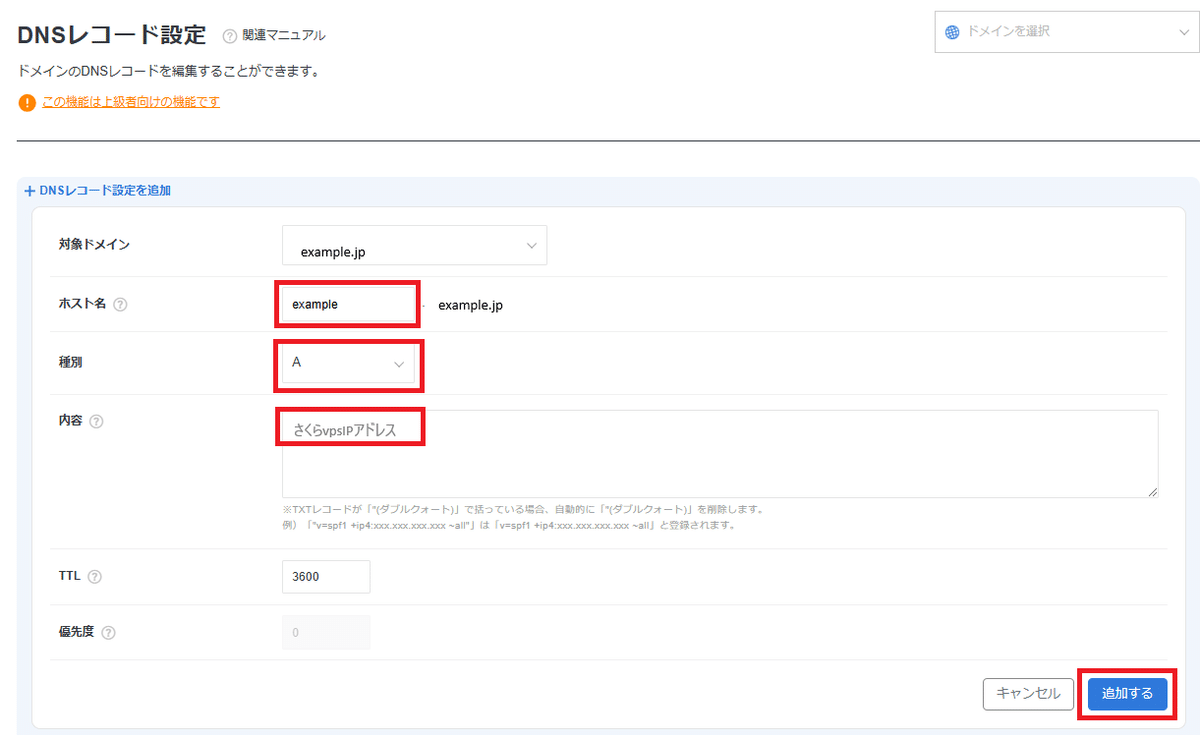
次に、さくらvpsのIPアドレスと独自ドメインをAレコードで紐づけします。今回は、サブドメイン(例: example.example.jp)をAレコードでさくらvpsのIPアドレスに紐づけます。下図のように設定して、追加をします。

ちなみに、DNSの設定でドメインを紐づける際によく使うのが、AレコードとCNAMEレコードです。
Aレコードは、ドメイン名を直接IPアドレス(IPv4)に関連付けるために使用されます。これにより、ユーザーがドメイン名を入力すると、そのドメイン名に対応するIPアドレスが返され、正しいサーバーに接続されます。
例: 「example.com」のAレコードが「192.0.2.1」を指定している場合、ユーザーが「example.com」にアクセスすると、そのIPアドレスに接続されます。
CNAMEレコードは、あるドメイン名を別のドメイン名のエイリアスとして設定するために使用されます。これにより、複数のドメイン名を同じIPアドレスに関連付けることができます。ただ、CNAMEレコード自体は直接IPアドレスを指定(マッピング)することはできません。
例: 「www.example.com」を「example.com」のエイリアスとして設定する場合、CNAMEレコードを使用します。これにより、「www.example.com」にアクセスすると、「example.com」と同じIPアドレスにリダイレクトされます。
今回は、IPアドレスと独自ドメインを紐づけるため、Aレコードを使っていきます。
3. Django設定の更新
Djangoプロジェクトのsettings.pyファイルを開き、ALLOWED_HOSTSに独自ドメインを設定します。例えば、ALLOWED_HOSTS = ['example.example.jp', 'www.example.example.jp']のように設定します。
ALLOWED_HOSTS = ['example.example.jp', 'www.example.example.jp']
'''
# コードの説明
Djangoの**ALLOWED_HOSTS**は、Djangoアプリケーションにアクセスを許可する「ドメイン名」や「IPアドレス」を指定する設定です。
ALLOWED_HOSTSに、独自ドメイン(例:example.example.jp)を設定しておくと、DjangoはこのURLからのアクセスを許可します。
それ以外のドメイン(例えばfakewebsite.com)からのアクセスは「不正なアクセス」とみなされて拒否されます。
理由は、ホストヘッダー攻撃と呼ばれる手法を防ぐためです。
不正なリクエストが他のドメインやIPアドレスを通じてアプリにアクセスするのを防ぎます。
例えば、攻撃者が偽のホスト名を使ってDjangoアプリにアクセスすると、意図しないデータ漏洩や挙動が発生する可能性があります。
'''4. サーバー設定の更新
使用しているWebサーバー(今回は、Nginxを使用しています)の設定ファイルを更新し、独自ドメインをサーバー名として指定します。Nginxの場合、server_nameディレクティブを独自ドメインに設定します。
upstream django {
server app:8000;
}
server {
listen 80;
server_name example.example.jp << 追加
'''
# ディレクトリ構成
├── Django_Project # << カレントディレクトリ
├── manage.py
├── db.sqlite3
├── Pipfile
├── Pipfile.lock
├── docker-compose.yml
├── .env
├── .gitignore
├── containers/
| ├── django
| ├── Dockerfile
| ├── entrypoint.sh
| ├── postgres
| ├── Dockerfile
| ├── nginx/
| ├── Dockerfile
| ├── conf.d/
| ├── default.conf # << 修正
│
├── mysite/
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
│ └── asgi.py
│
└── myapp/
├── migrations/
├── templates/
├── __init__.py
├── admin.py
├── apps.py
├── forms.py
├── models.py
├── tests.py
├── urls.py
└── views.py
# コードの説明
server_name example.example.jp
>> server_nameは、nginxがどのリクエストをどのサーバーブロックで処理するかを決めるための設定です。
上記では、example.example.jpへのリクエストがこのサーバーブロックで処理され、指定されたディレクトリからコンテンツが提供されます。
このように、server_nameを使って独自ドメインを設定することで、nginxは特定のドメインに対するリクエストを適切に処理できるようになります。
'''
5. デプロイと確認
すべての設定が完了したら、Djangoアプリケーションをデプロイし、独自ドメインでアクセスできることを確認します。
今回は、Dockerを使っているので、いったん起動しているコンテナやネットワークなどを 停止・削除 します。そして、コンテナイメージを新たに ビルド(再構築) します。
docker-compose -f docker-compose.prod.yml down
docker-compose -f docker-compose.prod.yml up -d --build
'''
# コードの説明
・docker-compose -f docker-compose.prod.yml down
>>docker-compose は、複数のコンテナ(アプリやデータベースなどの実行単位)を一括で管理するツールです。
-f docker-compose.prod.yml: docker-compose.prod.yml という設定ファイルを指定しています。
このファイルには、どのようなコンテナを起動するかや、それぞれの設定が書かれています。
down: 起動しているコンテナやネットワークなどを 停止・削除 します。
このコマンドは「すべて一旦リセットして、まっさらな状態にする」というイメージです。
・docker-compose -f docker-compose.prod.yml up -d --build
>>up: 設定ファイルに基づいて、コンテナを 起動 します。
-d: 「デタッチモード(detached mode)」で実行します。
つまり、コマンドを実行したターミナルはコンテナのログなどを表示せず、バックグラウンドでコンテナが動き続けます。
--build: 起動前に、コンテナイメージを新たに ビルド(再構築) します。
これにより、コードや設定が更新されていれば、その変更が反映された状態でコンテナが起動します。
'''
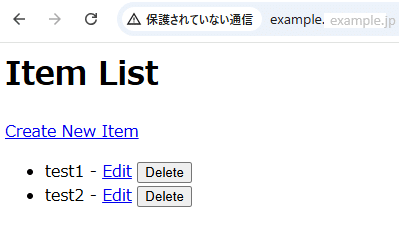
ブラウザで独自ドメインにアクセスし、アプリケーションが正しく表示されるか確認します。
今回の例では、http://example.example.jp にアクセスすると、Djangoプロジェクトが表示されます。(https://ではなくhttp://です)

6. まとめ
以上手順を踏むことで、Djangoアプリケーションを独自ドメインで運用することができました。独自ドメイン設定すると、作成したDjangoプロジェクトが自分の持ちものと言う所有感が感じられますね。
次は、https対応(SSL)をしていこうと思います。
