
自作マウスカーソル 作ってみた【CLIP STUDIO】
ずーーっと前から作りたかったマウスカーソルが出来上がったので、
作り方をここに記しておく。
今後アップデートでカーソルの種類追加するかも。
今回カーソルを作るにあたって参考にさせていただいた記事
めちゃめちゃ助かりました。ありがとうございました!
CLIP STUDIOでドット打ちの準備
CLIP STUDIOをドットが打ちやすい設定にする
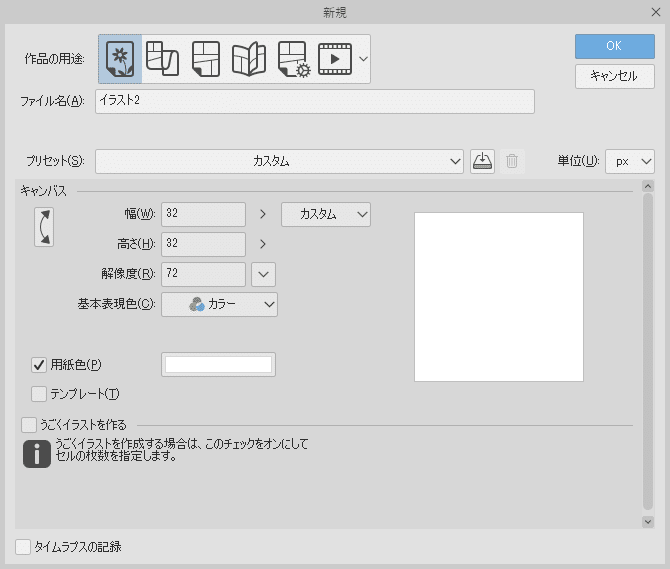
32x32で新規イラストを作成する

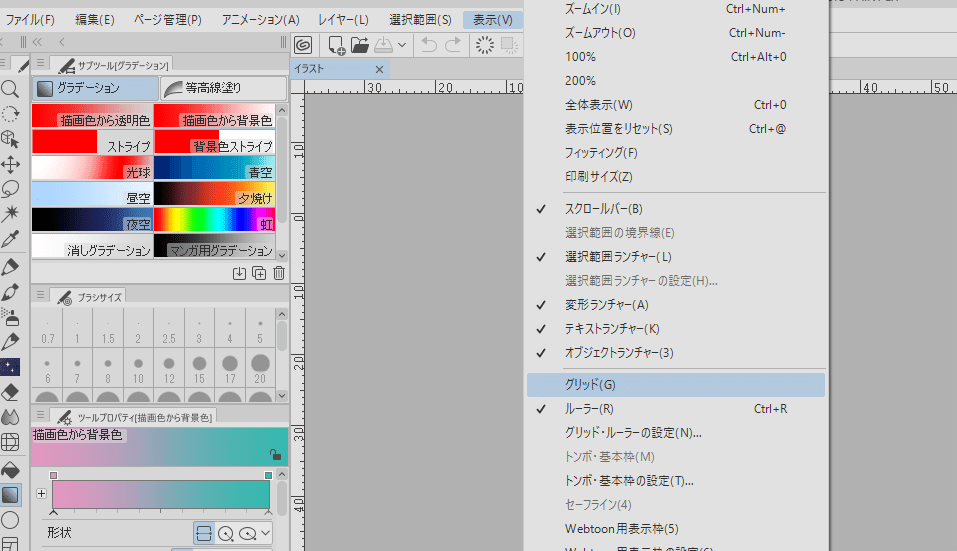
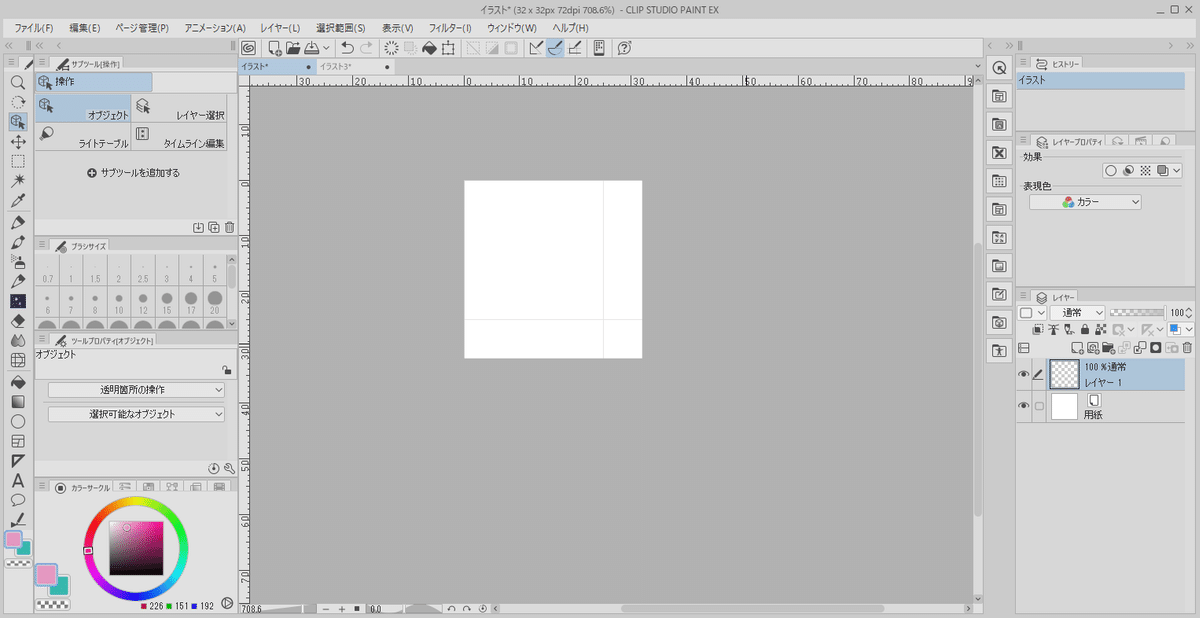
グリッドをONにする

グリッドを表示するとこんな感じで、グリッドが「デカすぎんだろ…」になっちゃうので

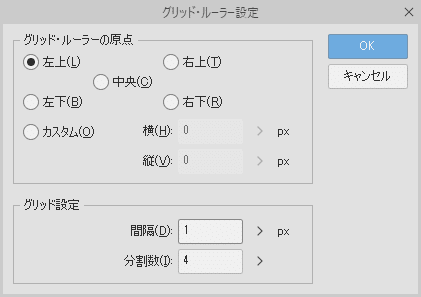
グリッド・ルーラーの設定を開き、間隔を1pxにします
うちの場合はデフォルト4pxになってた。

ドット絵用のペンをDLする
アンチエイリアスを切ったペン2種と消しゴム2種、ブラシ3種、バケツツールとグラデーションマップのセットを配布してくれている方がいるのでDLして使います!
ドット絵制作応援ツール集ver1.4 - CLIP STUDIO ASSETS
https://assets.clip-studio.com/ja-jp/detail?id=1769992
透過背景のドット絵を描いていく!
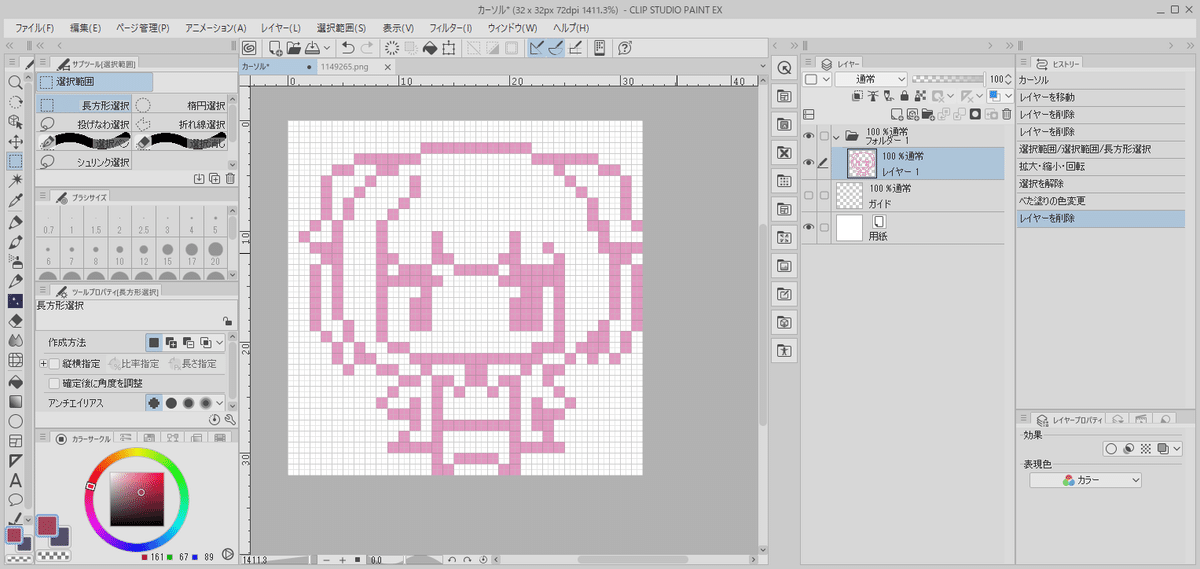
ドットペンでイメージを下書き

最終透過PNGで書き出すので、どこを透過させるか意識しつつ描く。
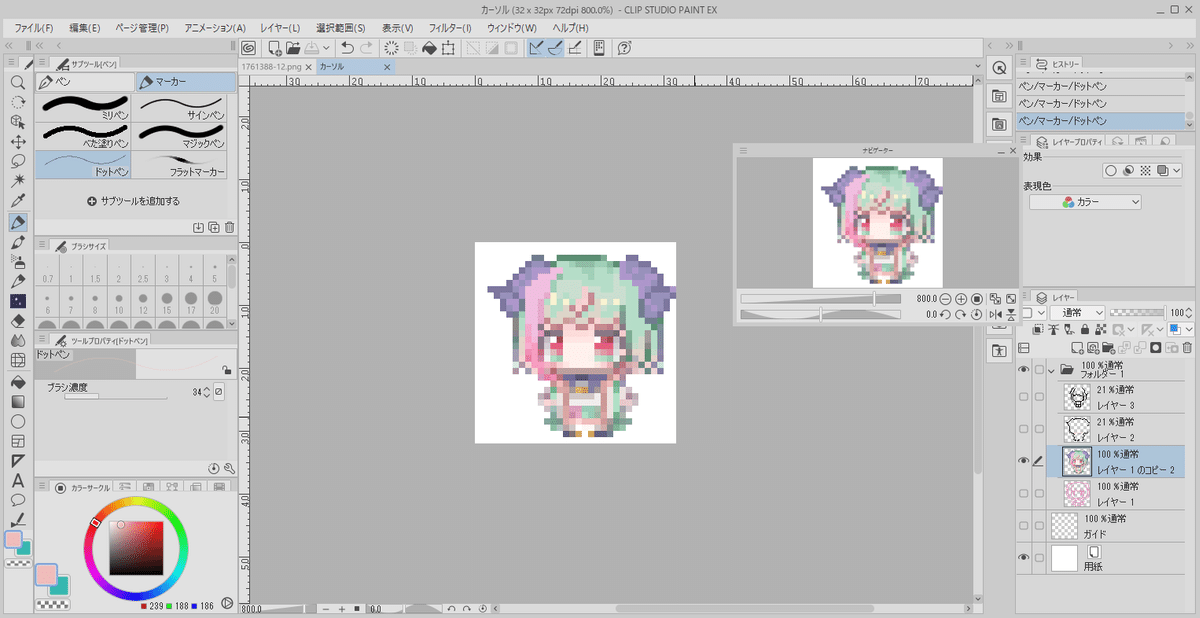
必要に応じてナビゲーターを表示する。
(最初はこんな感じで左右対称気味に描こうとしていた)
ひたすらドットを1pxで打ち続け、範囲選択で好みのサイズ感にしていく。

2時間くらい向き合って、気を付けるといいんじゃないかと思ったポイント
矢印とか各種カーソルマークを入れたいので、気持ち右下めに描写
左の髪・身体・目を細く、右の髪・身体・目を広めにすると右向いてるっぽくなる。ド正面で描いてから調整するとやりやすい
たまにグリッド表示をオフにして、等倍表示して確認する
ペンのブラシ濃度を下げて、アンチエイリアスっぽくグラデーションすると影が繊細に見えてかわちい。し、服とか細かすぎて描写ムズイところもモザイクの要領で色を乗せると"っぽくなる"ので良
フチ色が弱いと見えにくいのであえて濃いめの色をのせる(うちの色がパステルだから余計に)
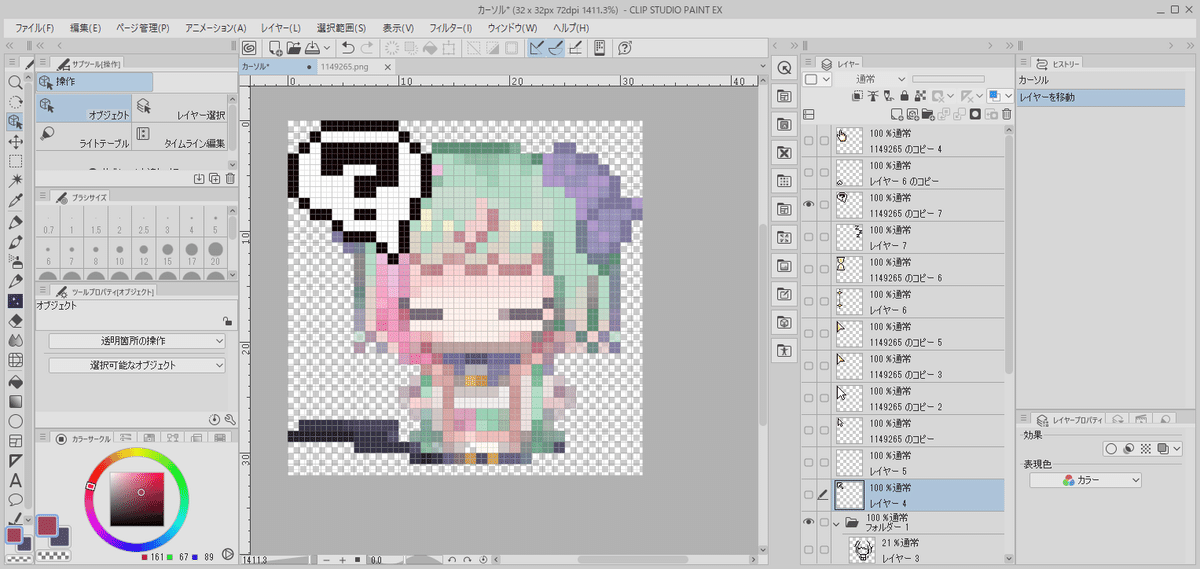
カーソル類を概念に合わせてつけていく

もともとPCに入っているカーソル類を参考に、使う人が表示の意味がわかるものを描いていく。
通常は矢印
リンクは指
待機は砂時計
文字入力は縦のバー
とか、パソコンの設定から「マウス」>「マウスオプション」>「カスタマイズ」を見れば、どのステータスがどんなアイコン化がされているのか見ることができる。
完成したら透過pngで書き出ししよう

こんな感じで矢印などのパーツを付けて、
アニメーションしたい場合はコマごとに書き出しが必要。
透過PNGからaniまたはcurに変換する。
RWCursorEditorをDL
ここにアクセスして、「RWCursorEditorをダウンロードする」をクリックしてダウンロードします。
bitはお使いのパソコンのスペックに合わせてどうぞ!うちは64bitだったのでRealWorld Cursor Editor(64bit版)をDLしました。
展開して、色々承諾して好きな場所にインストール。
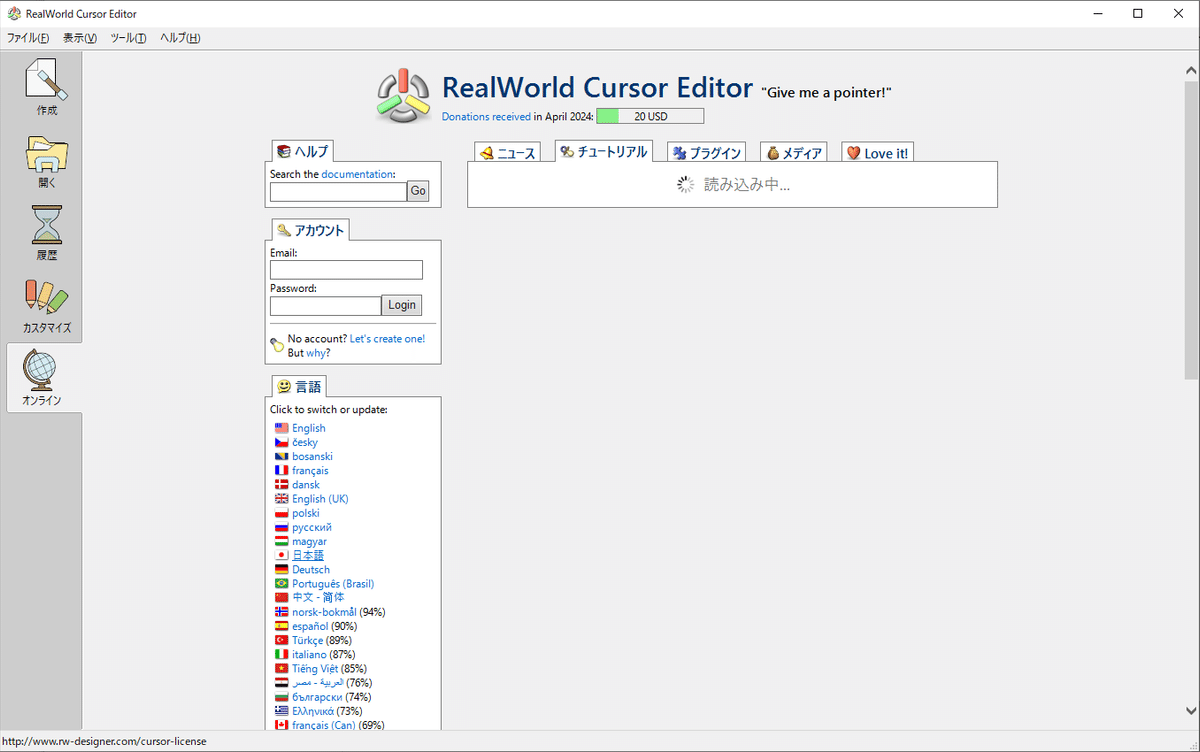
RWCursorEditor.exeを開いたら、日本語にしよう。

日本語切り替えは、左のタブのオンライン>言語>日本語をクリックで適用されます。
さっそく作成していく!
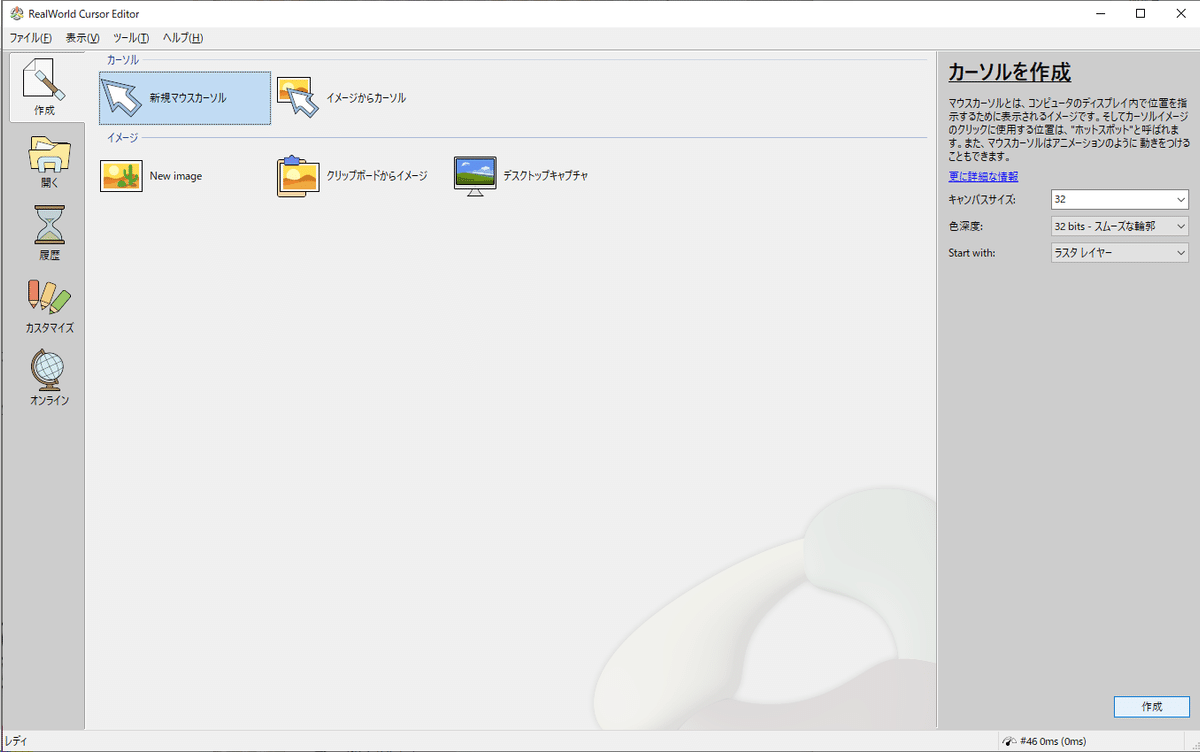
左のタブの「作成」>「新規マウスカーソル」を順にクリック

右のカーソルを作成メニューの設定
キャンバスサイズ32
32bit
ラスターレイヤー
ができたら、右下の「作成」をクリック。
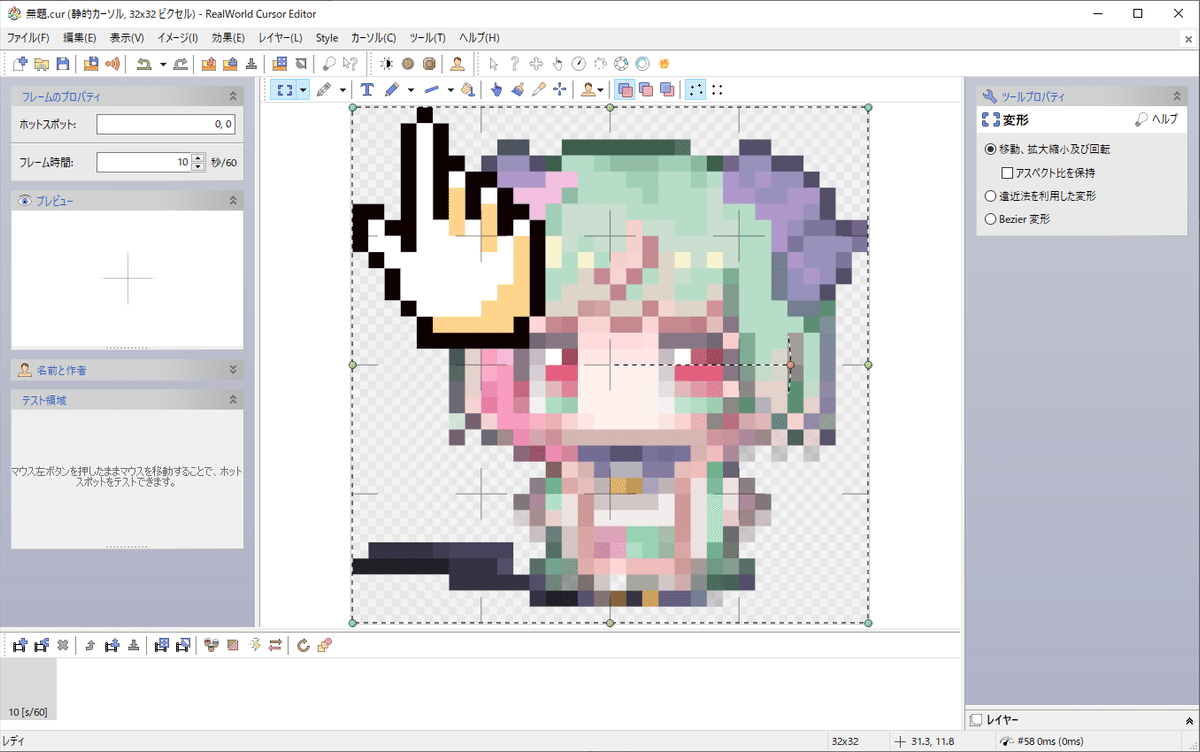
別窓が出てきたら、さっき書き出した透過PNGをキャンバスにドラッグ&ドロップ。

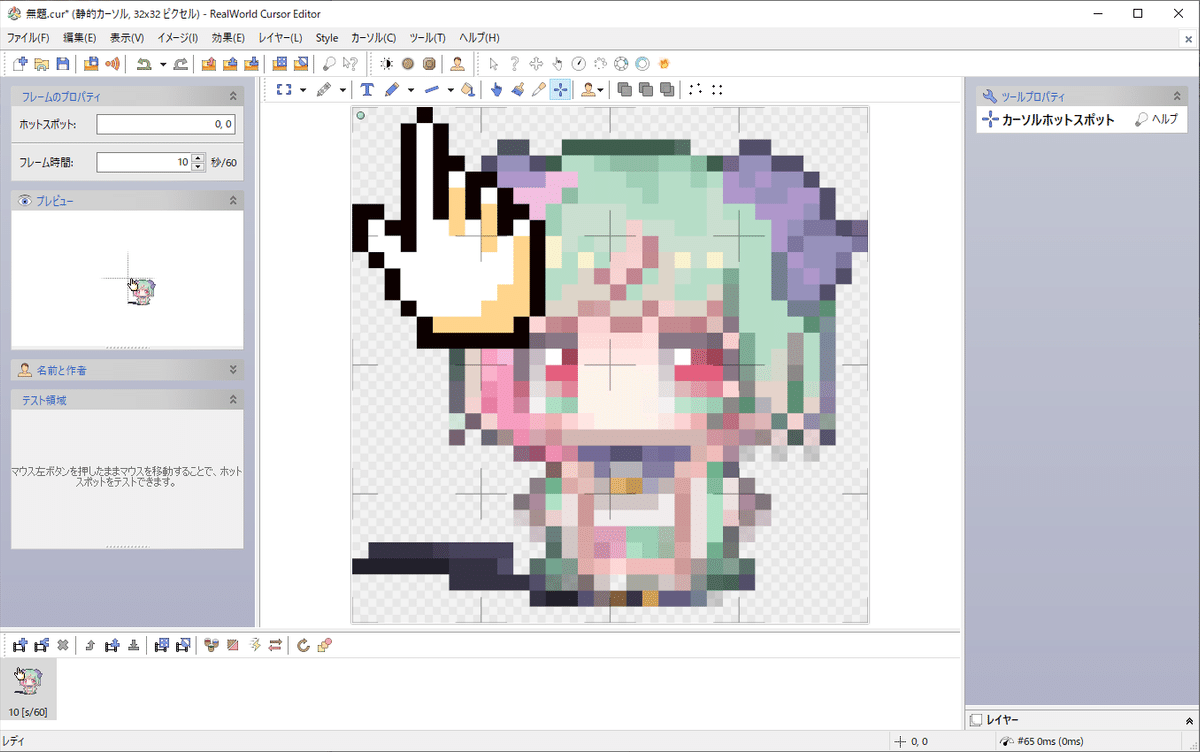
問題なさそうだったら、カーソルスポットを設定。
どこに触れた時に有効にするかって感じ!

アニメーションの設定方法
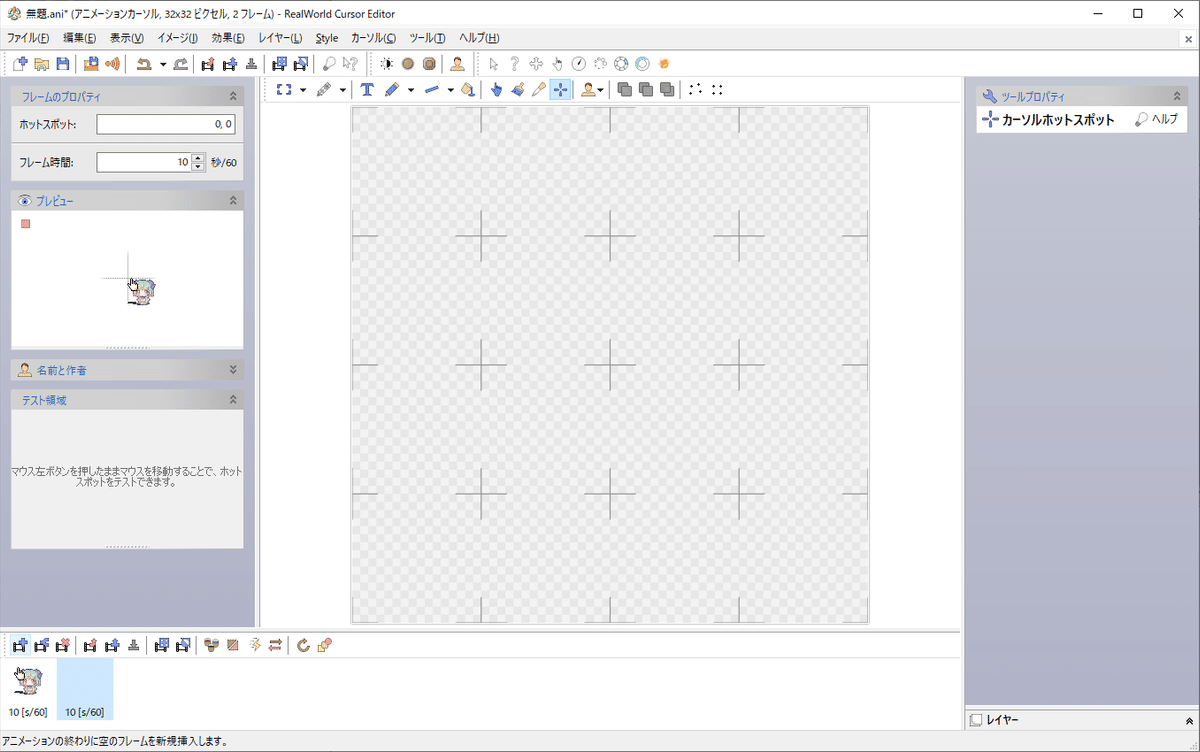
アニメーションをしたい時は左下の映画のフィルムみたいなマークをクリックして、フレームを挿入する
新規フレームができたら、さっき書き出したアニメーション差分の2コマ目のPNGをドラッグ&ドロップでもってくる。
できたら、同じくカーソルスポットを設定する。(フレームごとに設定が必要)

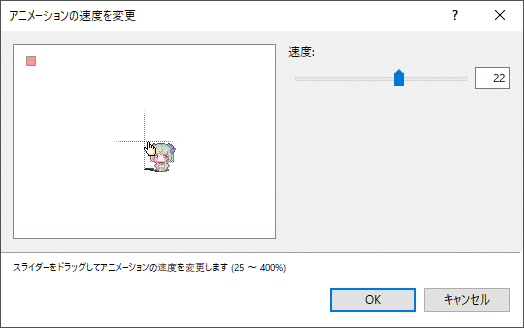
フレームのアニメーション速度を変更する
アニメーション速度の変更は、新規フレームを追加したアイコンの並びにいる、ビリビリイナズママーク⚡を押すと、速度変更メニューがポップアップで表示される。
青いカーソルを右にすればアニメーションが速く、左にすれば遅くなる。

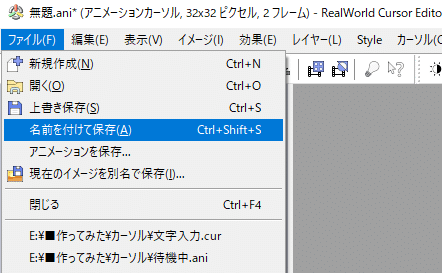
最適な形式で書き出しする
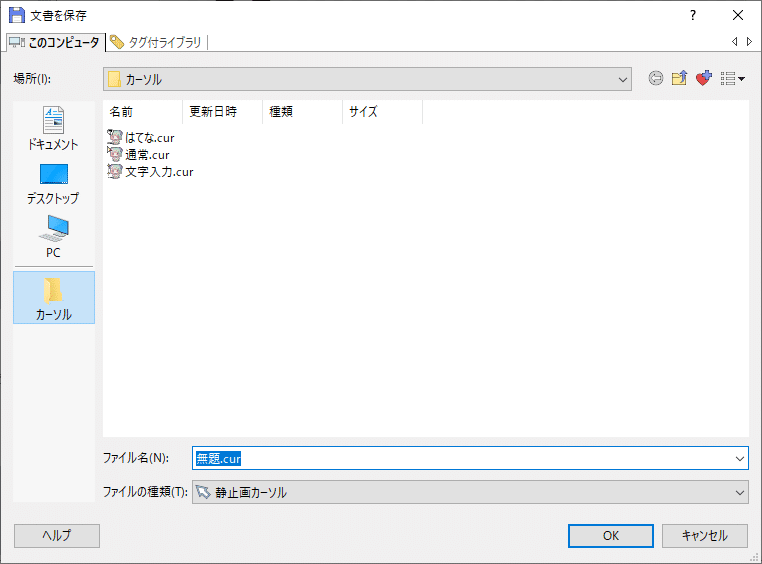
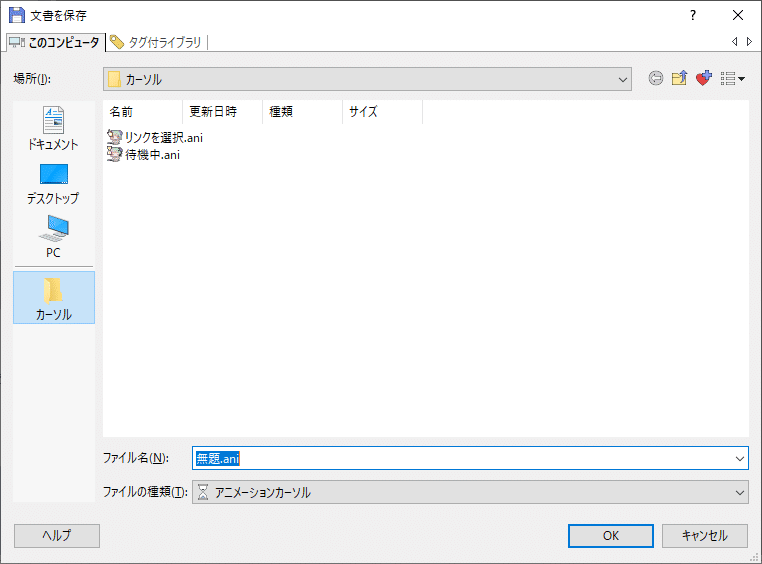
ファイル>「名前をつけて保存」から、保存していく

アニメーションフレームの有無でファイル種類は自動で選ばれるが一応、
静止画ならファイルの種類は静止画カーソル

アニメーションならファイルの種類はアニメーションカーソル

最後に、PC(Windows)に設定する
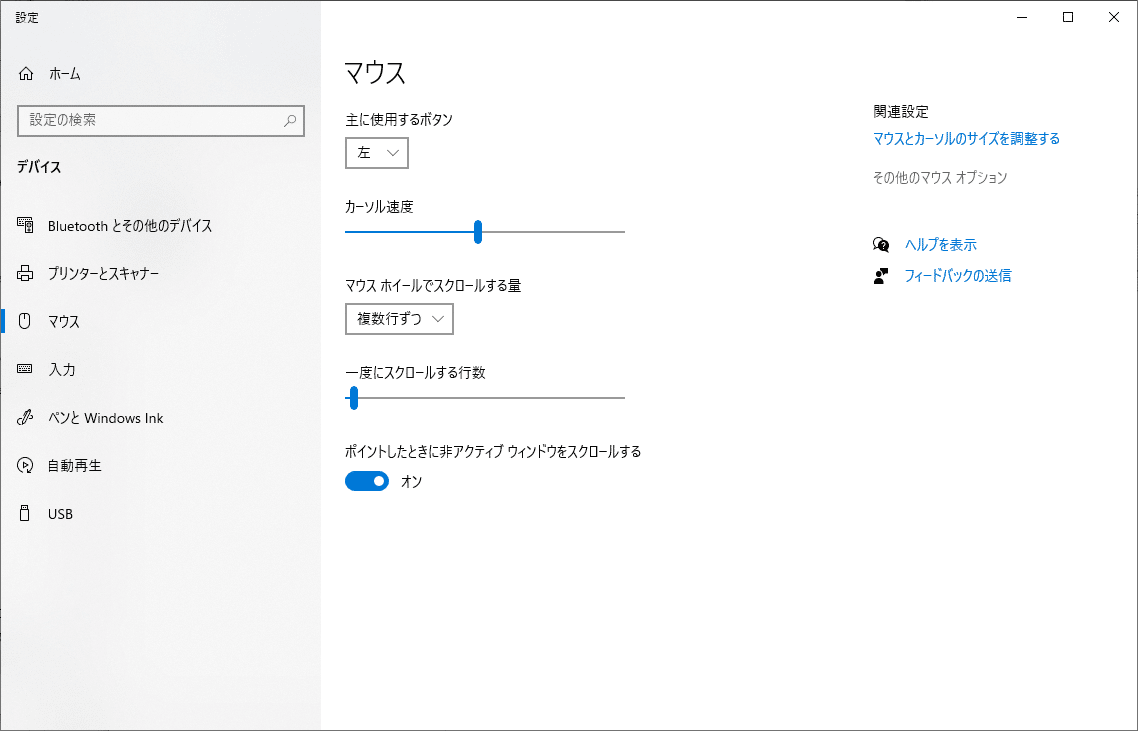
PCの検索から「マウス」で入力して、
マウスの設定を開き、「その他のマウスオプション」をクリックする

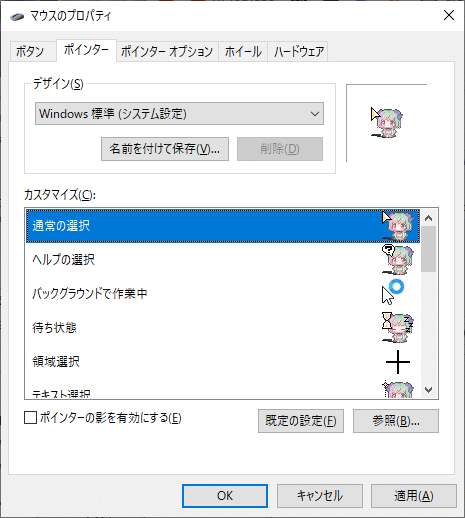
マウスのプロパティウィンドウの「ポインター」を選択肢して、カスタマイズから各種今回作ったポインターを設定していく。
設定が出来たら右下の「適用」→「OK」を押して完了!

完了!
